FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Jump to:
Just migrated to Foodica from a different theme? We highly recommend regenerating thumbnails. This process will ensure all your images are cropped at the right size.
Featured Images should always be uploaded at 1200x1200px. For better quality on devices with retina display, you can try a larger size like 1500x1500px or 2000x2000px
You don’t have to crop your images to this exact size, but simply make sure that both dimensions have at least 1200px. For example, a portrait-oriented image can be 1200x2000px.
Homepage Slider: 750x500px (retina: 1500x1000px)
Homepage Slider (transparent style): 1140x500px (retina: 2280x1000px)
Post thumbnail (landscape): 360x240px (retina: 720x480px)
Post thumbnail (portrait): 360x540px (retina: 720x1080px)
Single Post Image at the top: 750x500px (same as Homepage Slider)
Do you want to change the cropping area of a specific image size? Check out this article: How to set how a Thumbnail is Cropped
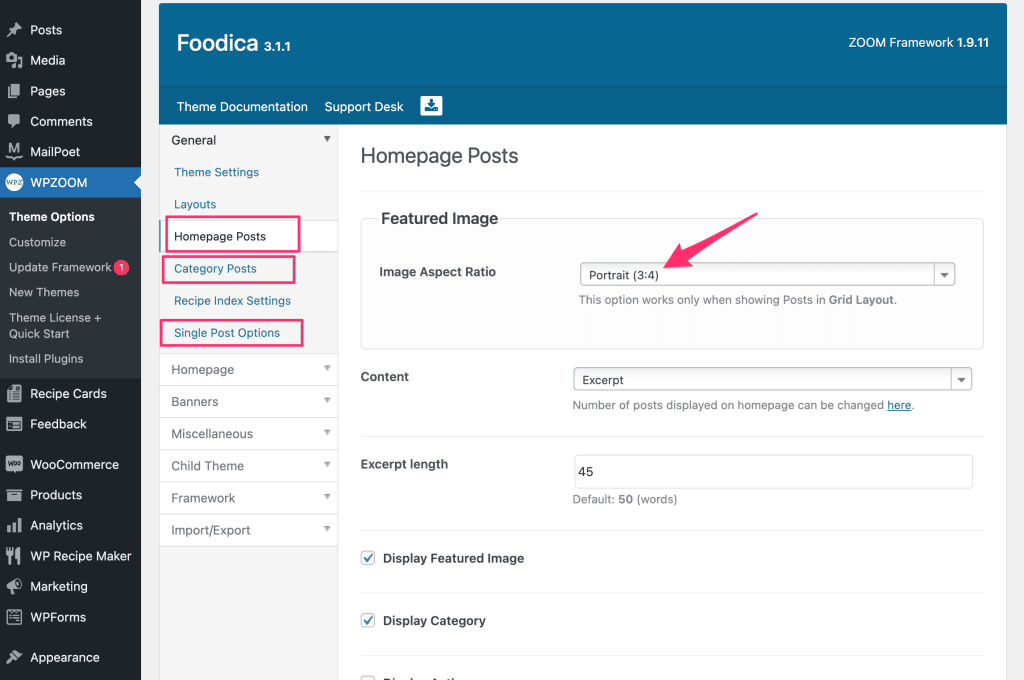
The Aspect Ratio of your thumbnails and other images can be changed from the Theme Options:

If your website displays your latest blog posts on the front page, you can change the aspect ratio in the Homepage Posts section from Theme Options.
Similar options are available for thumbnails on the Category and Recipe Index pages.
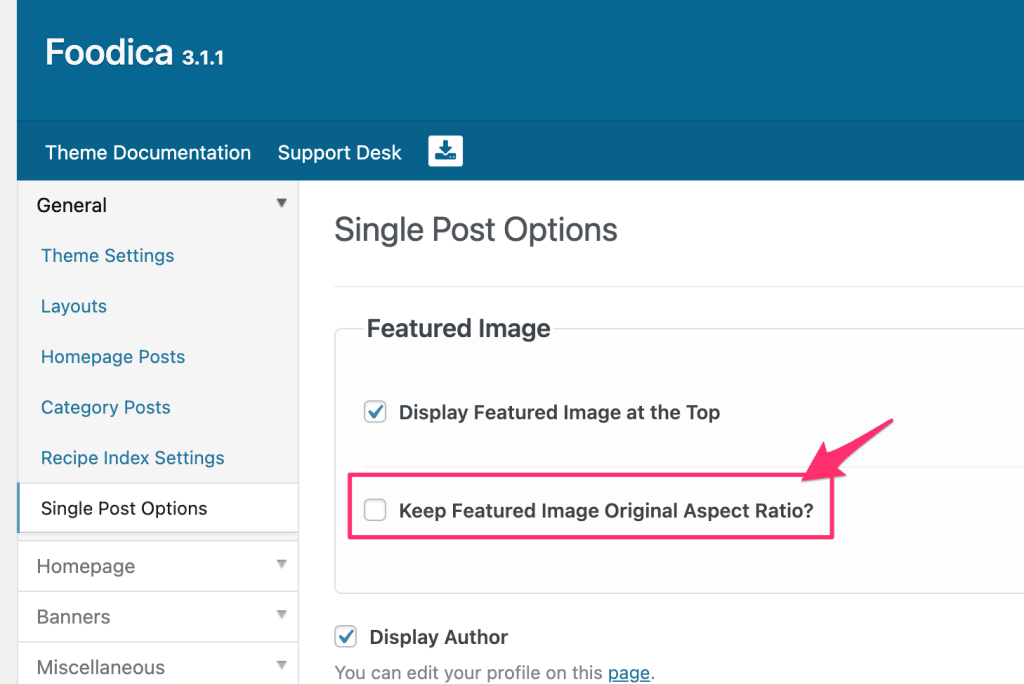
If you want to prevent your Featured Image at the top in single posts to not being cropped, you can enable the following option:

Just don’t forget to regenerate thumbnails if you are not seeing any difference.
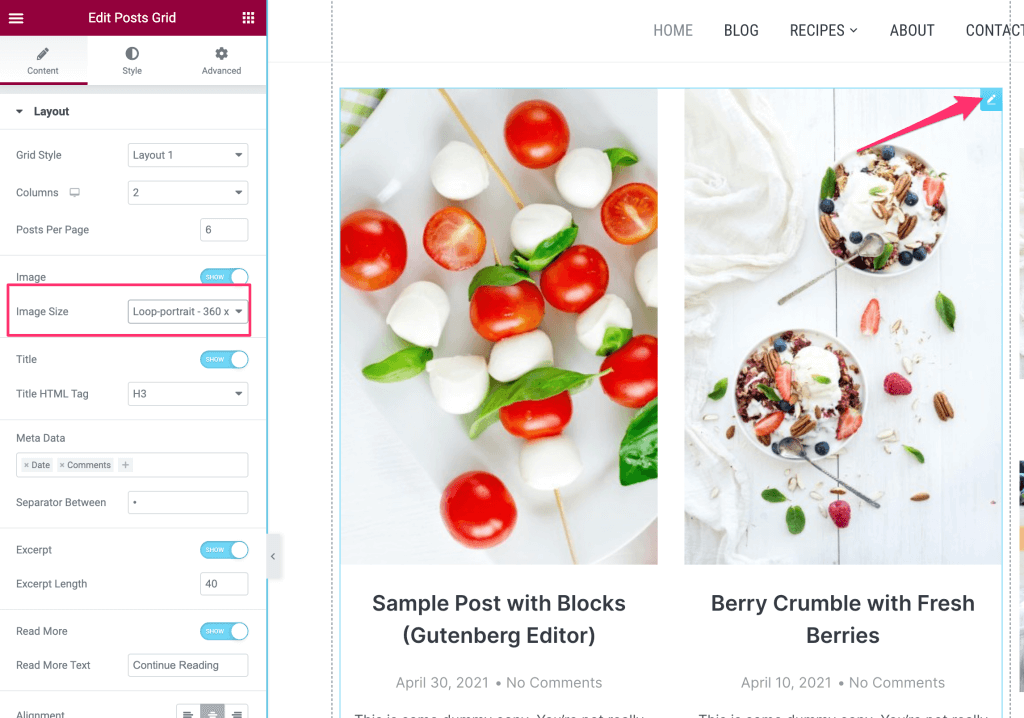
If you’re using Elementor to create the front page, the Image Size for posts can be changed in the settings of the Posts Grid widget:


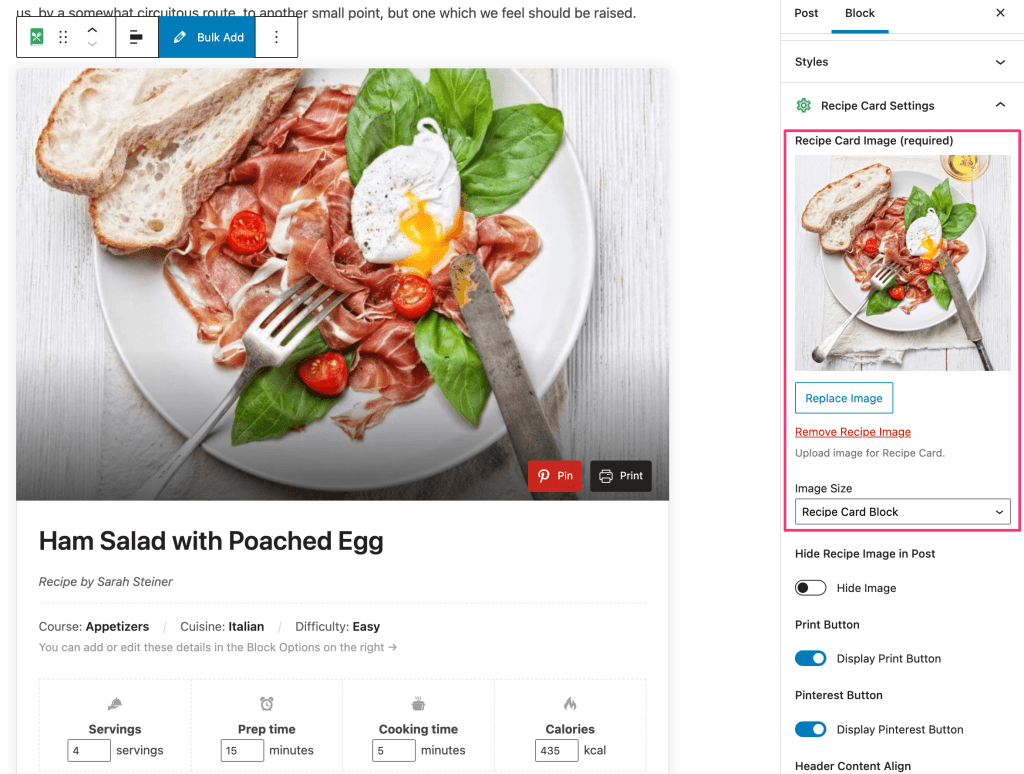
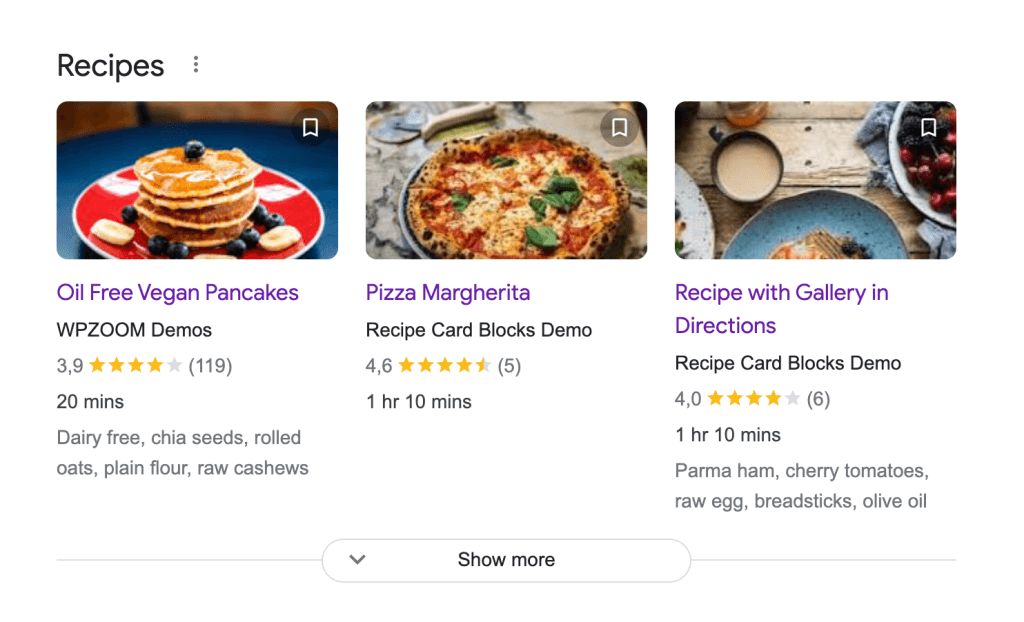
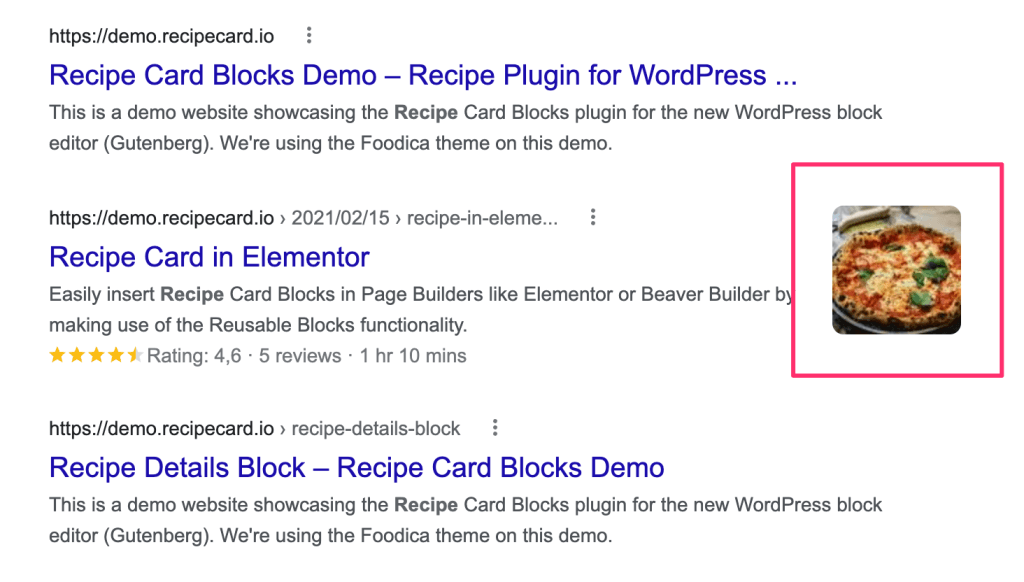
If you’re using a recipe plugin like our Recipe Card Blocks or a different one, it’s crucial to keep in mind that your featured image and recipe card image are shown in different locations in search results.
The recipe card image appears in the recipe carousel from Google or a different search provider:

The featured image appears in other locations, like in regular search results or as a preview when you share the link on social networks:

Having troubles with the Featured Image not shown when sharing on Facebook or Twitter? Check out this article: How to fix incorrect Facebook thumbnails.
We highly recommend you apply the following optimizations to your images:
Lazy Load Images
This is something that can be enabled using one of the following plugins:
WP Rocket
Lazy Load Images
Jetpack (Site Accelerator feature) – view details
WebP images
Using a plugin like Imagify you can both increase your website’s speed by optimizing images and reducing their file size and also serve them in modern image format called WebP.
TinyPNG is also a great tool available for free on which you can optimize your images before uploading them to WordPress. There is a WordPress plugin available as well.