FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Here at WPZOOM, we take the website performance seriously.
Even though our themes are some of the most lightweight on the market, many people believe that the theme is entirely responsible for the performance and speed of your website.
Actually, this is far from being true. It’s enough to measure the PageSpeed of a few websites using a popular theme like Foodica and the results will vary a lot.
Mainly, that’s because there are other factors influencing your website’s performance. We’ve talked about them previously in our article about important PageSpeed optimization tips.
WordPress, by its nature, is also a lightweight platform and SEO-optimized. Still, in 99% of cases, some steps are needed to optimize your website for speed, as this is not something that’s applied automatically to your website by WordPress or by your theme.
Installing a good caching plugin like WP Rocket and hosting your website with a good provider like SiteGround will automatically boost your website and make it probably faster than 90% of websites in the world.
Note: For a more comprehensive article on this topic, check out our guide on How to Increase the PageSpeed Score .
To make your Foodica site fly, we recommend adding the WP Rocket plugin. This concatenates your CSS and Javascript files resulting in fewer files to load and at a reduced size. It also enables WordPress Cache, which is a process to reduce the number of requests to your website’s database. This makes your website significantly faster by serving static versions of your content and pages to visitors.
So head over to wp-rocket.me and download this useful plugin.
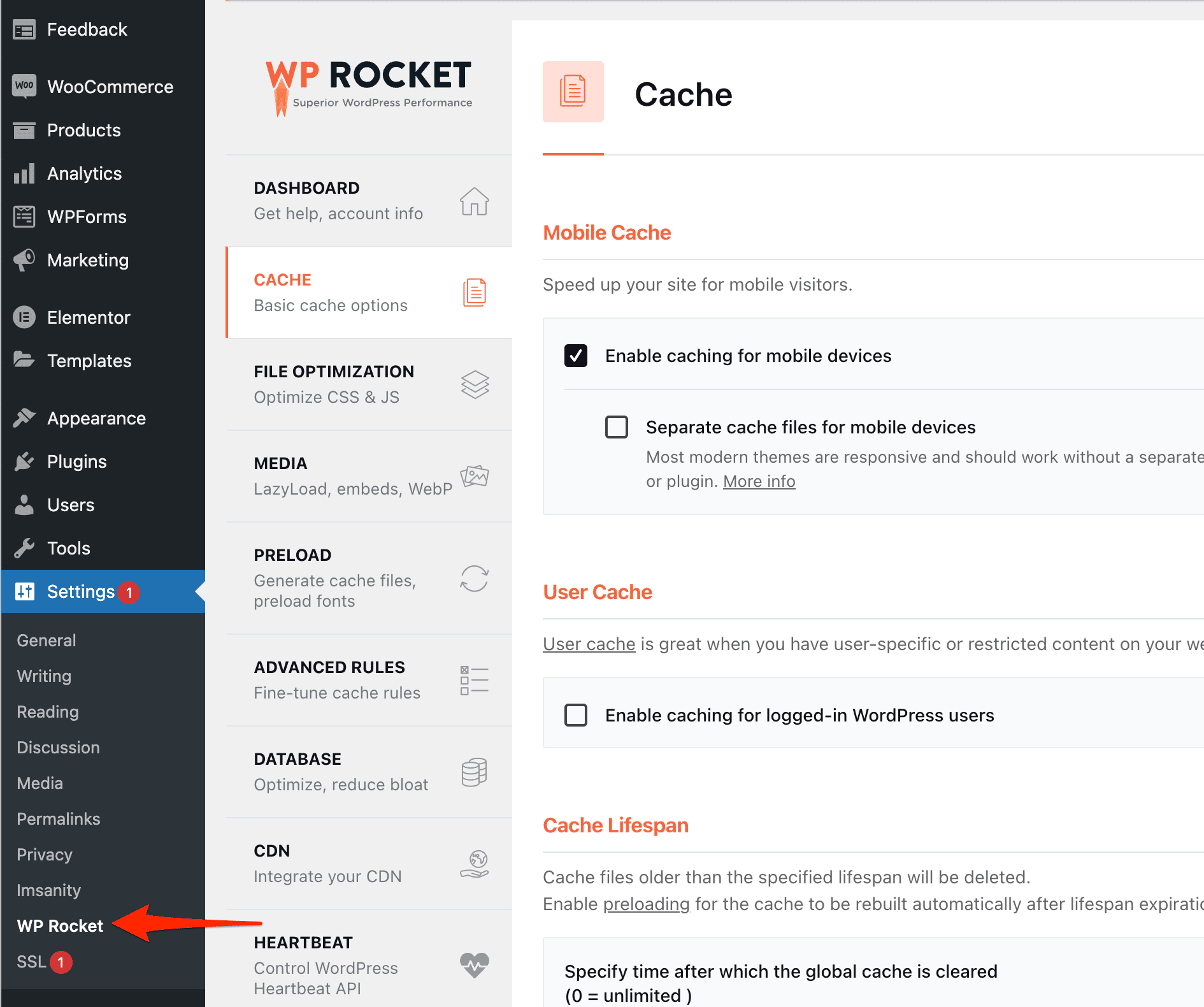
Caching will be automatically enabled once the plugin is activated:

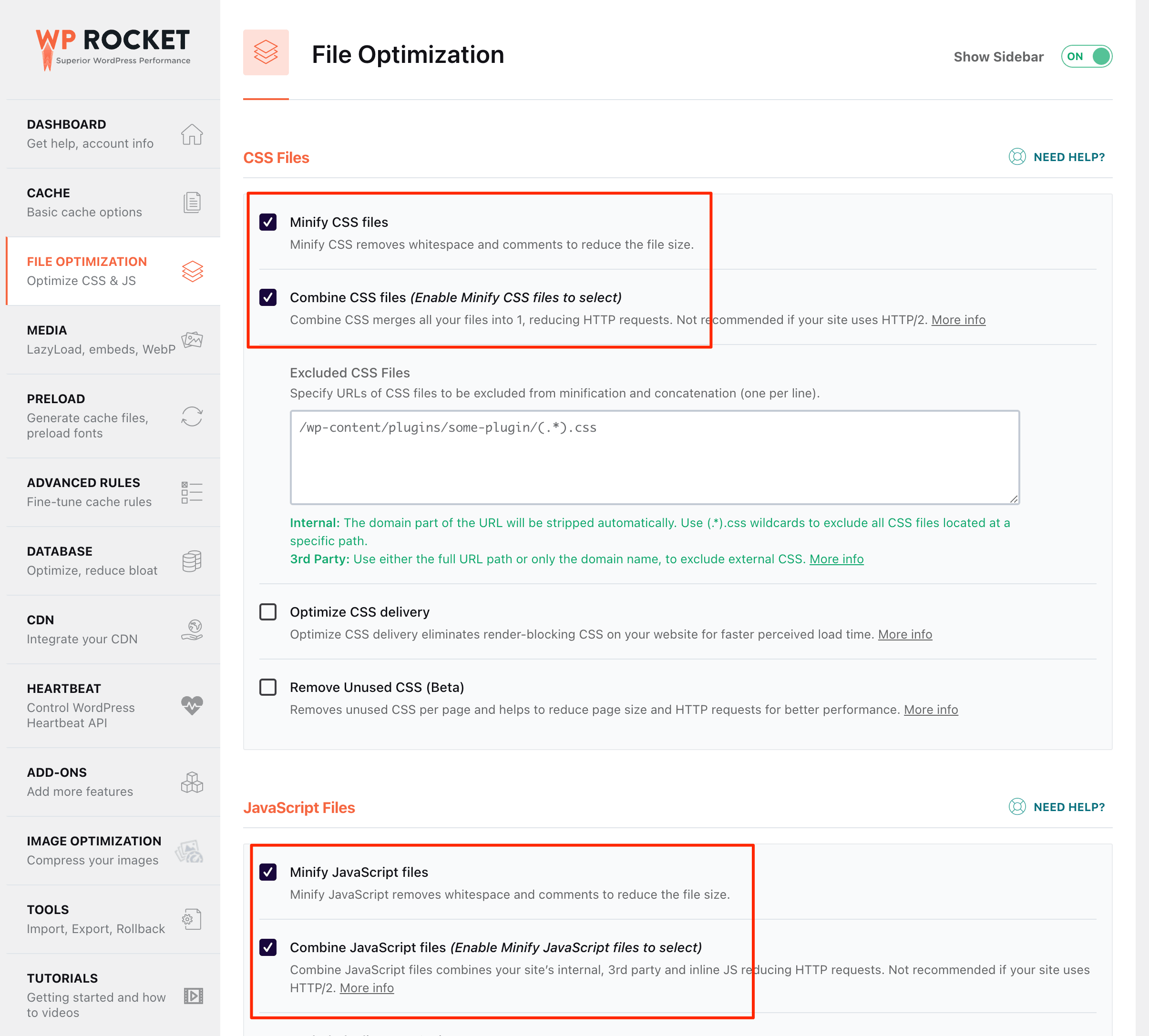
The CSS and JS optimization can be enabled in the File Optimization tab:

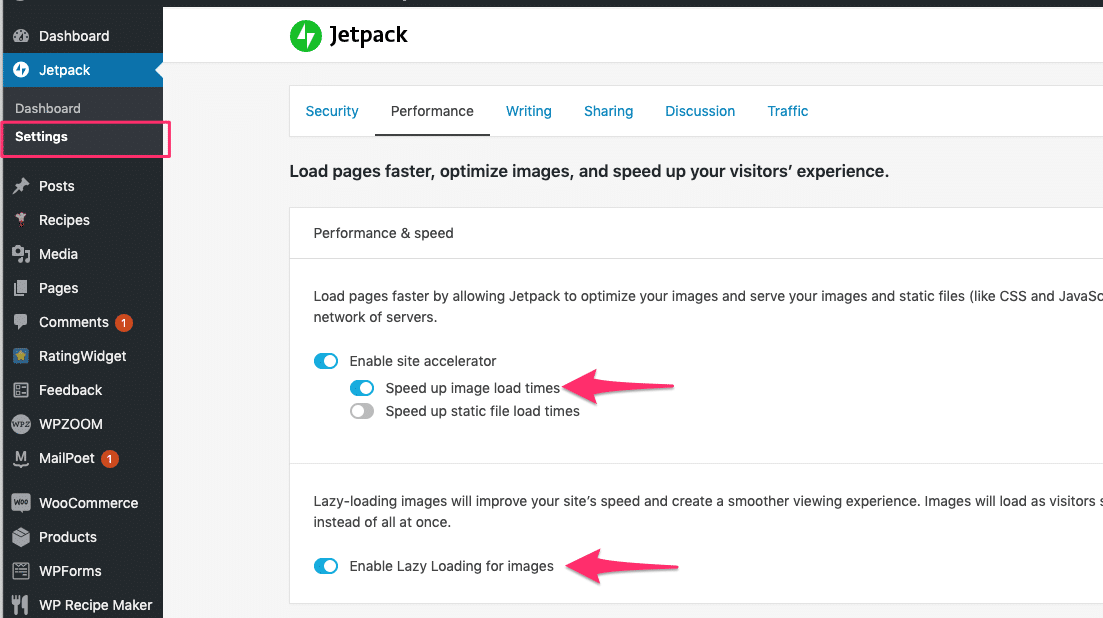
If you install the Jetpack plugin you can also serve images from a global CDN which will help them load faster. Turning on Lazy Loading also prevents the images from being loaded on the page unless they are within the viewport – further improving loading times.

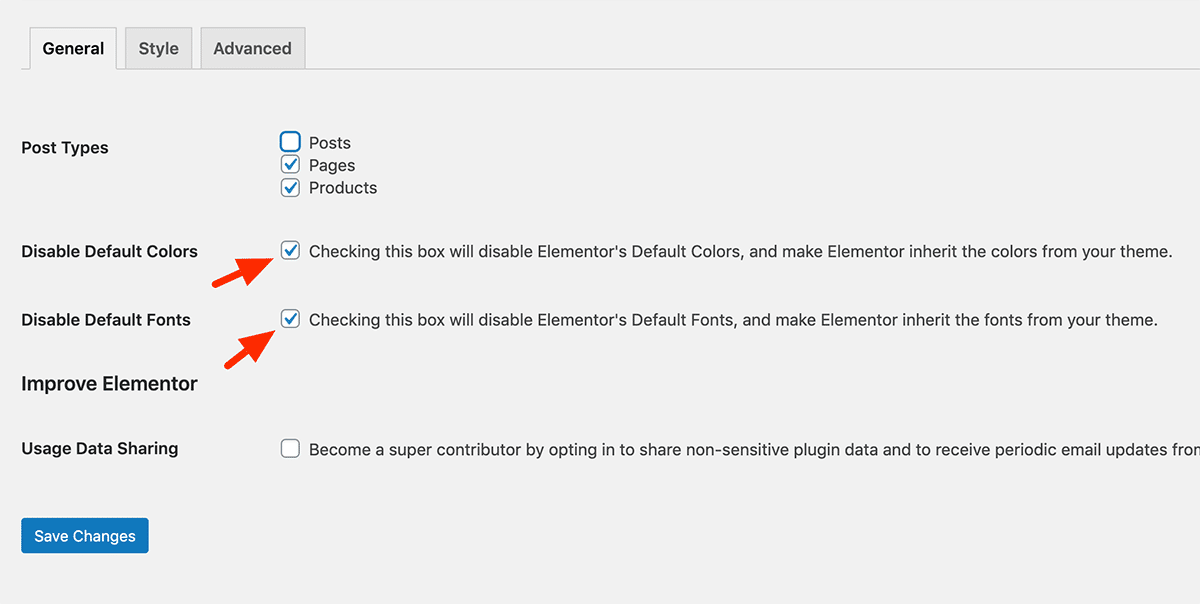
Navigate to Elementor > Settings and make a couple of additional tweaks if you have not done so already. That should remove Roboto and Roboto Slab from being loaded unnecessarily and provide a speed boost.

Assuming that you already applied most of the recommendations from this article on your website and you also have proper WordPress hosting (not a cheap one like Bluehost or One.com), we’ll proceed to optimize even more things in Foodica theme.
It’s almost impossible to get a score over 90/100 without sacrificing some features on your website.
We can give you some ideas, but it’s up to you to decide what is more important to you: speed or features.
1. Featured Slider
Yes, it looks nice and gives a unique look to your website. However, Google is not a big fan of sliders and carousels, so the only way to achieve a score over 90/100 for your front page is by disabling the Featured Slider.
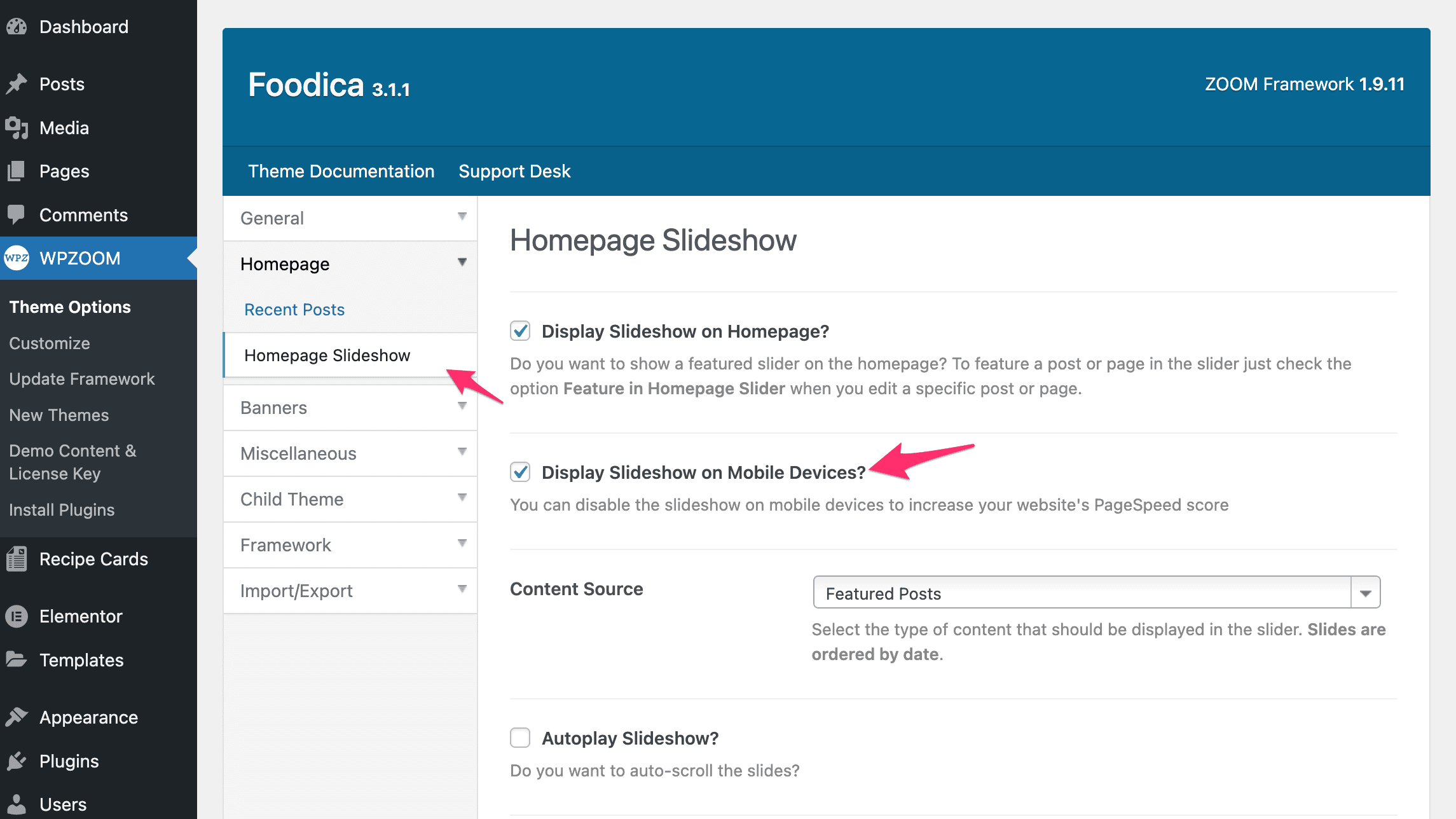
If you look in the “Homepage Slider” section from Theme Options, you will find an option to disable it.

NEW: You can now disable the slideshow only on mobile devices!
Keep in mind that the slider affects only the performance of the front page. The rest of the pages will see no difference.
2. Featured Image at the Top in Single Posts pages

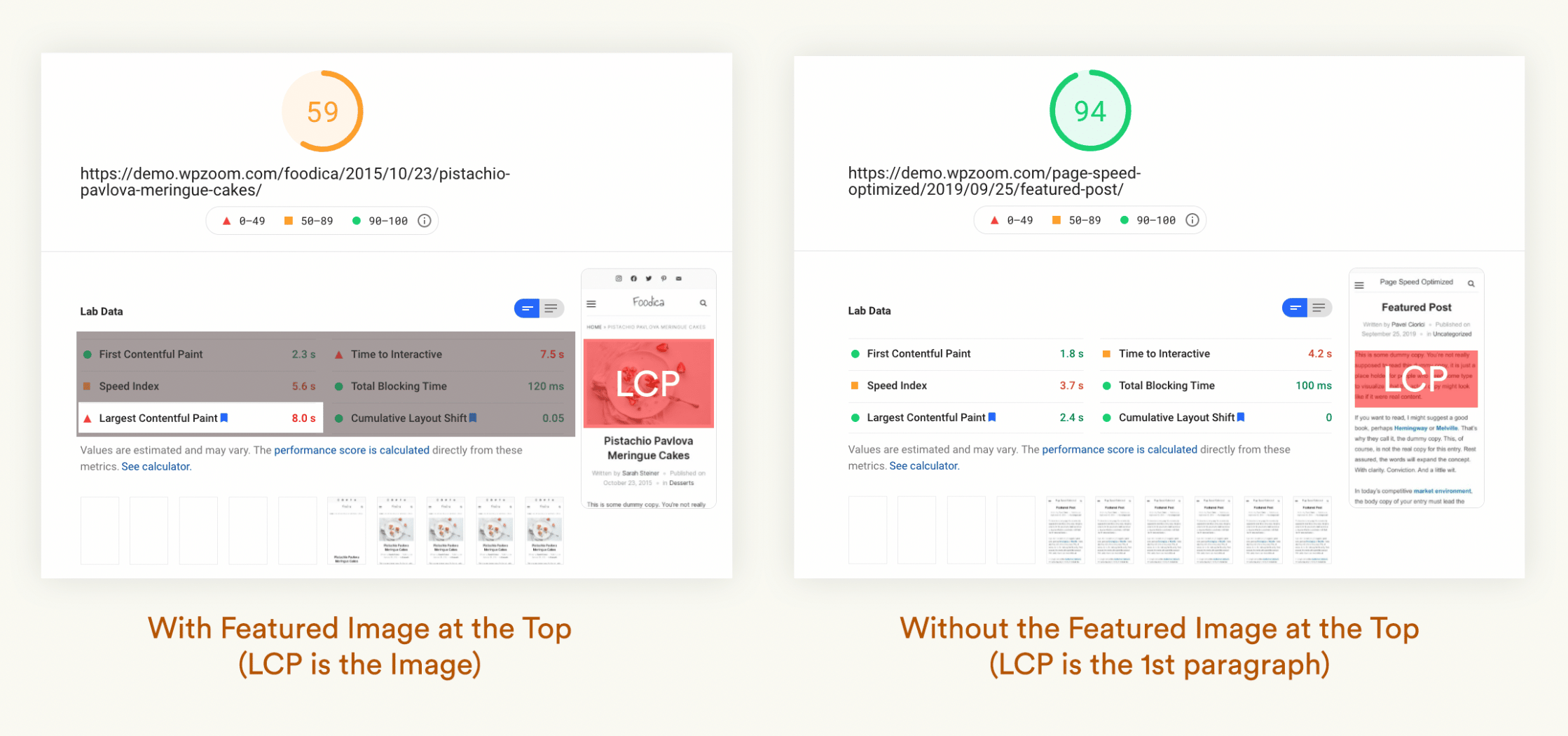
You can improve the PageSpeed score in Foodica (and not only) by ensuring there is no image in the above-the-fold area in single posts pages and static pages.
The score will be higher if the Largest Contentful Paint (LCP) will be text (the title or the first paragraph).
LCP is the largest contentful element painted within the viewport.
UPDATE (July 2021): We’ve released a free plugin that will preload the Featured Image at the top in posts so this won’t affect the score anymore. Download Preload Featured Images plugin.
Quick Tip: Make sure your images are below the fold, not displaying any above the fold.
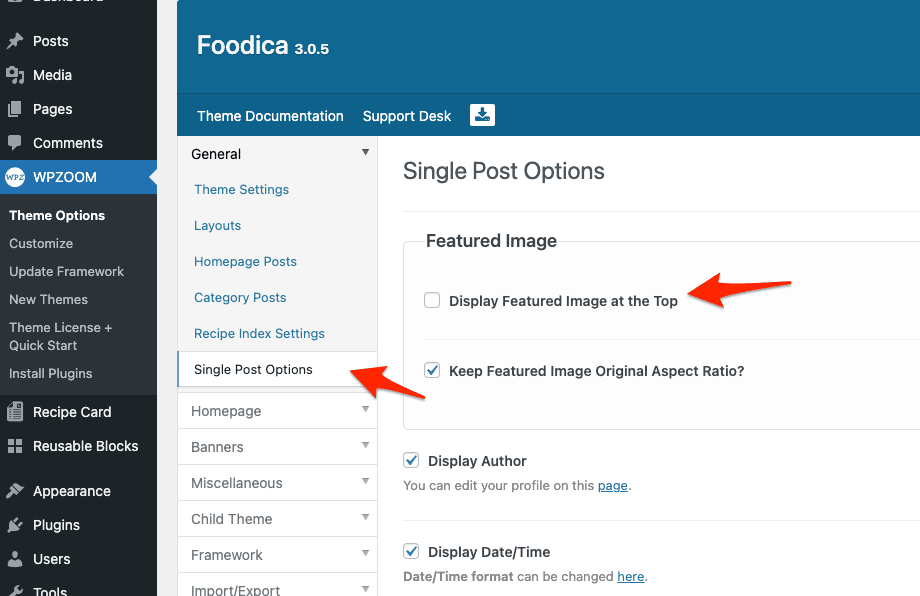
The Featured Image in single posts pages can be quickly disabled from Theme Options > Single Posts Options:

After disabling the image at the top, you can insert it manually in the content, but make sure to do it after a few lines of text.
3. Remove Plugins, Scripts, Ads, etc.
Check, check and check again.
You may probably want to have a nice website with many widgets, ads, and other nice features, such as an Instagram widget or maybe a Newsletter pop-up.
What really matters for your website is the speed and the quality of the content. The rest are just decorative elements that may harm your website’s performance.
Our recommendation is to disable all the plugins that may not be worth the impact they are having on your website.
Let’s take WooCommerce as an example. According to WP Hive, plugins with complex functionality will affect the loading time of your website.
If you sell products or services on your website using WooCommerce, then you can’t really do anything about it. However, if you’re using it just to display a list of affiliate products without taking online orders, it would probably be better to find a more lightweight plugin to do it.
The same goes for plugins or different pop-ups that might not convert very well or which are not providing you with a vital feature.
You will feel much better with a simple website, with basic functionality, and using only vital plugins.
At least to do it to see if the PageSpeed score goes up.
Above are just some examples of quick changes that you can apply to your website to improve Core Web Vitals. If you are not sure what part of your website is causing issues, you can always reach to the WPZOOM team and ask for a quick site diagnosis. You can even hire our team for dedicated services that will boost your website’s speed.
Sometimes it’s not enough to run a PageSpeed test just for your website’s front page. You will either have to run tests for multiple pages to get more appropriate results, or you can simply look in the Core Web Vitals section from the Google Search Console.
Help! I can’t see any change in my score!
If you have just made some improvements to your website and can’t see any difference in the PageSpeed score, then there’s an explanation for that.
Here’s the right order of applying improvements & checking their impact:
1. Apply optimization improvements (e.g. enable cache, CSS/JS minify, Lazy Loading Images, etc.)
2. Clear the WordPress cache (e.g. WP Rocket > Clear cache)
3. Visit your website (or the page where you want to measure the score) in an Incognito/Private window. This is necessary to be sure that the Google bot will not be the first who will open the optimized version of your websites and load all uncached assets, so it’s better if you do it first. In this way you’re making sure the Google bot will load a cached version of your website and the PageSpeed score will be more accurate.
Need more speed?
If you’ve tried everything we suggested and feel like there’s more room for speed and optimization, then you can take your website to the next level by enabling CDN and Cloudflare services
On the Settings page of the WP Rocket plugin, you can subscribe to their CDN service for $7.99/month. CDN helps serving images and other assets from your website much faster from data centers located in your visitors’ regions.
Read Also: