
Deciding to embed an Instagram feed on WordPress comes with some noteworthy advantages.
Whether you are a blogger or a business owner, displaying your Instagram feed is visually pleasing. It captures your readers’ attention and could provide more details about your posts or products.
Also, linking your feed might drive website visitors to your Instagram account and increase the number of your followers. At the same time, you might add links to your WordPress website in your Instagram posts and drive traffic to it, thus resulting in an efficient cross-platform promotion of your online activity.
So, let’s see how to embed Instagram feed on WordPress.
How to Embed Instagram Feed on WordPress in 3 Steps
Since Instagram doesn’t provide a direct way of embedding Instagram feeds out of their platform, you’d have to use a specialized Instagram feed WordPress plugin to achieve this. Even so, this is easy to achieve, and basically, you have to follow three steps:
- Install an Instagram feed WordPress plugin
- Connect your Instagram account
- Embed the Instagram feed on your website
Let’s dive into each step in detail.
Step 1: Install an Instagram Feed WordPress Plugin
Using an Instagram feed plugin for WordPress is the easiest way to add an Instagram feed widget to your WordPress website. This means you don’t have to worry about coding, files, or other complicated technical terms.
So, the first step for embedding your Instagram feed to your WordPress website is to install the WPZOOM Instagram Widget plugin:
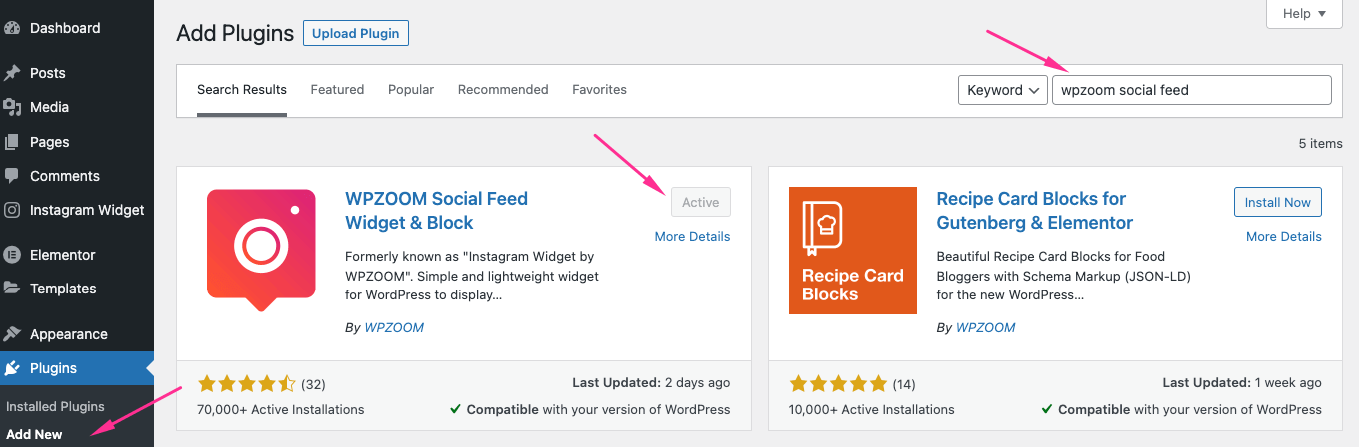
- From your WordPress Dashboard, go to Plugins → Add New Plugin, search for the plugin by “wpzoom social feed” keywords, and install it.
- After installing the plugin, make sure to click on the Activate button.

If you’ve decided to start with the PRO version of WPZOOM Instagram Widget, follow these instructions.
Step 2: Connect Your Instagram Account
- At this point, ensure you are logged in with your Instagram account in your current browser on instagram.com.
- After the plugin is installed and activated on your website, a special Instagram Widget section will appear in the left sidebar of your WordPress Dashboard.
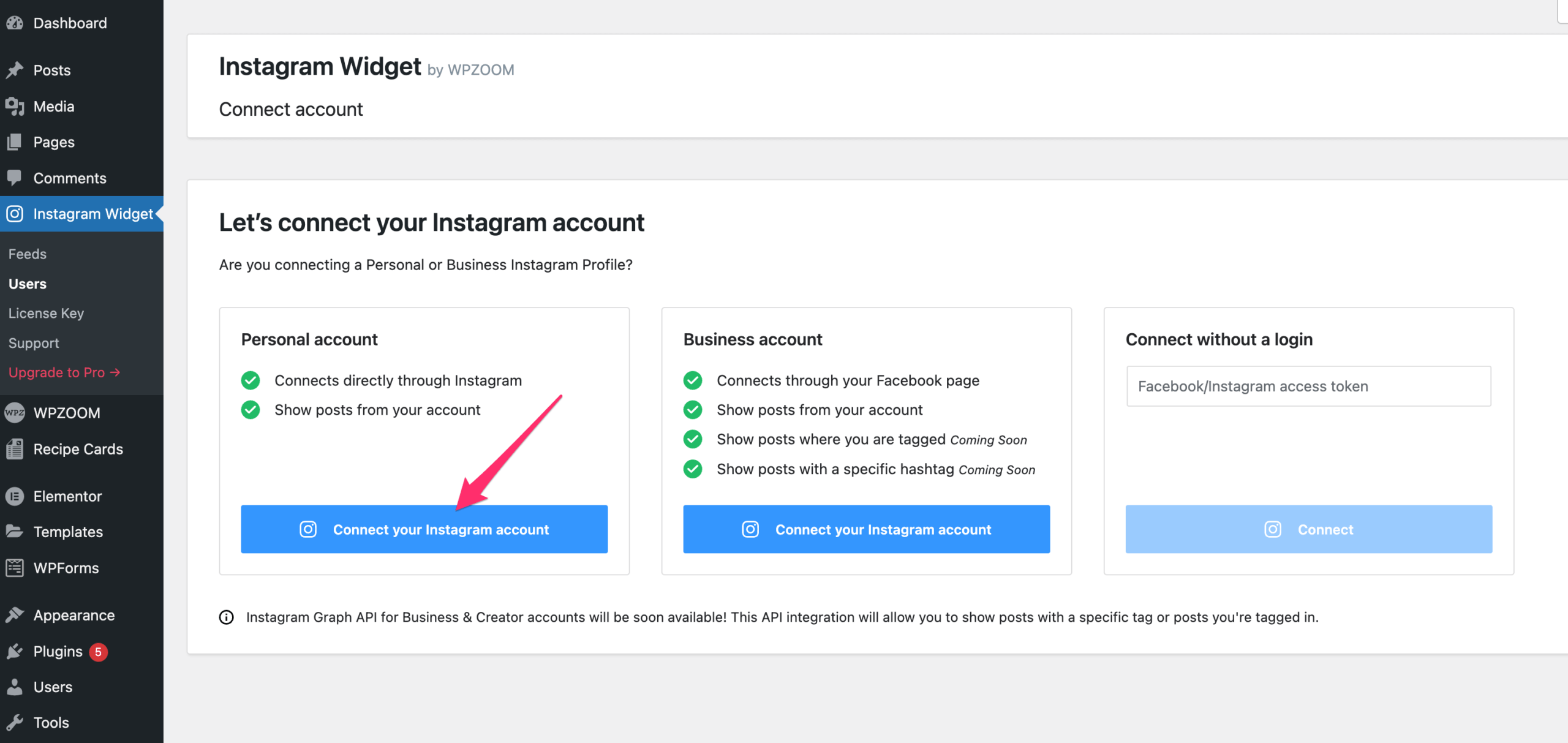
Click on Instagram Widget → Users and click on the Connect your Instagram account button. - After clicking the button, you’ll be asked to grant our plugin permission to display Instagram feeds.
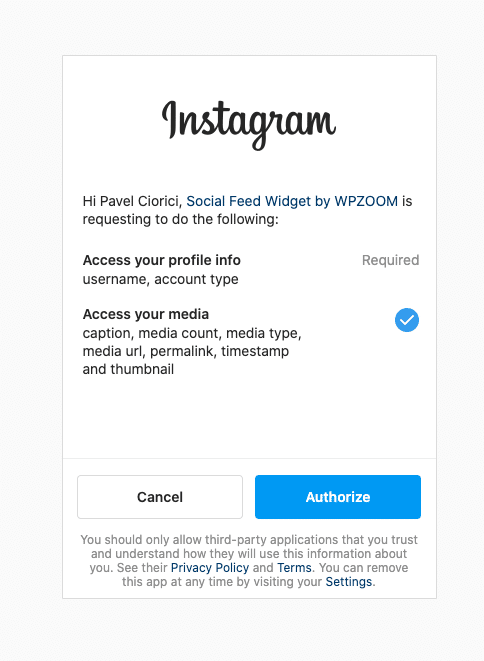
Enable the Access Your Media option and then click on the Authorize button.
That’s it! You’re now ready to customize and embed Instagram posts on your website.
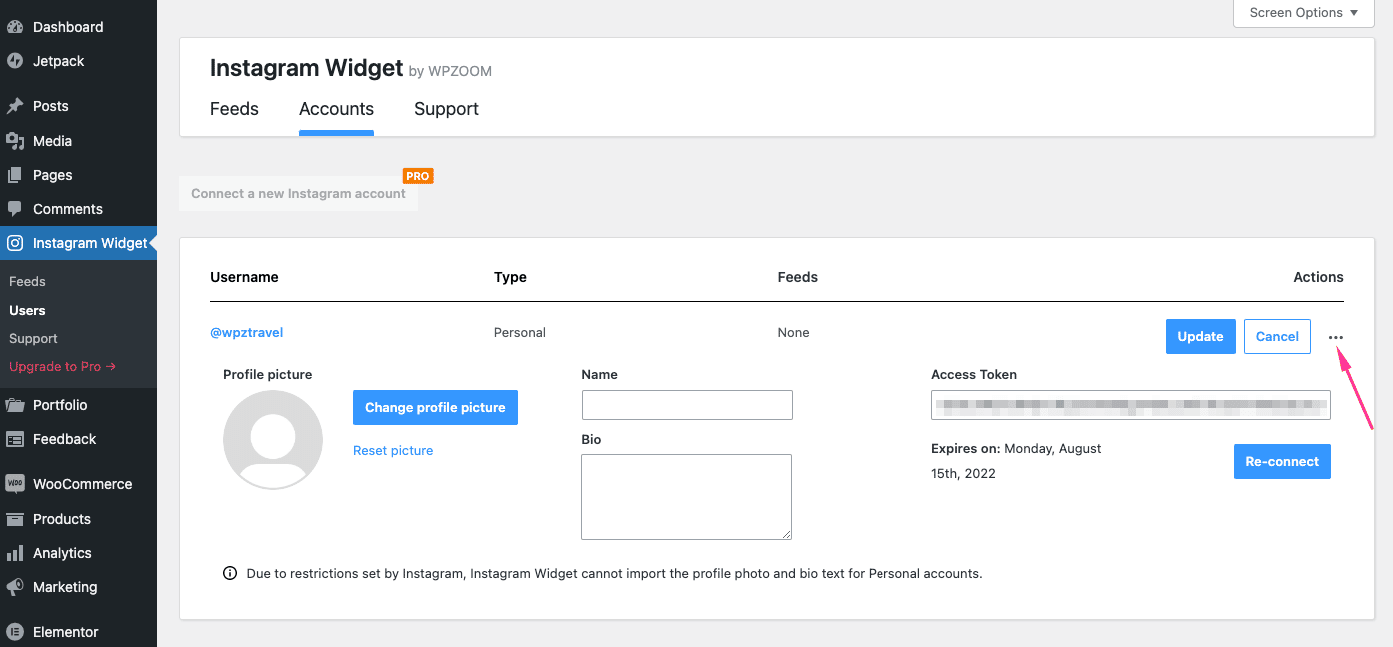
Returning to the Instagram Widget → Users section, you’ll have options such as editing or deleting the user.
When clicking on the Edit User button, you can add a profile picture, name, and bio info for your account. Due to some restrictions imposed by Instagram, Instagram Widget cannot import the profile photo and bio text for Personal accounts.

With WPZOOM Instagram Widget PRO, you can connect multiple accounts and embed Instagram feeds from each.
Step 3: Embed the Instagram feed to WordPress
- After you’ve connected your Instagram account, go to Instagram Widget → Feeds and click on the Add New Feed button. You’ll be prompted to choose the Instagram account for which you want to create the feed.
- Click on Select an Account and choose the corresponding Instagram account. After the selection, you will be presented with some configuration options.
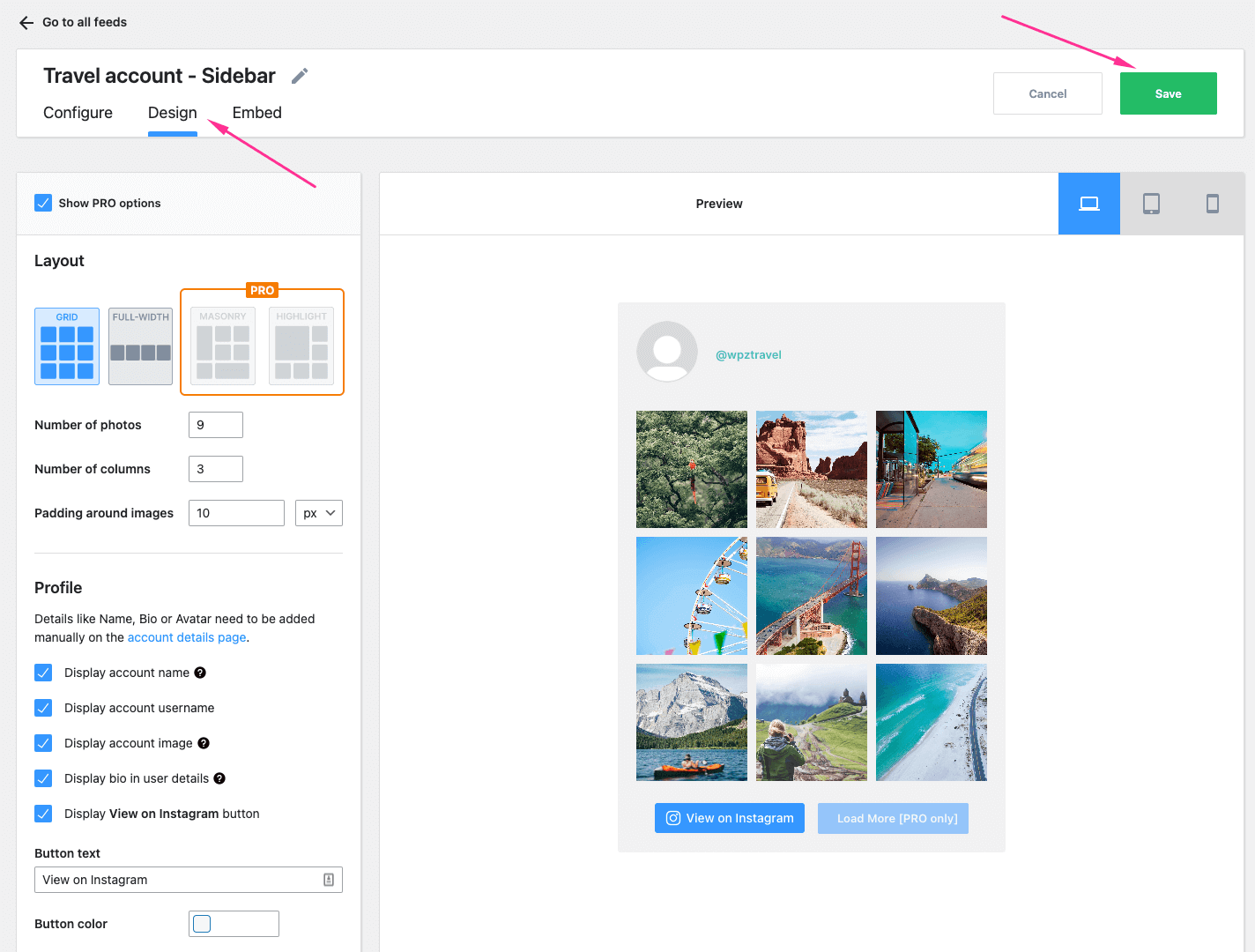
- To customize the style and design of the feed, switch to the Design tab and choose from the numerous options the plugin includes. You can configure settings for the layout, profile details, and the feed itself:
- Hit the Save button after setting up your Instagram feed’s design.
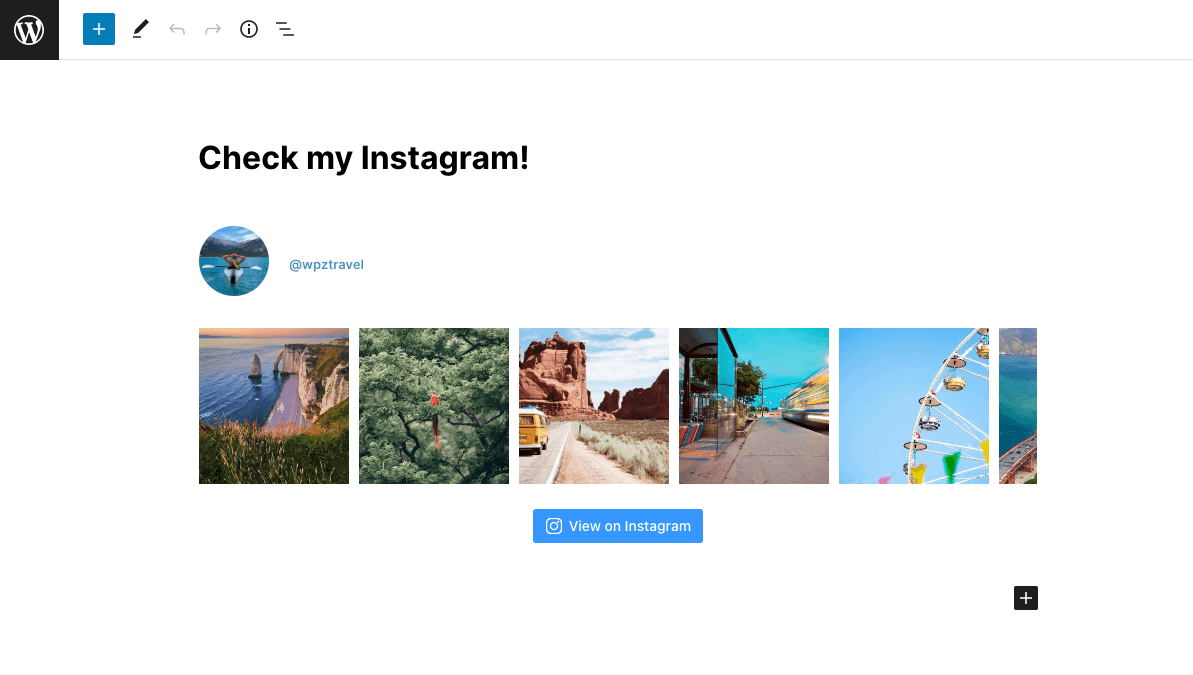
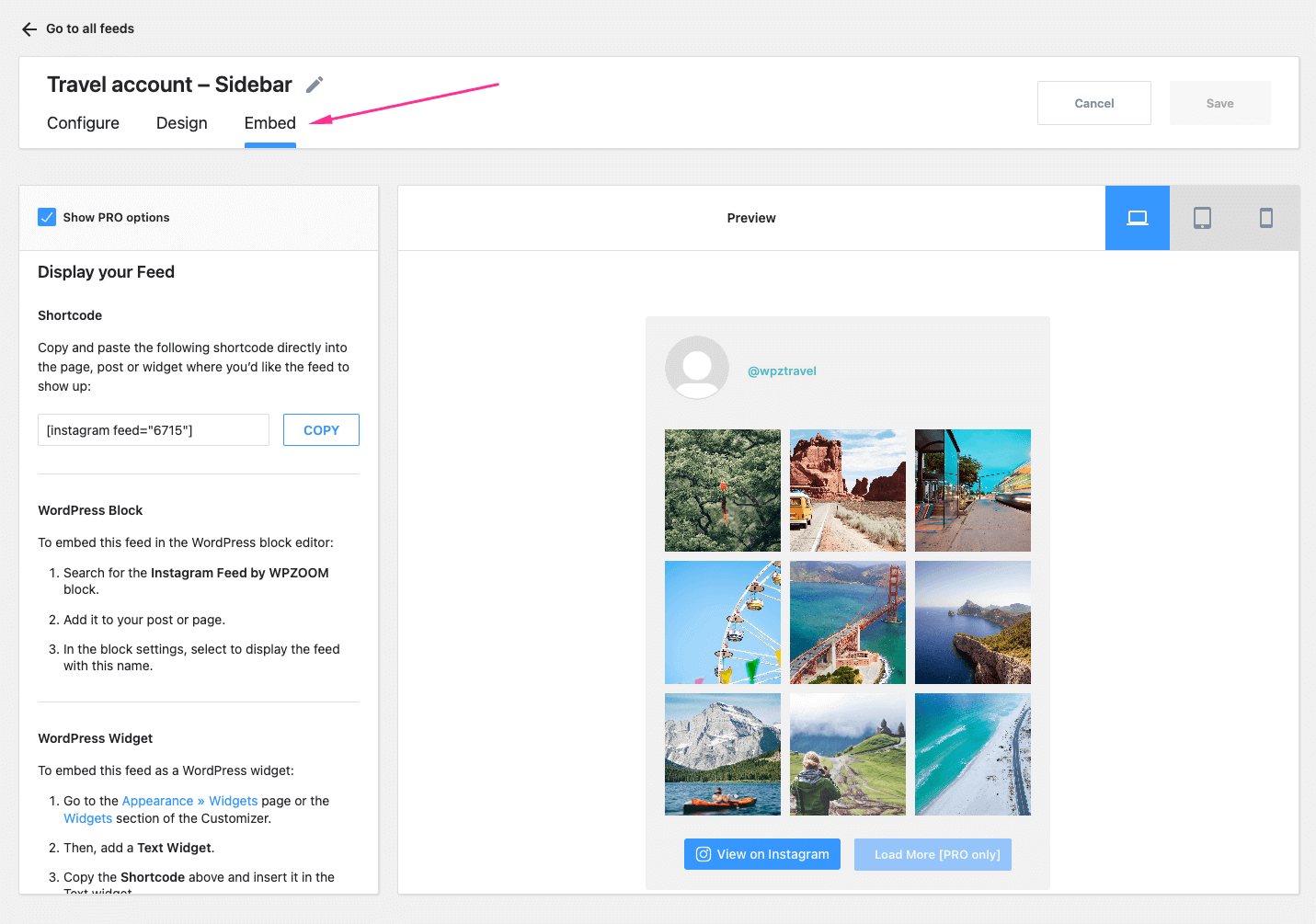
- After this, switch to the Embed tab and see several options to embed Instagram widget on your website. You can either use a shortcode or a block or add the feed as a widget.
