Showcasing a video on the front page of your site is important for boosting site traffic and engagement. In fact, almost 58% of businesses use a video on their homepage. It’s the best way to grab the attention of site visitors as soon as they land on your site’s home page.
In this article, we’ll describe four easy methods of how to add a video background in WordPress.
Best 4 Methods to Add a Video Background in WordPress
There are several methods that allow you to add video backgrounds to your WordPress website. However, prior to this, you need to find and upload your video background on your website or a third-party platform.
You can either use your own video or download one from a free stock video platform. Once you choose your video, there are several options to upload it and get a link that you will further use:
- Self-hosted — which means that you upload the background videos directly on your WordPress website, in the Media section.
- YouTube videos — meaning that you upload the video on YouTube and get a direct link to it.
- Vimeo videos — which is another popular platform for hosting videos and getting links to them.
Now that you have your video, you can add it to your website using one of the following tools:
Let’s analyze each option in detail.
1. Use a Video WordPress Theme
Some video WordPress themes include built-in video background options, making the experience of impressing your website visitors even easier.
An example of such a theme is Inspiro Lite — a free theme that is great for portfolio and business websites. It can be installed directly from the theme repository in Appearance → Themes. Make sure to activate the theme so that you will have access to all its features.
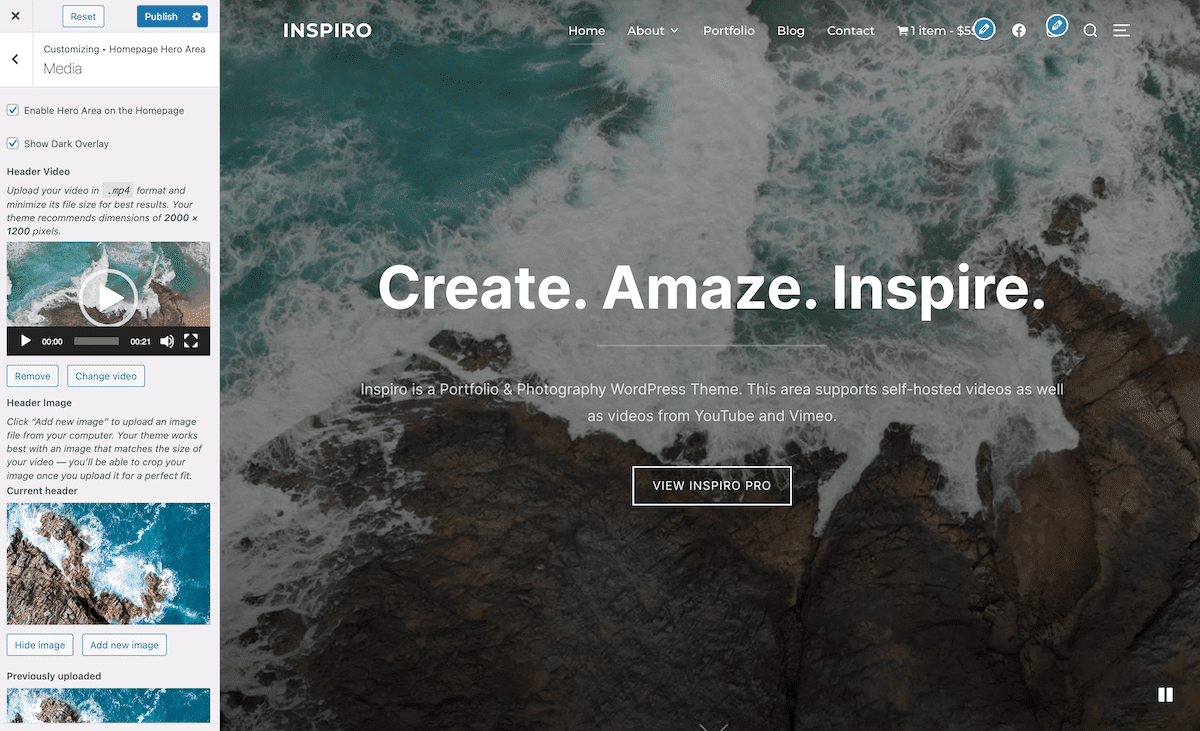
To add a background In Inspiro Lite, go to Appearance → Customize → Homepage Hero Area → Media. There, you will have the option to choose the video from the Media library or add a link from YouTube or Vimeo.

Once you’ve added your video, you will be able to preview it directly in the customizer. Click on the Publish button and the video background will be displayed on your website’s homepage.
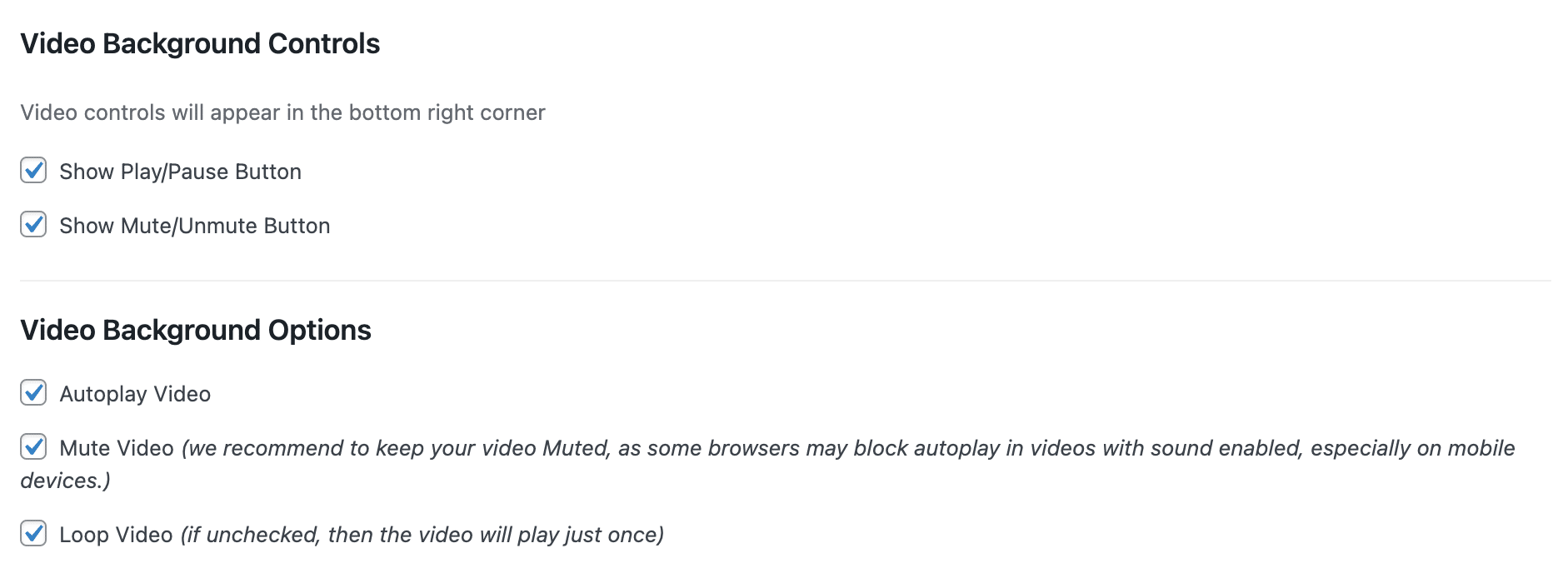
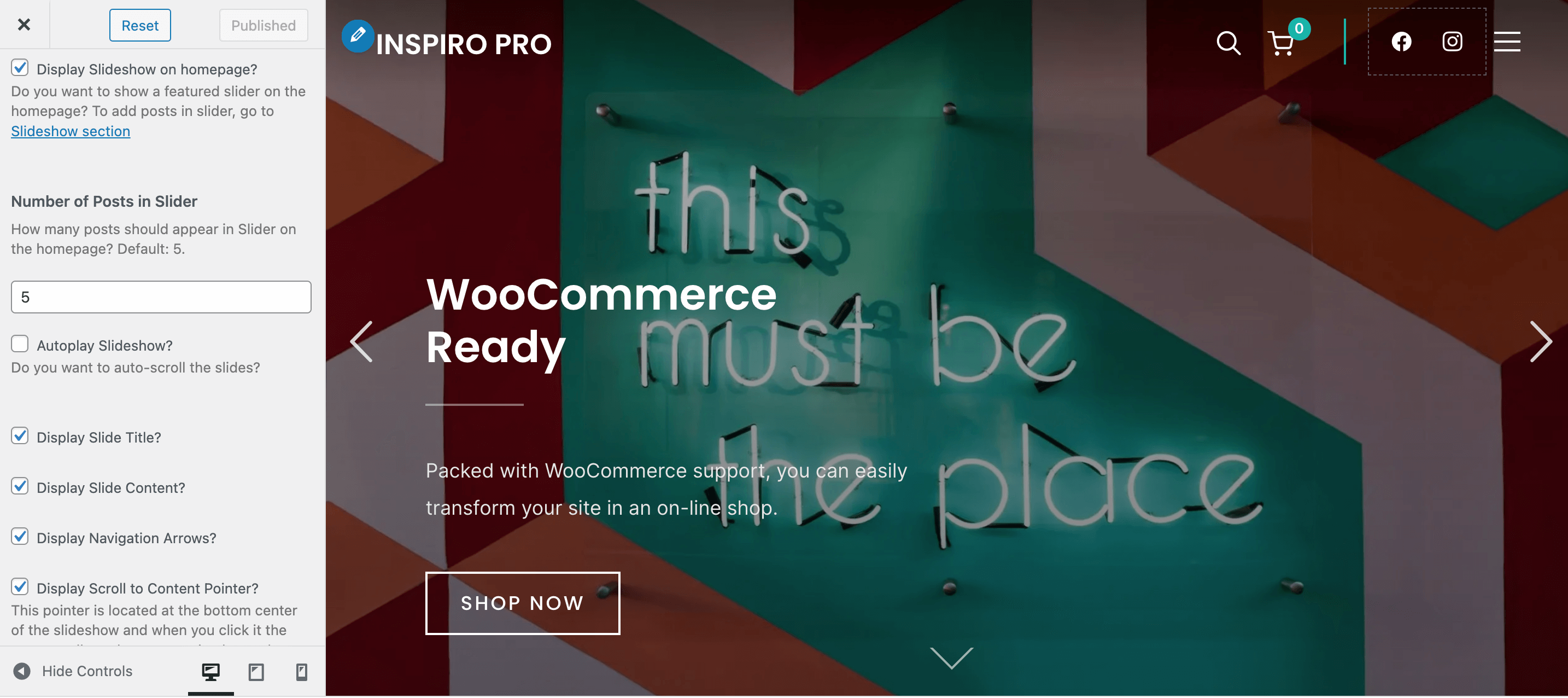
Some premium themes like Inspiro PRO include advanced options for video backgrounds. For starters, it allows adding more than one video in the homepage hero area. It also includes video background customization options such as loop, mute, autoplay, player controls, and others.

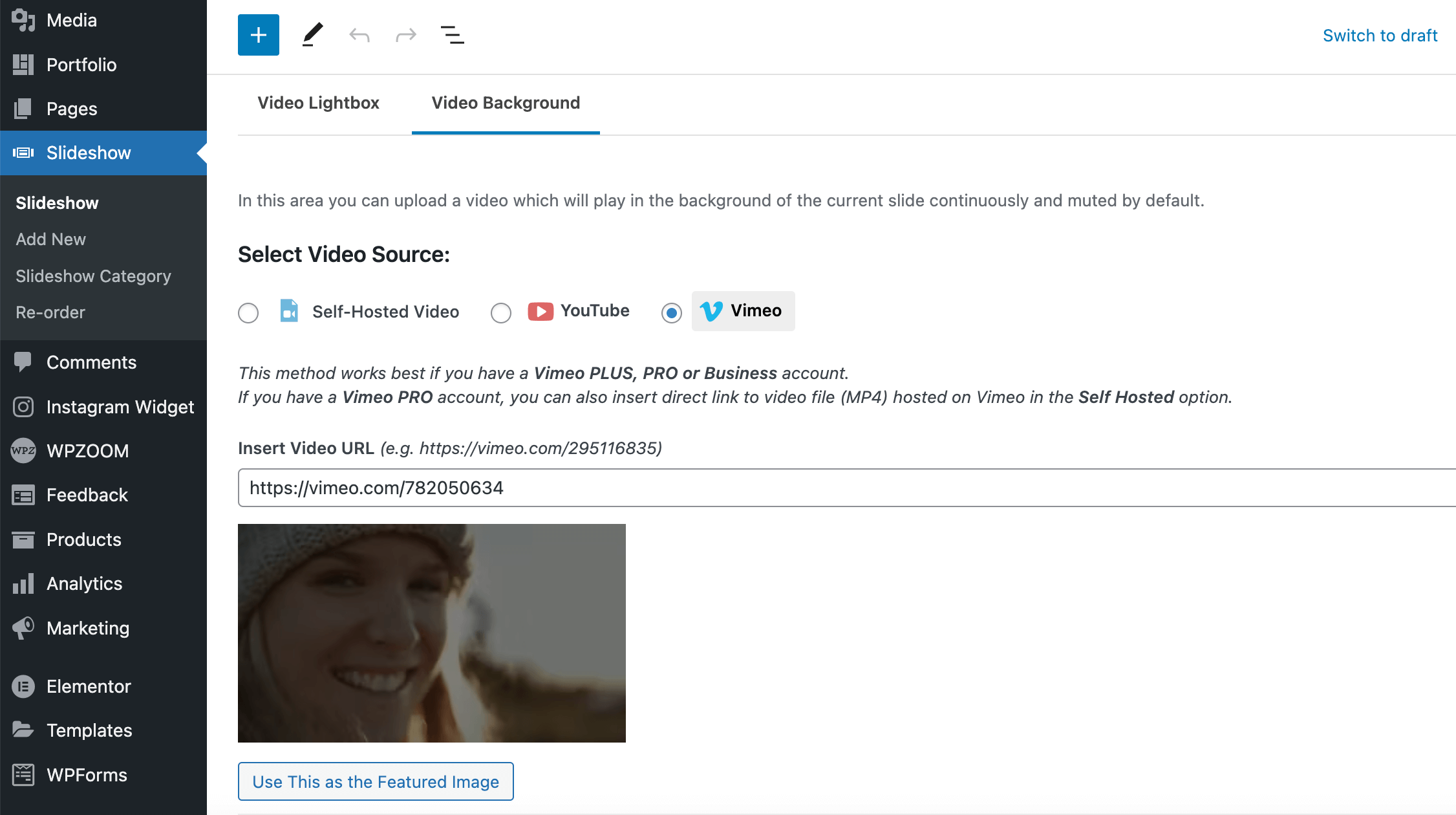
To add video background in Inspiro PRO, go to the Slideshow section in your WordPress Dashboard and click on Add New.
A post editor page will open and you proceed with adding a title and a subheading (optional). Under the post editor area, you can find video background options.
Select the Video Source option — either Self-hosted, Vimeo, or YouTube. Then, upload or add the link to the video in the corresponding field.

After applying all the necessary settings, make sure to publish the slideshow post. It should now automatically appear on your website’s homepage.
Inspiro PRO also includes options to customize the video background in Appearance → Customize → Homepage Slider.

Best Video Background WordPress Themes
As explained above, one hassle-free method of adding background video in WordPress is by using a video theme.
Each of the following recommendations includes premium features for video backgrounds in WordPress.

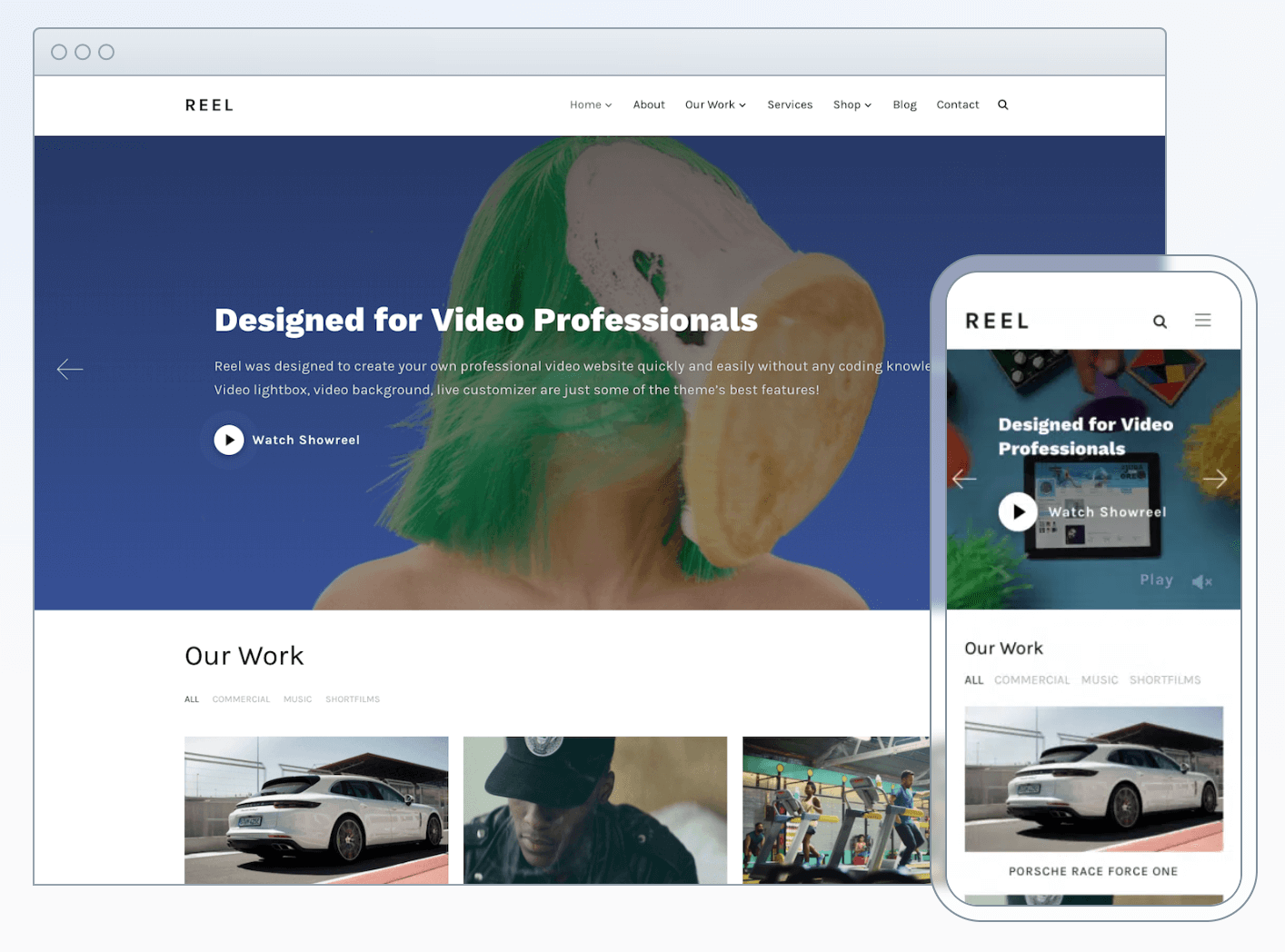
Reel was designed to create your own professional video website quickly and easily without any coding knowledge. Video lightbox, WordPress video background, and live customizer are just some of the theme’s unique features.

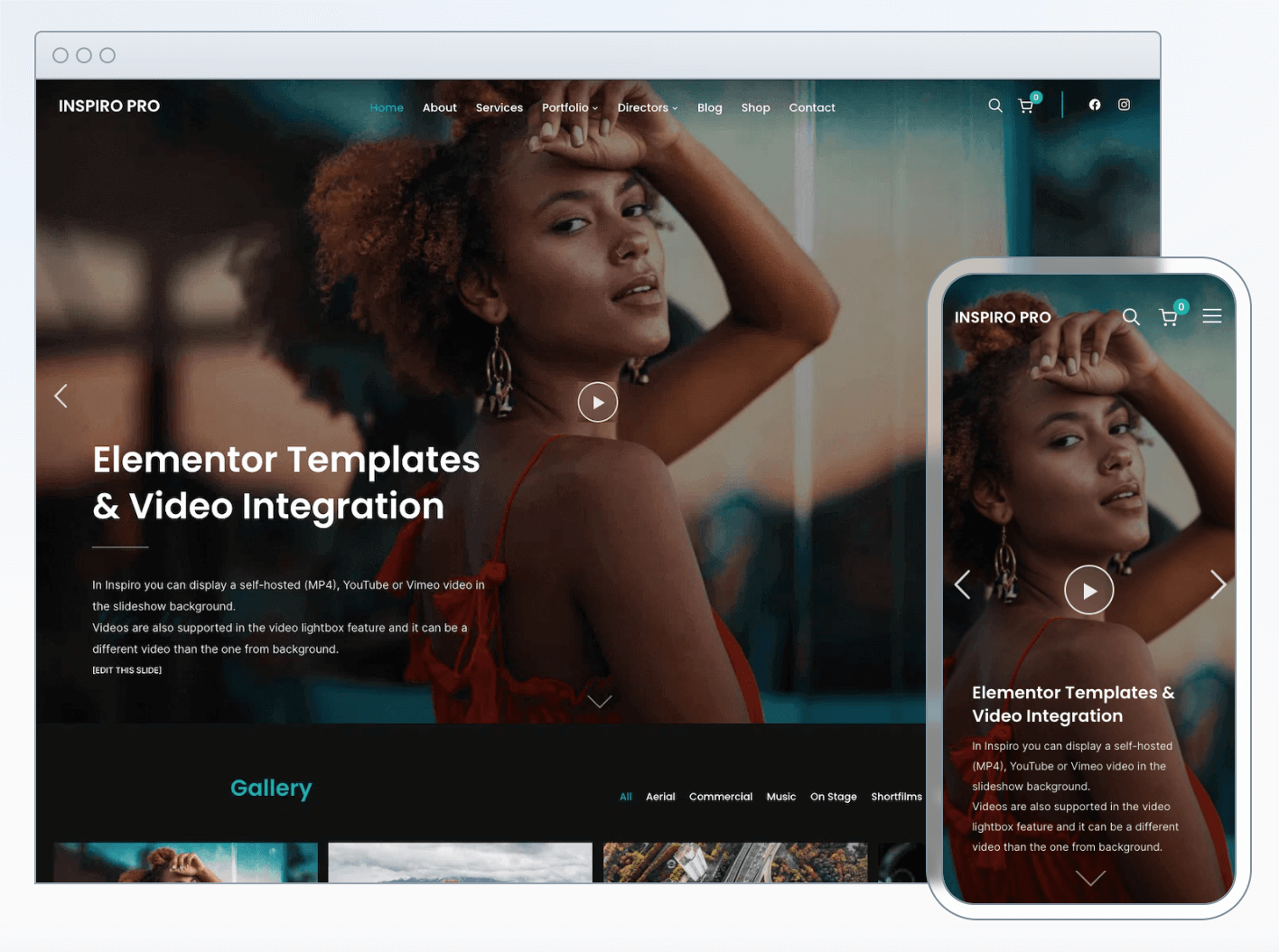
Inspiro PRO is a professional portfolio theme fully focused on the Elementor page builder. Being an advanced version of Inspiro, it provides the best video and photo features for creatives. Custom modules, various layout options, and pre-built templates, handpicked customization options, dynamic elements, and extremely user-friendly — Inspiro PRO is the all-in-one choice for your WordPress portfolio website.

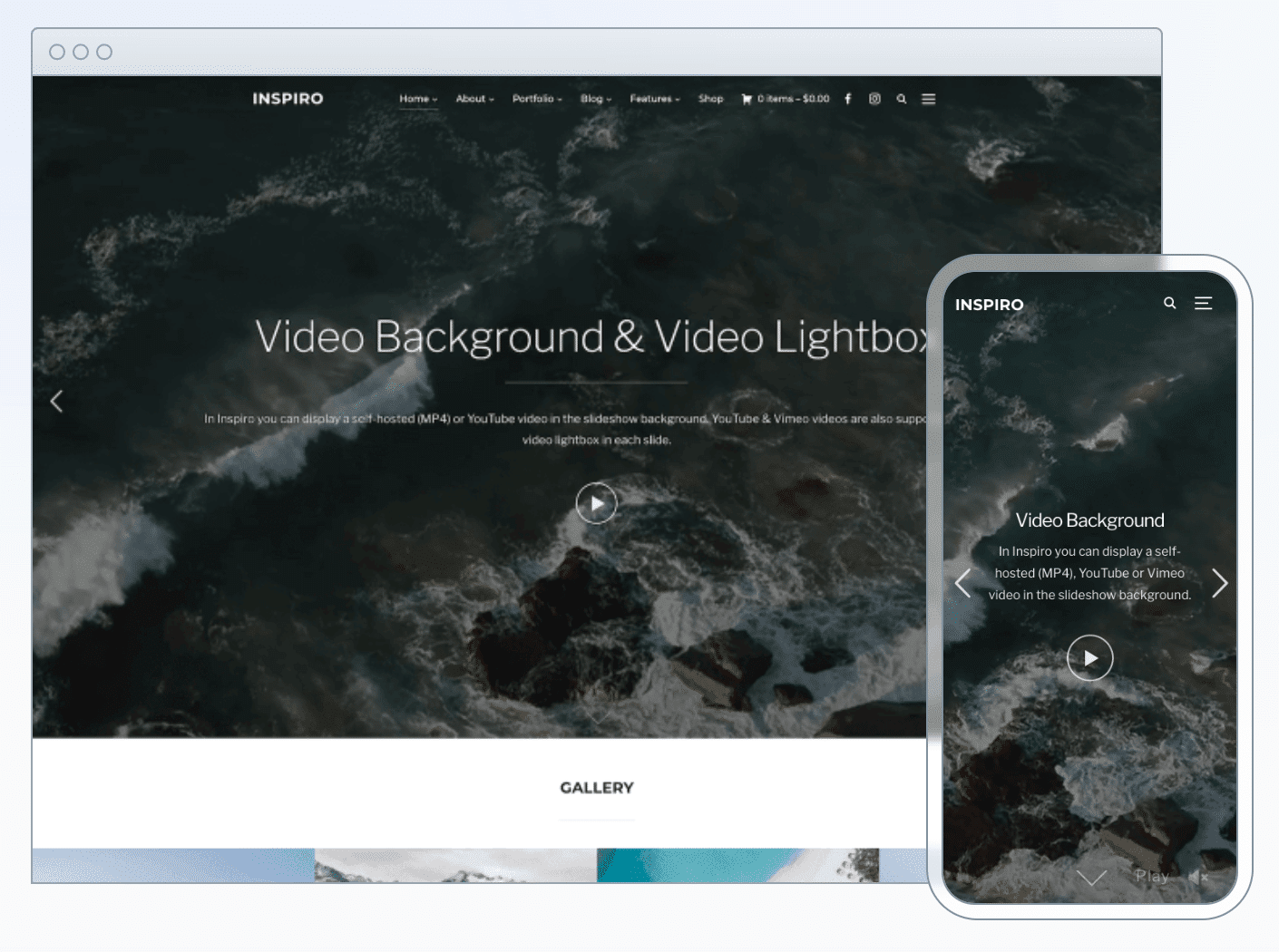
Inspiro Premium is a professional Photo and Video focused theme with a modern design. With features including a fullscreen slideshow that supports YouTube, Vimeo & self-hosted videos in the background, Elementor integration, and a gallery module, Inspiro is perfect for showing off your portfolio, images, and videos.
2. Use the Cover Block
Adding background videos with a Cover Block is the easiest method since this is a default option of the WordPress block editor.
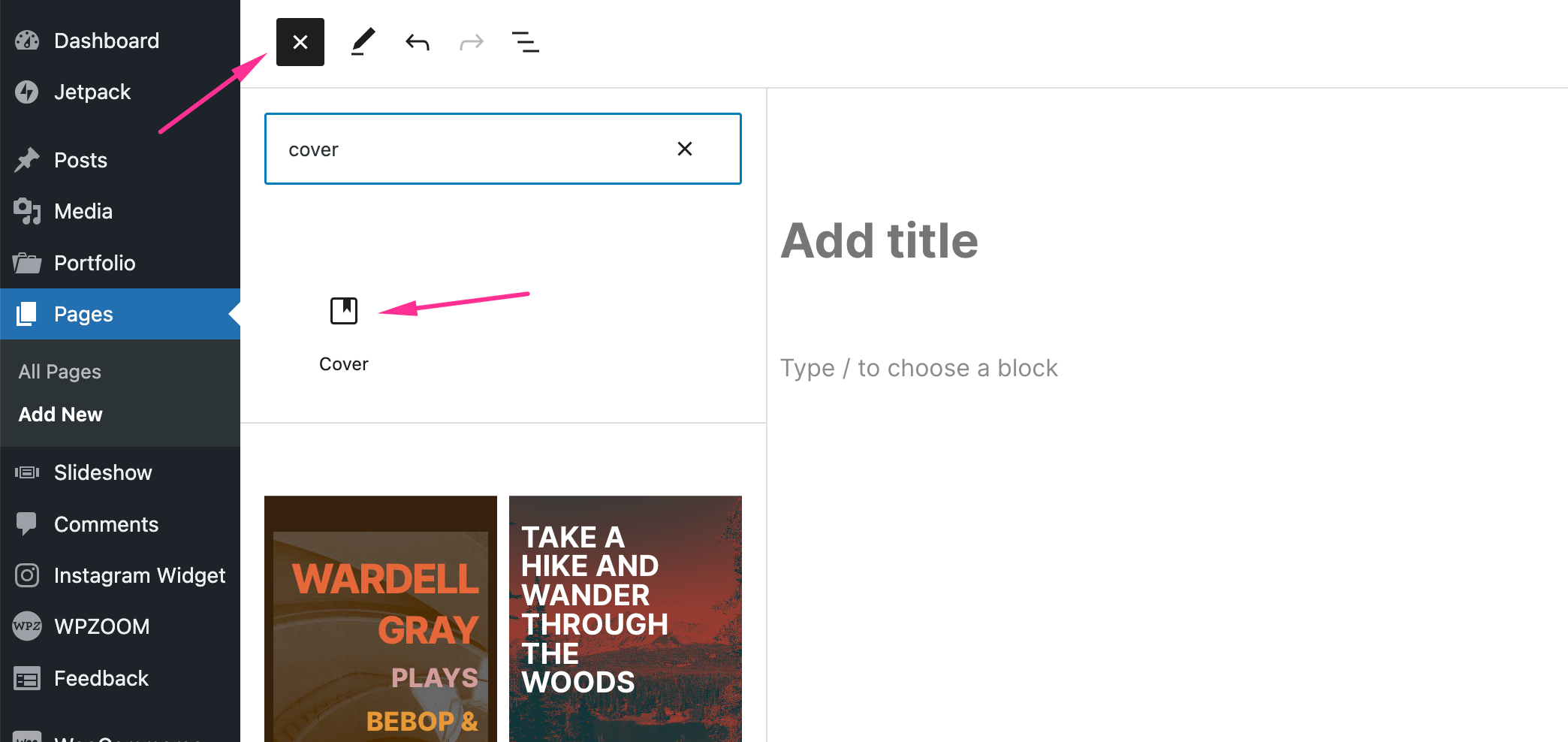
To achieve this, create a new page in Pages → Add New or edit an existing one. In the page editor, click on the plus sign to add a new block. Choose the Cover Block and click on it to add it to your editor.

Once the cover block is added to your editor, click on Upload or Media Library to upload a new video or add one that is already in your media library. Choose the desired video file in the popup window and click Select.
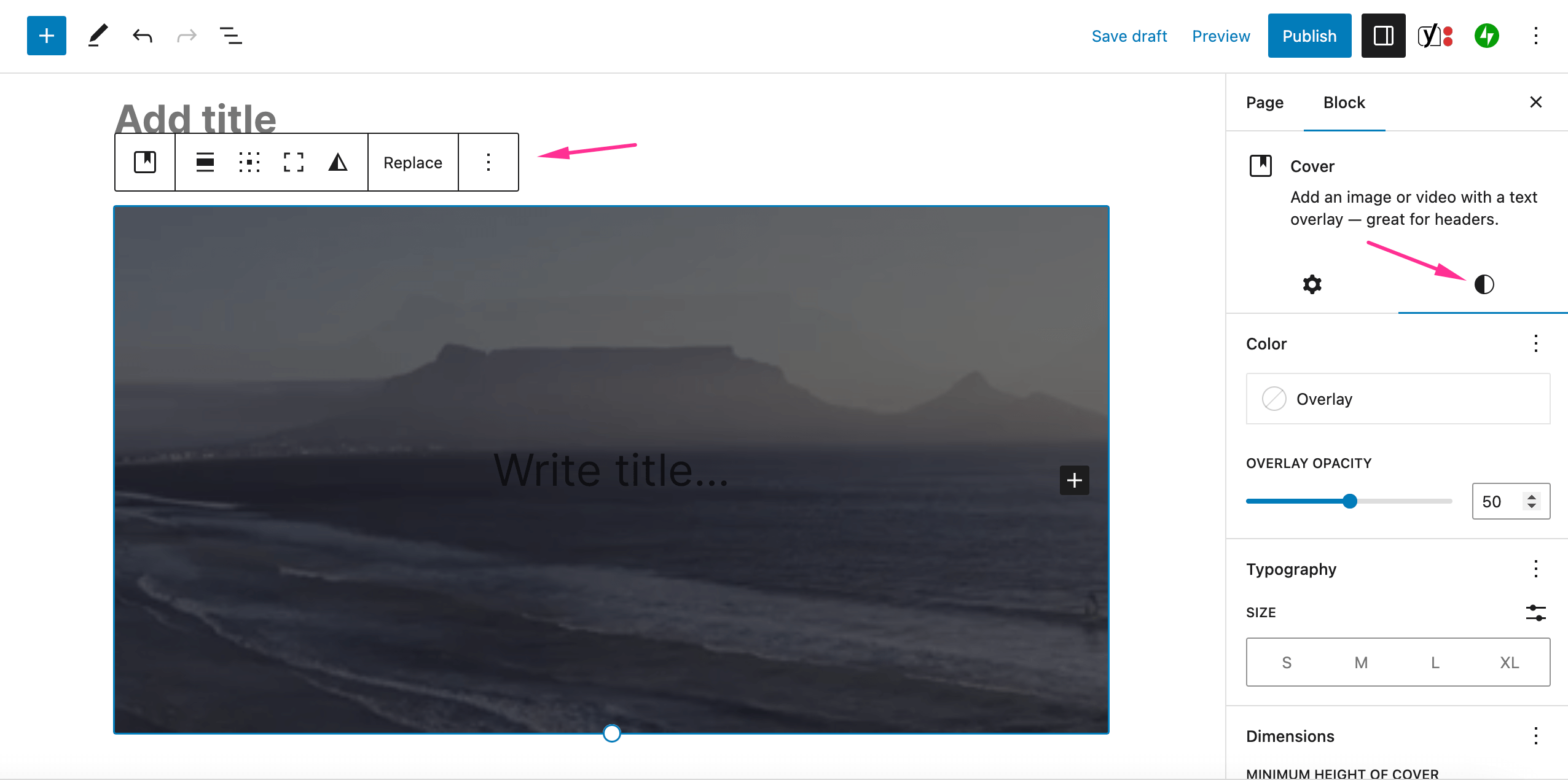
At this point, you will be able to preview your background video in the editor. You will also see that the video contains an overlay color and the option to add a title. Both these settings are optional and can be adjusted. For example, you can disable the overlay in the Styles tab in the right post editor sidebar by turning its opacity to 0.

Once the cover block is selected, you will see all its available options in the block toolbar and in the right sidebar of the editor in the Settings and Styles tab. Once you’re done with the necessary adjustments, publish the page to view the background video on your website.
3. Use Video Background Plugins
Using a specialized plugin is another popular and easy way of adding a video background in WordPress.
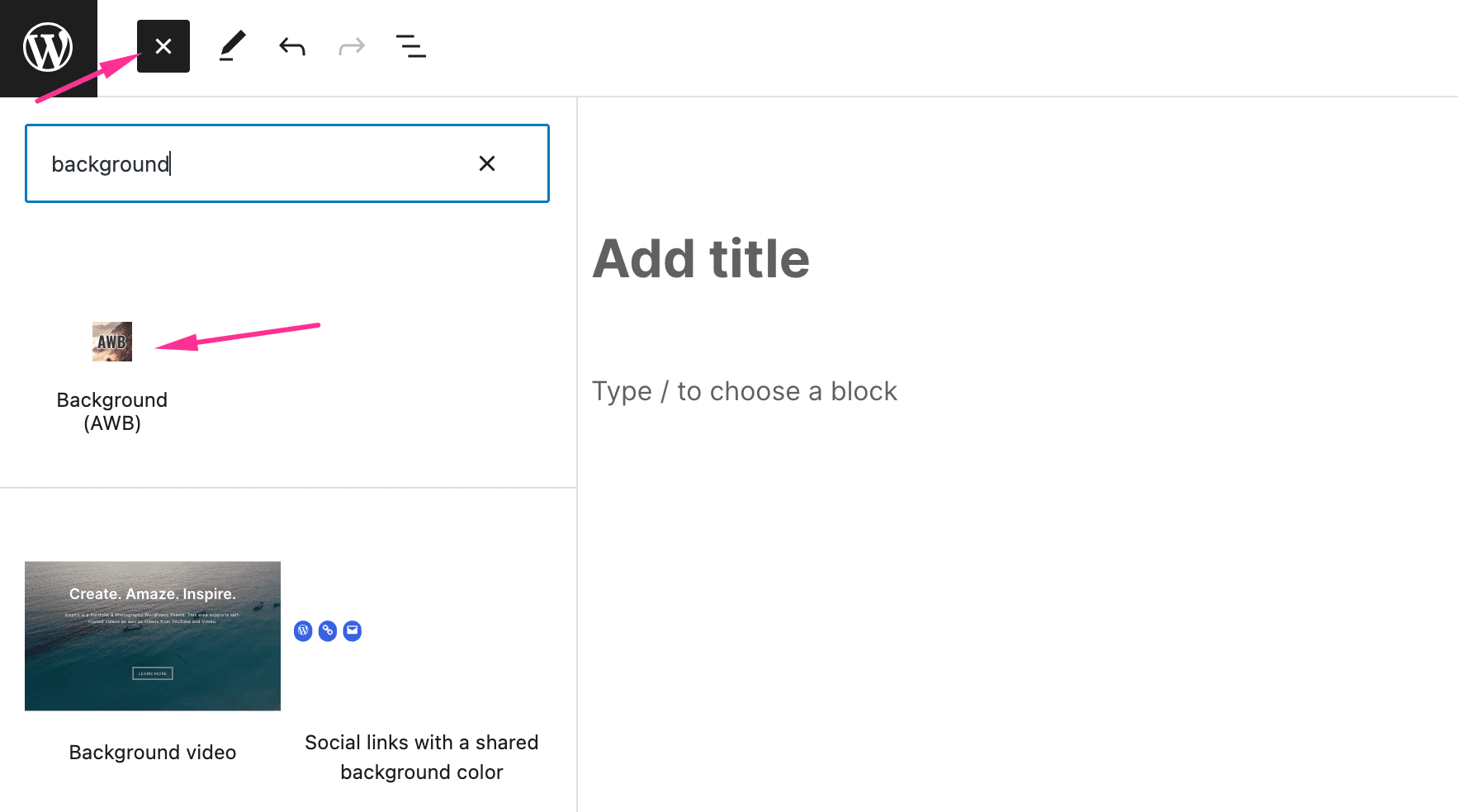
The first step is to install the Advanced WordPress Backgrounds plugin and activate it on your website. Then, create a new page or edit an existing page and add the Background (AWB) block to the editor.

An apparent empty block with a + sign in the middle will be added to your editor. Clicking on the + sign within the block will prompt you to add blocks that will be displayed over the video background (e.g. heading, paragraph, button).
Select the block with your cursor and see all its available options in the right sidebar.
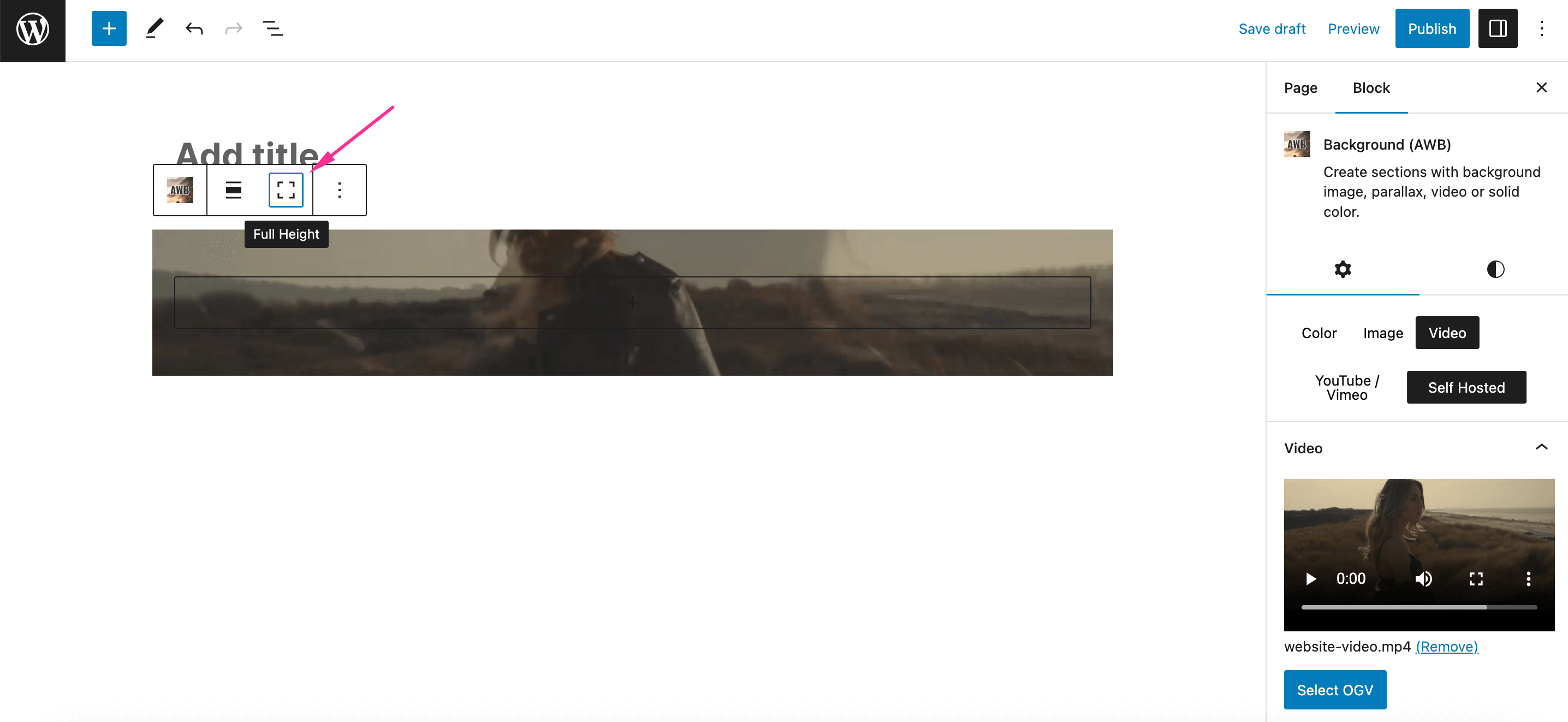
To add a video background, click on Video in the Settings tab and select the YouTube/Vimeo or Self-hosted option. Depending on your choice, add the video link or select one from your Media Library.
Once you add the video, it will be displayed in your post editor in a small row. To adjust the height of the video, click on the Full Height icon in the block toolbar.

Additional customization settings for the video background are available in the Settings and Style tabs from the right sidebar of the post editor. Publish the page to view the newly created video background on your website.
4. Add a Background Video with a Page Builder
In case you find it easier to create your website with a page builder, it’s also possible to add a video background with most page builders. Since Elementor is one of the most popular page builders for WordPress, we’ll use it as an example.
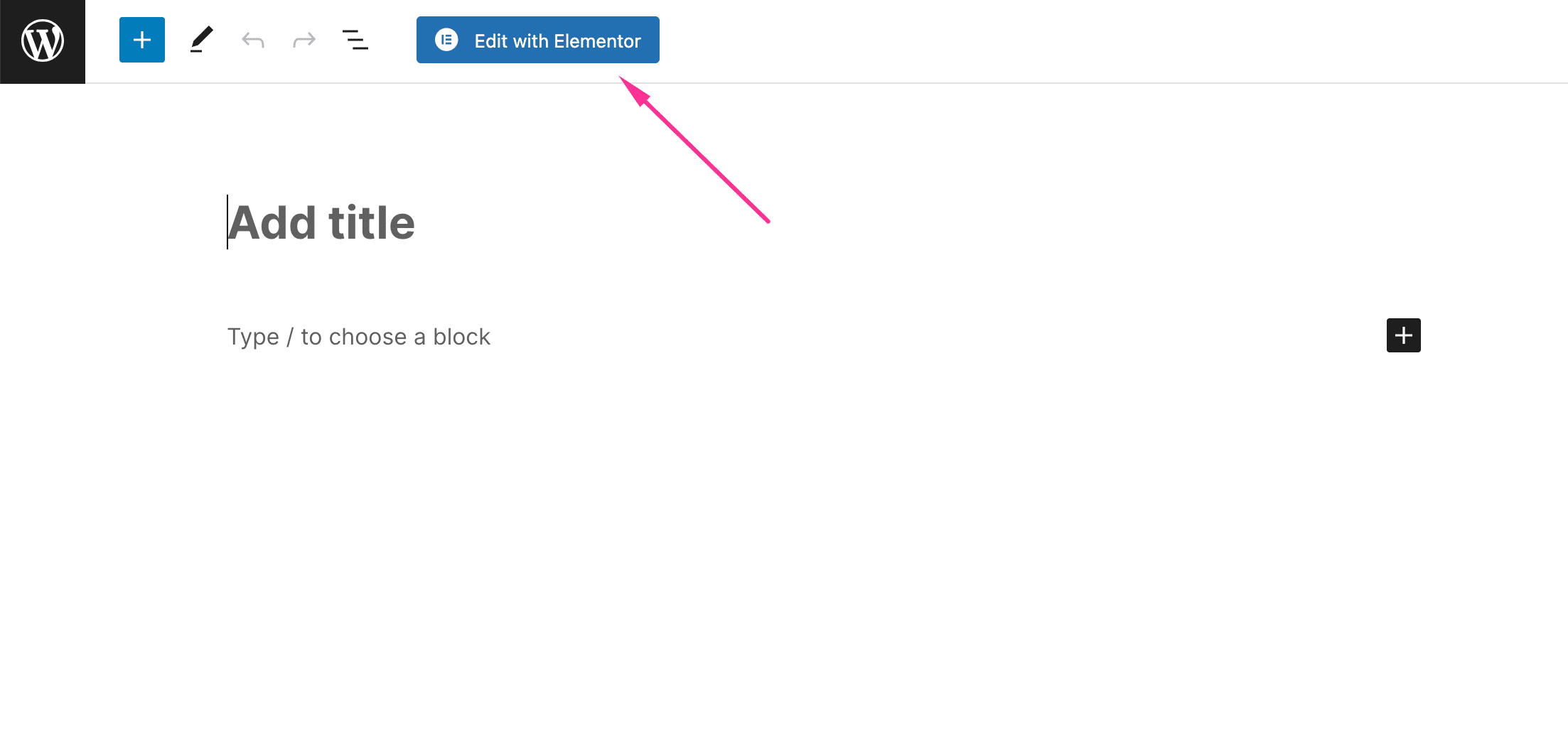
Install and activate the page builder on your website. Then, create a new page or edit an existing one that was previously created with Elementor. Click on the Edit with Elementor button.

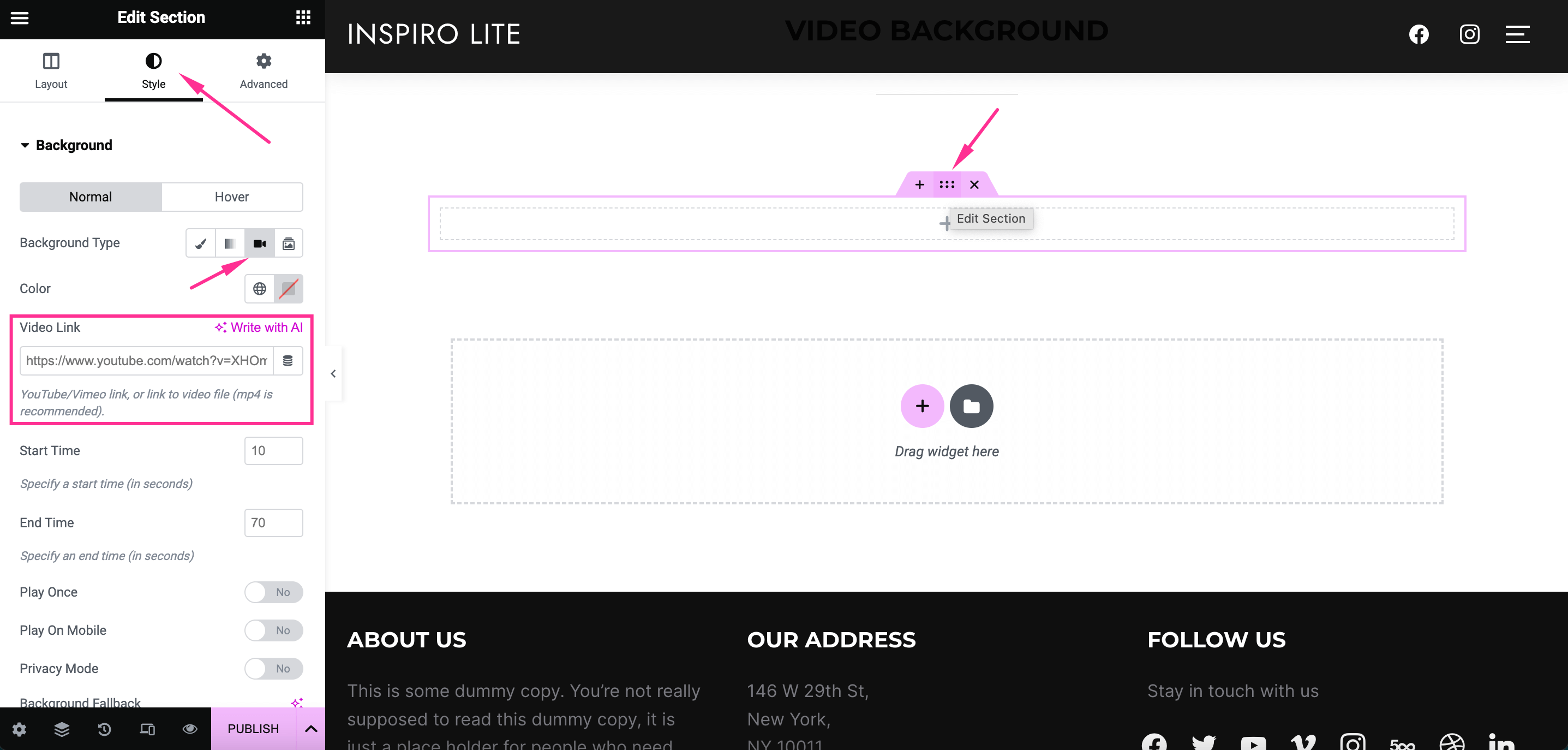
In the Elementor interface, click on the plus icon to add a new section. Select the one-column structure if you need to create a full-width video background. Then, click on the six dots icon at the top of the section and access the Style tab in the left sidebar. Click on the Background option, then click the video icon in the Background Type field. Add the link to your video in the Video Link field.

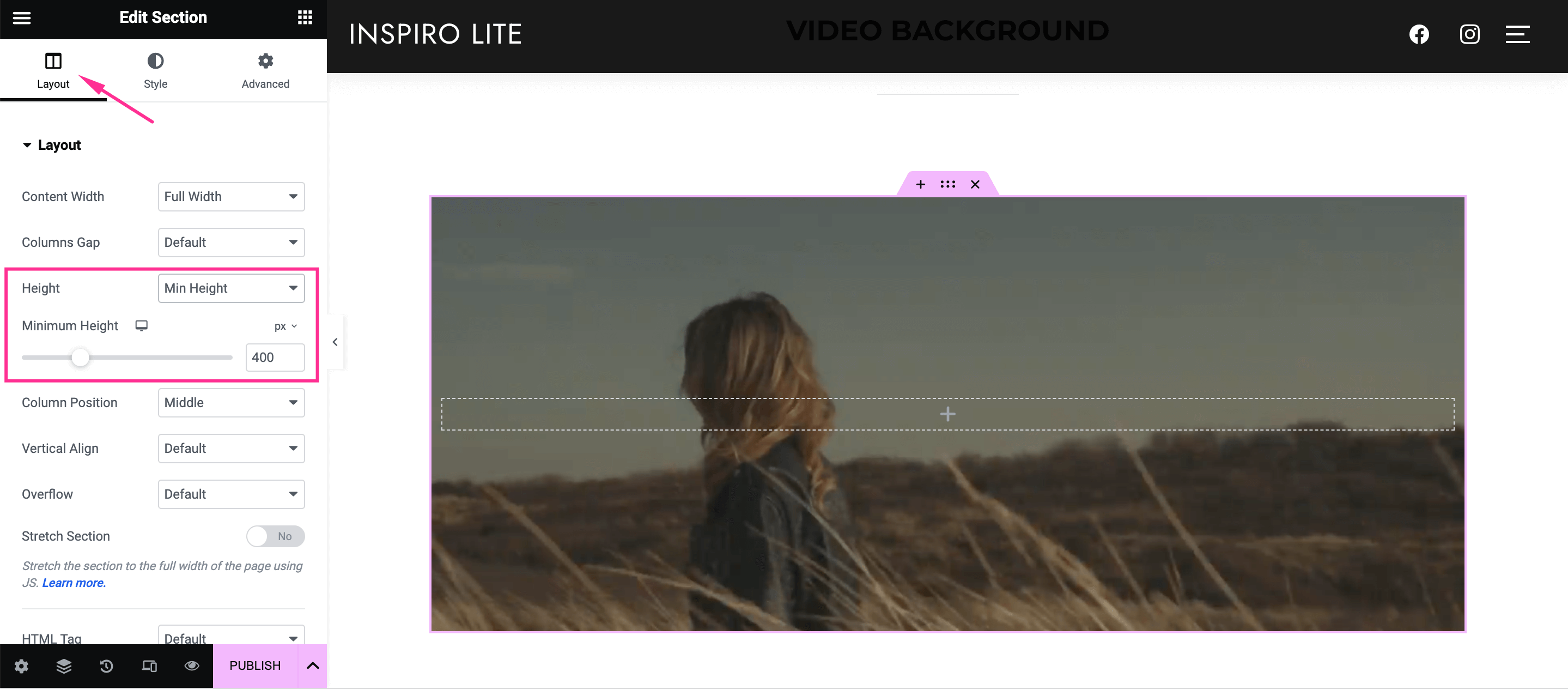
To adjust the height of the video, click on the Layout tab and choose the height option that suits you in the Height dropdown. To create a custom height, select the Min Height option and add a height value in the field available below.

Additional customization settings for the video background in Elementor are available in the Layout, Style, and Advanced tabs from the left sidebar. After applying the desired settings, publish the page to make the video background available on your website.
Best Practices for Adding a WordPress Video Background
If this is your first time working with WordPress video backgrounds, it might be useful to implement the following best practices:
- Use a short video loop — a short video loop helps creates a more seamless look but also makes sure your site’s speed and loading times aren’t compromised.
- Choose the right video — use a background video that matches your field or brand and resonates well with your audience.
- Host videos externally — hosting videos on dedicated platforms like YouTube or Vimeo improves video playback performance and reduces strain on your website’s server.
- Optimize self-hosted videos — when adding self-hosted videos as backgrounds, make sure to optimize them to improve the user experience and SEO of your website.
- Use the right video format — the most common video format for self-hosted videos is MP4 with 720p resolution and the h264 codec.
- Keep it simple — use elements like title, description, and CTA, but only add these items if you really need them to avoid overloading your video background.
- Mute videos by default — muted videos ensure your visitors have a pleasant user experience; also, most browsers don’t autoplay video backgrounds on mobile devices if audio is enabled.
Elements to Include in a Homepage Video Background
Let’s talk about some of the most important elements that need to be added to a WordPress video background:
- Branding elements. Add your logo, colors, fonts, and slogan over the video background to match your brand and create a professional and trustworthy look for your website.
- Eye-catching visuals and colors. Choose the right video that has eye-catching visuals and colors so it looks visually pleasing to your site visitors and grabs their attention.
- A clear Call-to-Action (CTA). Include a button with an engaging CTA like “Read More” or “View Services” to persuade your visitors to interact with your website.
- Engaging copy. Compliment the video background with engaging copy. For example, you can write a short headline or fun introduction section using the secondary text area.
- Screen size-optimized video background. Use a screen size-optimized video background that fits right across all devices, especially on mobile devices.
Advantages of Using Video Backgrounds in WordPress
With users spending 88% more time on your site if it has video elements, it makes it even more crucial to showcase a video background on your homepage. In addition to this, it can also be useful for improving the overall user experience on your WordPress site and enhancing brand loyalty.
Let’s talk about some of the major benefits of using WordPress video backgrounds :
- More engaging and dynamic content. Adding video backgrounds to your WordPress site helps create a more engaging and interactive user experience for your site visitors. This is because video content is generally more engaging than plain old text with images.
- Easier to grab the attention of site visitors. Using video backgrounds not only helps put out a more professional first impression for new site visitors but also helps convince them to keep browsing your site further.
- Lower bounce rate. Using video backgrounds on your WordPress site can also help reduce the bounce rate. The bounce rate is the percentage of site visitors who leave or “bounce” off your site after viewing only one page.
Successful Video Background Examples
While the video background you go with will be unique, it’s useful to look for inspiration from some existing WordPress video background examples. Here are some notorious WPZOOM customers and their homepage video backgrounds:
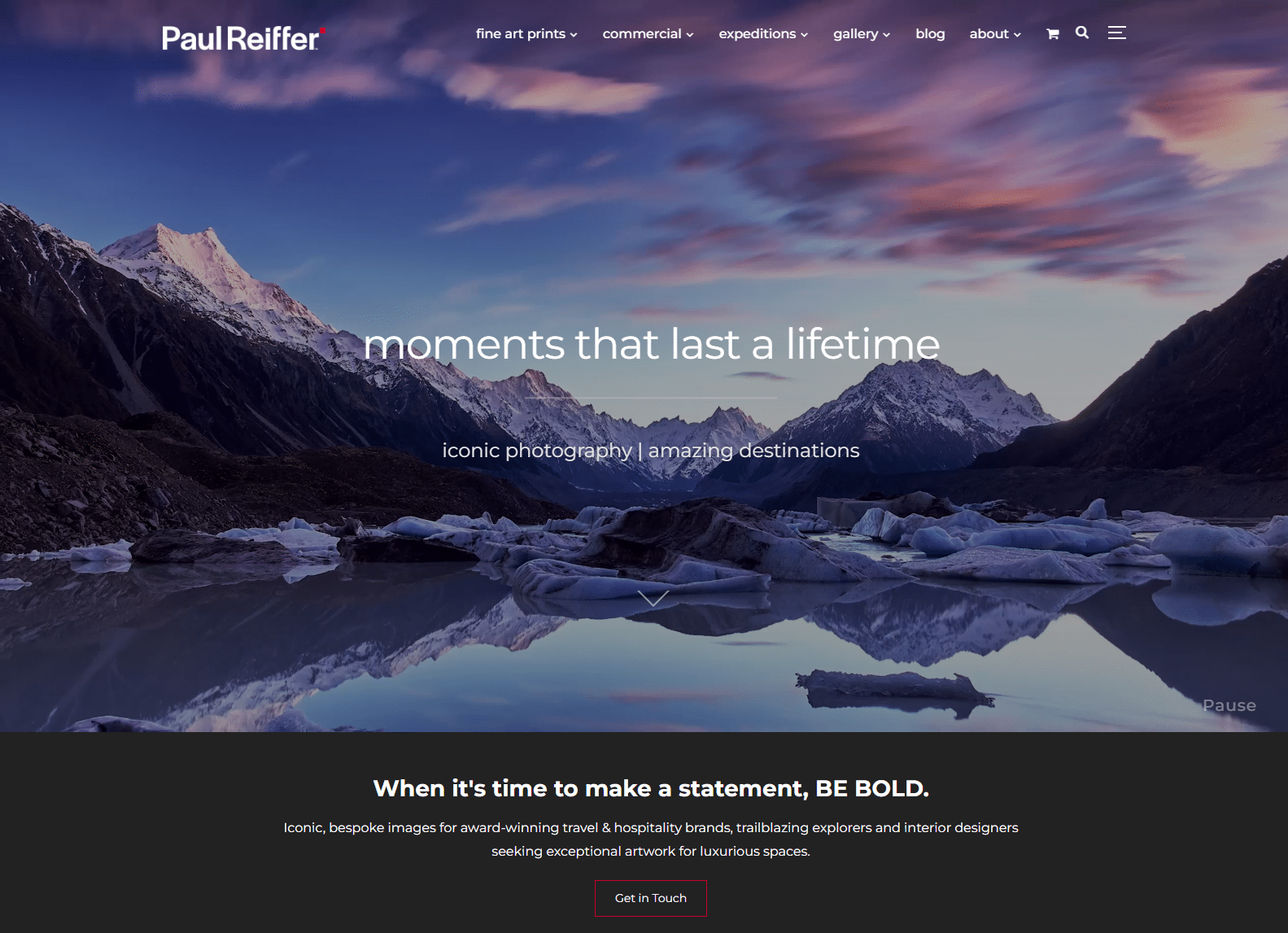
#1. Paul Reiffer

Paul Reiffer is a photography website that uses Inspiro PRO for creating a homepage video background.
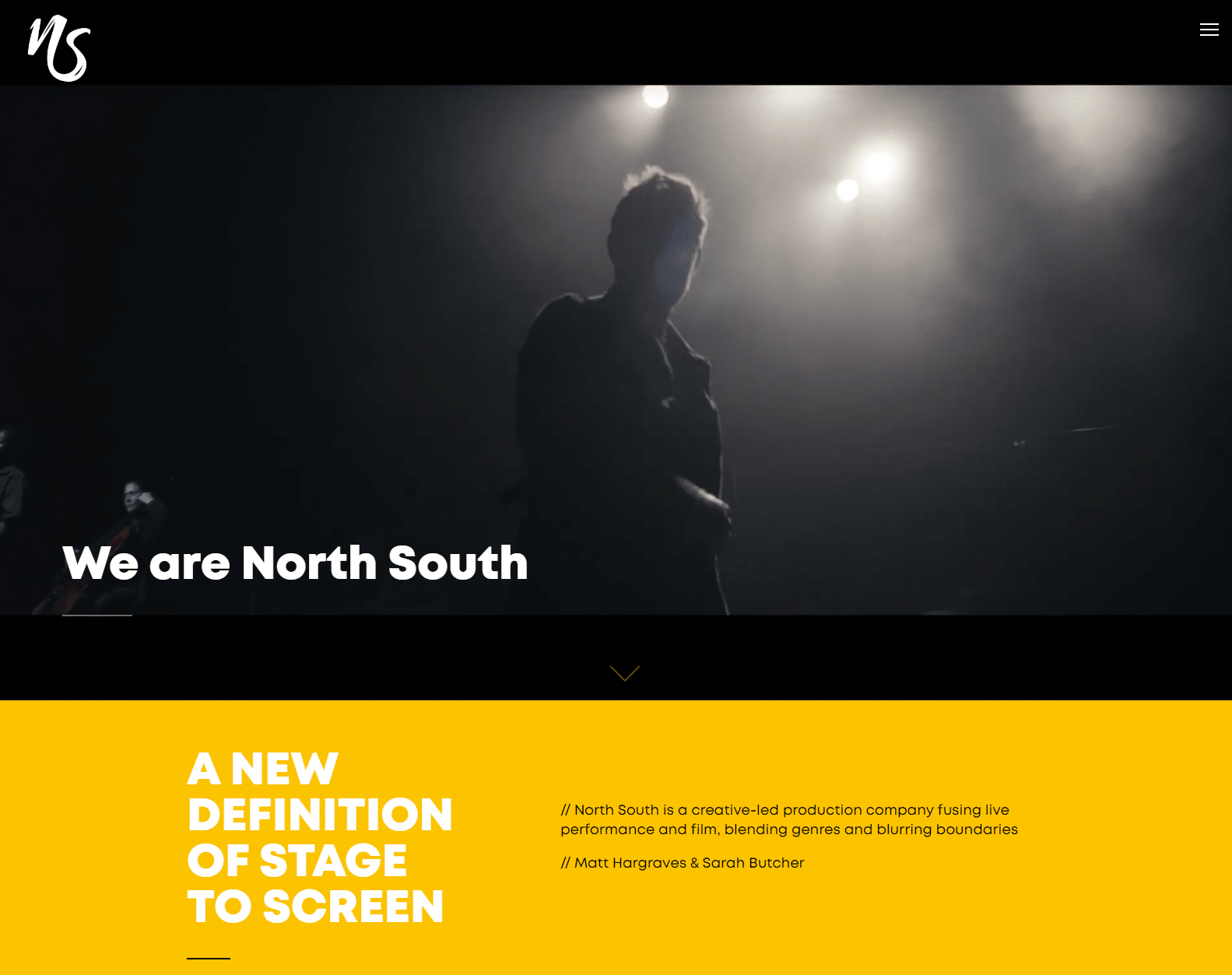
#2. North South

North South is a film company that uses snippets of its movies and short films to display in the background of the homepage.
This not only helps create a more visually pleasing user experience but is a great way to showcase some of your brand’s work on the front page.
#3. Nomadikas

Nomadikas is a travel and lifestyle brand that also uses a WordPress video background on the homepage to grab the attention of more site visitors.
By using your brand’s unique video footage, you can give site visitors a quick “tour” of what your brand is like and introduce your product or services.
Conclusion
Adding a video background to your WordPress site’s homepage helps you boost site traffic and encourage users to browse your site for longer. This also reduces the bounce rate on your site and increases dwell time as video elements make it easier for you to grab the attention of users right away and convince them to keep browsing.
The most accessible and code-free methods of adding a video background in WordPress are the following:
- Through a WordPress theme — this allows you to have all the necessary video background features without installing additional plugins.
- Using a cover block — it’s the easiest method and it’s very easy to implement on any website using the block editor; the customization options are limited, though and it supports only self-hosted videos.
- With a video background plugin — it’s a great free option for those who need more control over their video backgrounds.
- Using a page builder — this method offers the most flexibility in where to add the video background in the page layout.
Ready to add a video background to your WordPress site? We recommend choosing the WordPress theme option and the Inspiro PRO theme in particular.