FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Inspiro 6.1 includes a new demo in the Demo Content Importer: Inspiro Hotel.

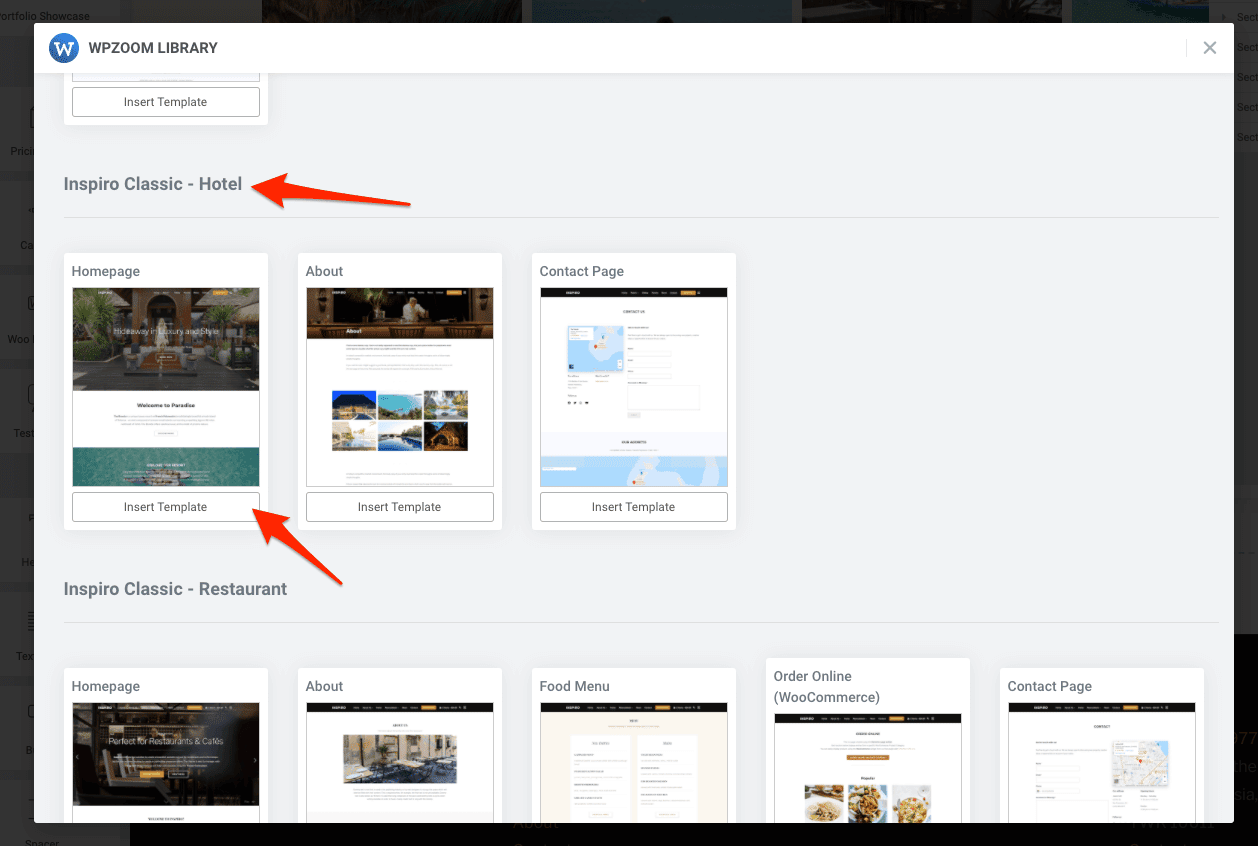
If you don’t want to import the entire demo content, you can import just the homepage layout of Inspiro Hotel demo using Elementor.
This layout can be found in the Templates library from the Elementor Addons plugin:

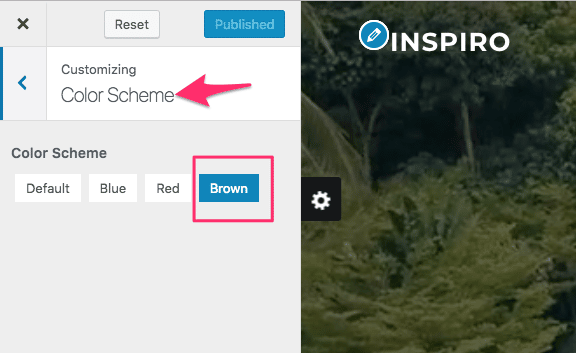
The Brown/Orange color scheme can be changed from Customizer > Color Scheme:

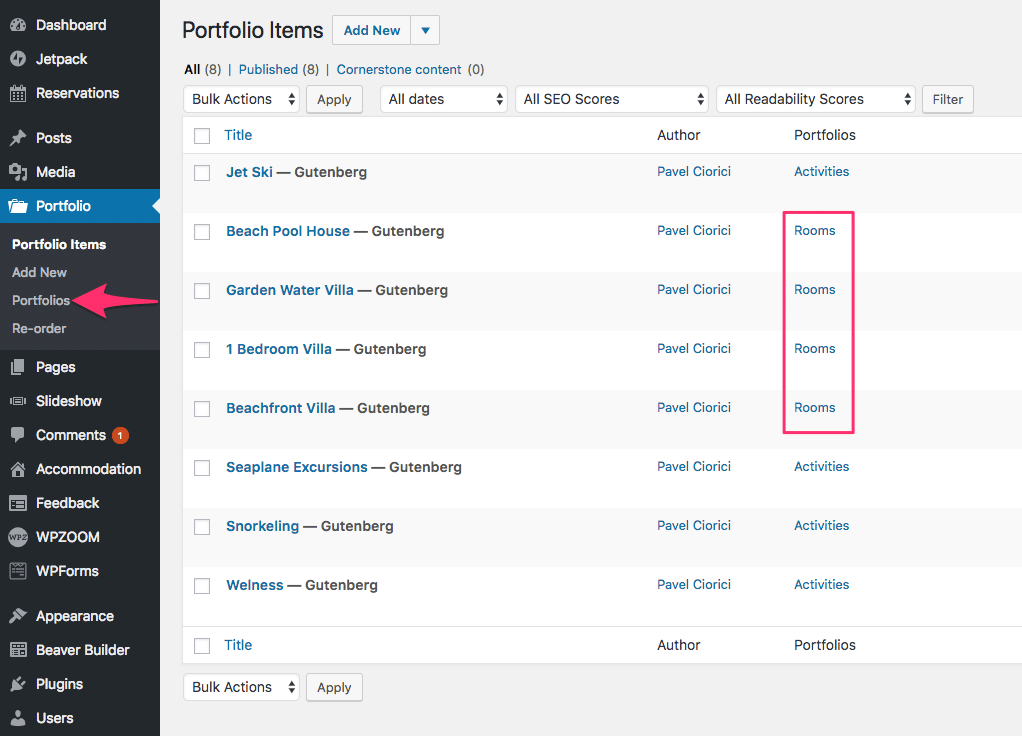
You may notice that sections showing Rooms & Activities are similar to Portfolio gallery from other Inspiro demos.