The shortcode option is the most universal one. It allows you to embed the Instagram feed in pages, posts, page builder modules, and widgets.

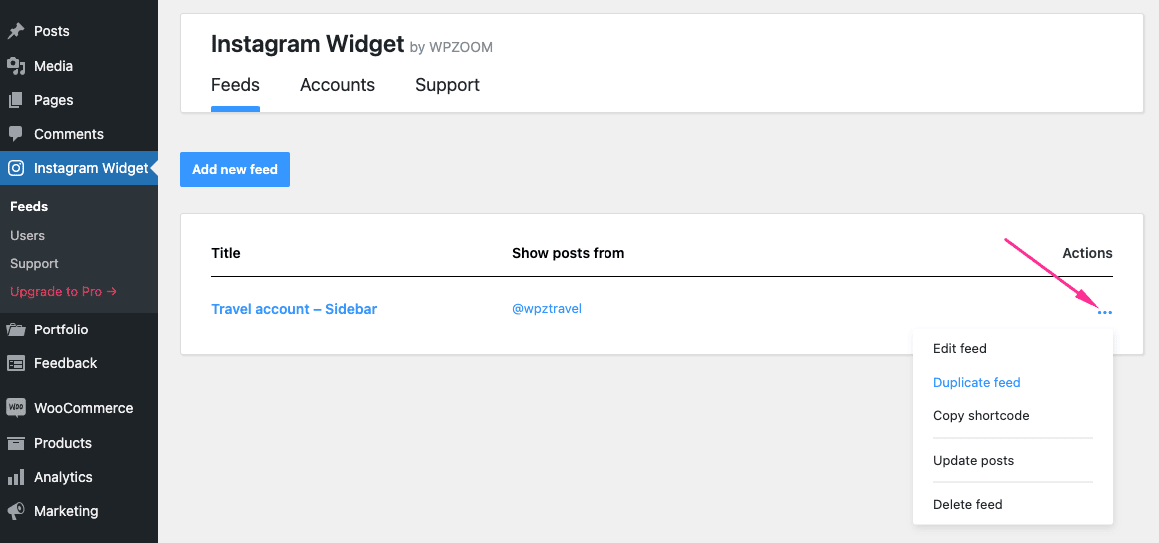
When you go back to the Instagram Widget → Feeds section, you’ll have options to Edit, Duplicate, or Delete the feed, Copy the shortcode, and Update the Instagram post in the feed.

Conclusion
Adding an Instagram feed helps you create an online impact and gain new Instagram followers. On the other hand, you can drive traffic to your WordPress website through your Instagram account.
Embedding an Instagram feed to your WordPress site with the free version of WPZOOM Instagram Widget is simple: install the plugin, connect your Instagram account, and embed the feed anywhere on your website. It’s easy, saves you time, and is completely beginner-friendly.
You can even upgrade to WPZOOM Instagram Widget PRO to add more features to your WordPress Instagram feed.
Do you have any questions about adding the Instagram feed to your website? Feel free to ask in the comments section below.






January 11, 2024 6:22 am
This is another option, a free plugin to display Instagram feed.
It works with just 1 click:
https://wordpress.org/plugins/simple-photo-feed/
Not many styling options but it gets the job done very easily. You can even choose how many photos to display.