FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

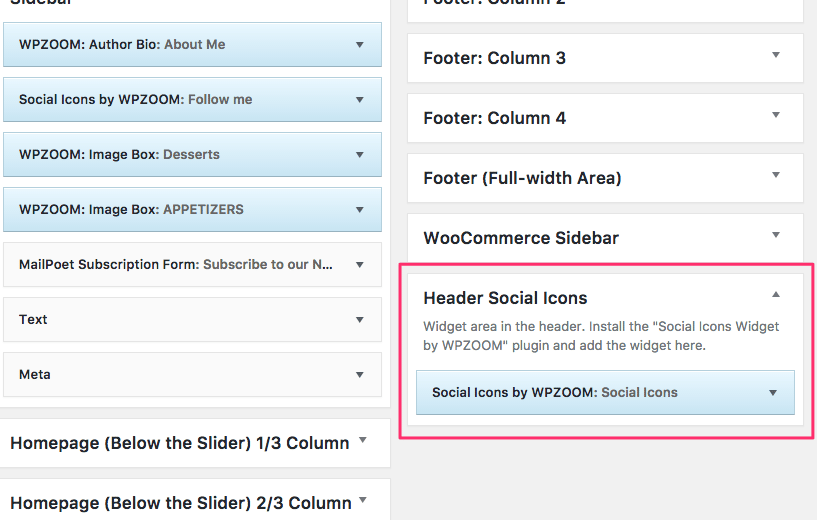
Social Icons in the top menu bar from the header can be added using Social Icons widget (free plugin created by WPZOOM). Once you install the plugin, activate it, go to Widgets page, and add the Social Icons by WPZOOM widget to the Header Social Icons widget area.
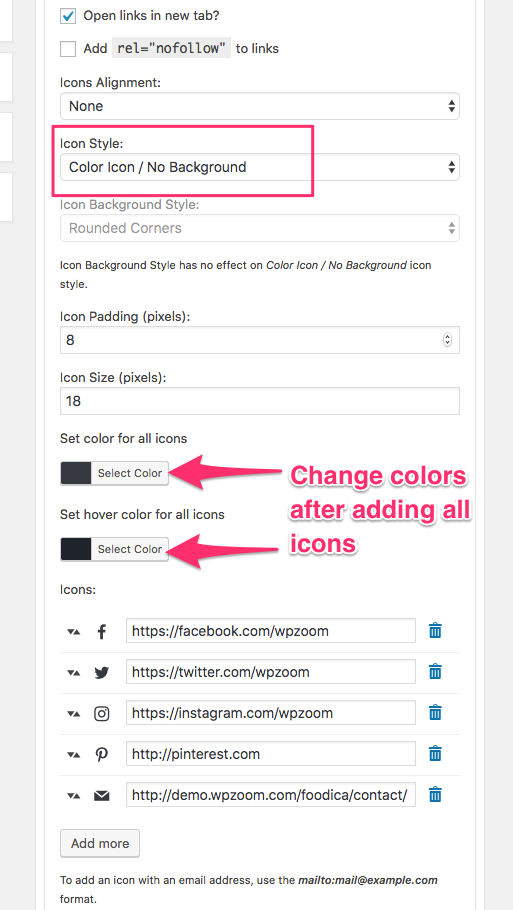
Make sure to select the Color Icon/No Background Icon Style and set the same color to all icons: