FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
On this page:
Some information from this article may refer to our Inspiro theme, but the instructions are actual for the Derive theme too.
After the installation of Derive theme, you will be asked to install and activate recommended plugins.
Two of the recommended plugins are:
Beaver Builder (Lite)
WPZOOM Addons for Beaver Builder
Once you will have both these plugins installed, you will be able quickly to load layouts from the demo of Derive or create your own page layouts.
If you haven’t used Beaver Builder before, we recommend you to start here.
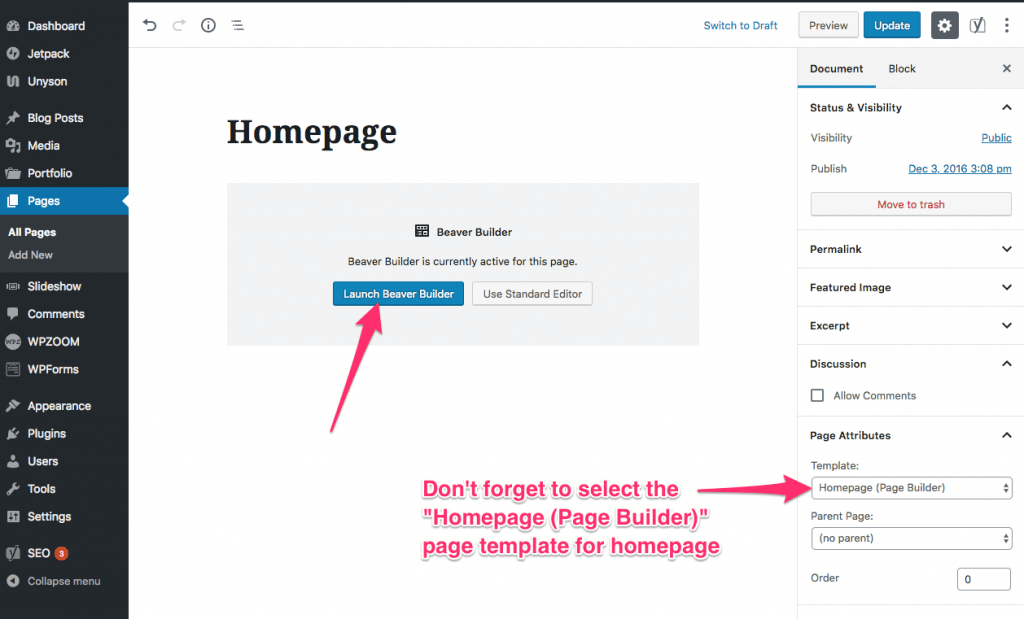
When you create or edit a page, you will see a block called Beaver Builder where you can launch the builder:

Clicking that blue button, you will open the front-end page builder.
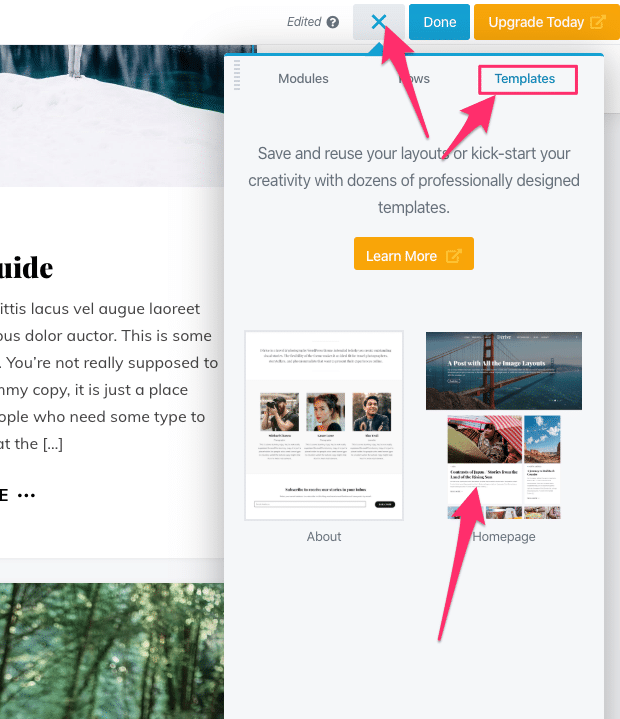
If you want to quickly load pre-built templates for Derive, click on the Templates area:

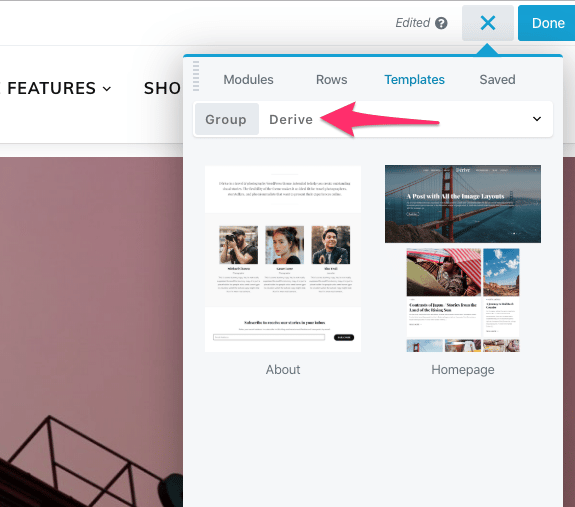
If you use a premium version of Beaver Builder, then you will need to select the Derive group to see these templates:

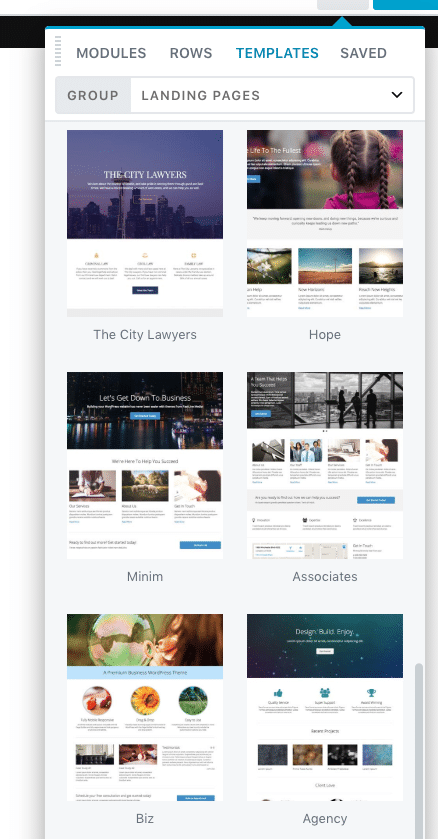
If you want more templates and content templates, consider upgrading to Beaver Builder Standard ($99):

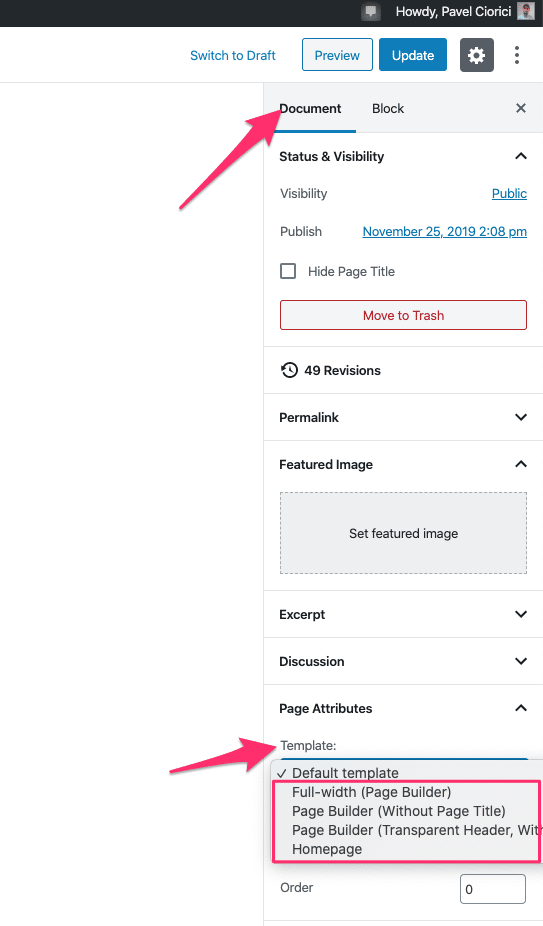
In order to get the best results, make sure to set the correct Page Templates to pages you create using the Beaver Builder:

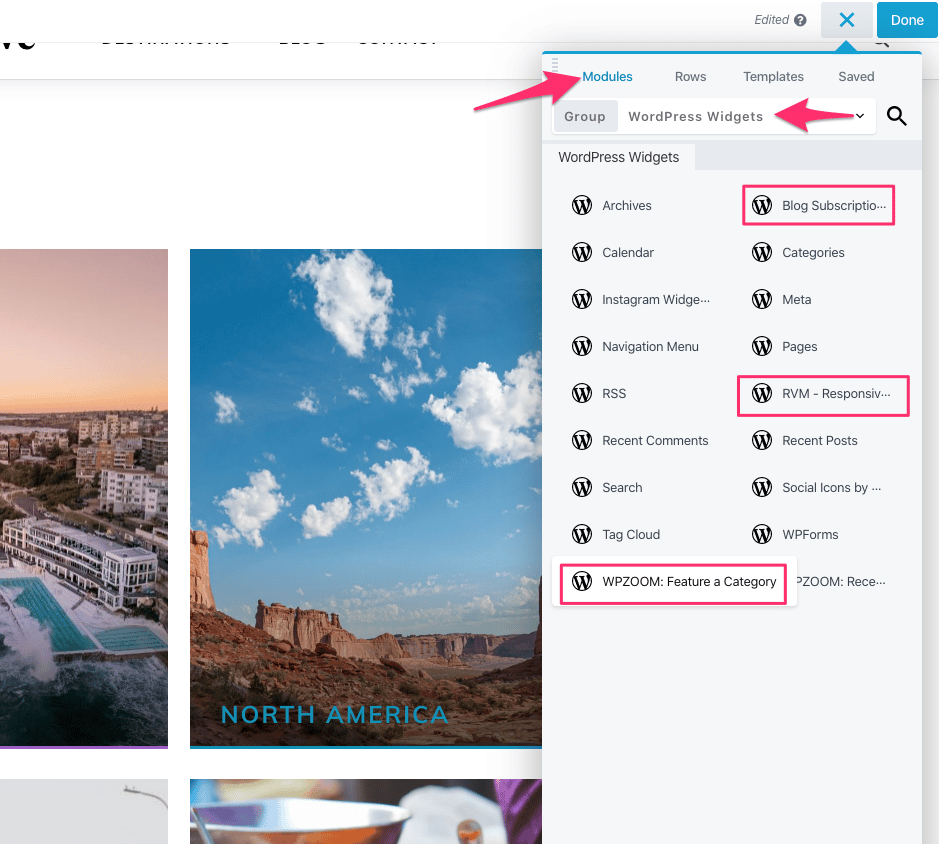
One thing that we like about Beaver Builder is that it’s not limited to a specific number of modules that you can use in your pages. Beaver Builder allows you to use any existing WordPress widgets you want! For example, you can easily insert regular widgets or shortcodes to display a map in a page with a custom layout created using the page builder.
You can find these widgets in the WordPress Widgets group from Modules:

Beaver Builder Documentation
Beaver Builder Tools Tour