FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

WPZOOM Instagram Widget includes all the best features to showcase your Instagram feed to your website visitors in an engaging way.

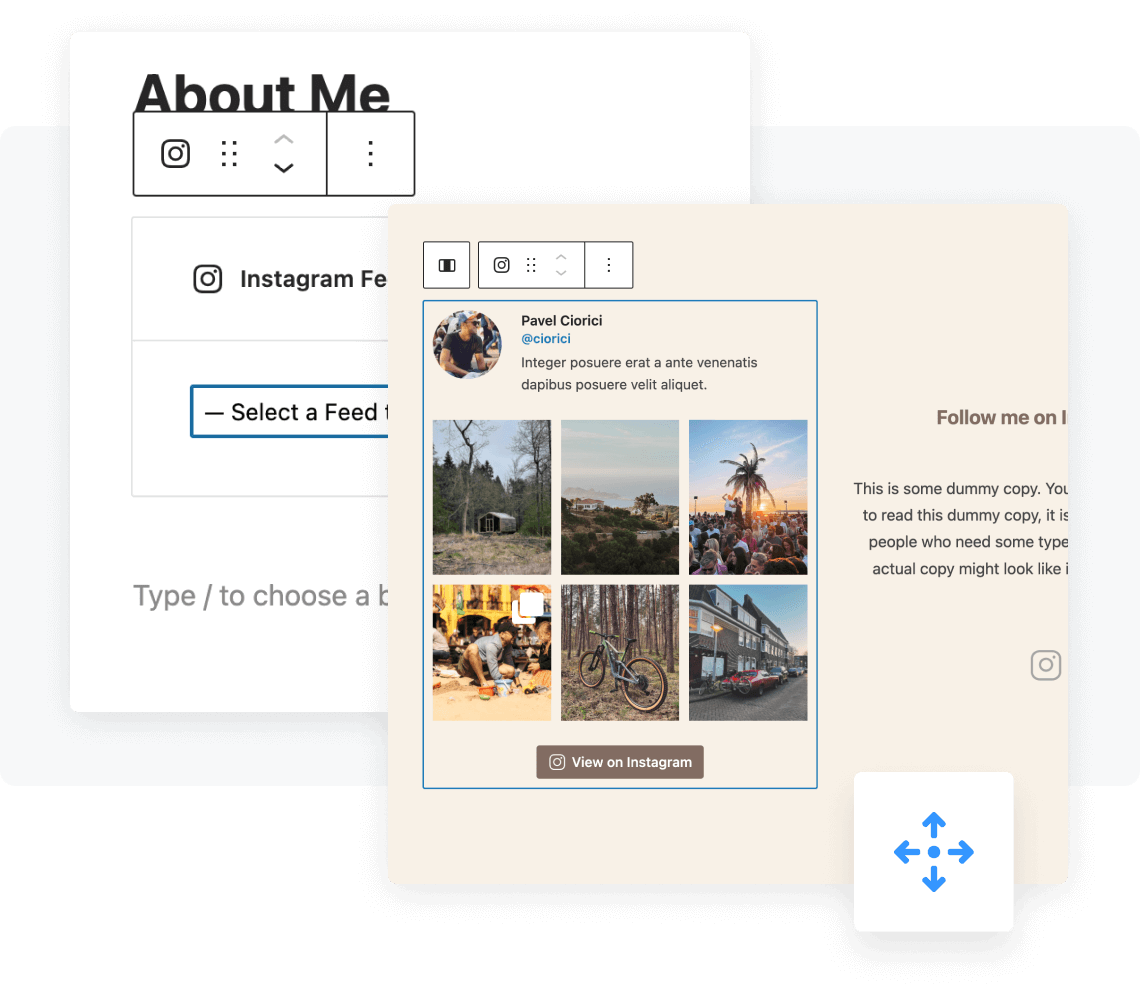
Our Instagram feed WordPress plugin includes a block compatible with the WordPress block editor (Gutenberg). Use it to add your Instagram content anywhere in your website's posts or pages. Combine the best features of the WordPress editor and WPZOOM Instagram Widget to connect with your online community.
The Instagram Feeds Block can be used in posts, pages, and widget areas.
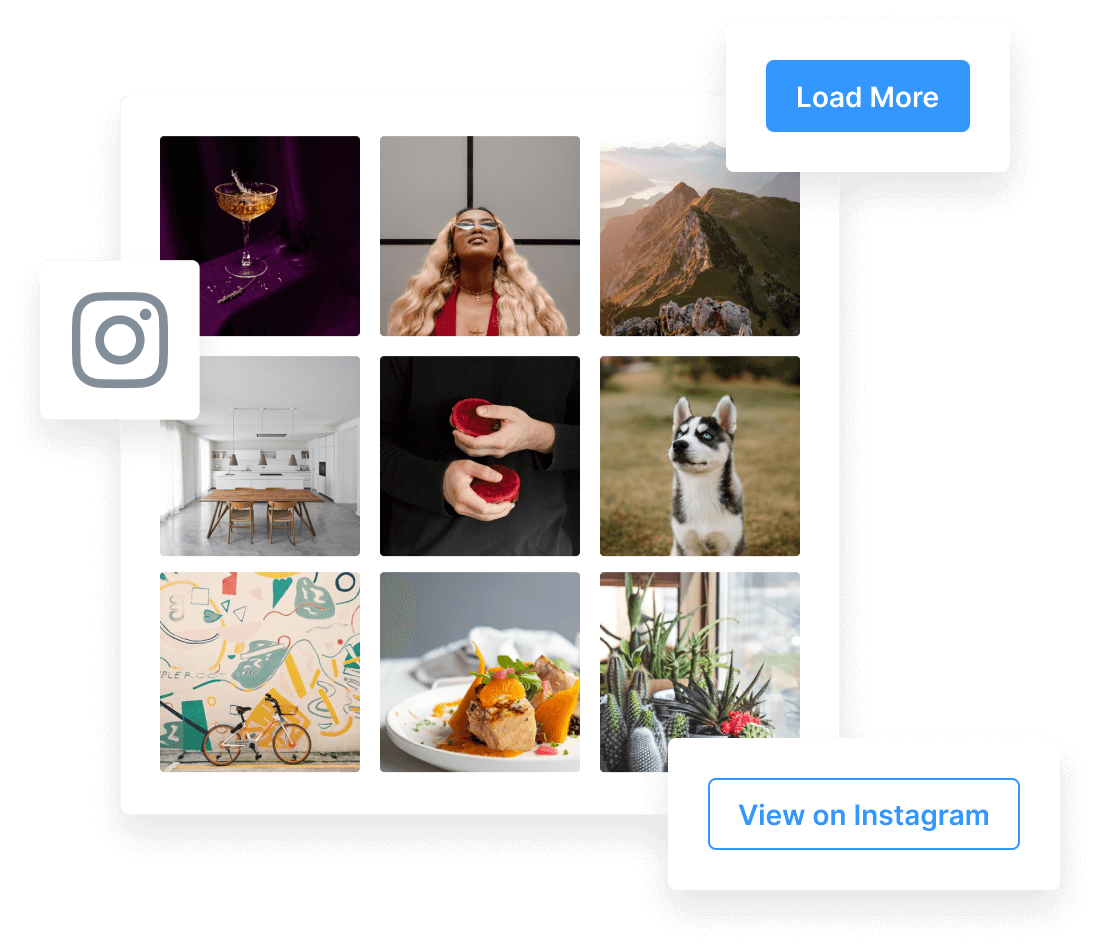
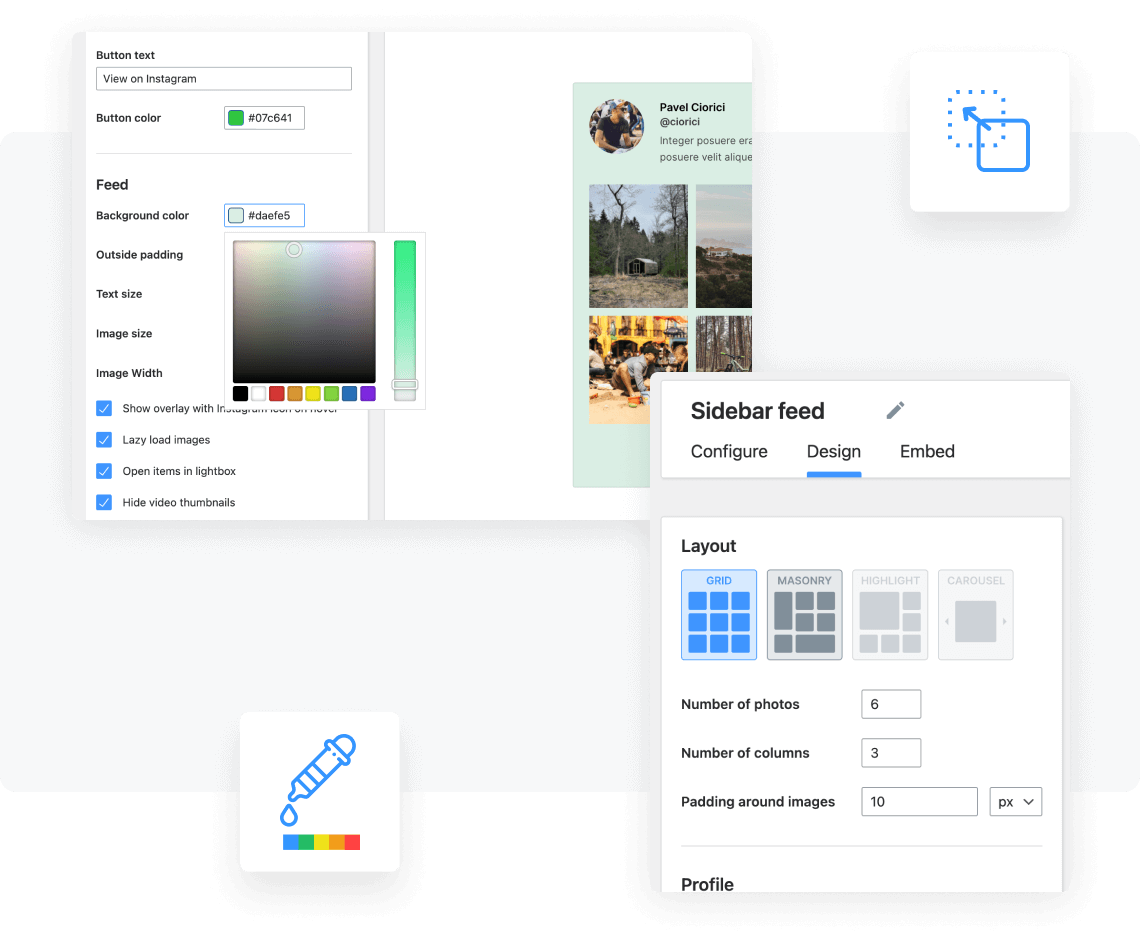
You can easily customize every detail. You can display your Instagram photos in numerous ways, and you can change the number of columns and the layout of the grid.
The PRO version comes with the following layouts:


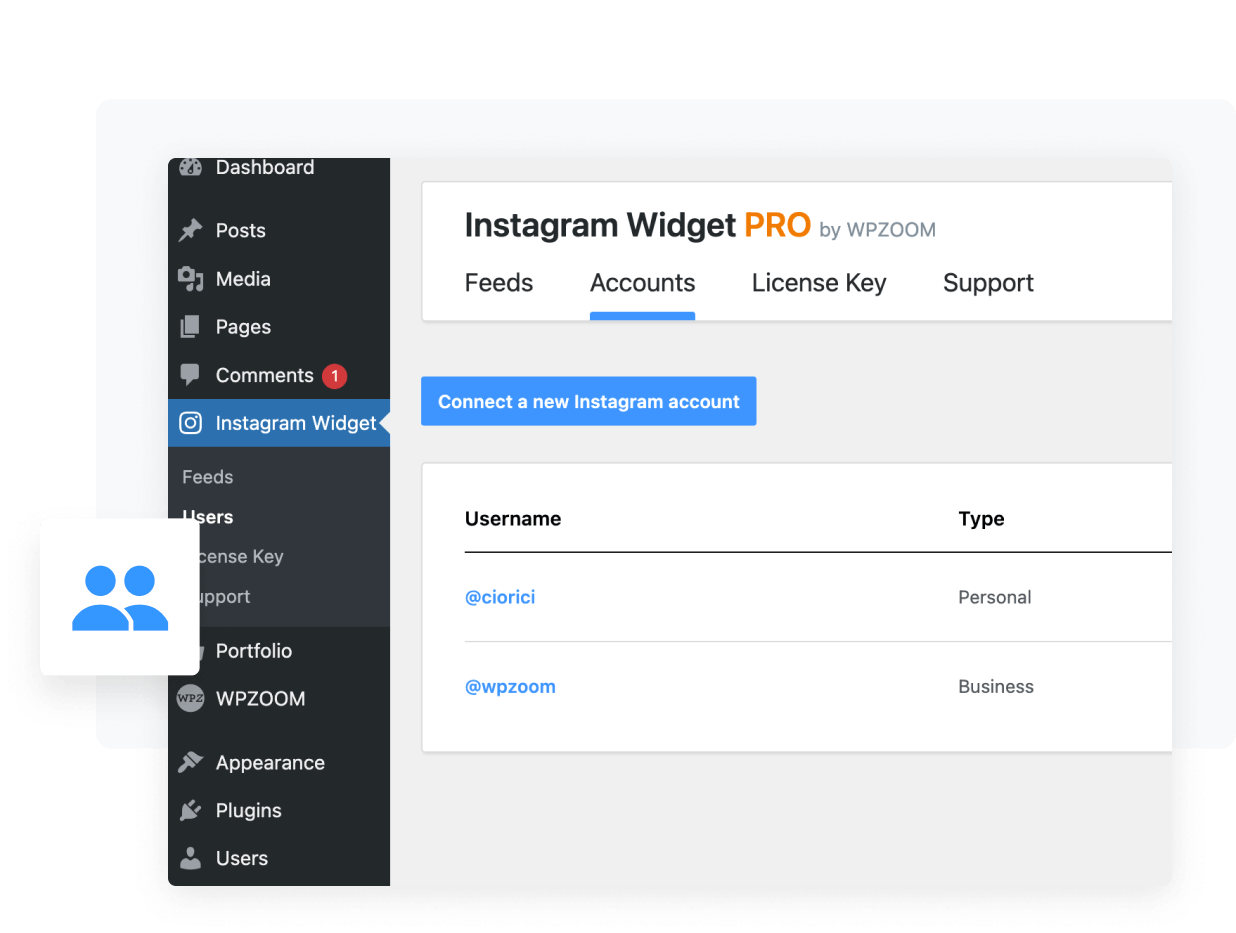
Connect multiple Instagram accounts in seconds and create separate feeds for each.
You can create as many Instagram feeds as you want, and each can be configured individually.
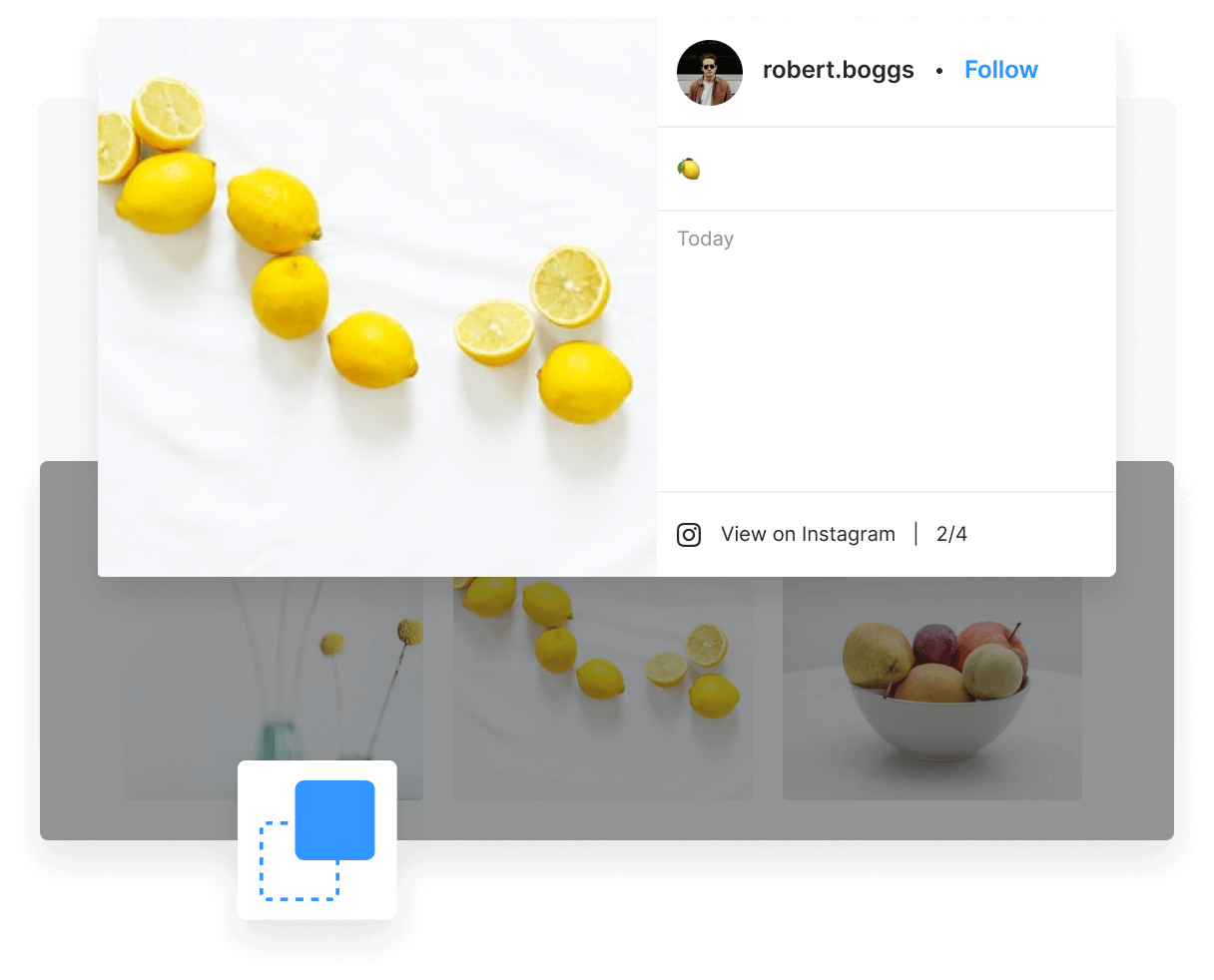
The Lightbox feature from our Instagram plugin lets site visitors preview your Instagram posts directly on your WordPress website. This makes it easier to scroll through your feed, admire your posts and convince them to follow your Instagram account.


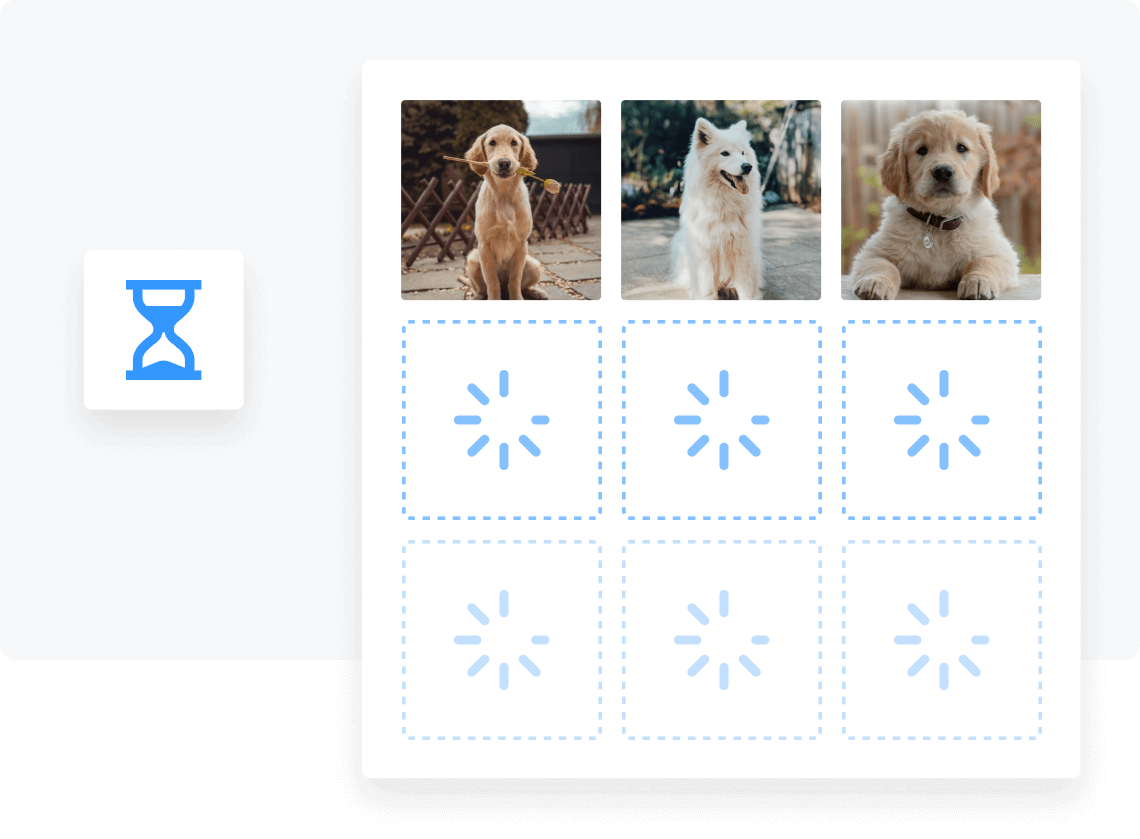
With the "Load more" button, website visitors can reveal more posts down the page, and you can set your grid parameters.
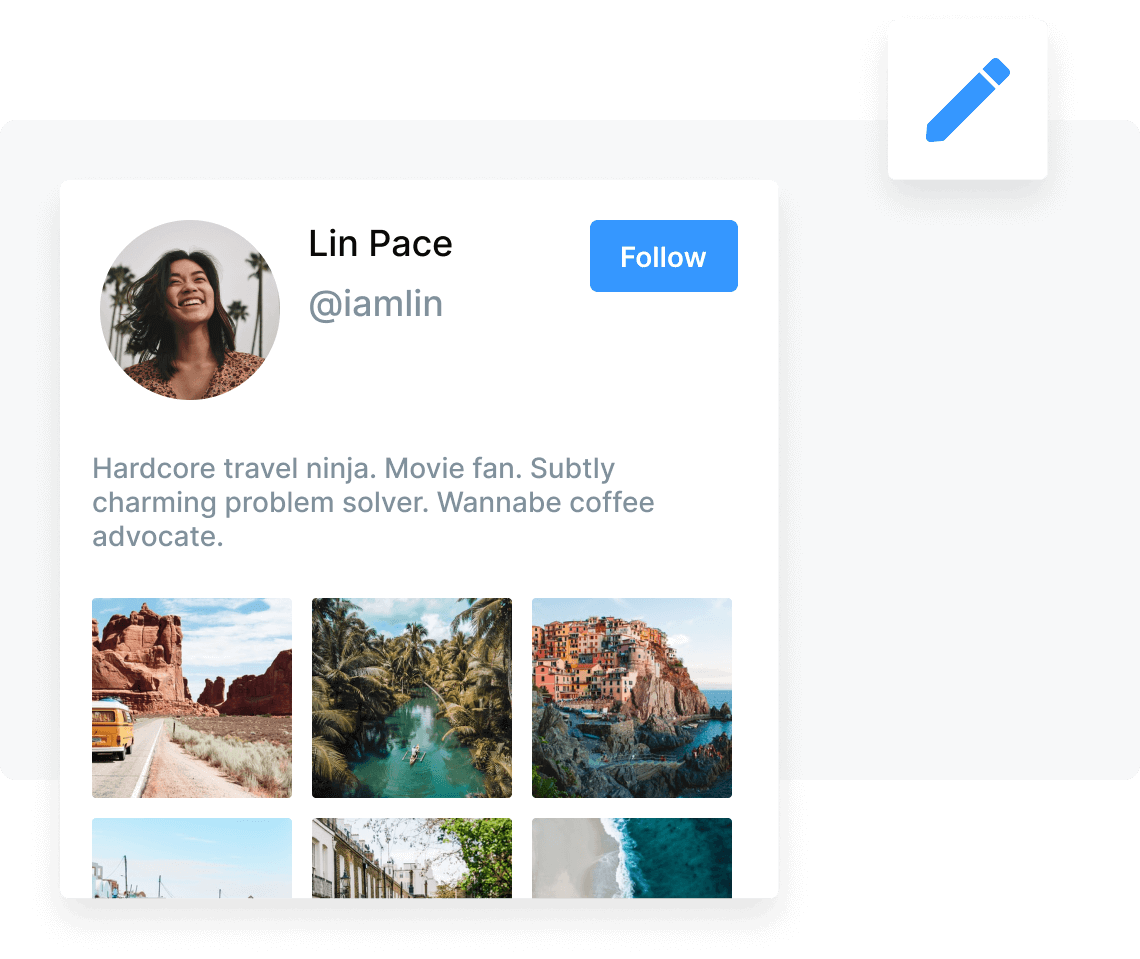
Become recognized from the first interaction! Our Instagram widget for WordPress makes it easier for your Instagram followers to get to know you. Personalize your widget with a custom avatar and bio description to gain awareness and online recognition.


