FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
There are 2 ways to display the Slideshow at the top of your front page:
1. By using the Homepage (Page Builder) or Homepage (Widgetized) page templates for your front page;
2. By adding the Inspiro Slideshow widget to the page using Elementor.
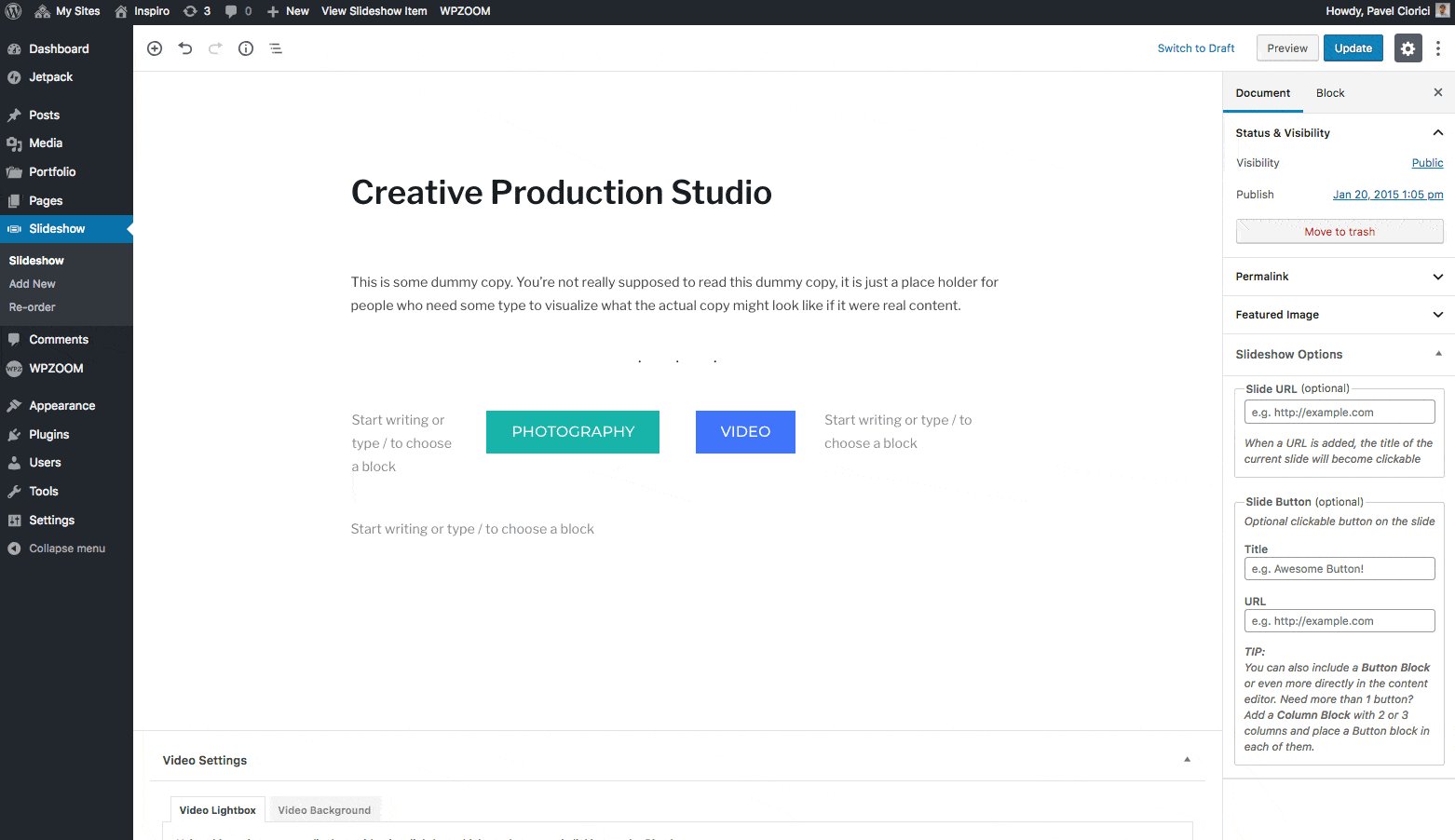
If you choose then option 1, then the slider appears automatically, and you can edit its content from the Slideshow section in the dashboard:

From the Slideshow section in your Dashboard, you can edit each image or video inserted in it as a separate Slideshow Post Type.
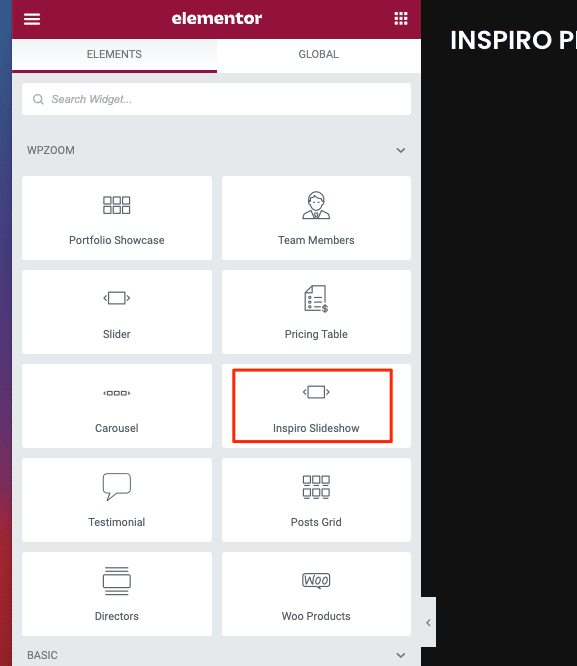
In case you choose to add the slider using the 2nd option, then you can find it in the WPZOOM section with Elementor widgets:


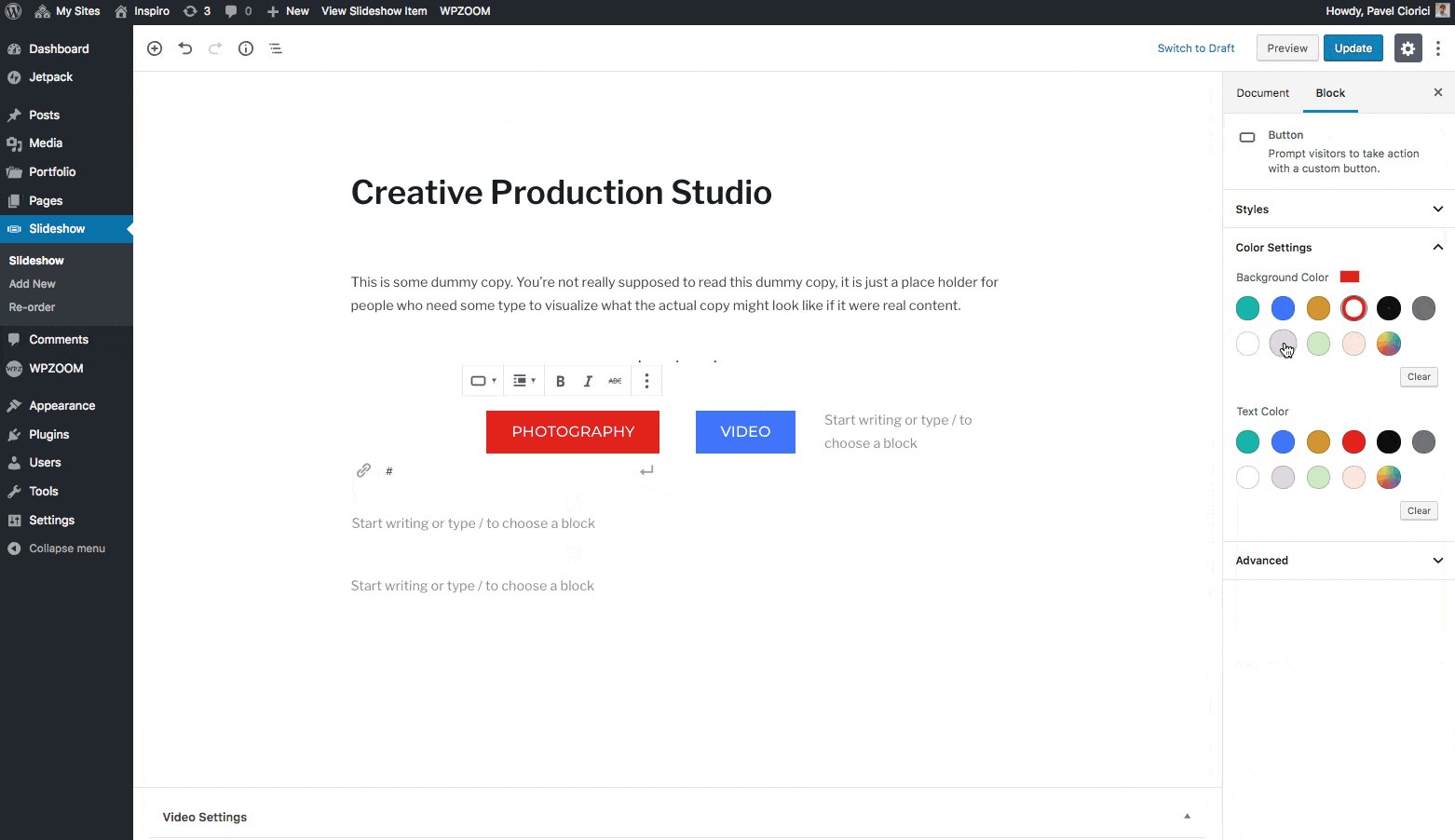
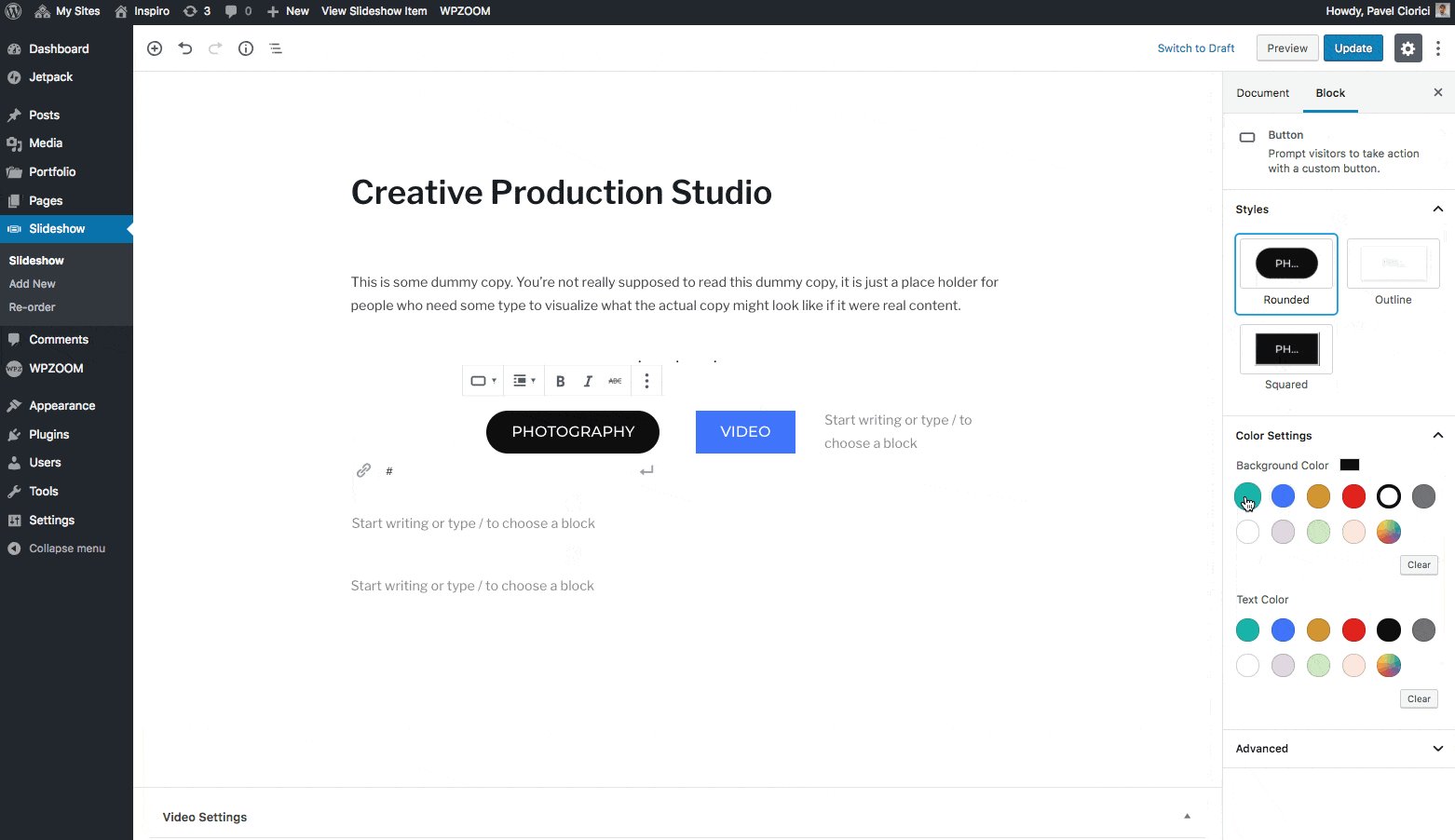
With the block editor, you have more control over text formatting and you can even insert additional elements, like multiple buttons.

