FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
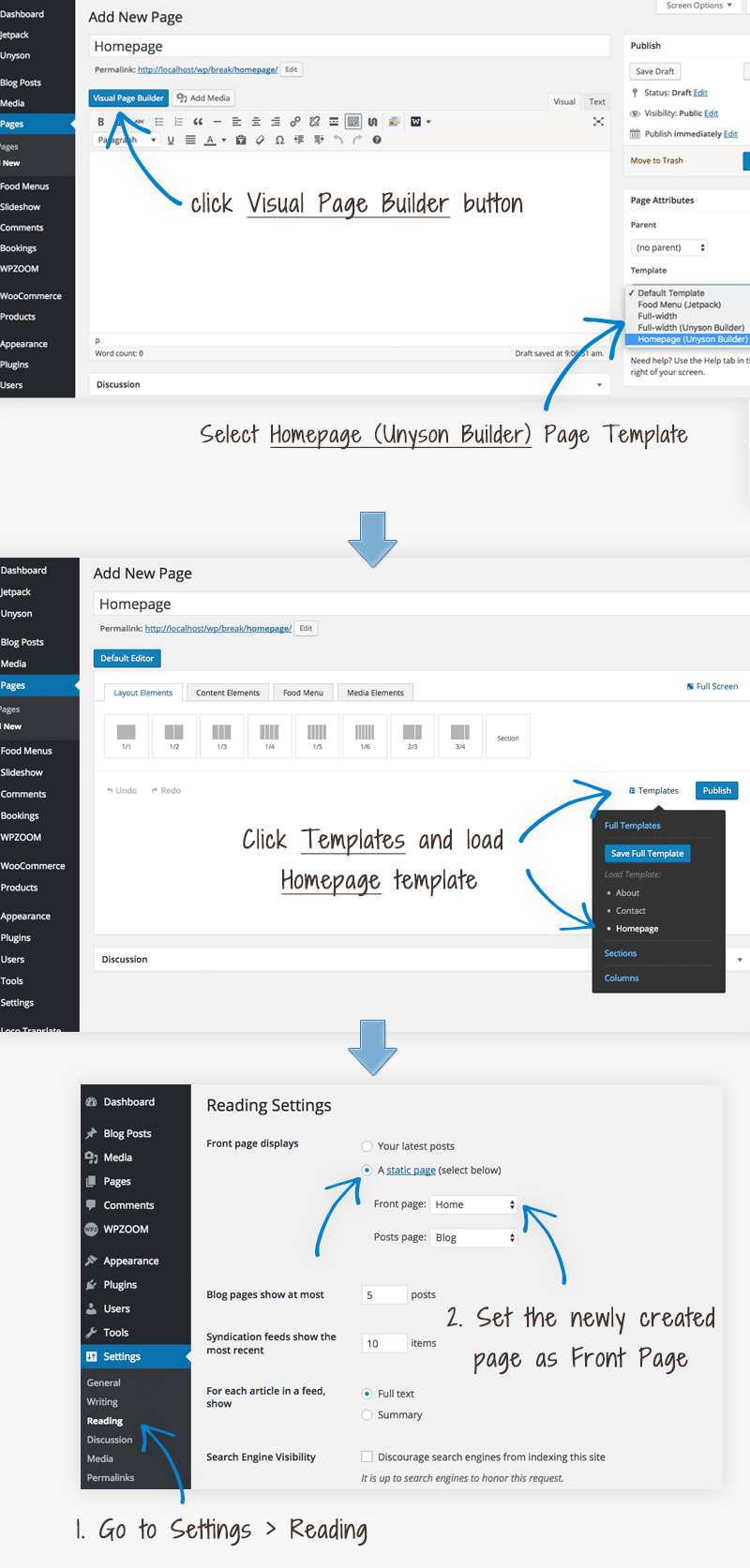
In order to create a homepage like this one from the demo, you have to create a new static page with the Homepage (Unyson Builder) page template, and then set it as you Front Page in Settings > Reading.
Here’s a video tutorial for Page Builder from Presence theme, but the instructions are actual for Reel too:
In order to activate the Page Builder, you’ll need to install the Unyson plugin, which is available for free.
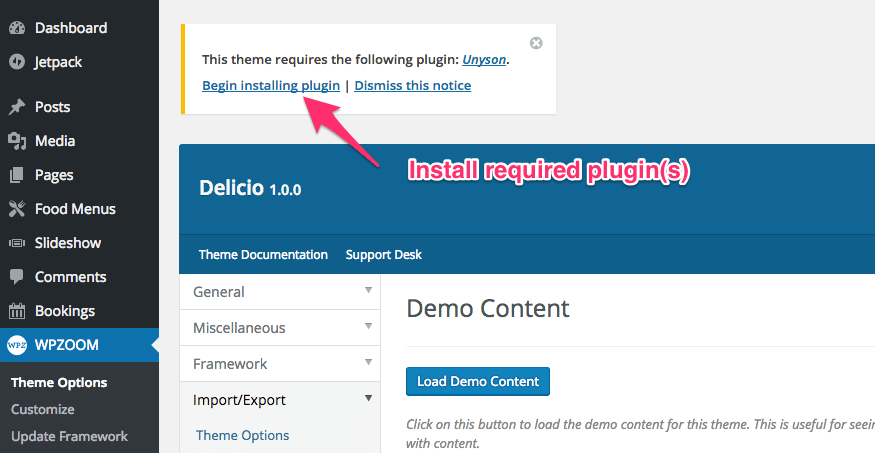
After installing the theme, you’ll see a message at the top that offers to install and activate the plugin quickly:

Install the plugin and Activate it.
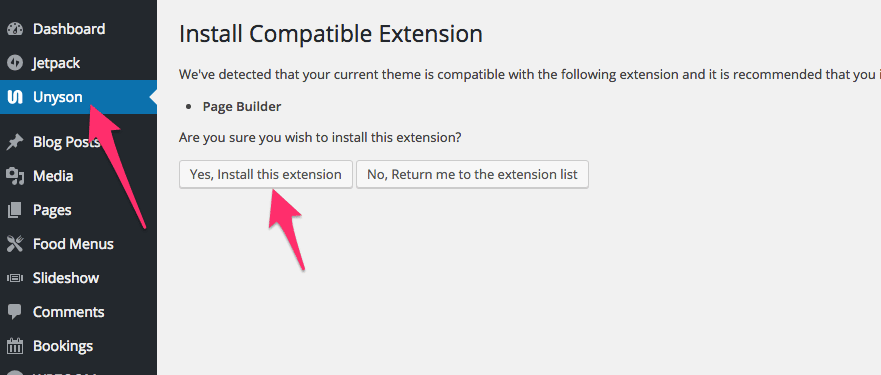
After that a new section called Unyson will appear in the dashboard menu:

Go to the Unyson page, and install the Page Builder extension.
Now you can use the Page Builder when you create or edit pages.
Here’s how you can create a new page to use it as front page and how to load the same layout from the demo: