FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Unlike other WPZOOM themes, the Slideshow used in this theme is a part of our free plugin called Beaver Builder Addons by WPZOOM. This is great news, because this module offers you much more flexibility and you can insert the slider in other pages without any difficulties.

You can display static content like images in the slideshow, or you can configure it to show specific posts from your blog.
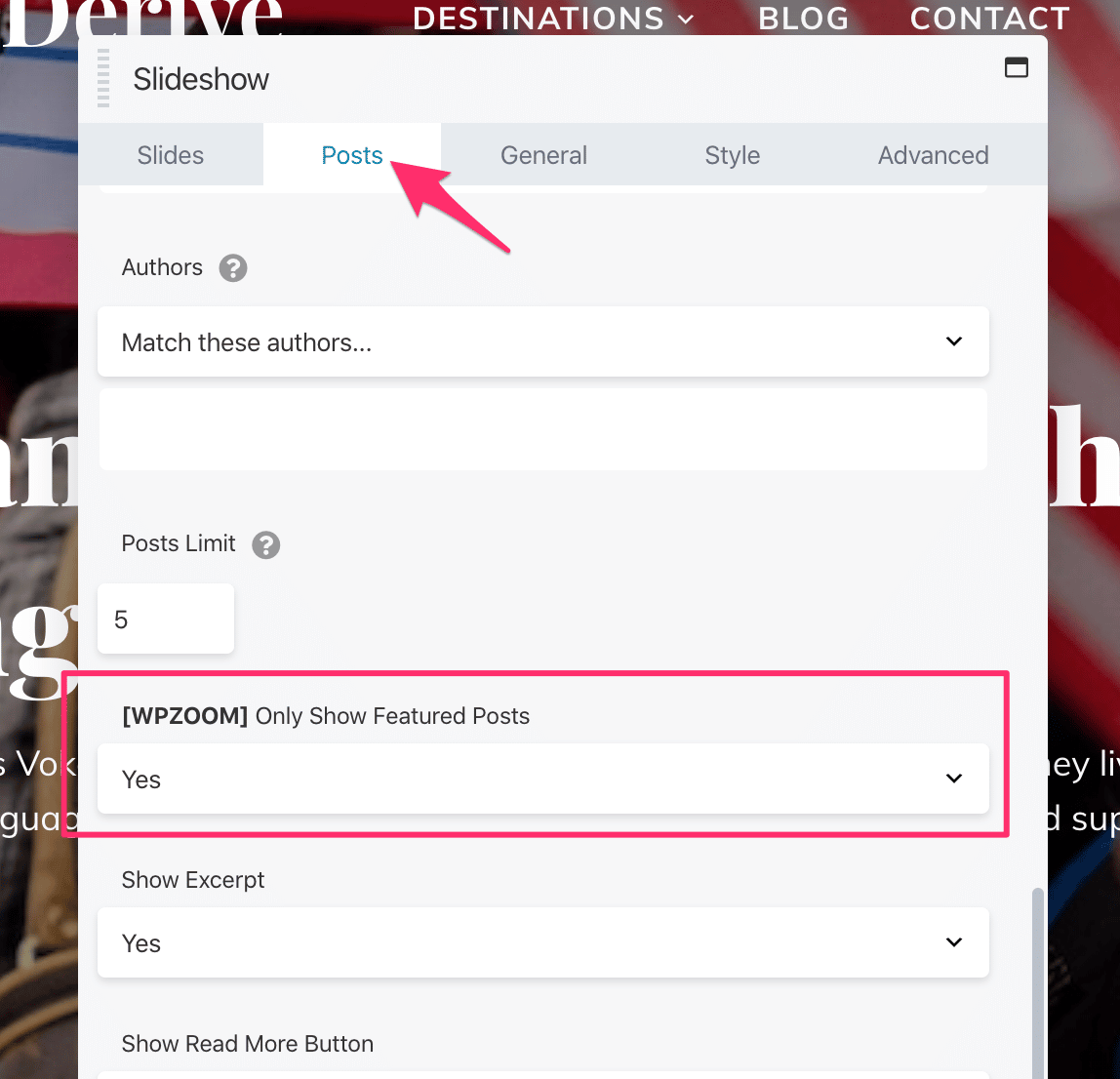
In the demo, the slideshow displays the most recent featured posts:

This is an option available only in some of our themes, including in Derive.
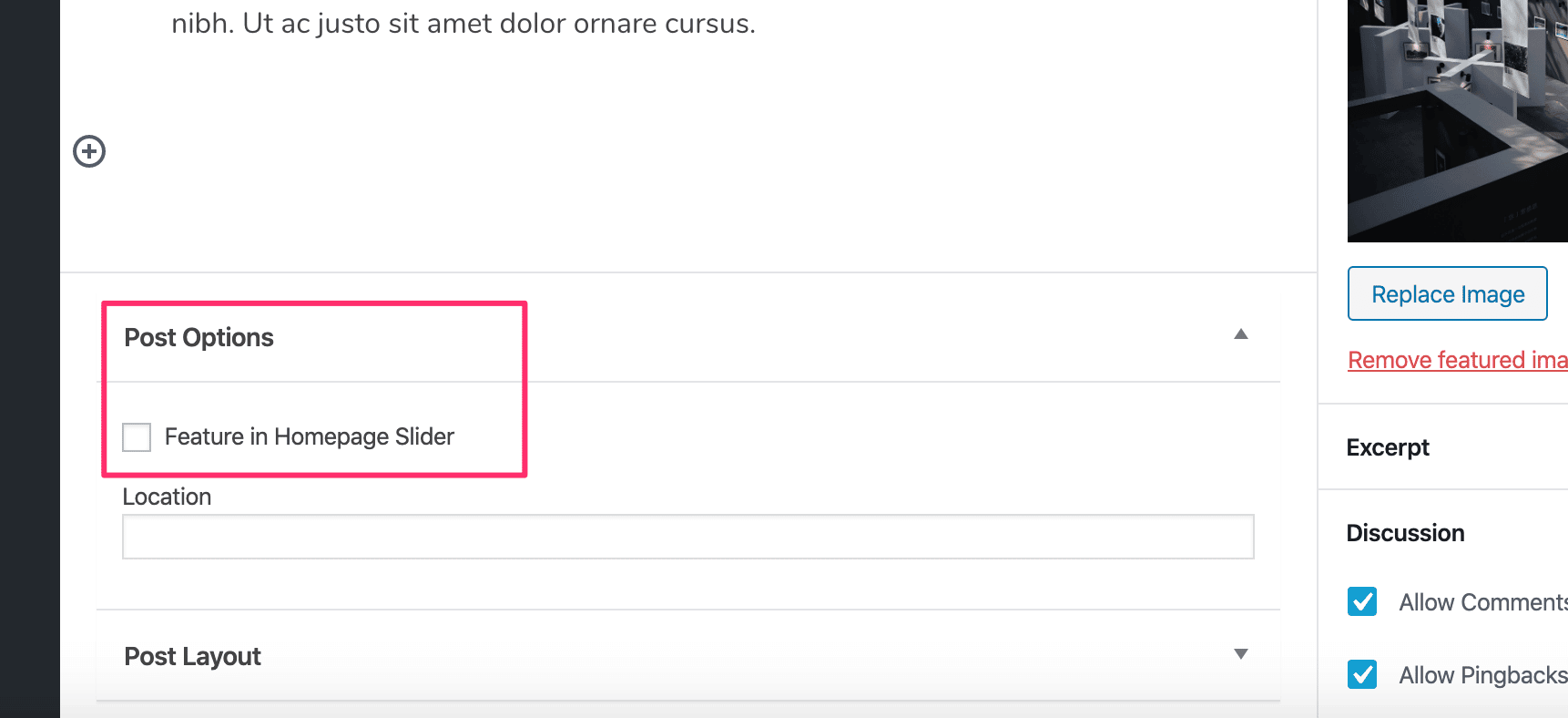
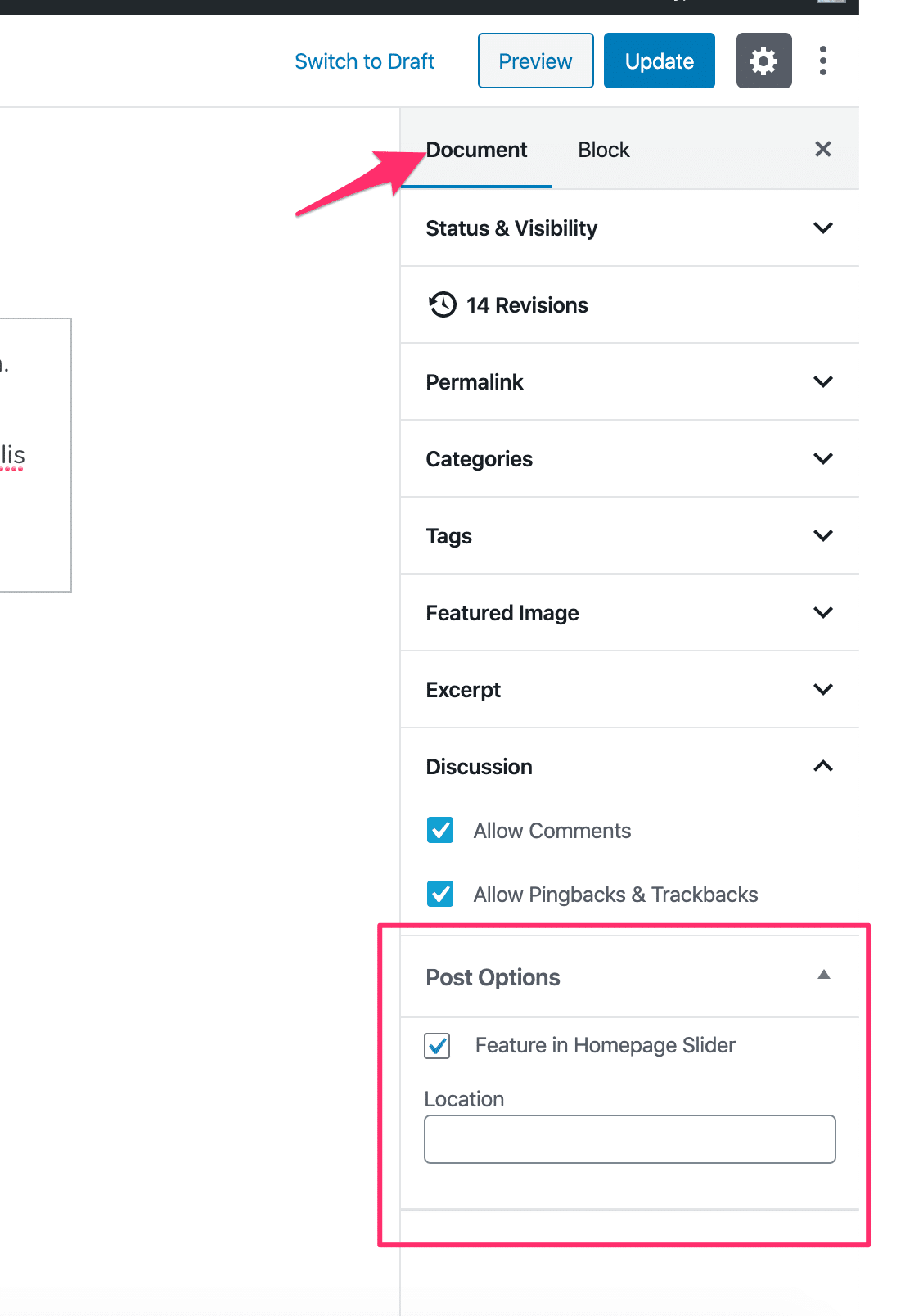
To “Feature” a post, just check the following option when you edit a post:

On some websites, this option may be located in the Sidebar or below the post content:

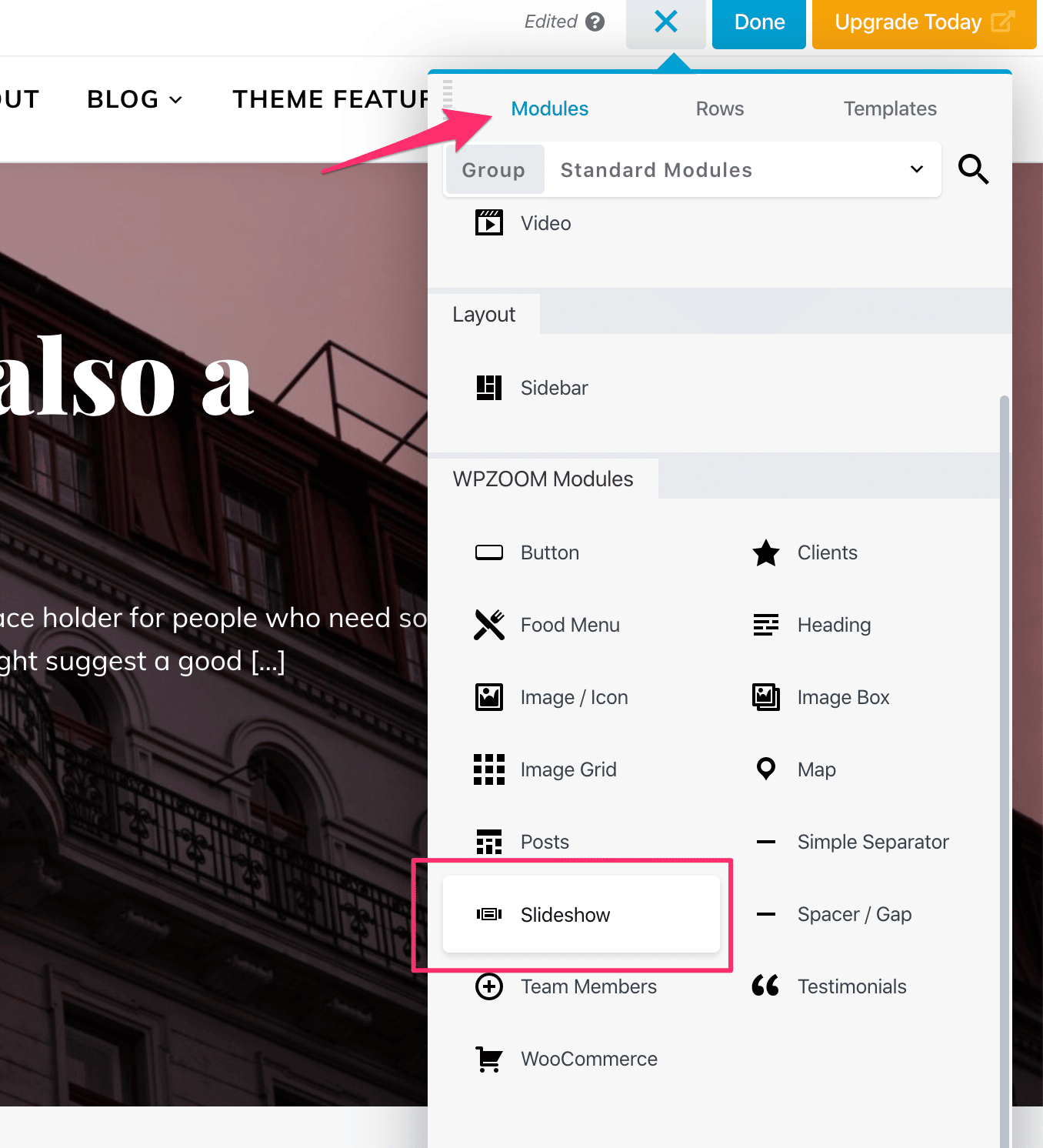
The Slideshow module in Beaver Builder offers you many options, so you can customize it as you want.
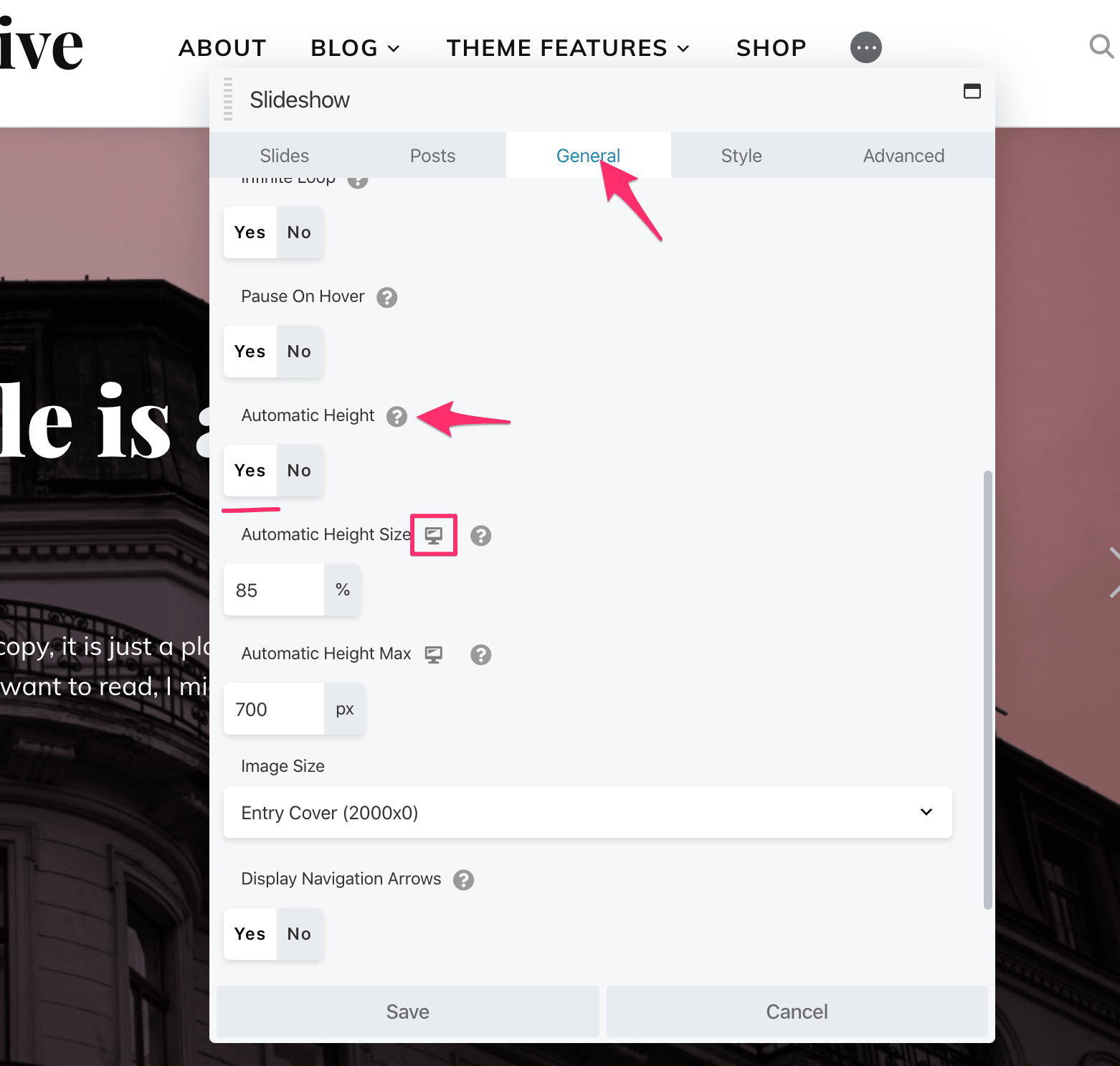
An important option is the Slideshow Height, which can be changed from the General tab:

If you want to create a fullscreen slideshow on a page, make sure to use a special page template which is not limited in the width.
You can also click on the small icon with a desktop icon to set a different height for tablets and mobile devices, in case you don’t want it to be full-height on these devices.
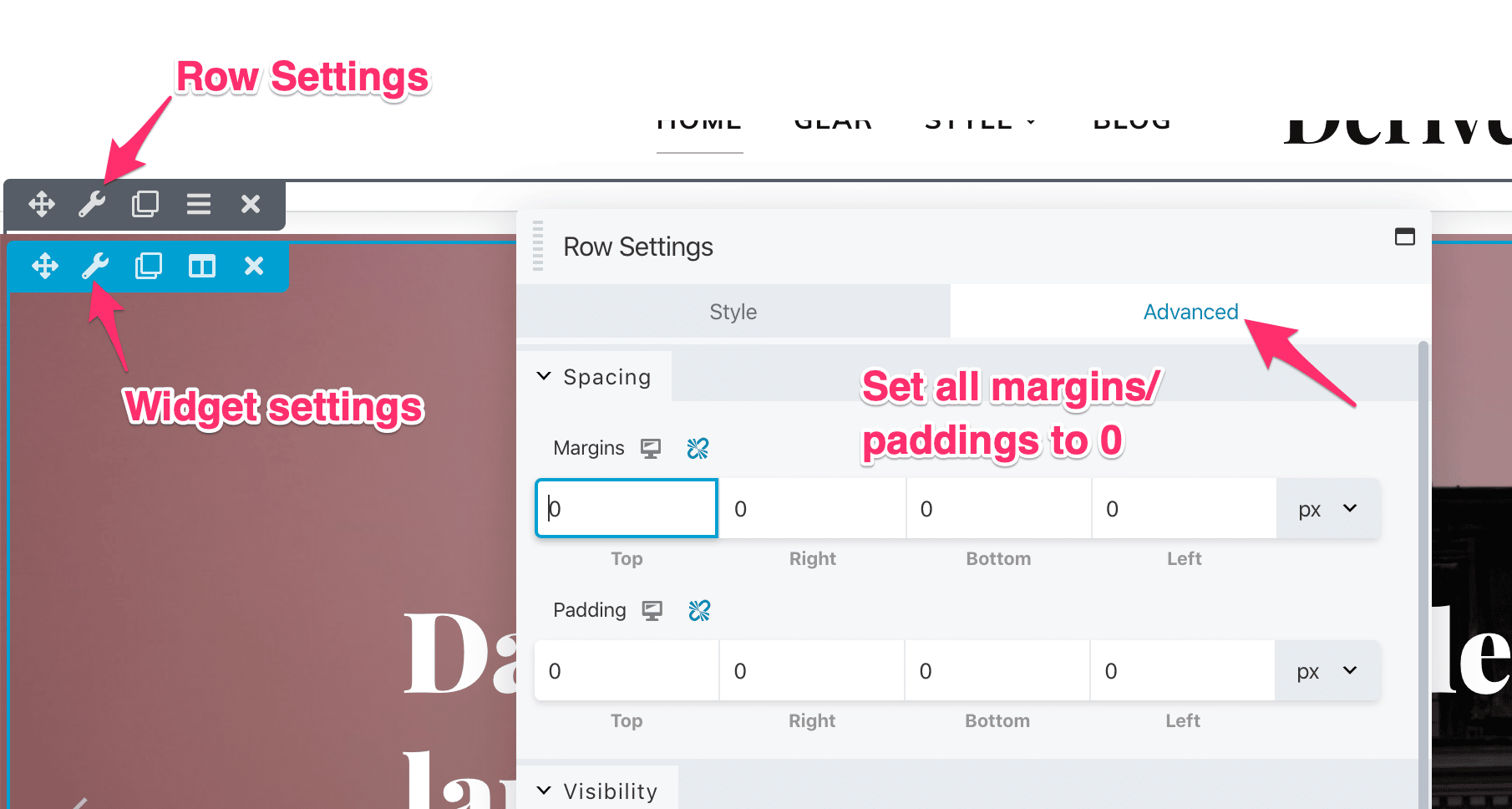
If you get some white space around the Slideshow module, make sure to edit the Row settings and Widget settings, and set in the Advanced tab all margins and paddings to 0.