FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Some information from this article may refer to our Inspiro theme, but the instructions are actual for Reel theme too.
Recently, we’ve replaced the recommended page builder in Reel from Unyson to Beaver Builder. You can read more about this on our blog.
After the installation of Reel theme, you will be asked to install and activate recommended plugins.
Two of the recommended plugins are:
Beaver Builder (Lite)
WPZOOM Addons for Beaver Builder
Once you will have both these plugins installed, you will be able quickly to load layouts from the demo of Reel or create your own page layouts.
If you haven’t used Beaver Builder before, we recommend you to start here.
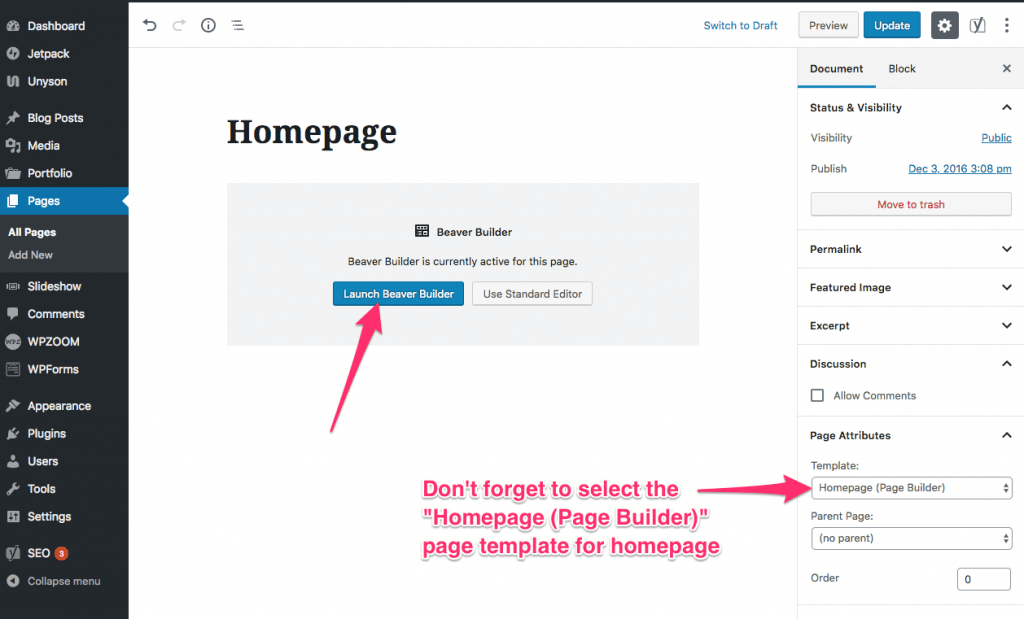
When you create or edit a page, you will see a block called Beaver Builder where you can launch the builder:

Clicking that blue button, you will open the front-end page builder.
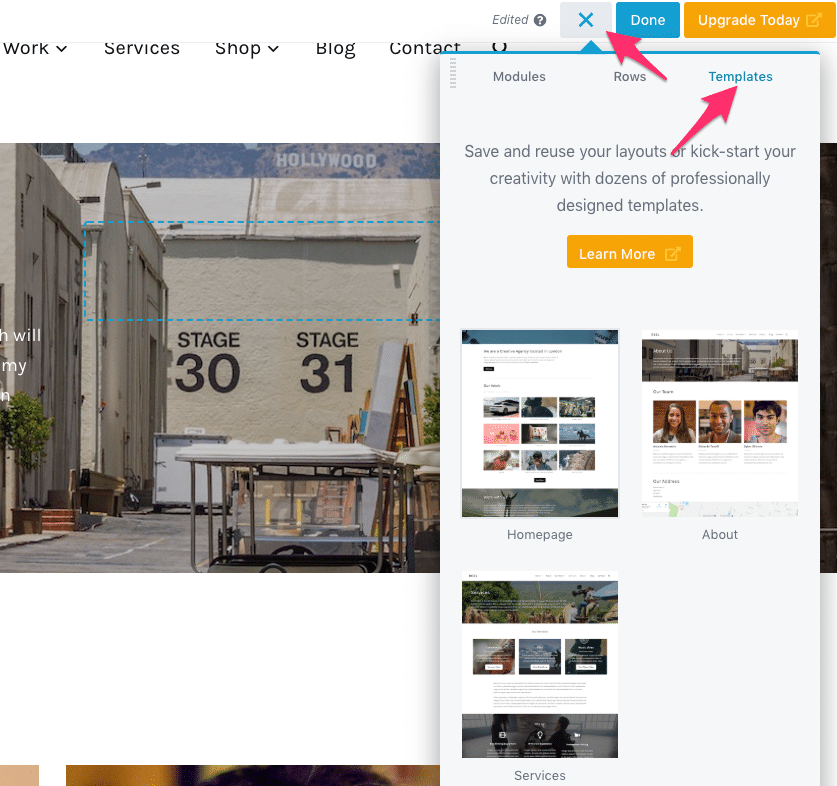
If you want to quickly load pre-built templates for Reel, click on the Templates area:

Quickly insert in pages pre-built templates
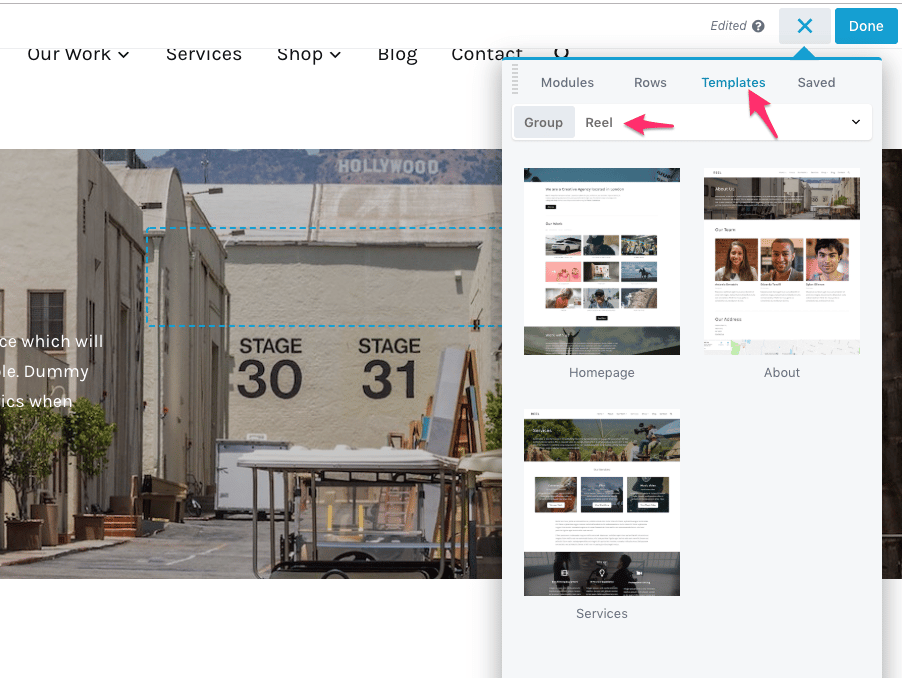
If you use a premium version of Beaver Builder, then you will need to select the Reel group to see these templates:

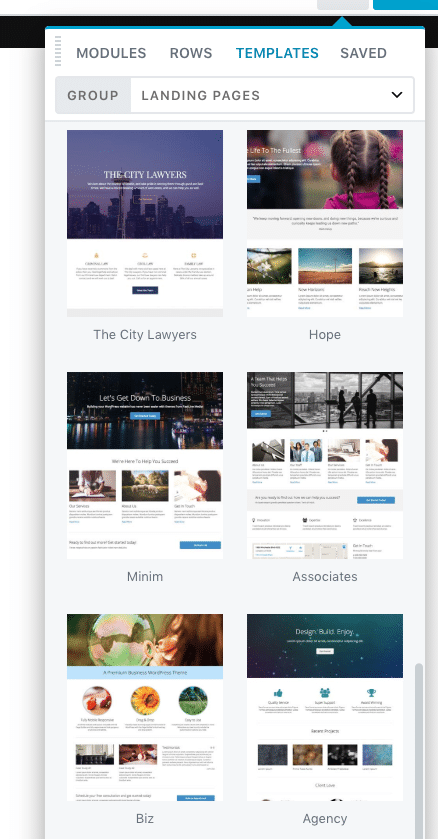
If you want more templates and content templates, consider upgrading to Beaver Builder Standard ($99):

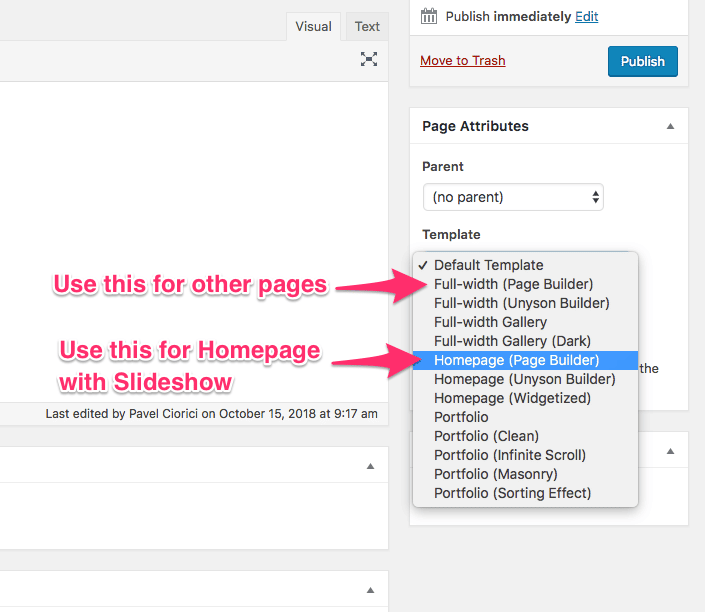
In order to get the best results, make sure to set the correct Page Templates to pages you create using the Beaver Builder:

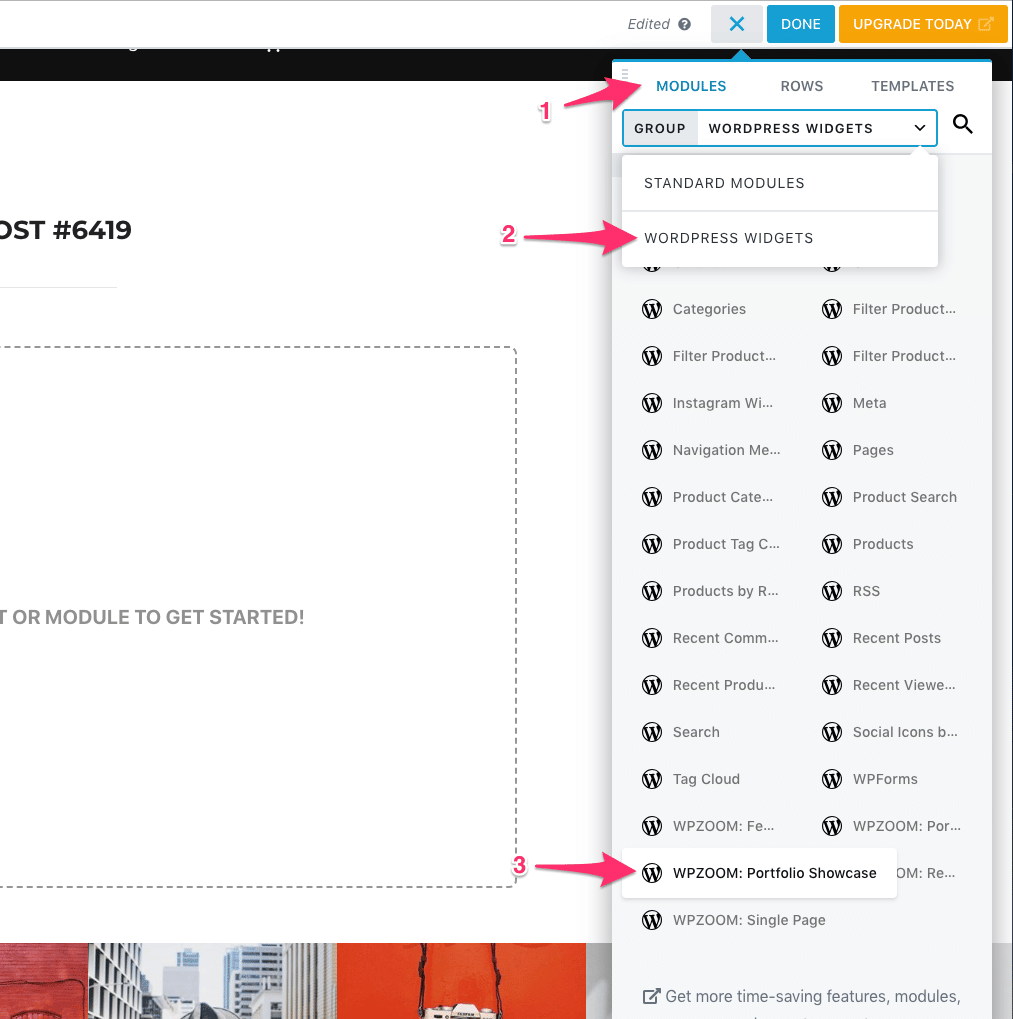
One thing that we like about Beaver Builder is that it’s not limited to a specific number of modules that you can use in your pages. Beaver Builder allows you to use any existing WordPress widgets you want! This means that you can easily use Reel’s custom widgets like Portfolio Showcase in your pages.
You can find them in the WordPress Widgets group from Modules:

Beaver Builder Documentation
Beaver Builder Video Tutorials (premium)