FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Do you want to show more than just the slideshow and portfolio on your homepage? Then we recommend you looking at the article about using the page builder in Reel.
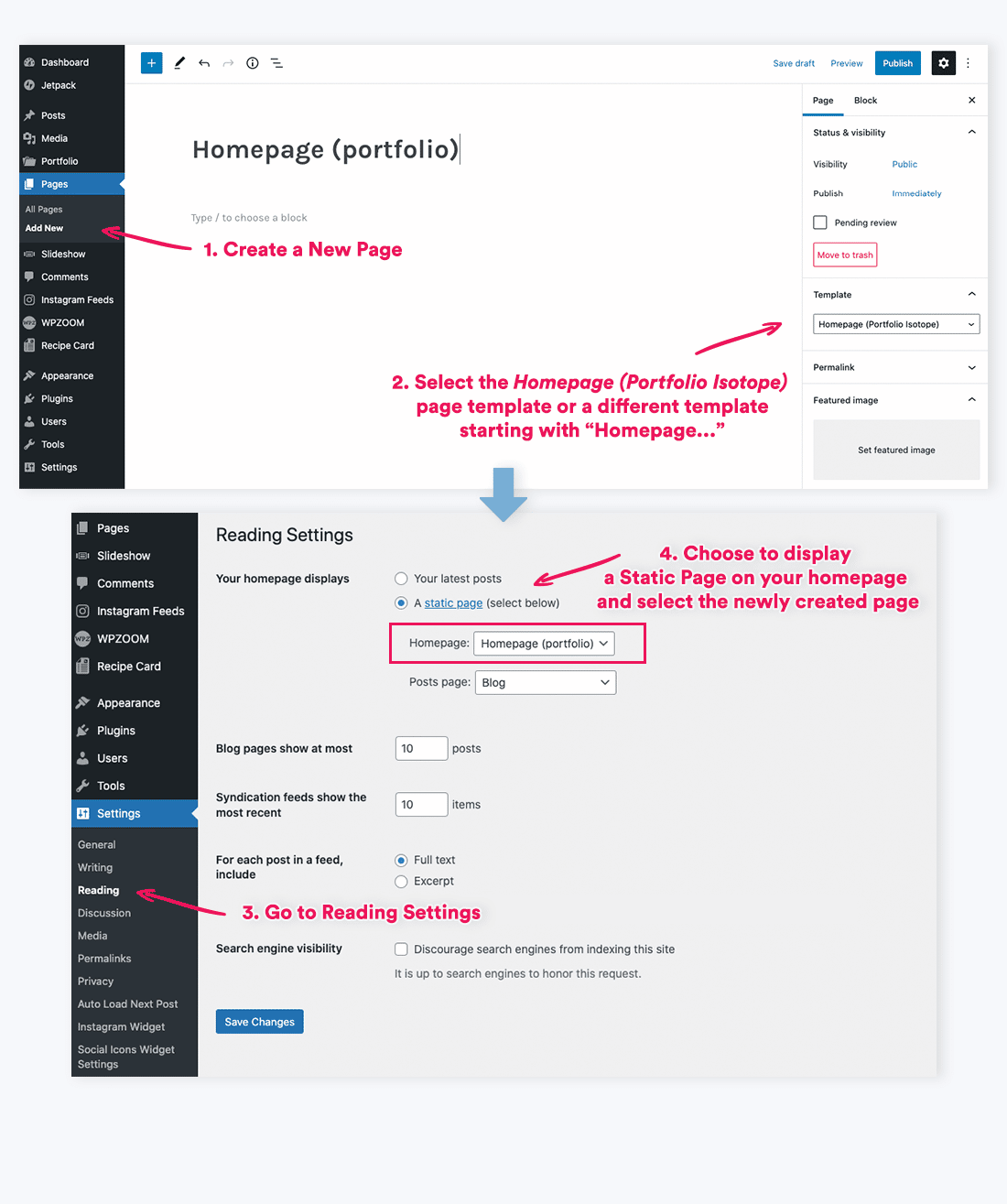
Default homepage layout in Reel theme consists from the slideshow at the top and your latest blog posts, but if you want to change this to the similar layout from the demo, which is based on the Page Template called Homepage (Portfolio Isotope), you’ll have to follow these instructions: