FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
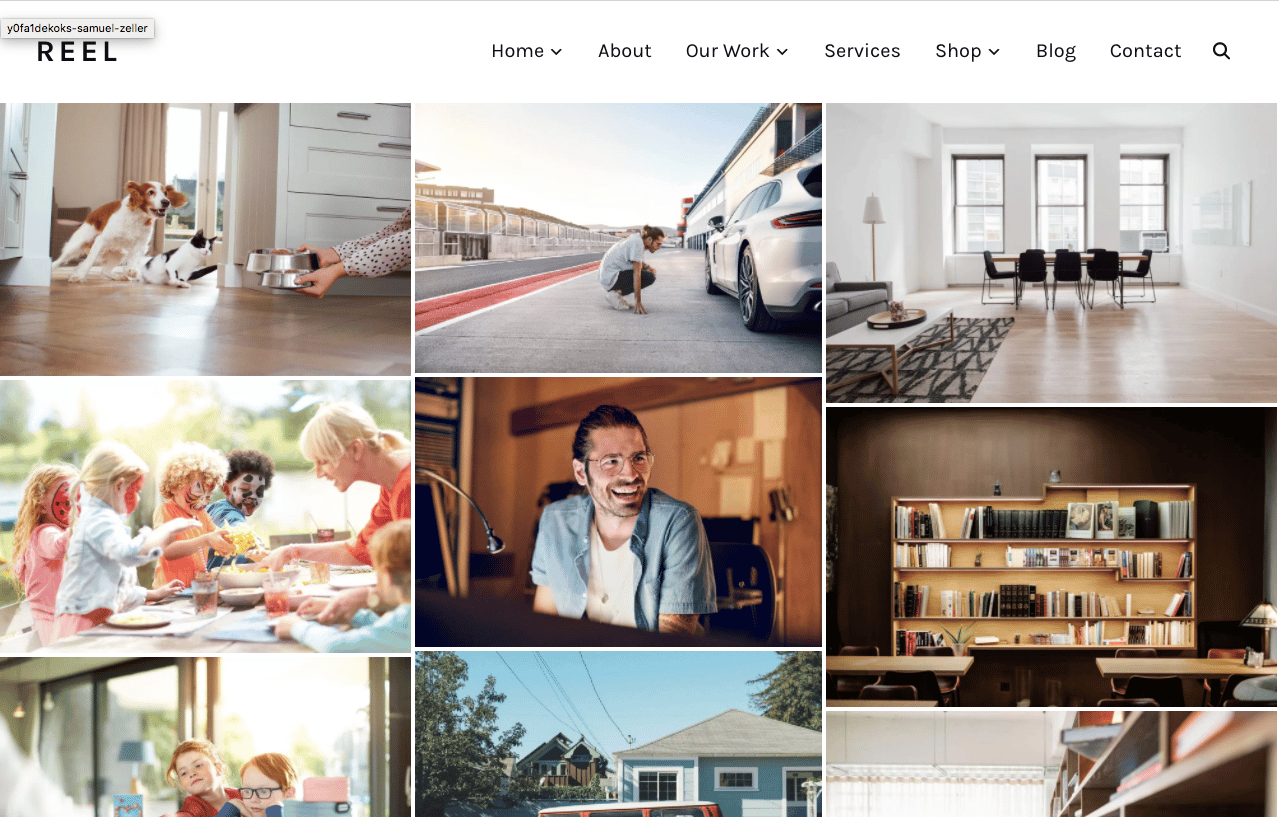
Reel includes a page templates called Full-width (Page Builder), which can be used to create quickly a page with multiple images combined in a Gallery Block, like in this example from the demo.

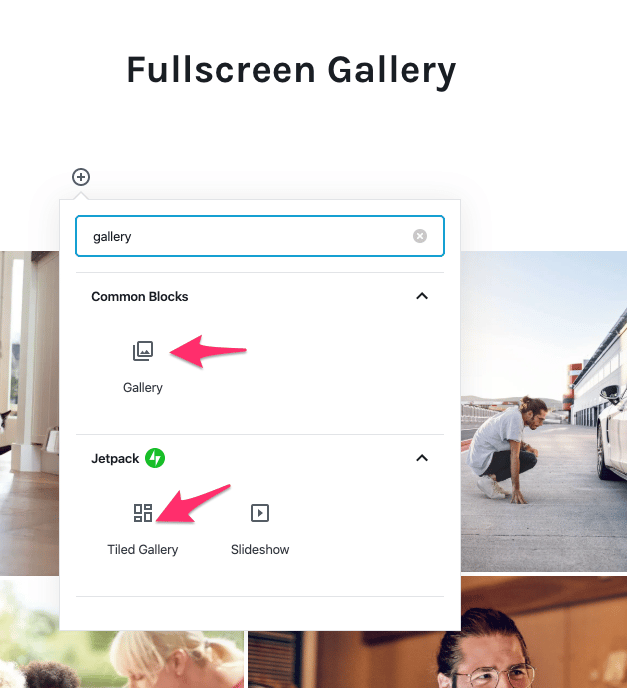
Creating a similar page is very easy:

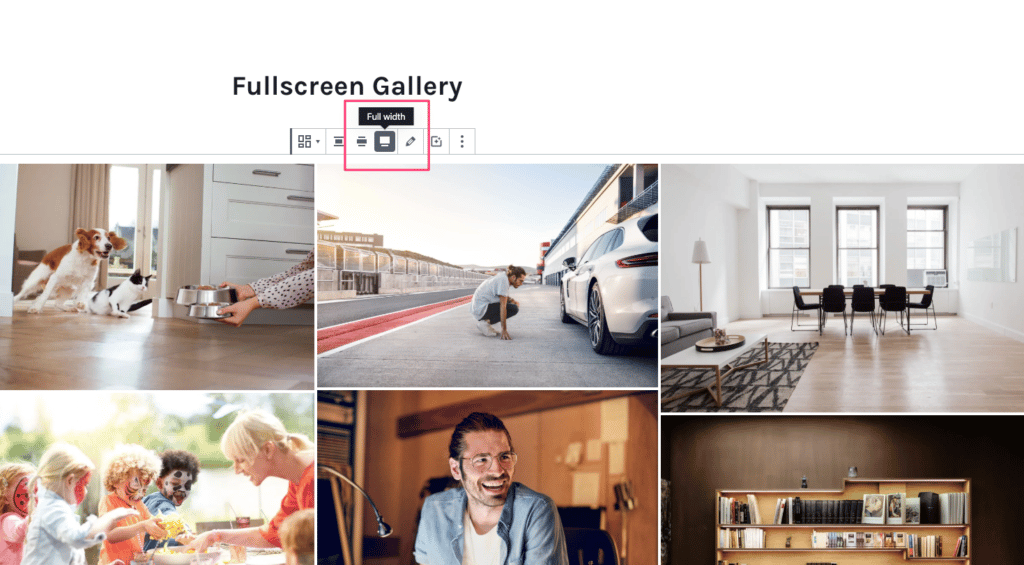
Here’s how to make the gallery full-width:

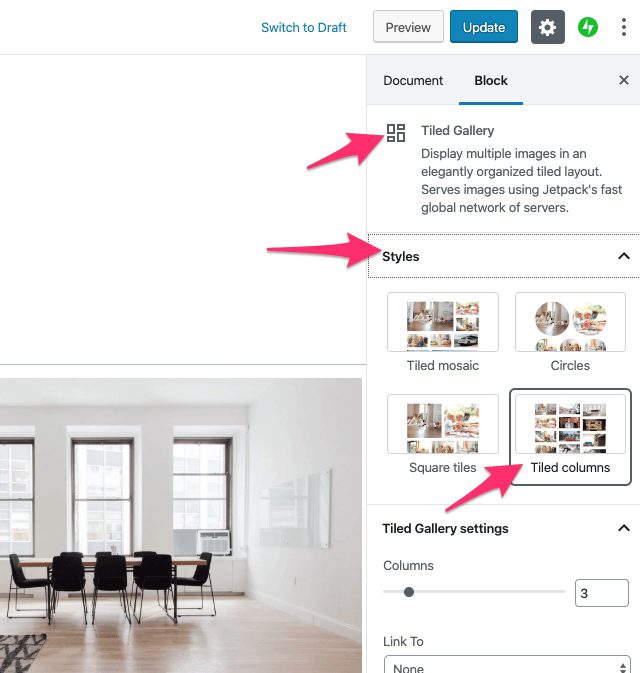
In the demo we use the Tiled Gallery block from Jetpack with the Tiled columns style: