FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
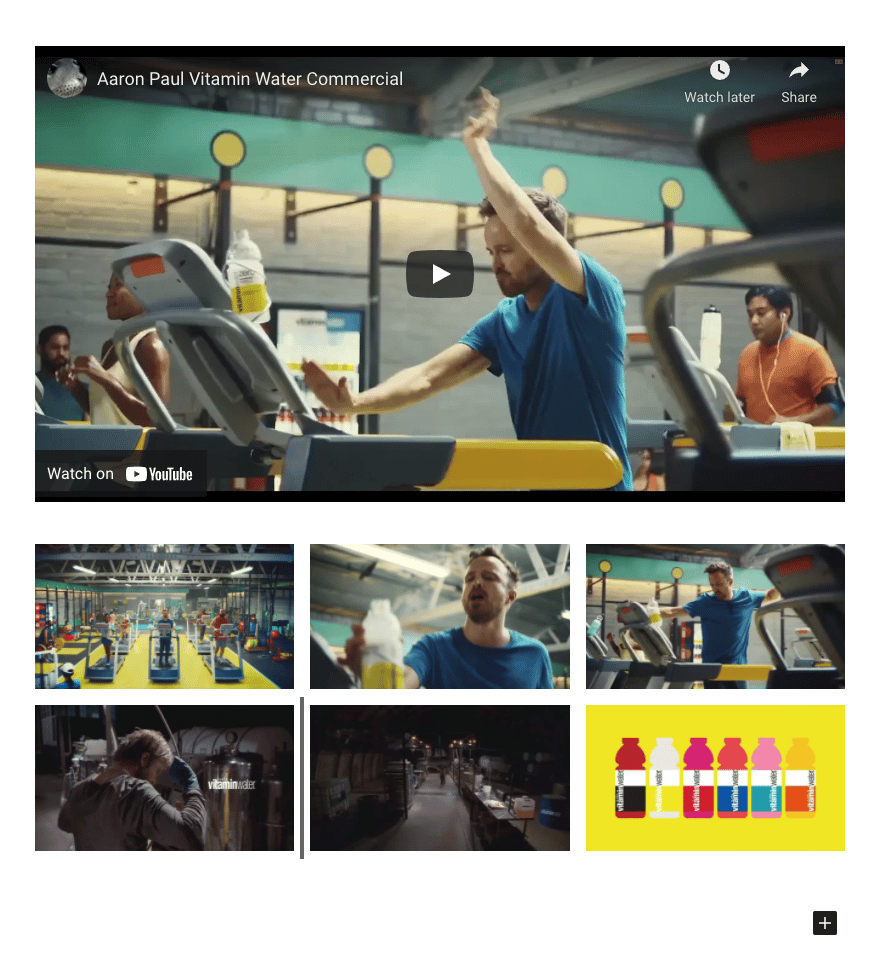
In the Reel theme demo, you can see in some portfolio posts that there is a gallery with captures taken from the video.

There is no automatic way to create such a gallery, but thanks to a free Google Chrome Extension, it’s very easy to do it.
If you’re using Google Chrome browser, click on this link and install this extension in your browser.
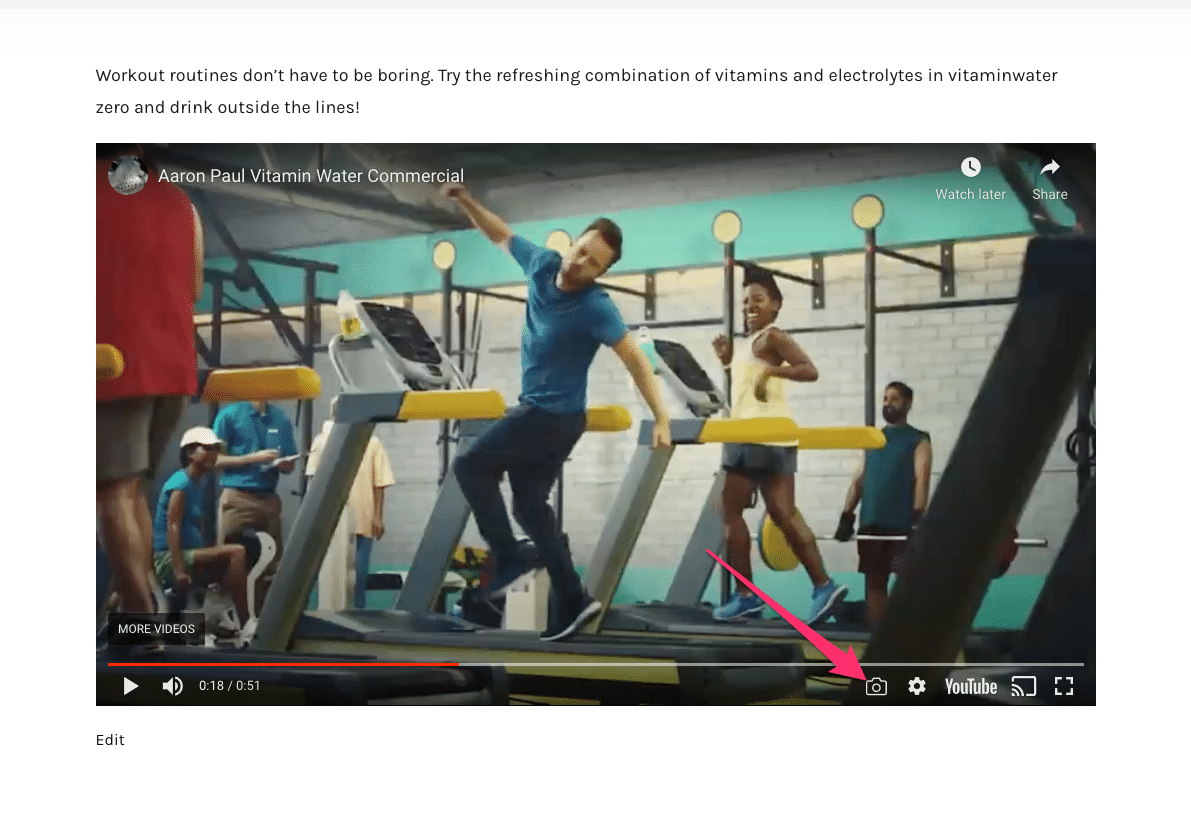
Once you’ve installed the extension, a new icon will appear in players with Vimeo or YouTube videos.
Simply go to a page that includes such a video, play it, and start making a few captures with the needed frames.

These captures will be saved automatically on your Desktop in a folder named “Screenshots”.
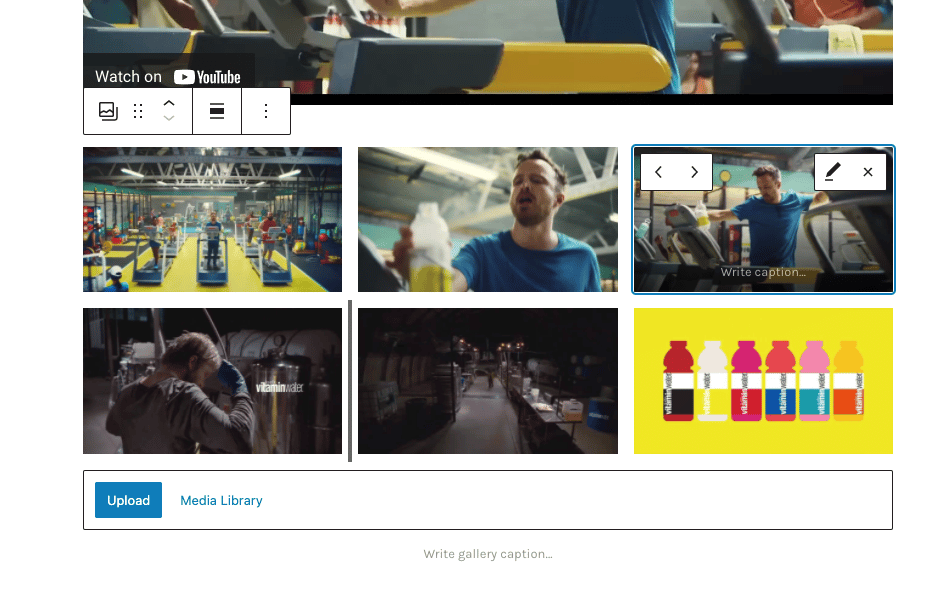
Now you can edit your portfolio post and using the Gallery block, you can easily insert the images under your video: