FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

Unlike older versions of the Inspiro theme, we decided in version 7.0 to switch from Beaver Builder to Elementor as our preferred page builder. This decision was mainly influenced by the huge popularity gained recently by Elementor.
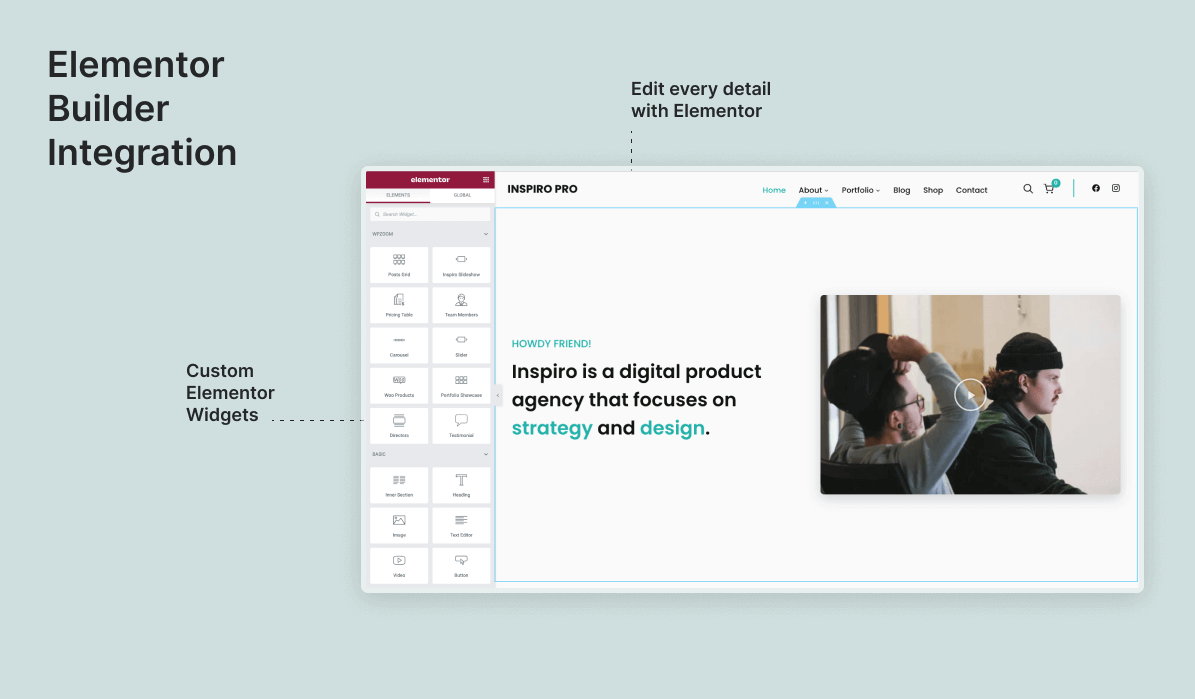
Specifically for this theme and future ones, we’ve also developed a new plugin called Elementor Addons by WPZOOM. The plugin includes several custom widgets and many templates to extend the free version of the Elementor. Some of the widgets like Pricing Table or Directors are unique and work great with any theme.
Everything you see in the demo of the Inspiro PRO theme is achievable using the free version of Elementor and our free plugin called Elementor Addons by WPZOOM
Inspiro doesn’t require Elementor PRO, but we highly recommend purchasing it. The price starts from $49 and you receive a lot of features.
If you haven’t loaded the demo content of the theme and want to start building your website from scratch, one of the starting points would be importing a layout.
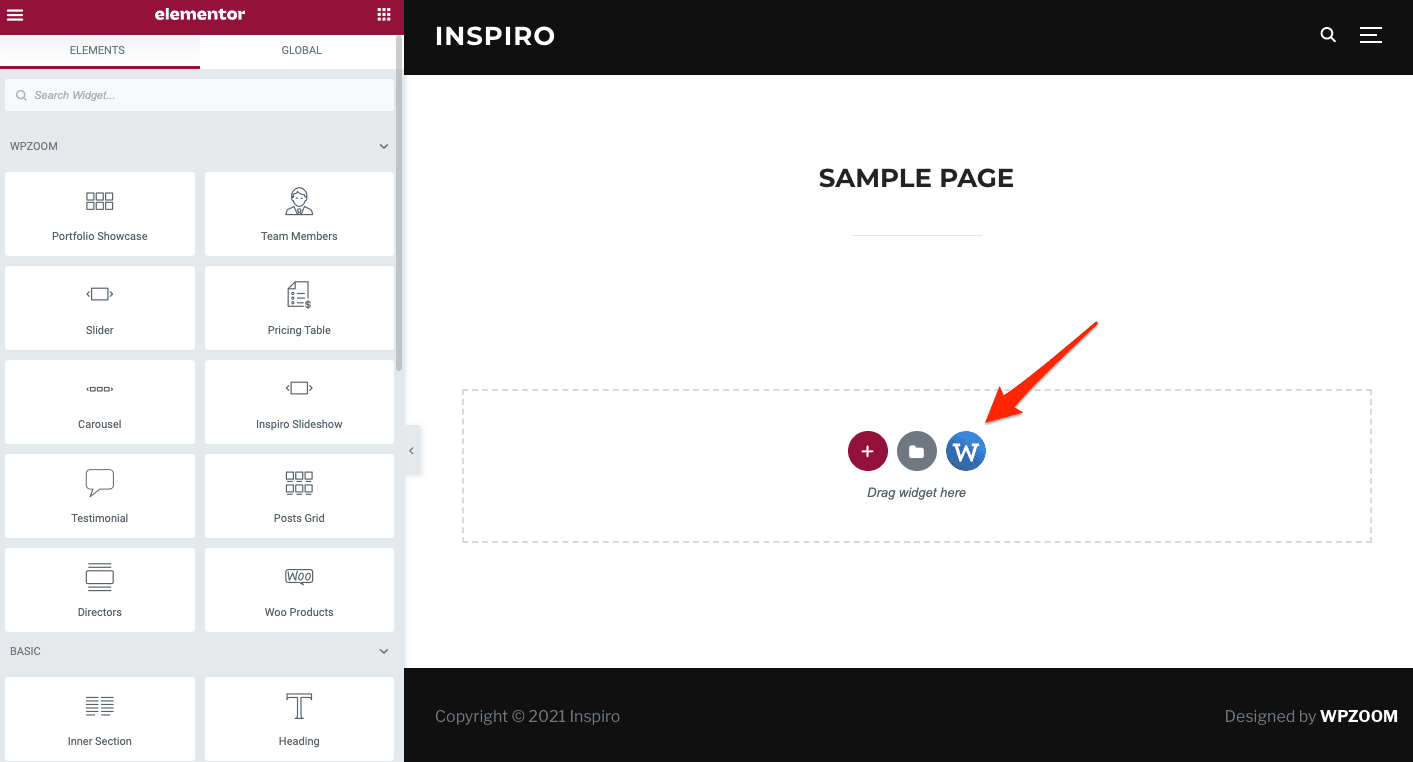
Click on the blue W icon (WPZOOM Library) in Elementor to load one of the pre-built Inspiro templates.

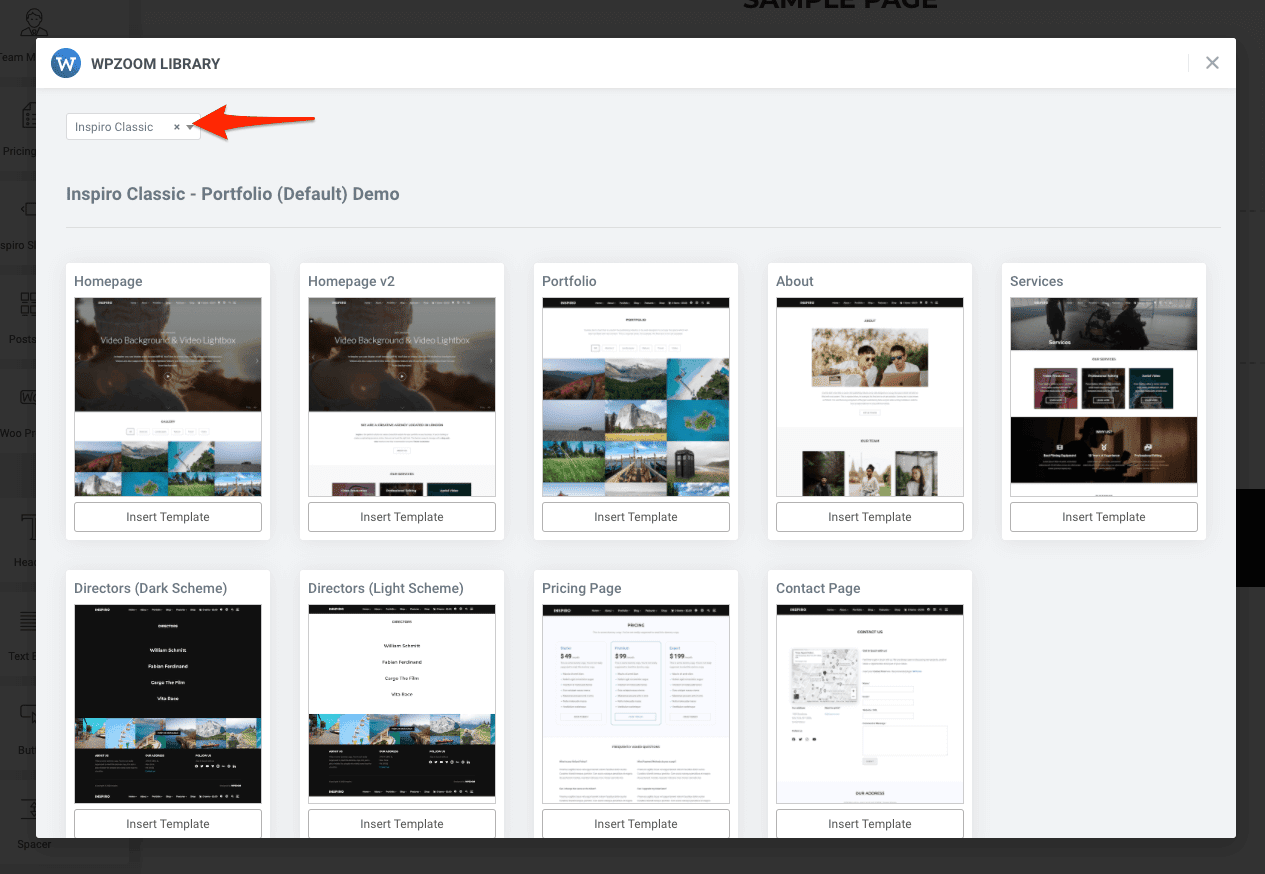
Choose one of the pre-built templates and click on Insert Template.

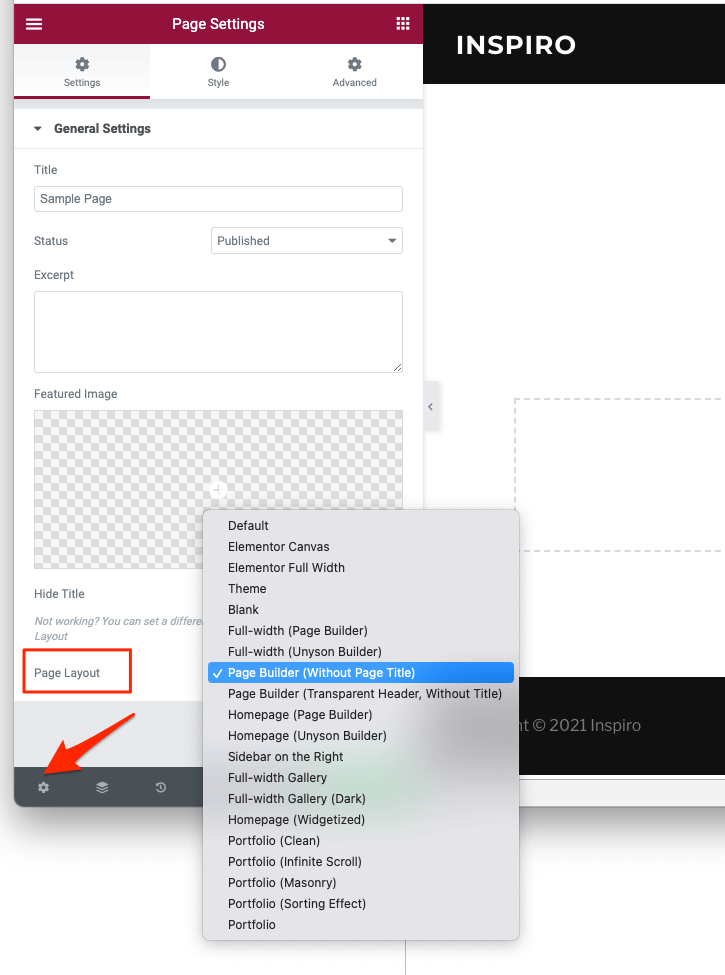
Choosing the right Page Template for pages that you’re building using Elementor is very important. Make sure to choose a page template that’s created specifically for a Page Builder:
– Page Builder (Without Page Title)
– Page Builder (Transparent Header, Without Title)
The page template can be changed both when editing the page or when using the Elementor editor. Click on the “Settings” icon from the left-bottom corner, then look for “Page Layout” option:

If you’re new to the Elementor page builder, this Getting Started guide could be of help.
If you haven’t used Elementor before, we recommend you to start here.