That’s because it’s possible to use the Portfolio module from Inspiro to create multiple sections with such information.
The trick is simply in using different Portfolio Categories for each section.
For example, keep each Portfolio Post with Rooms in a category named Rooms:

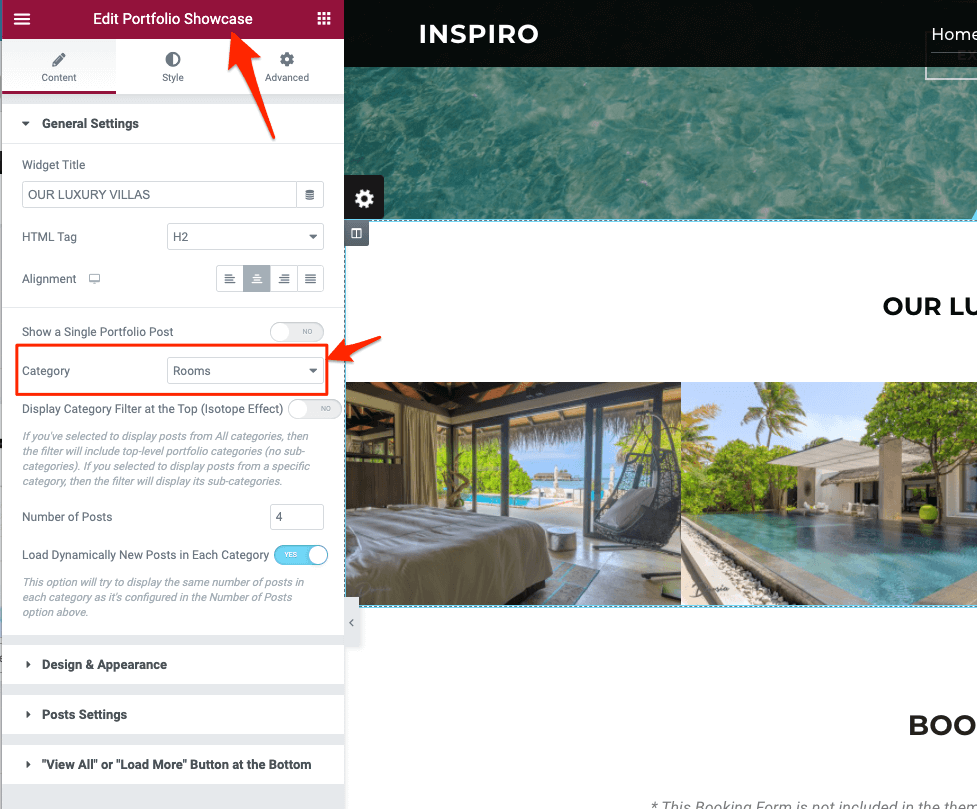
After that, using the builder, you can create a new page to display all posts from a specific Portfolio Category using the “Portfolio Showcase” widget:

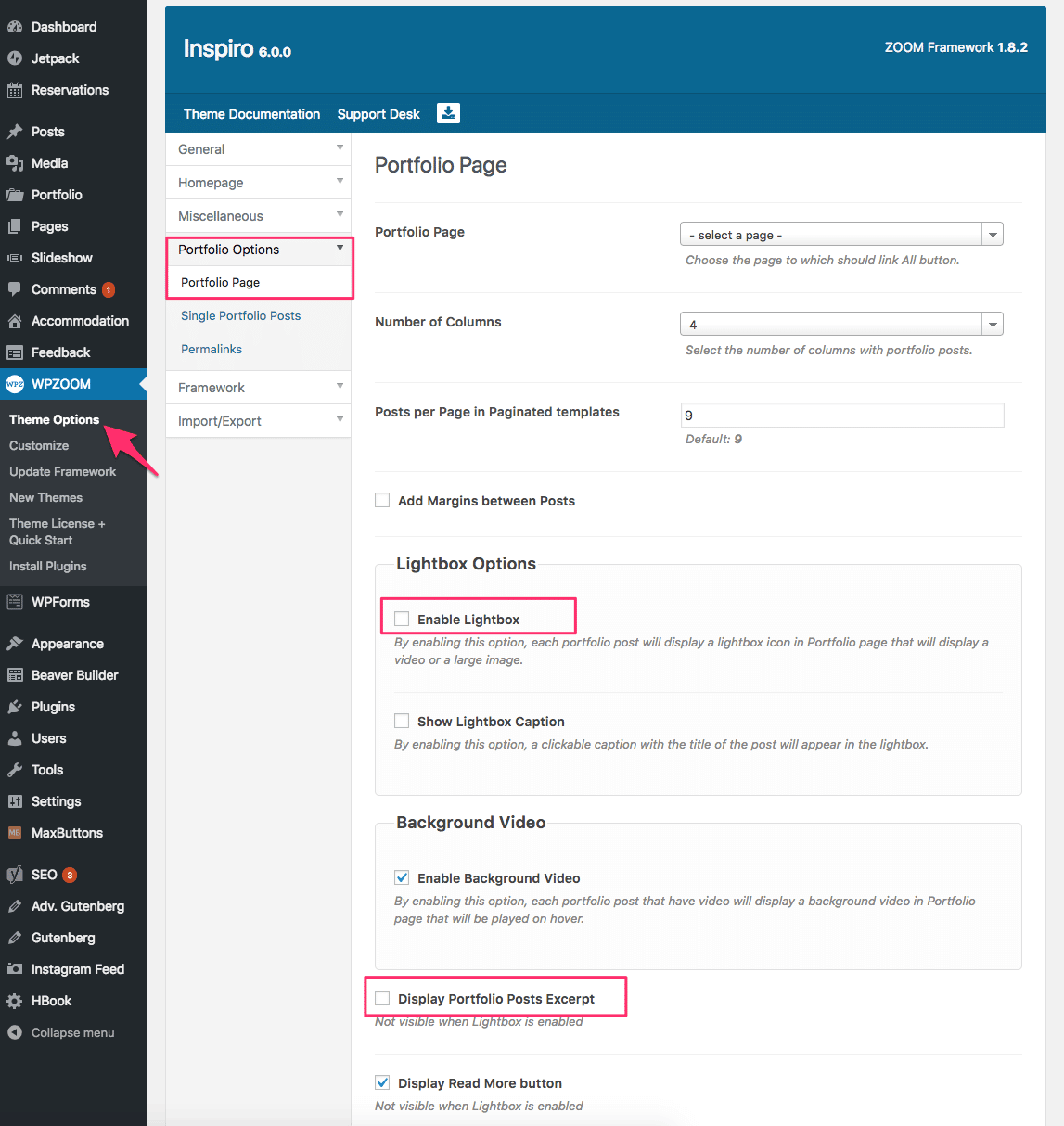
Below are some screenshots so you can see how it’s best to configure the Portfolio module for Hotel usage:

Portfolio Page

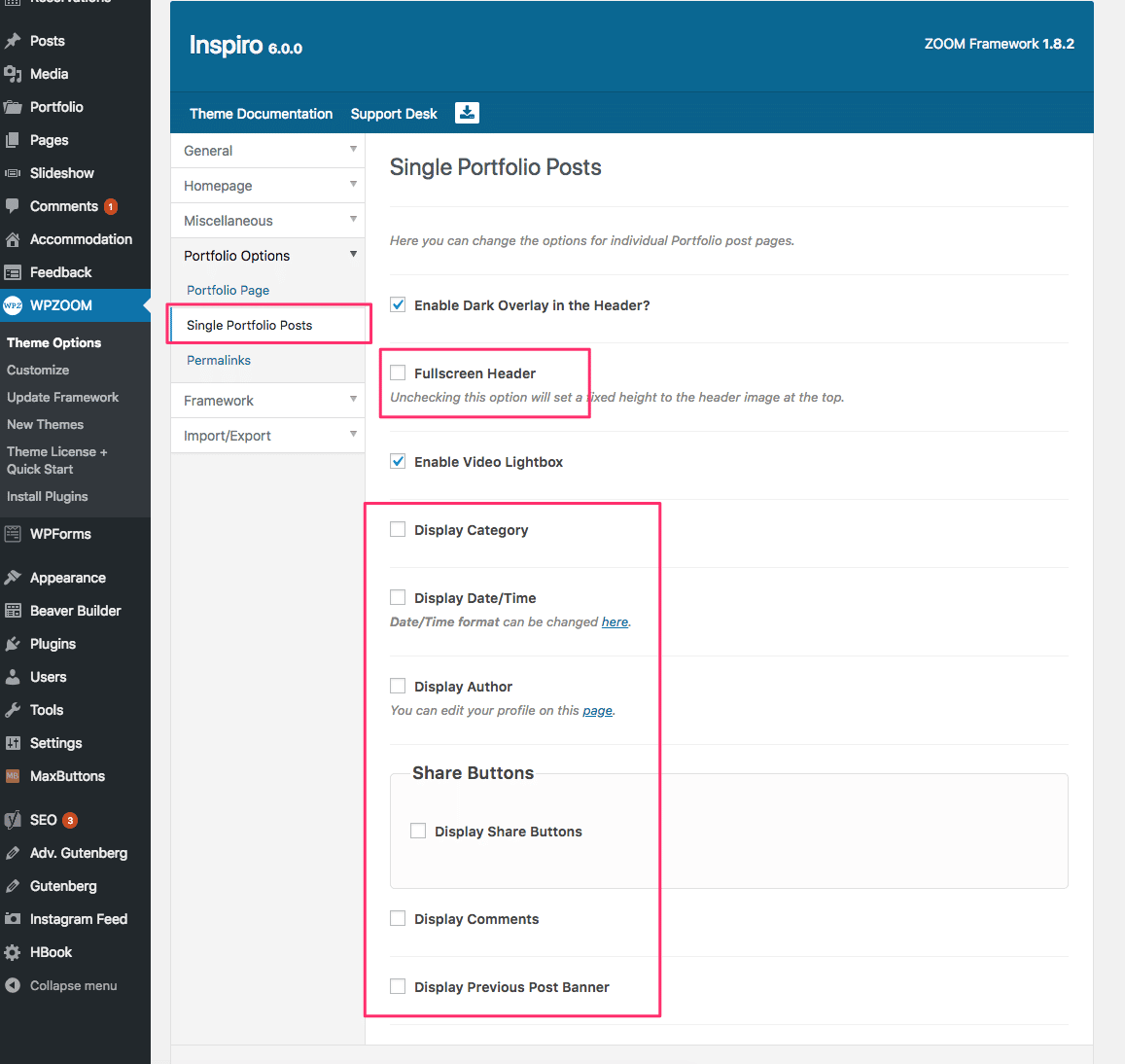
Single Portfolio Post Page
As you can see, for single Portfolio post page we’ve disabled most of the features, to make it look more like a static page.
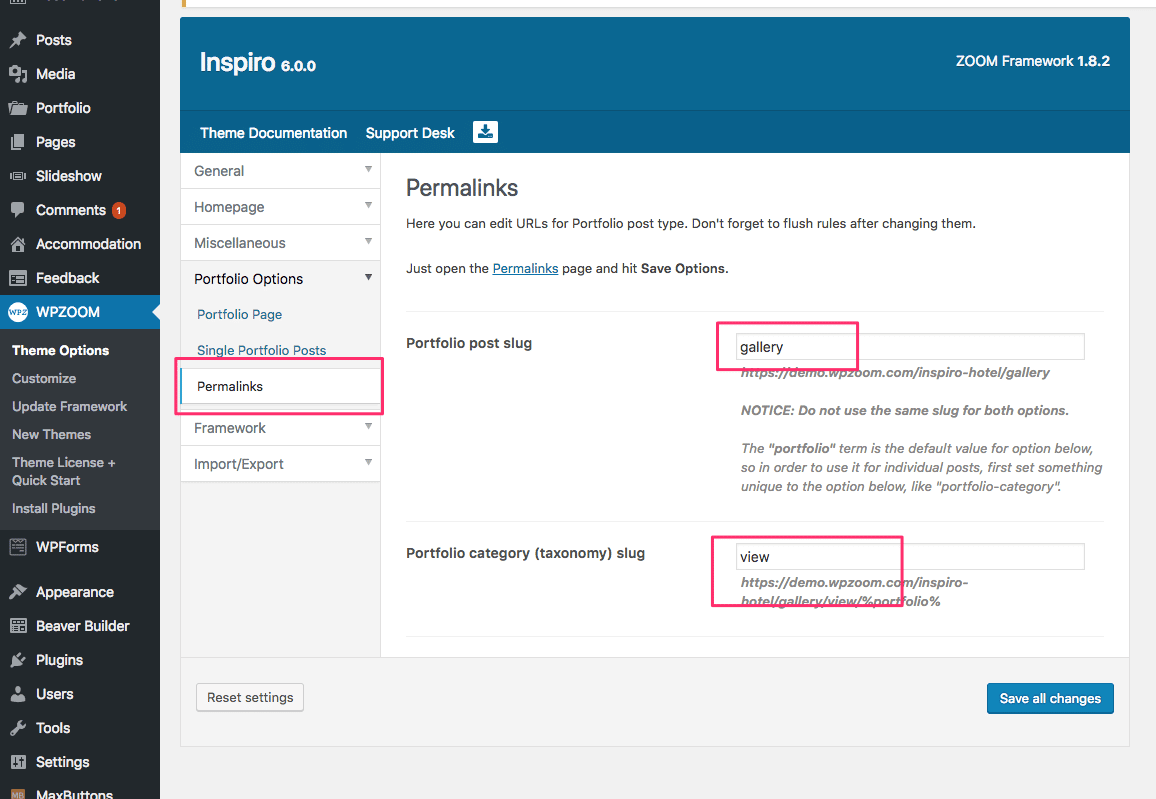
We also recommend to change the Portfolio’s slug in Permalinks section:

Feel free to use the same terms as in the above screenshot: “gallery” and “view”.
Make also sure to access the Settings > Permalinks page if you’ve made some changes to permalinks slugs. View instructions here.
HBook – Hotel Booking System.
This Booking Form is not included in the theme, but can be purchased separately for $59 on CodeCanyon.