FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
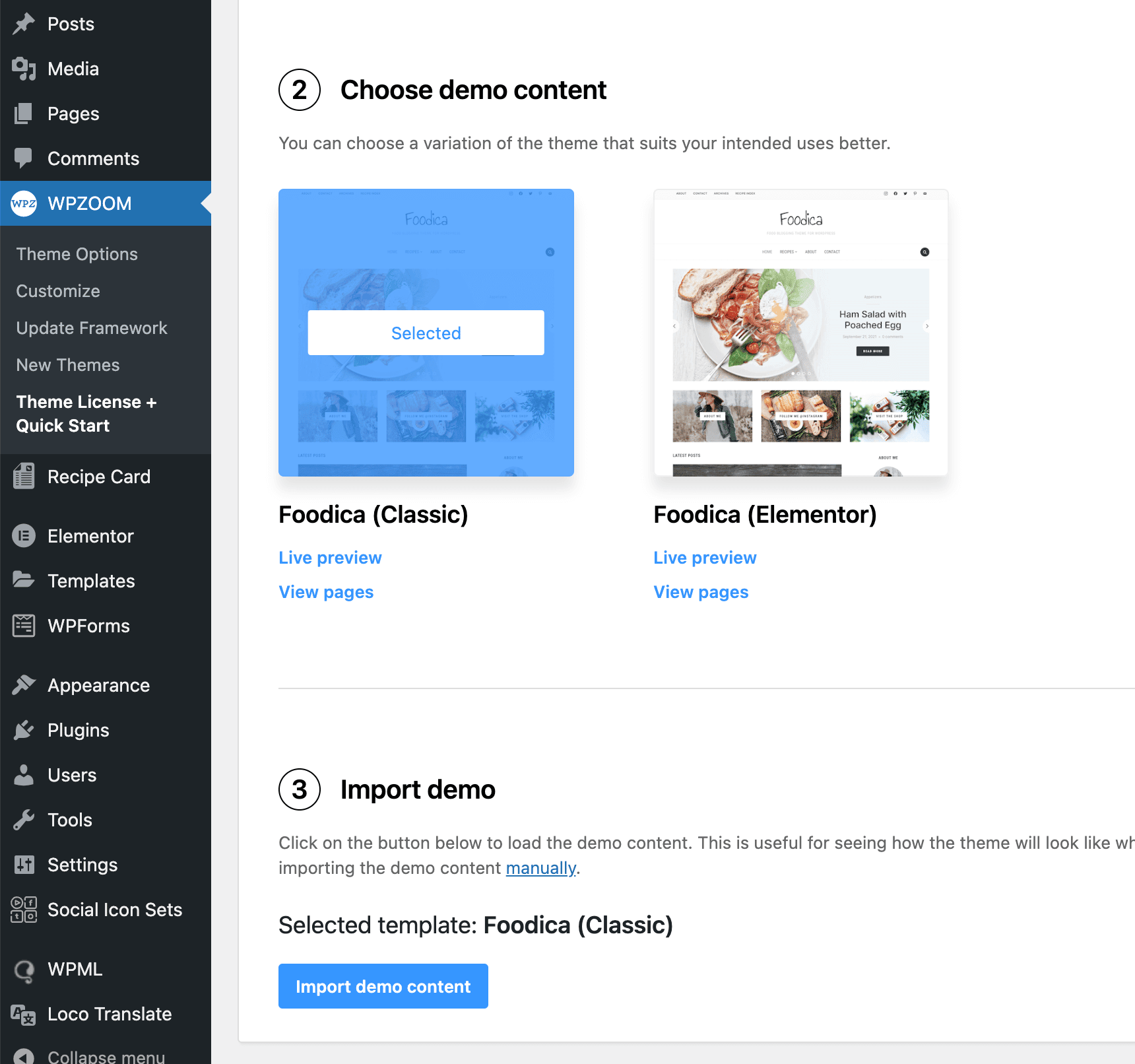
On the Quick Start page you will notice that there are 2 demo content options:

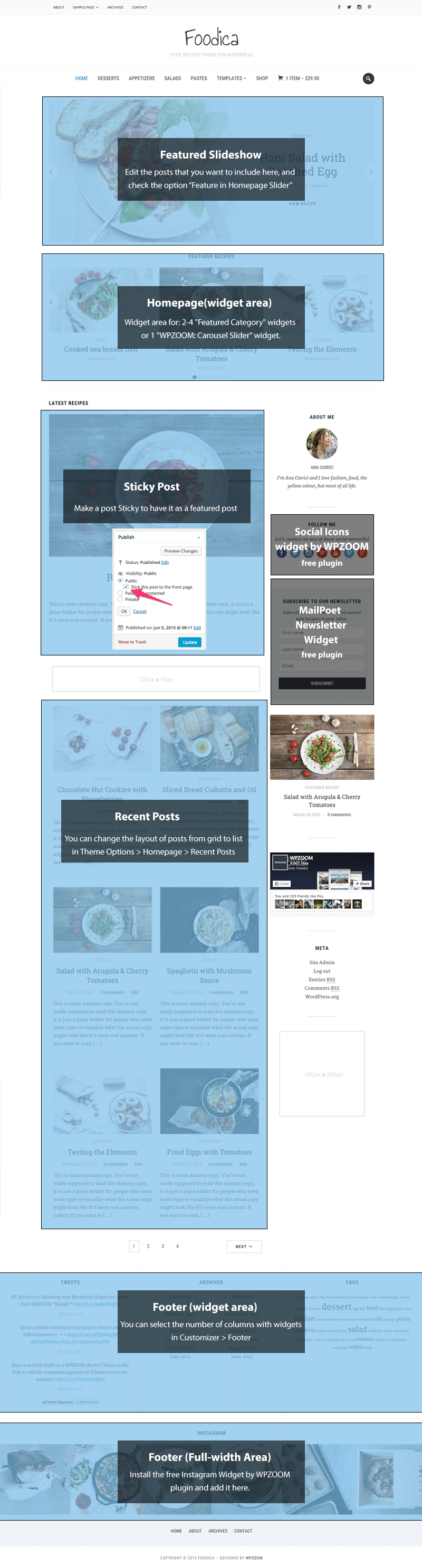
In the Classic option, the layout of the front page is a fixed one, like in most blogging themes for WordPress. The slider will be displayed automatically at the top, followed by a few widgets areas and a section showing your most recent posts. While this is an easy and quick way to set up the theme as in the demo, you might find it challenging to alter the layout if you’d like to change the position of specific elements or add new sections.
In the Elementor demo, the homepage can be easily edited and customized using the Elementor page builder. This option gives you a lot of control over sections and opens a path on adding custom sections and more.
You can also skip the demo content importer step and manually import the homepage layout using Elementor.

Starting with version 2.0, Color Schemes can be changed from Customizer > Color Scheme.
To Customize different elements of the theme, go to the Appearance > Customizer page.