FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
By default, WordPress displays your latest blog posts on the homepage.
In order to change that, you will have to create a new page and assign it as your homepage.
Thanks to the Beaver Builder integration, you can build easily any kind of layout with custom sections on your front page.
The theme includes a special Page Templates which you have to use for your front page in order to get the slideshow at the top:
– Homepage
You can find more details about the slideshow here.
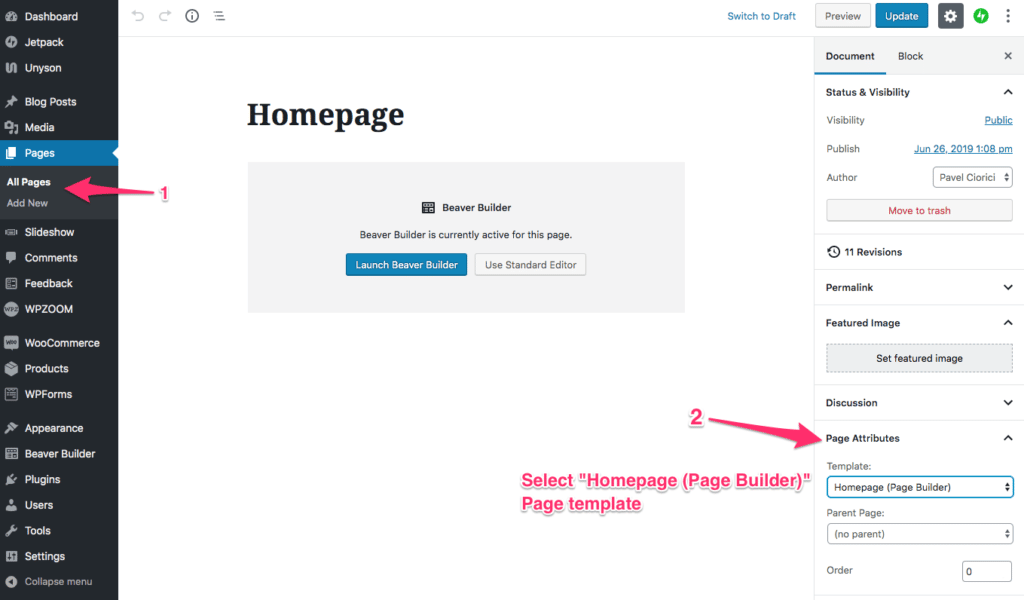
First, create a new page or edit an existing page (e.g. your current static page) and make sure to select the right Page Template:

Additional details and instructions for the homepage when the Page Builder template is selected can be found here.
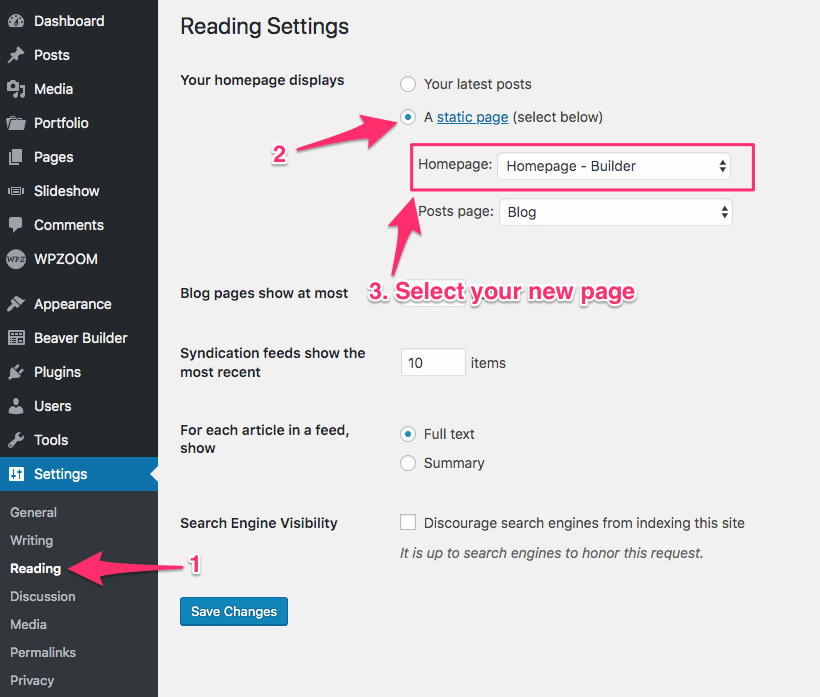
Once you’ve published or edited the page you want to use as your front page, go to Settings > Reading page and select your page in the option: “A static page > Homepage“:

Now that the right page with the right template is assigned as your front page, you can proceed on configuring the sections from it.
Unlike other WPZOOM themes, the Slideshow used in this theme is a part of our free plugin called Beaver Builder Addons by WPZOOM. This is great news, because this module offers you much more flexibility and you can insert the slider in other pages without any difficulties.
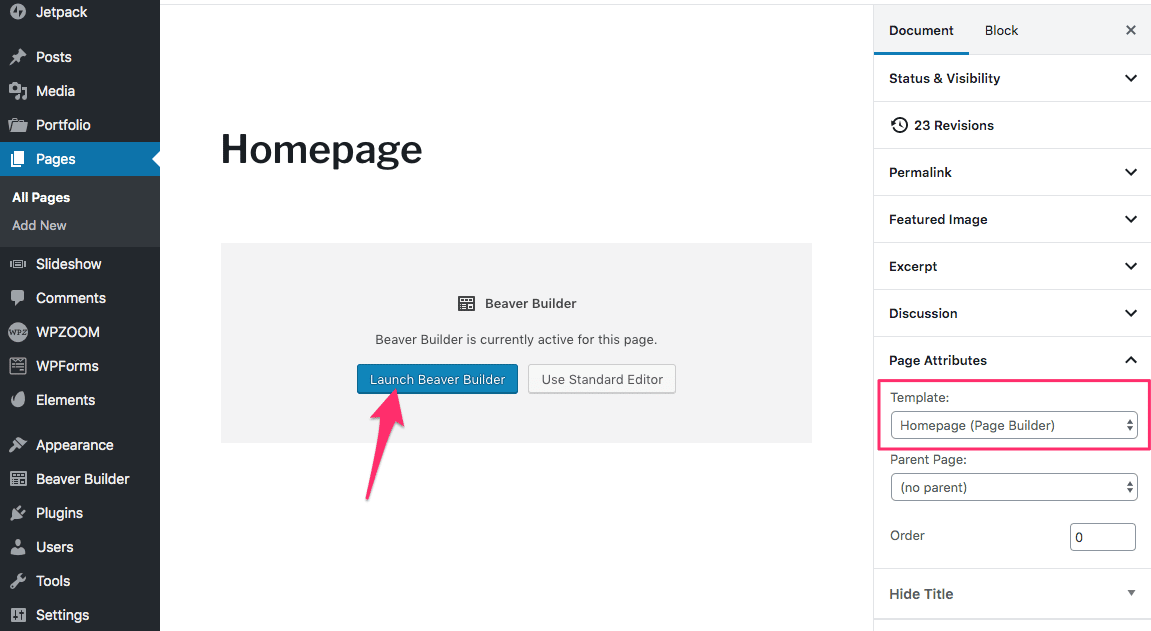
If you selected to built your homepage using the Page Builder, go back to edit that page, and click on the blue button “Launch Beaver Builder“:

If you don’t see this block or the button available, probably the Beaver Builder plugin is not installed or active on your website.
Additional instructions and tutorials can be found in Beaver Builder support guides.
In this article you can find some useful instructions about the Page Builder integration in Derive theme.