FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

If you want to add Recipe Cards in your posts, with Ingredients and Directions, like in the demo, we recommend your our new plugin called Recipe Cards Blocks.
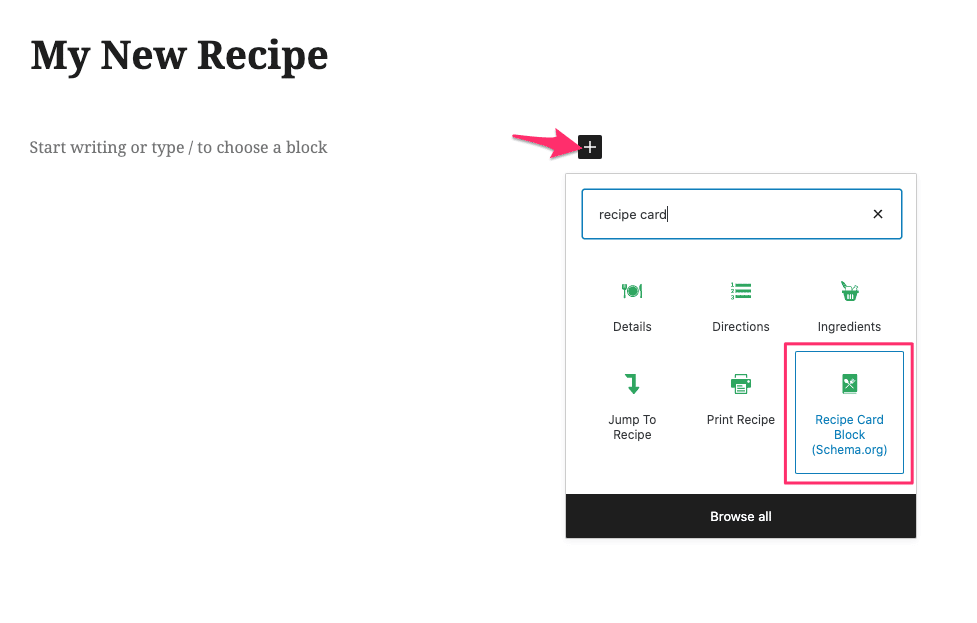
Latest version 2.0 includes a new block with Schema support. Read more details here.
Download the plugin for free from wordpress.org.
View plugin documentation.

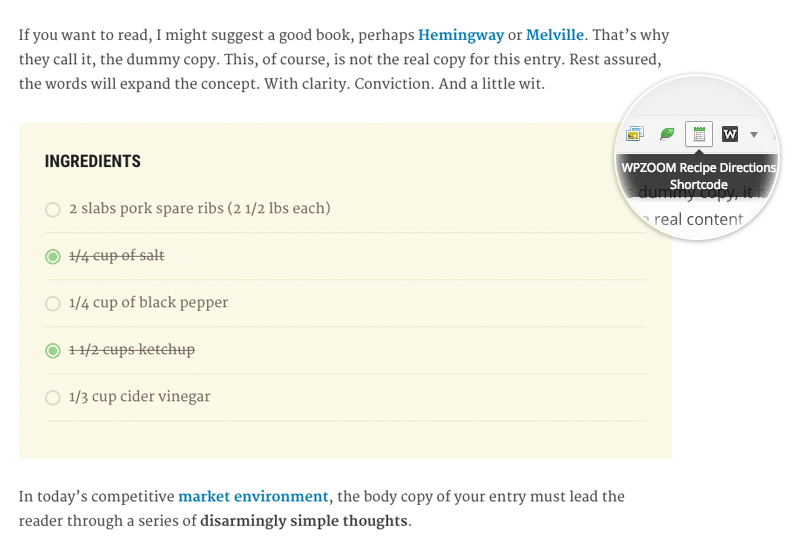
If you’re using the Classic Editor, you can find the recipe shortcodes in the Visual editor mode. There should be 2 icons to add Ingredients and Directions in your posts:

Recipe Card Blocks PRO by WPZOOM