FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
In our video themes Inspiro and Reel you can set a short video to play automatically when hovering a specific Portfolio post in a gallery.
There are 2 ways to add background videos on hover:
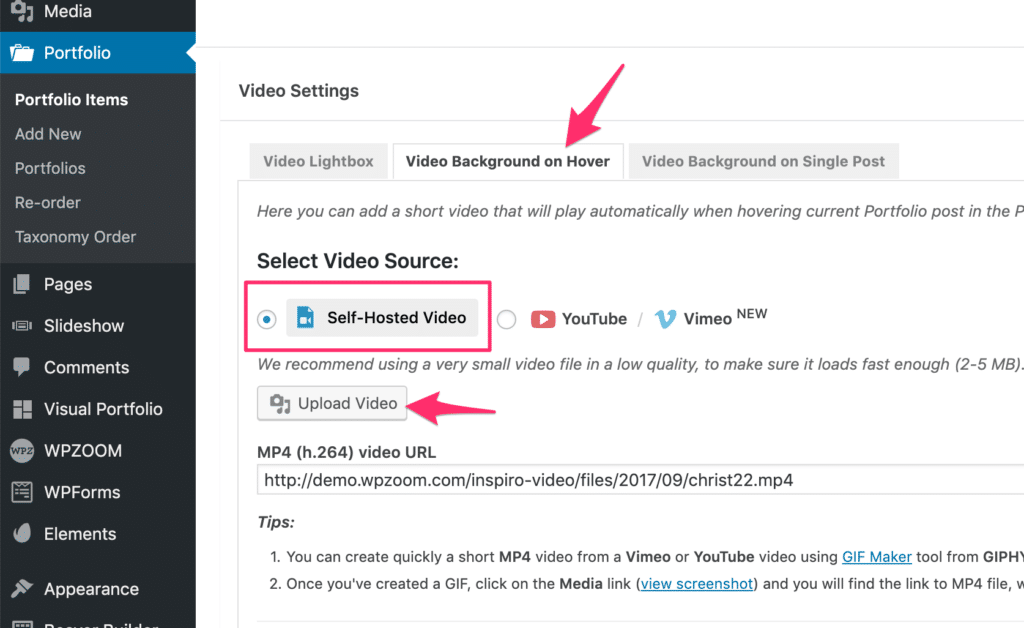
You can upload a short video in each Portfolio post in the Video Background on Hover tab in Video Settings:

We recommend you to prepare a small video for each post, as you don’t need it to be larger than 600x400px. Make sure that the size of the file is also under 2-3 MB.
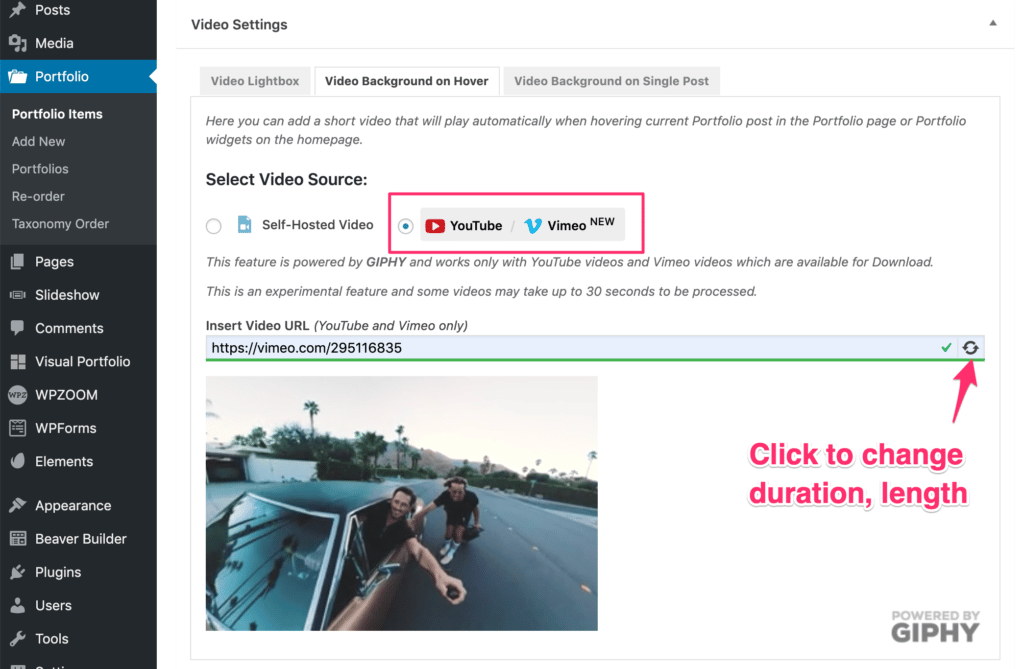
Using the GIPHY API integration we’ve been able to add an easier way to add a video in background on hover. With this method, you don’t have to create manually short videos and upload them, but you can do it directly from your WordPress site.
Just insert the URL of any public YouTube or Vimeo videos, and you will be able to generate a short video preview of a maximum of 15 seconds.
This feature works only with videos shorter than 15 minutes

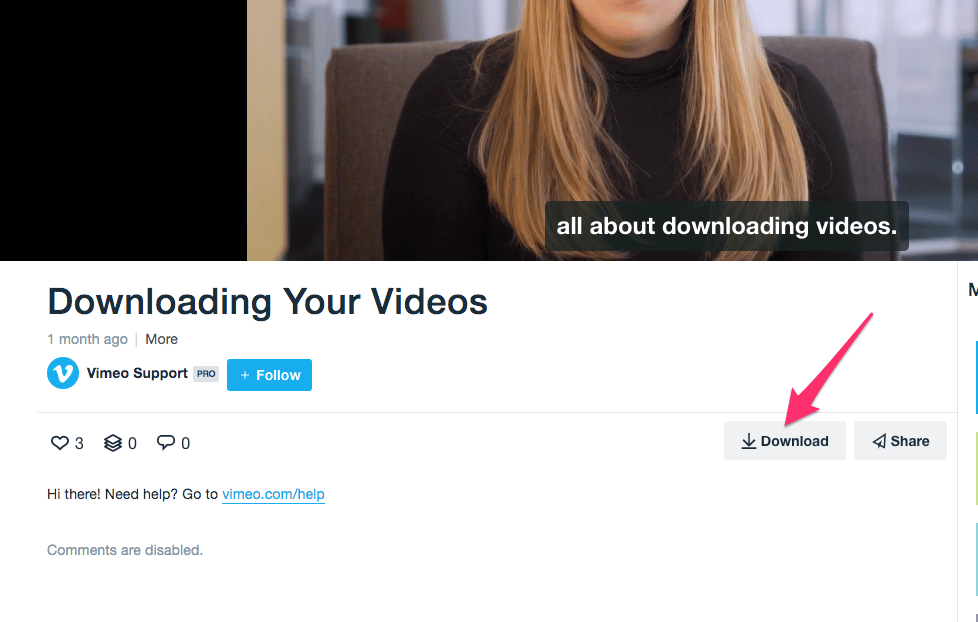
If a Vimeo is not available for Download, then it’s not possible to generate a short preview for hover feature using GIPHY API. You need to make that specific Vimeo video available for Download. More info.
The Download button appears below the video, so you can easily know if a video will work or not to generate a hover preview.

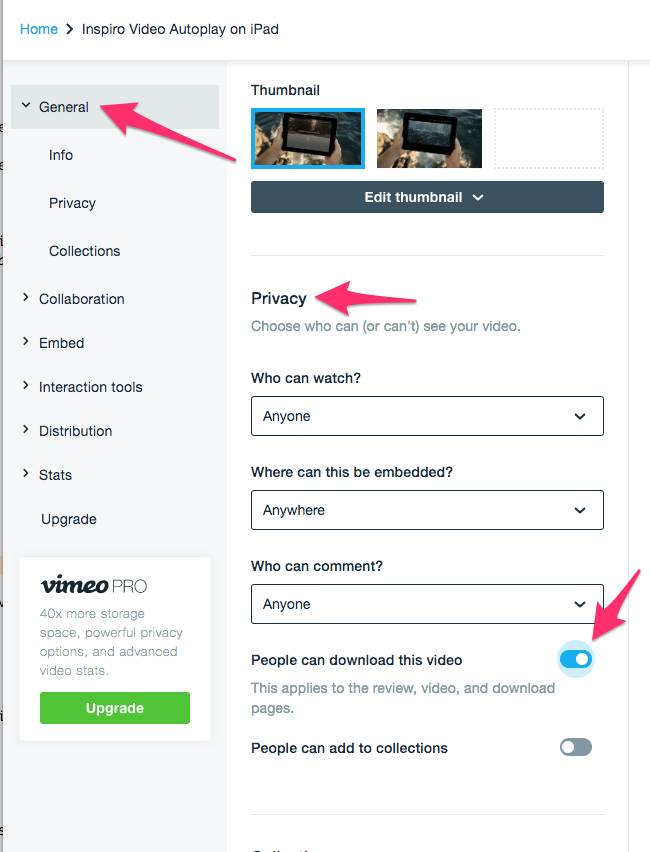
If you have a PRO or Premium Vimeo account, you can easily control which videos are available for download:

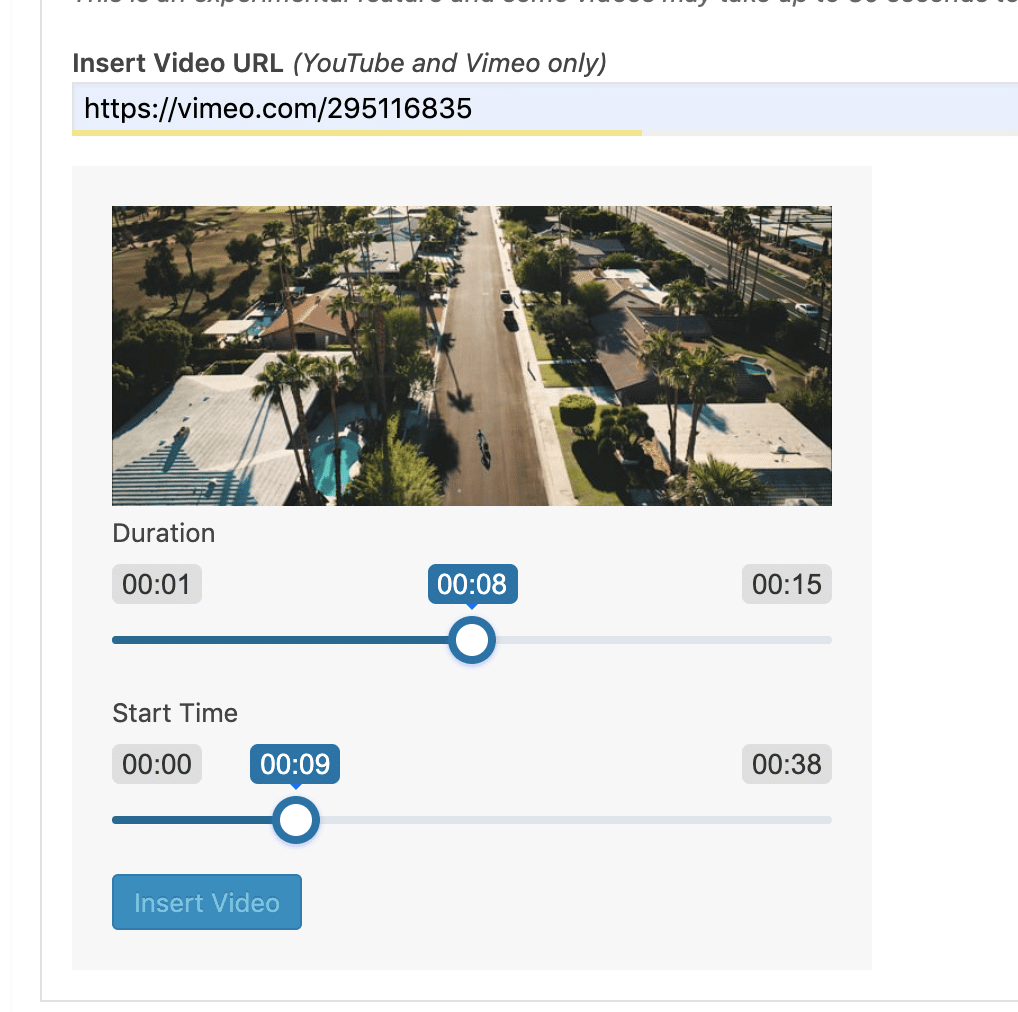
You can easily control the duration and the start your video preview:

If you need a way to generate much quicker multiple videos, you can use the GIF Maker tool from GIPHY.