FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Starting with Inspiro 6.2 you have the ability to create multiple Portfolio pages showing different posts.
Let’s say you want to create 2 separate portfolios for your Photography and Video works.
In Inspiro 6.2 this is very simple and you have a few options for creating multiple portfolio pages:
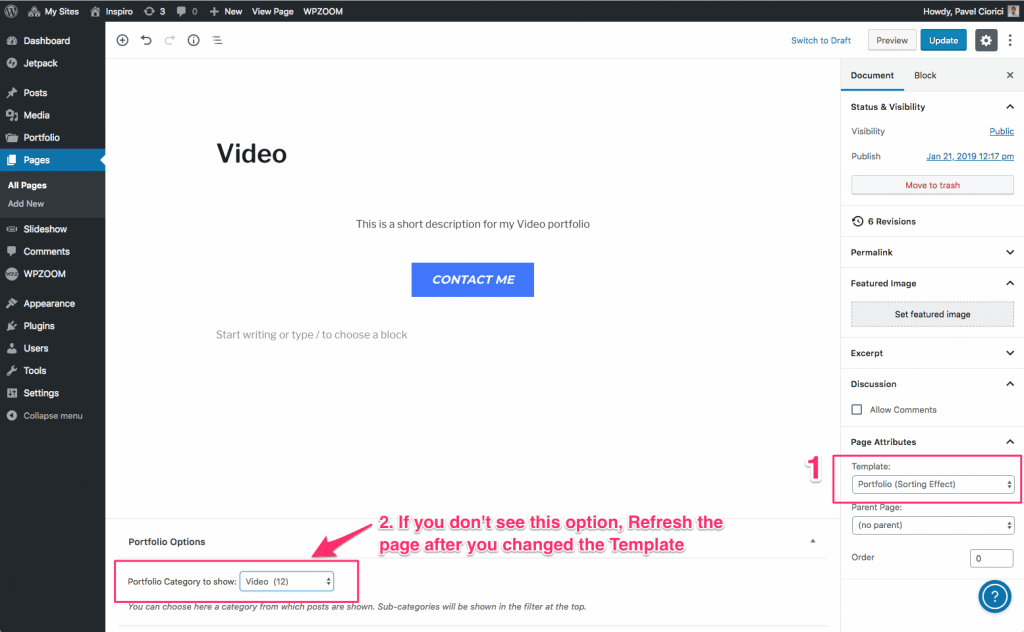
For each portfolio, you have to create a new static page and assign one of the 5 available Portfolio page templates.
Once you saved or published the new page with a Portfolio template on your choice, a new section called Portfolio Options will appear after a page refresh below the editor.

If you don’t see above options, please refresh the page one more time.
Choose a Portfolio Category from the drop-down and you will now have a nice portfolio showing only posts from that specific category.
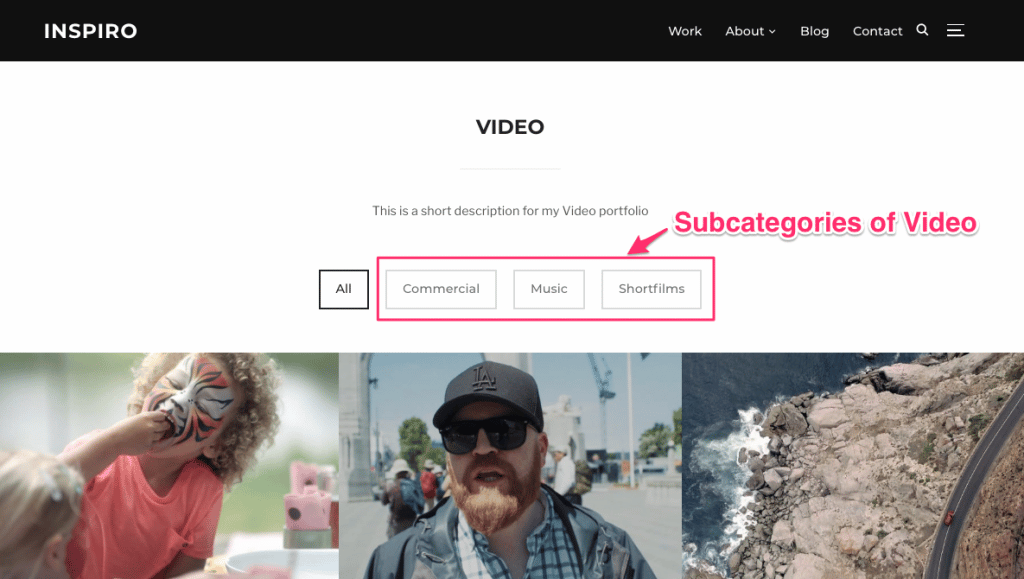
If the selected category includes multiple sub-categories, then these will be shown in the filter at the top:

You can repeat the same steps for every new Portfolio page which you want to create. For best results, make sure to use sub-categories and organize Portfolio posts within them.
The disadvantage of using this method, is that you can’t customize the options of each portfolio separately, and global options from Theme Options > Portfolio Options will be applied to all portfolios.
In the following method this is no longer a issue, and you can customize the options of each portfolio individually. For example, you can disable the lightbox feature in Photography portfolio and keep it in your Video portfolio to show your videos in a popup.
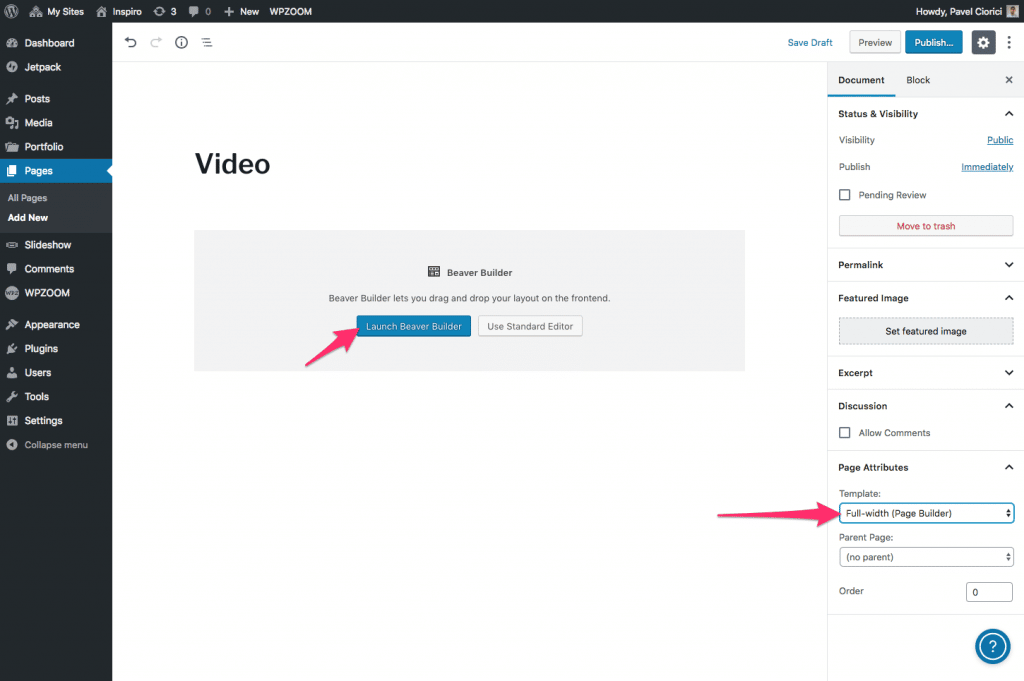
Instructions are similar to previous ones, but in this case, make sure to set the Full-width (Page Builder) template to the new page that you’re creating a portfolio for.

In Beaver Builder or Elementor you can load the Video template which is included with Inspiro and this will help you save some time to replicate the layout of a Portfolio page. Just make sure to remove the unnecessary sections with other content and keep only the one with the Portfolio Showcase widget.
Here you can see some recommended configurations when using Portfolio Showcase widget and Beaver Builder to create a Portfolio:
In this article from the theme documentation, you can find more details about using the Beaver Builder.