FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

By default, you can only have 1 instance of the homepage slideshow with video support.
However, many customers asked us to offer a possibility to display the slideshow on other pages, and having other images or videos in it.
Starting with Inspiro 6.8.0, you can display different content in the slideshow on specific pages.
tl;dr: group slideshow posts in the same Category for each page.
Let’s imagine the following situation: you have the slideshow shown on the homepage featuring specific videos or images, and you want to display it on another page, like About, but with other content.
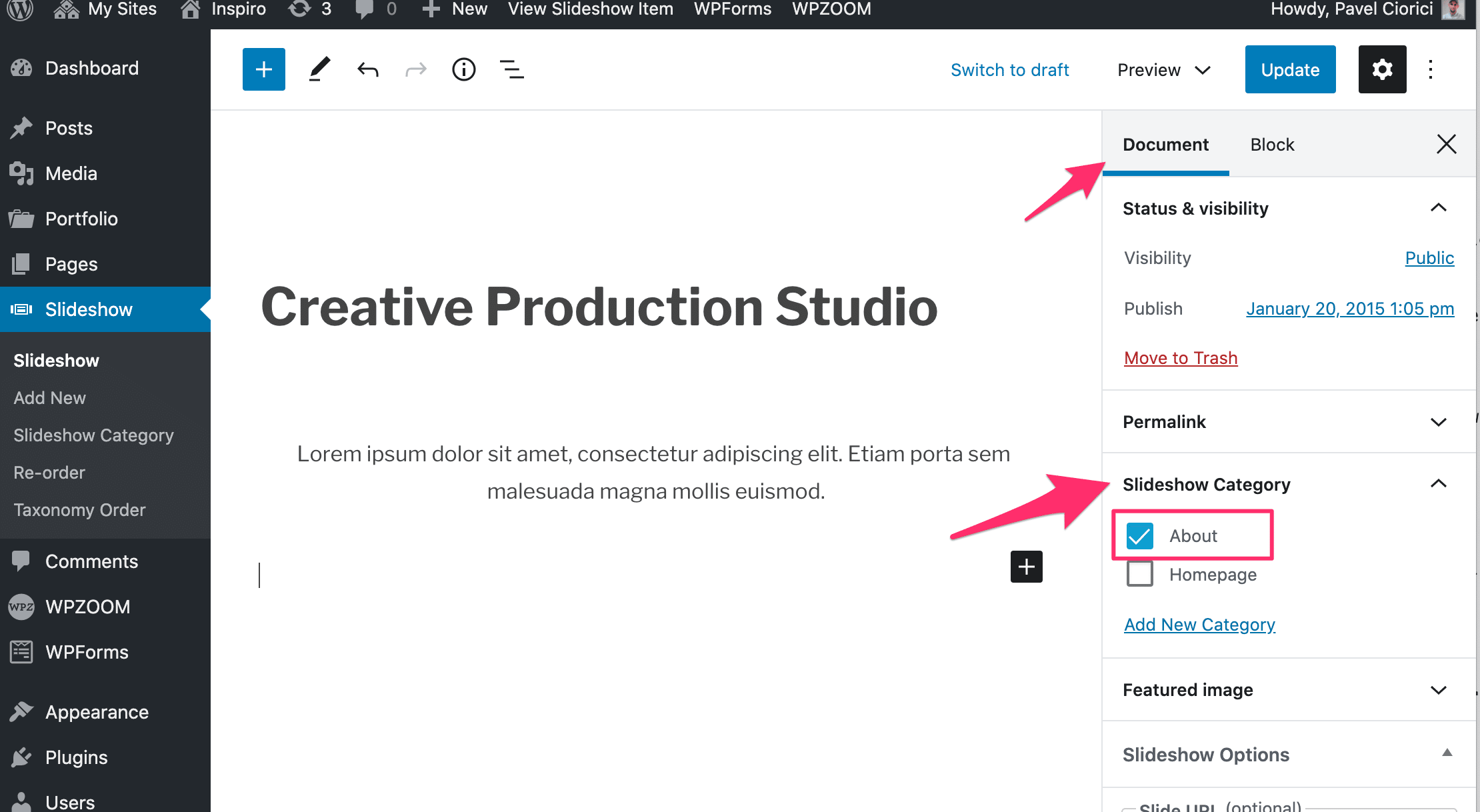
All you have to do is to assign the same category to Slideshow Posts that you want to display on the new page.

In the above example we have created a new category called About, and we’ll assign it to all Slideshow Posts that we want to display on the About page.
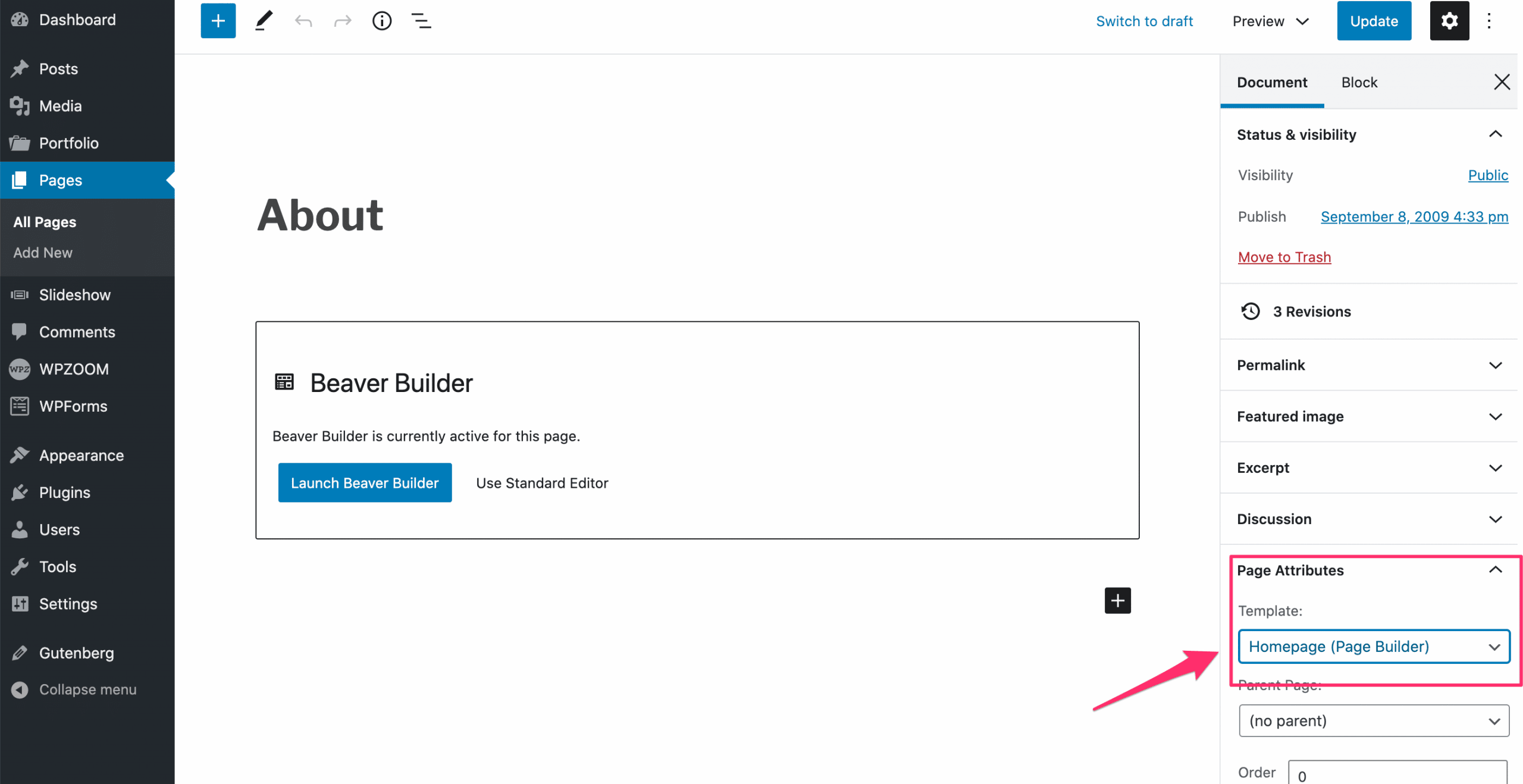
As you probably know already from a previous article, the Slideshow appears only on the pages with the following page template:
This means that you need to choose one of these page templates for your page on which you want to display the slideshow:

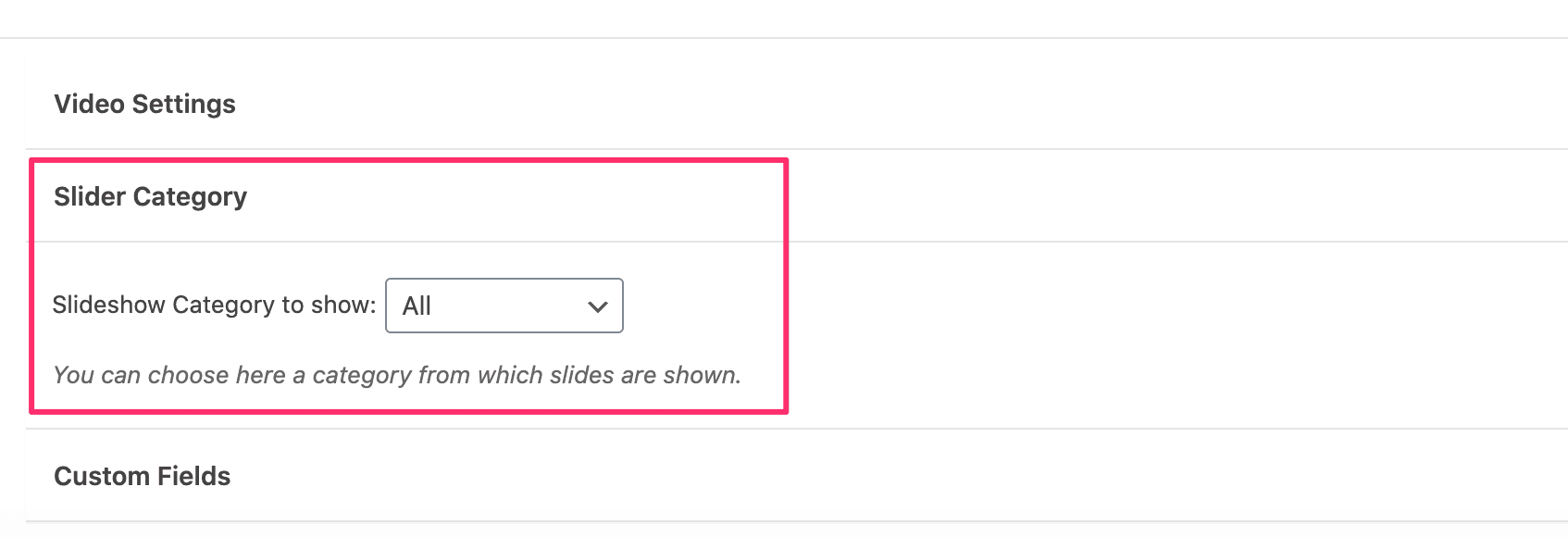
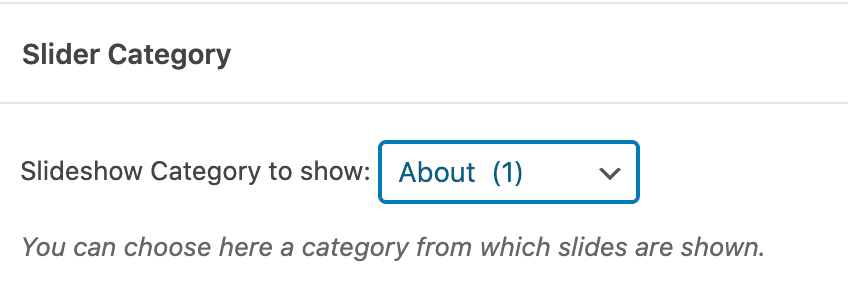
After selecting the right Page Template, a new section called “Slideshow Category” will appear below the page editor:

If you don’t see this section, just click on the Update button at the top and refresh the page.
In our case, we’ll select here the category named About, as we want to display only the Slideshow posts created for this page.

Now you can also edit your homepage and make sure to select a specific category for slideshow there too, in case you want to exclude posts created for other pages.