Using Gutenberg for adding buttons in the Slideshow
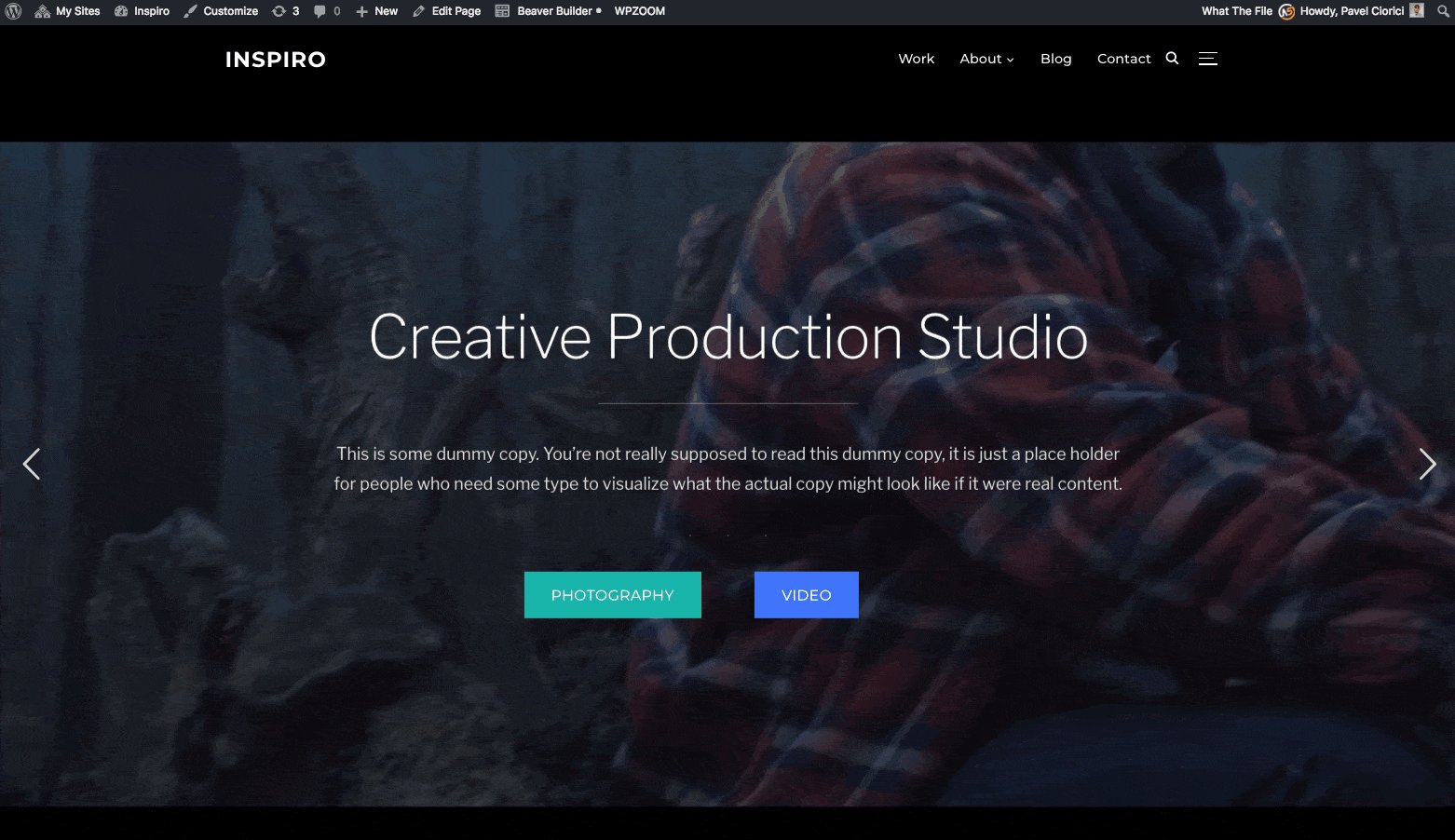
In the above example, we’ve inserted 2 buttons in a Column block with 2 columns.
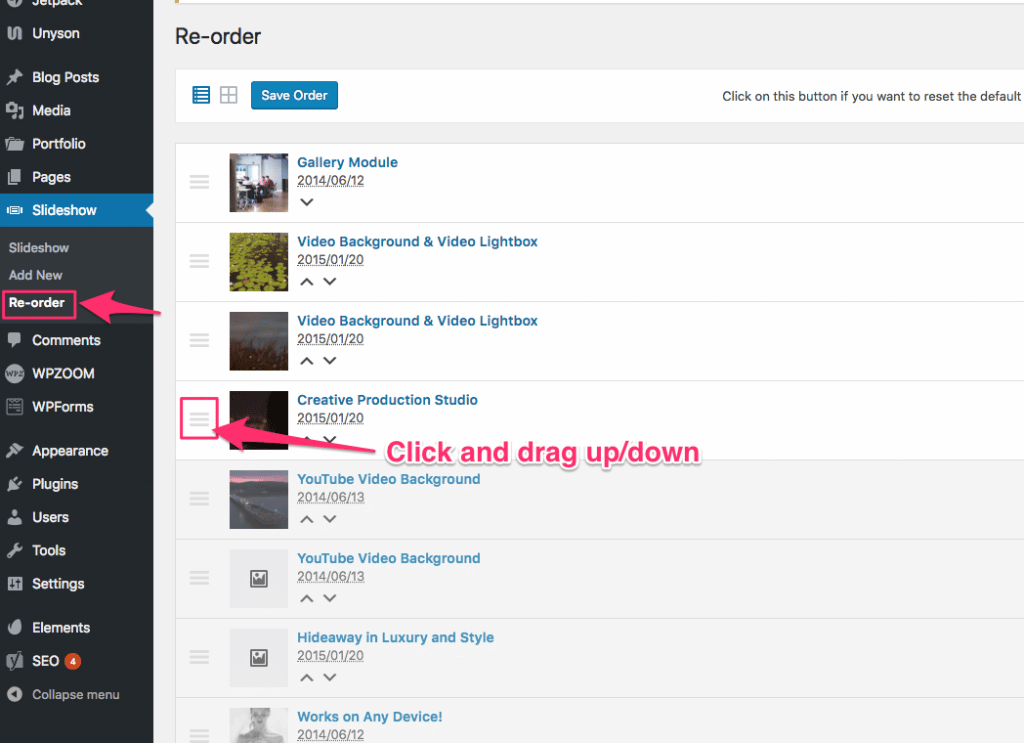
The order of images/videos in the Slideshow can be changed from Slideshow > Re-order page:

Simply drag & drop items in the order you want, and then click on the Save Order button.
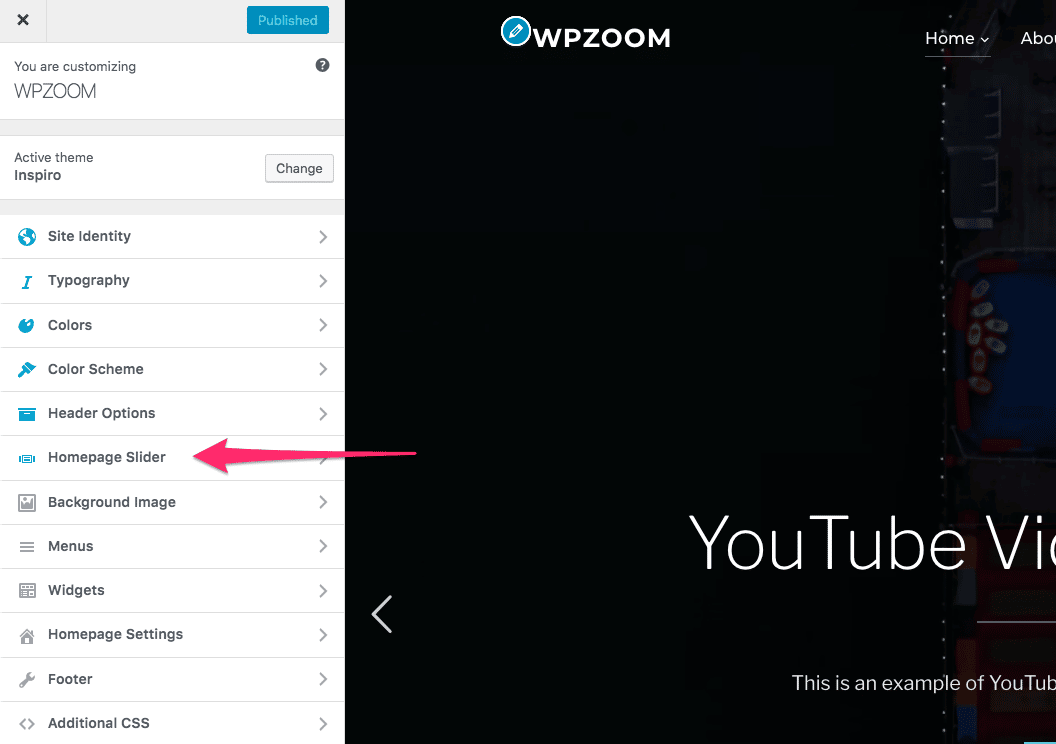
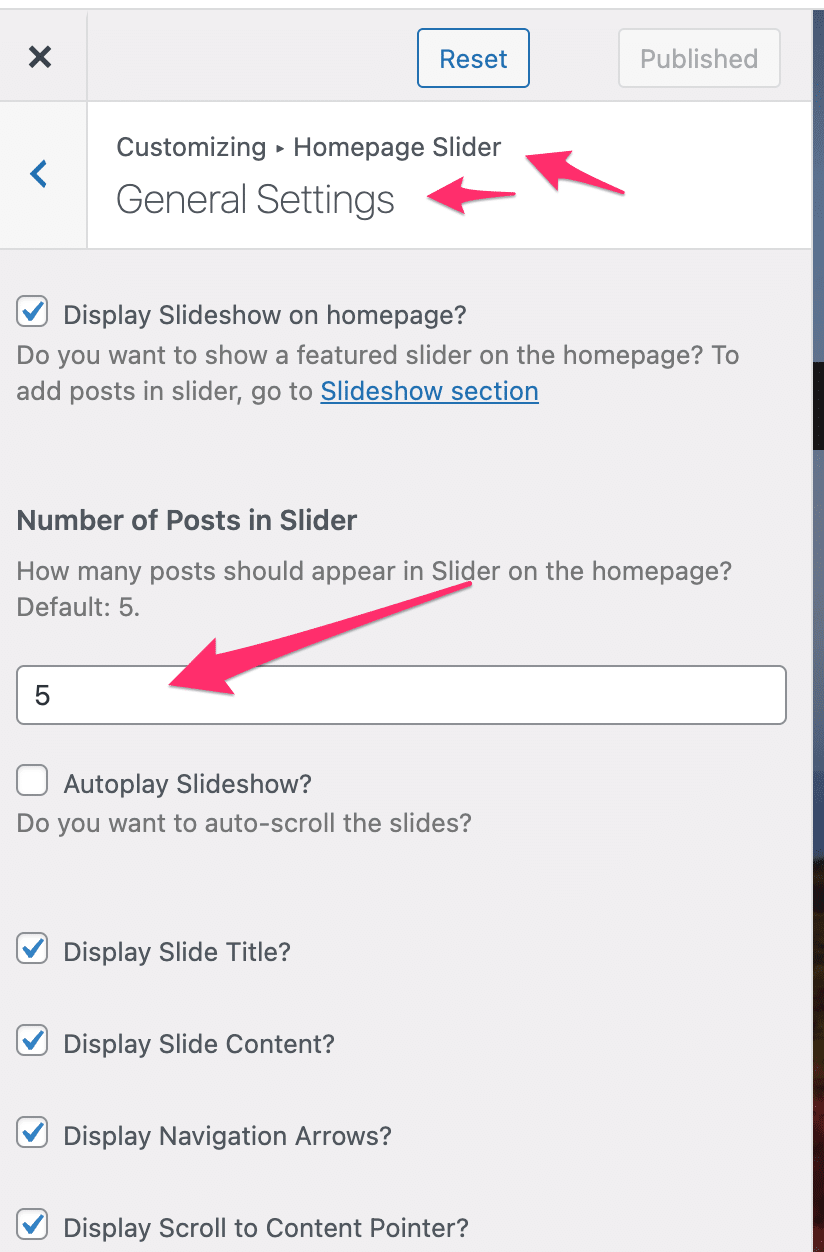
From the Customizer > Homepage Slider you can configure how many Slideshow posts are visible on the front page.

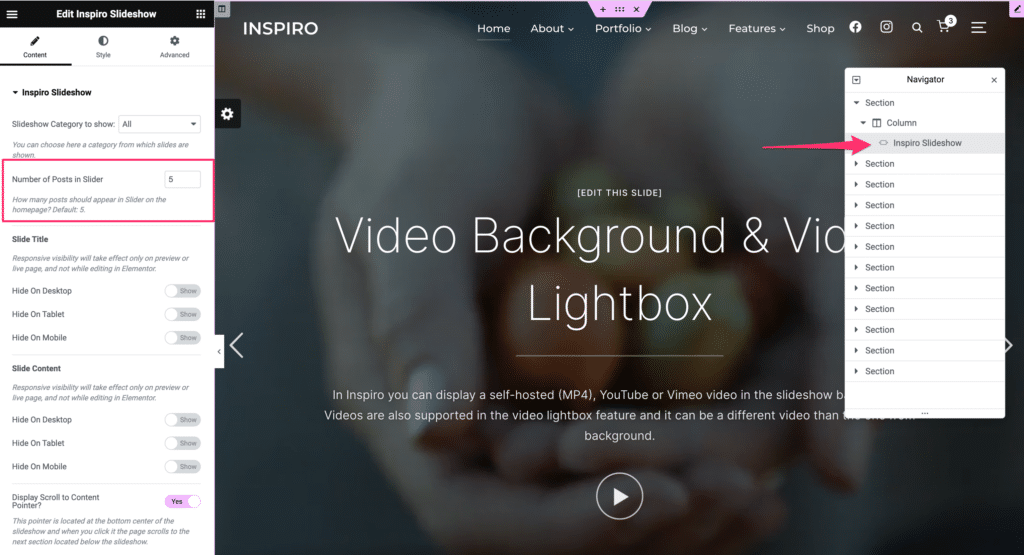
If the Slideshow was added on a page using the Inspiro Slideshow widget in Elementor, you can change the number of slides from the widget settings:

Recommended size for Featured Image is: 2000x1125px.
For more details about Video Background and Supported Video Formats & Devices, see the next tutorial.