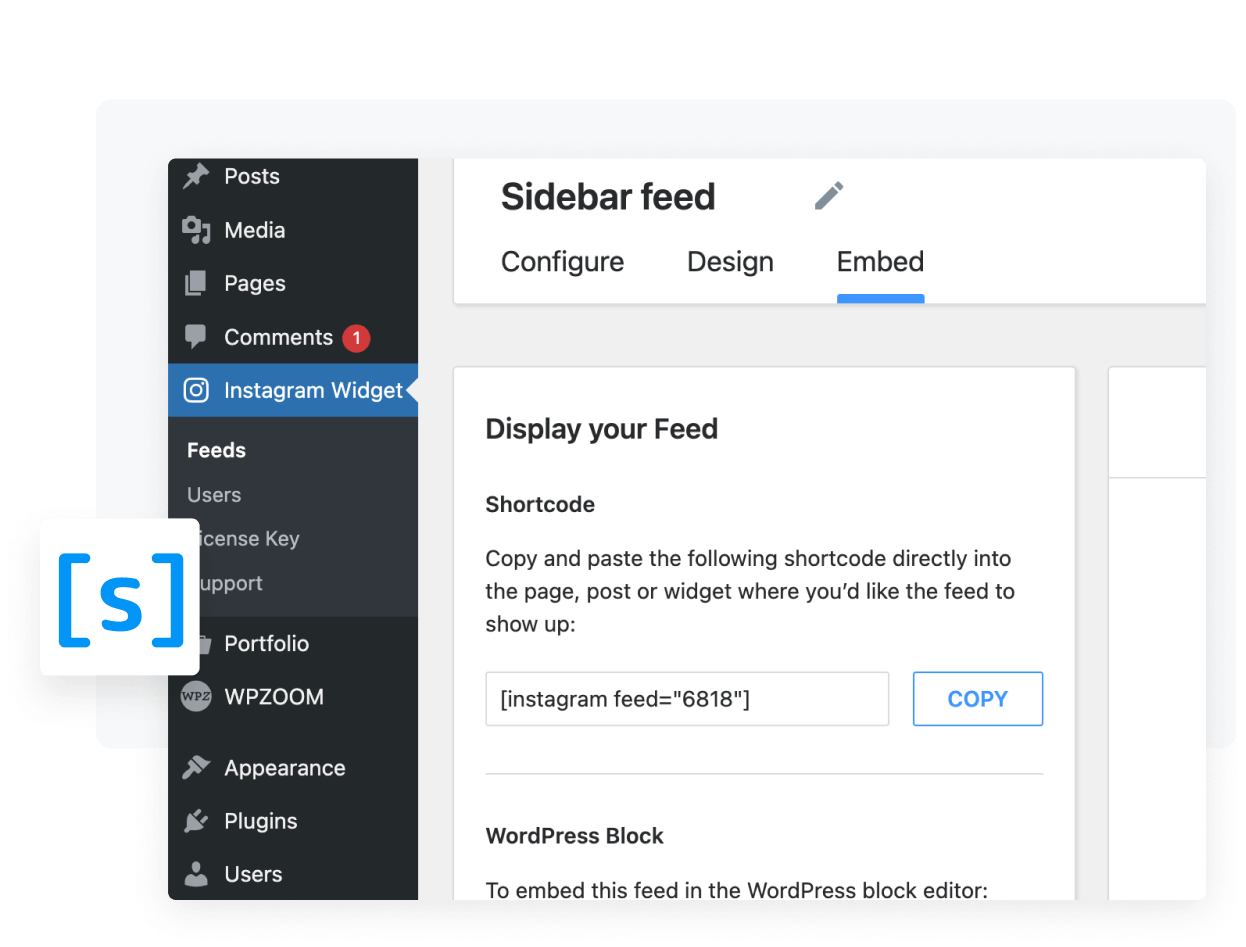
Do you need to display your feeds in multiple locations? Using the built-in shortcode, you can easily create multiple Instagram feeds and embed them anywhere on your website. The shortcode also allows you to embed your feed in page builders like Elementor or Beaver Builder.
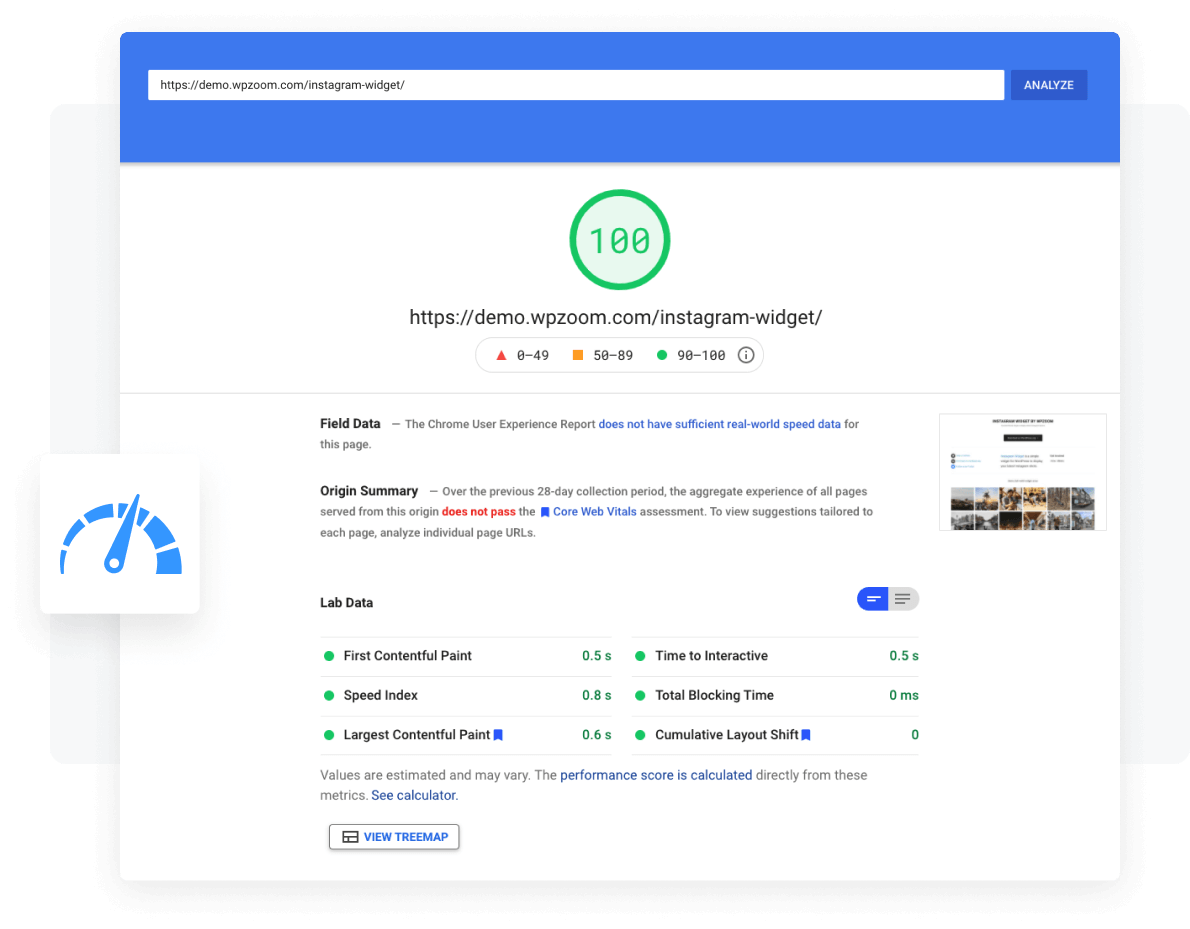
Don’t worry about the plugin overloading your website. Our Instagram plugin is built and optimized with efficiency in mind. You will get a beautiful Instagram feed displayed on your website at no loss for its performance.
The Lazy Loading integration for images ensures that your Instagram feed is loaded in the best quality with a minimum impact on the loading speed of your WordPress site.

Start with the free version of our WordPress plugin for Instagram and convince yourself of its ease of use. Then, unlock PRO features if you need extended customization and performance perks.
All with regular updates, new features – and our excellent support!

We're so confident you’ll be happy with our WordPress plugins that we’re offering a 14-day money-back guarantee, so you can purchase risk-free.
Still have questions? Contact Us!