FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
If you already know how to use the Elementor plugin with Inspiro or a different theme and want to use it on Portfolio Posts or other post types, take a look at the instructions below.
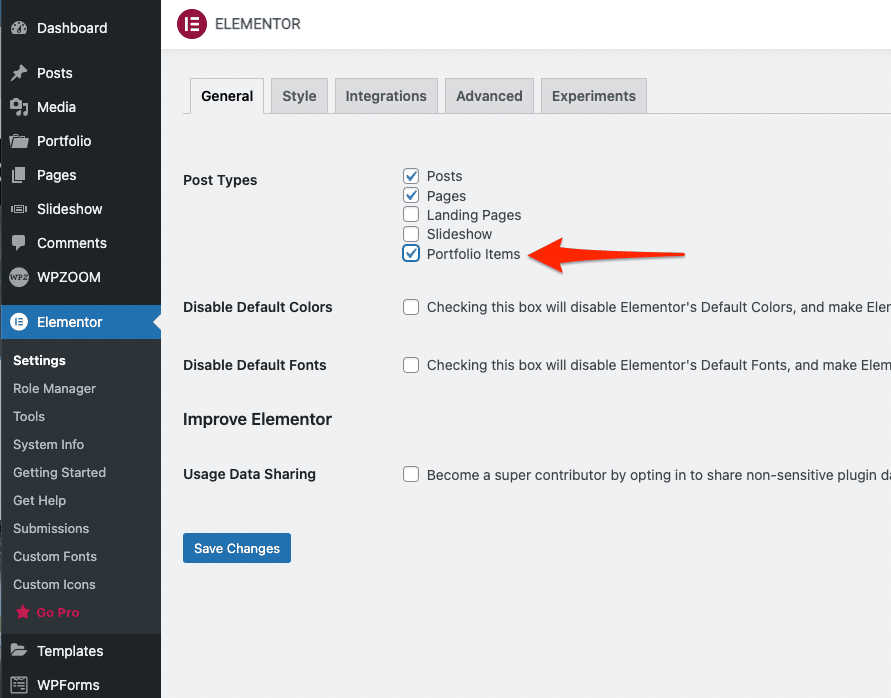
Go to Elementor > Settings and here you can select all Post Types on which you want to use the builder: