FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

Finally, starting with Foodica 3.1.0, you can easily edit the front page using Elementor. This means that you get complete control over what sections are included and their position.
The Classic layout in Foodica is a great way to get started in no time, as it automatically displays the slider and the most recent posts. However, being able to customize the front page using Elementor will take your website to the next level.
Below we’ll explain how to set up your front page using Elementor.
The theme includes several Page Templates to create pages, but we recommend you to use the following one:
– Full-width Page (Page Builder)
Here are some advantages why you should use a Page Builder to create your homepage:
– A page builder gives you more control and flexibility: full-width sections, image, and video backgrounds;
– Custom sections with different number of columns;
– Easily adjust design options of each section, column, or widget individually: margin, padding, fonts, etc.
– Advanced tools like Import/Export, templates, etc.
Now that the differences are known to you let’s proceed to the first step.
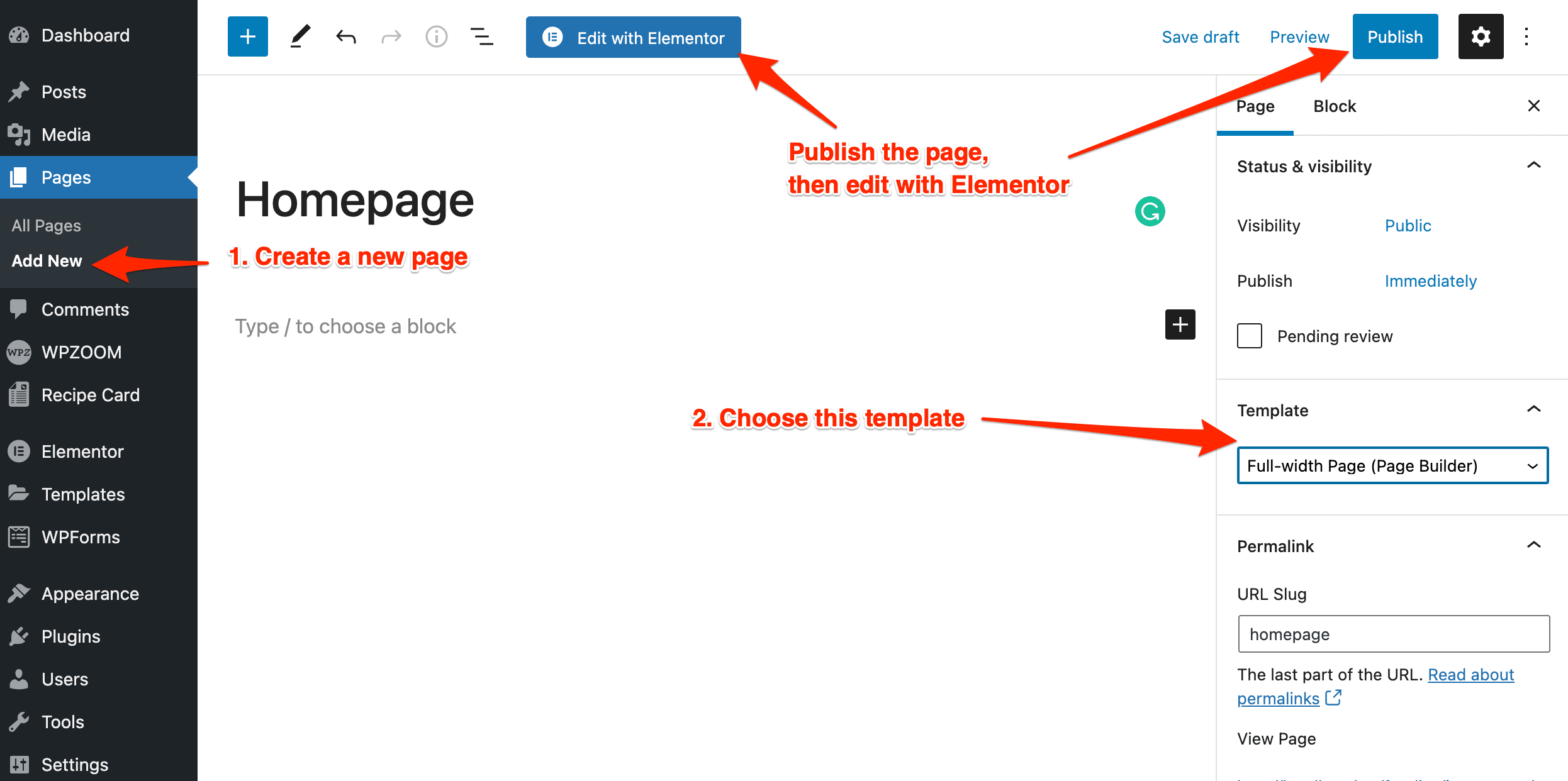
First, create a new page or edit an existing page (e.g. your current static page) and make sure to select the right Page Template:

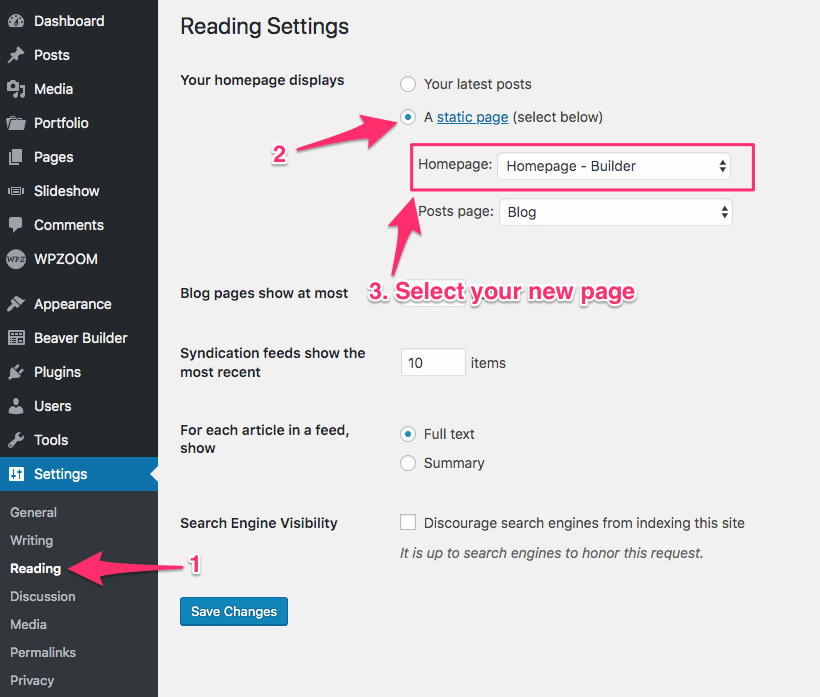
Once you’ve published or edited the page you want to use as your front page, go to Settings > Reading page and select your page in the option: “A static page > Homepage“:

Now that the right page with the correct template is assigned as your front page, you can import the homepage layout.
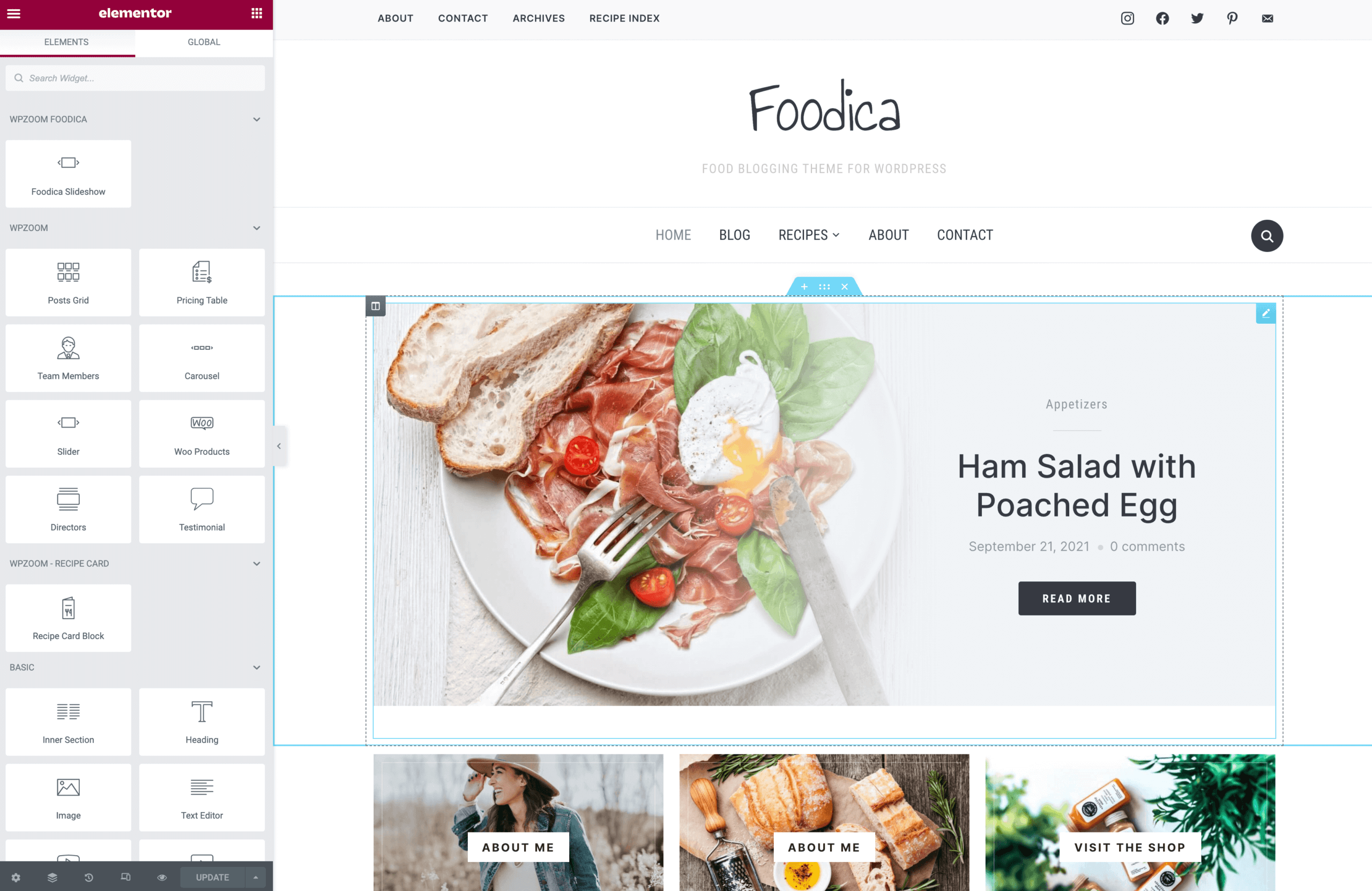
The Slideshow at the top is a part of the theme, so the content can’t be edited or added using Elementor.
In this article, you can find out how to display specific posts in the slider.
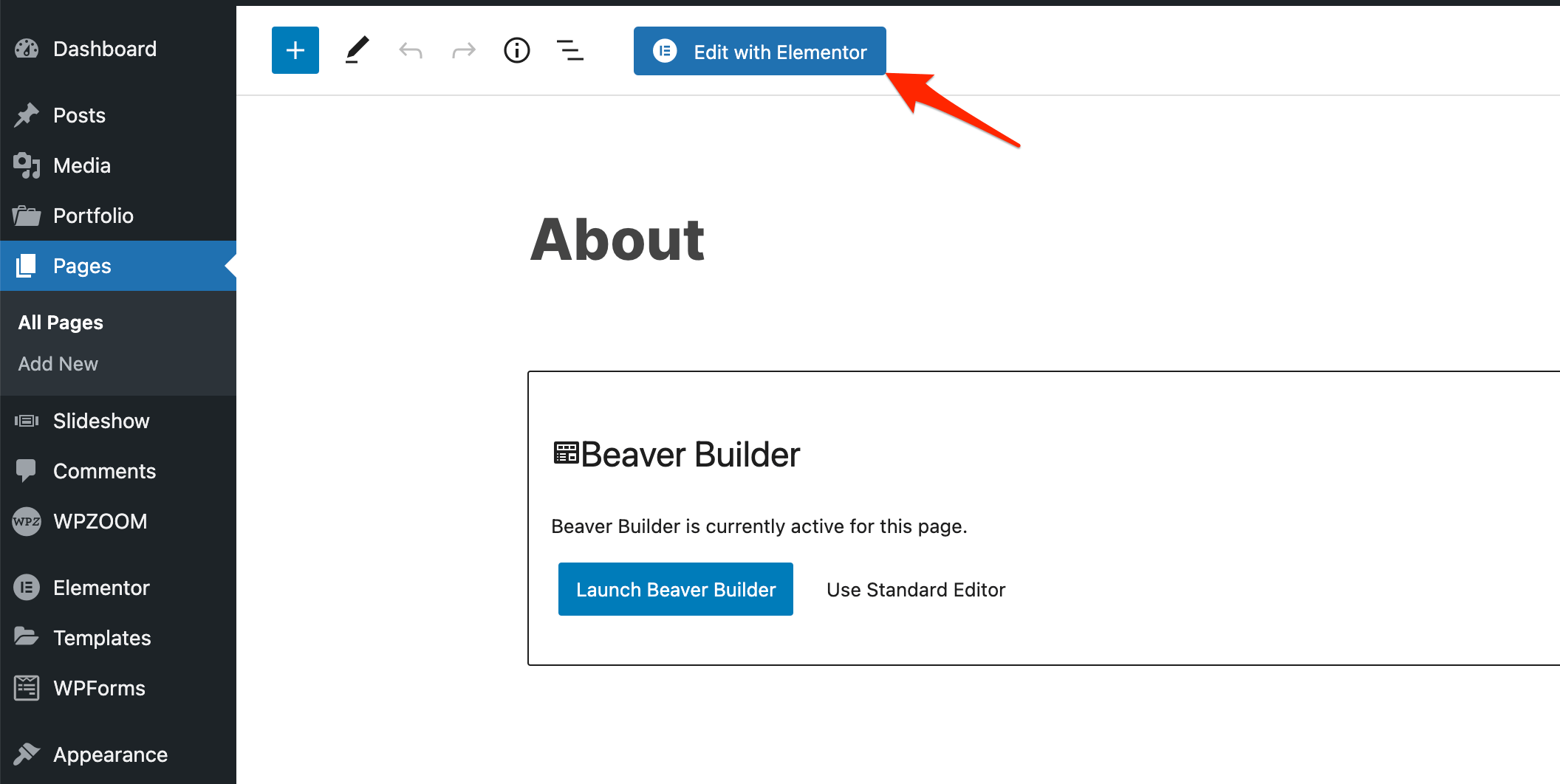
If you selected to build your homepage using the Page Builder, go back to edit that page, and click on the blue button “Edit with Elementor“:

If you don’t see this button available, the Elementor plugin is probably not installed or active on your website.
If you haven’t loaded the theme’s demo content and want to start building your website from scratch, importing a layout would be one of the starting points.
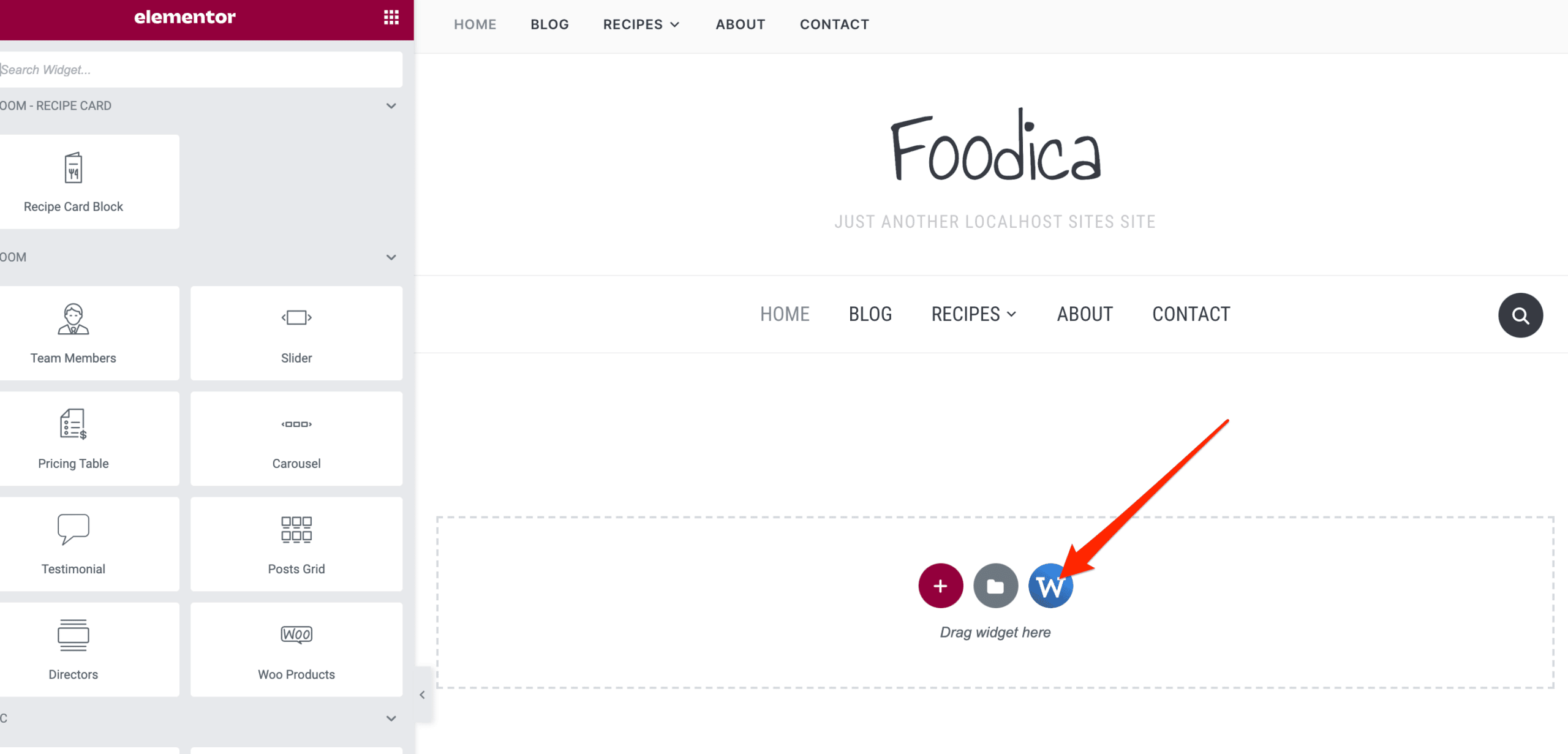
Click on the blue W icon (WPZOOM Library) in Elementor to load the homepage template.
If you don’t see this icon, please install the Elementor Addons by WPZOOM plugin.

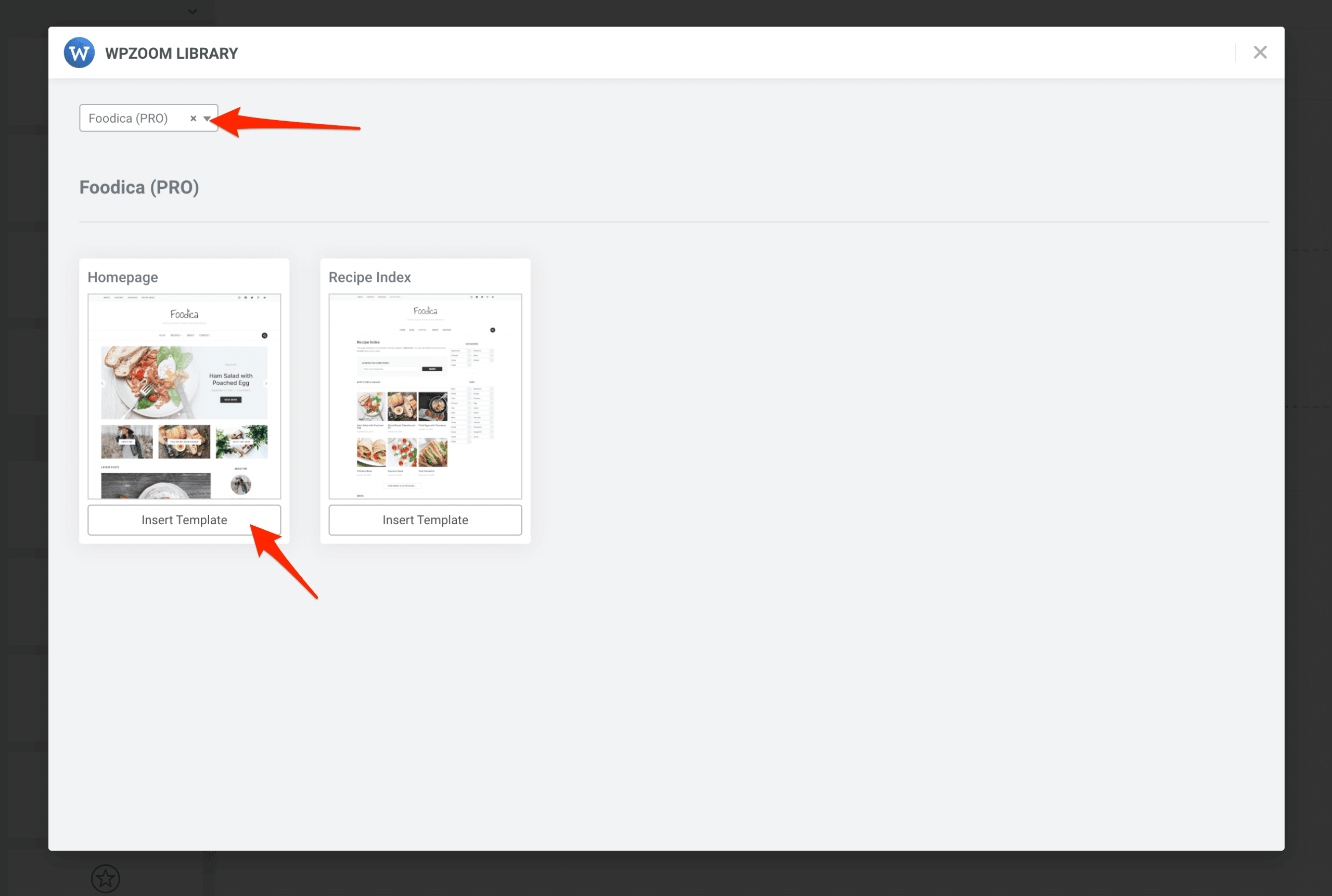
Choose the homepage template and click on the Insert Template button.

If you’re new to the Elementor page builder, this Getting Started guide could be of help.