FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

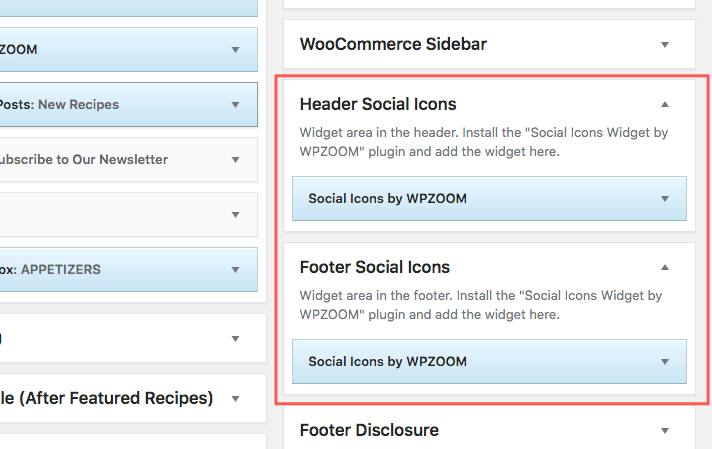
Social Icons in the header and footer can be added using Social Icons widget (free plugin created by WPZOOM). Once you install the plugin, activate it, go to Widgets page, and add the Social Icons by WPZOOM widget to the Header Social Icons and Footer Social Icons widget areas.
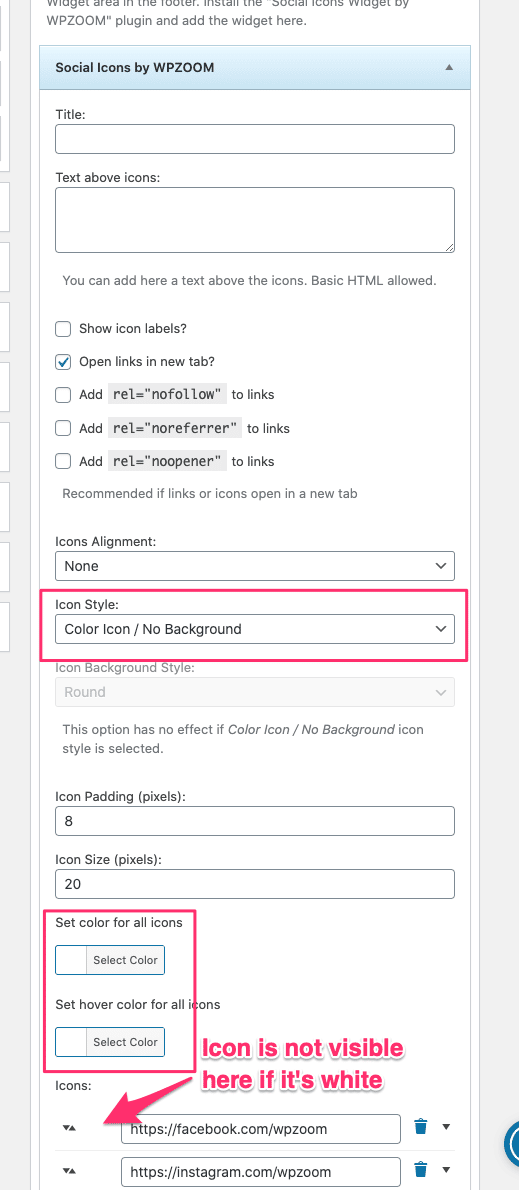
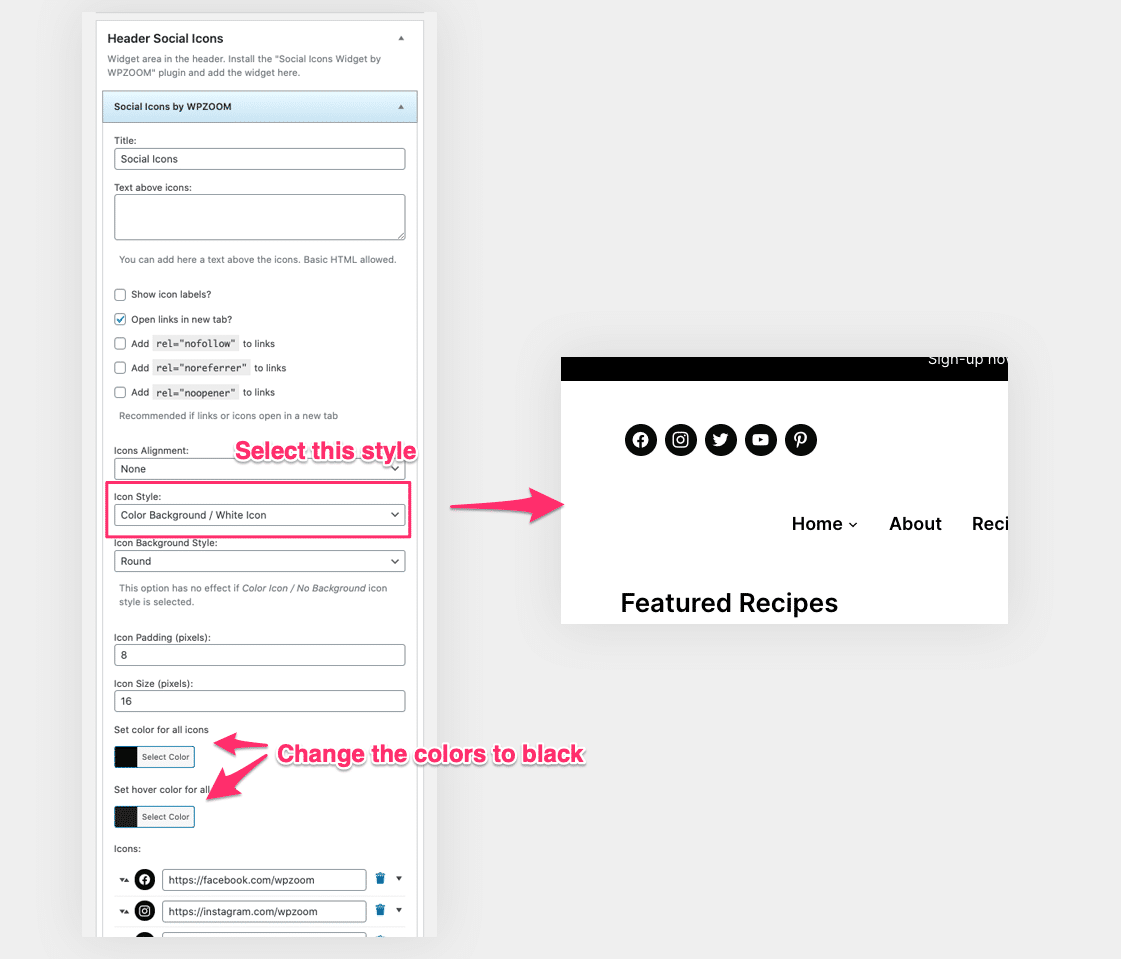
Make sure to select the Color Icon/No Background Icon Style if you want all icons to look in the same color and style as in the demo. If you select a different style, then you can customize and have icons in different colors.
Here’s how the widget is configured in the demo in the header:

and here’s the configuration for footer icons: