
Block Patterns are a great way to take the block editor to another level and slowly forget about page builders.
Even though this feature was introduced in WordPress 2 years ago, I only started to give it more importance recently. I think it’s a great way to create pages with complex layouts without using additional plugins. This is a big advantage, especially if the loading speed of your website is one of your top priorities.
Getting started with Block Patterns
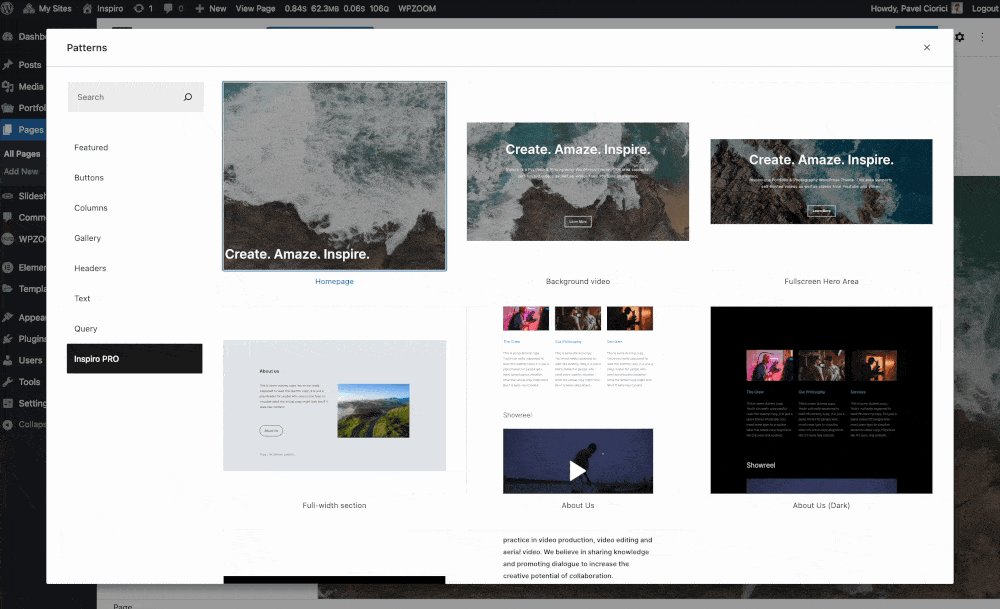
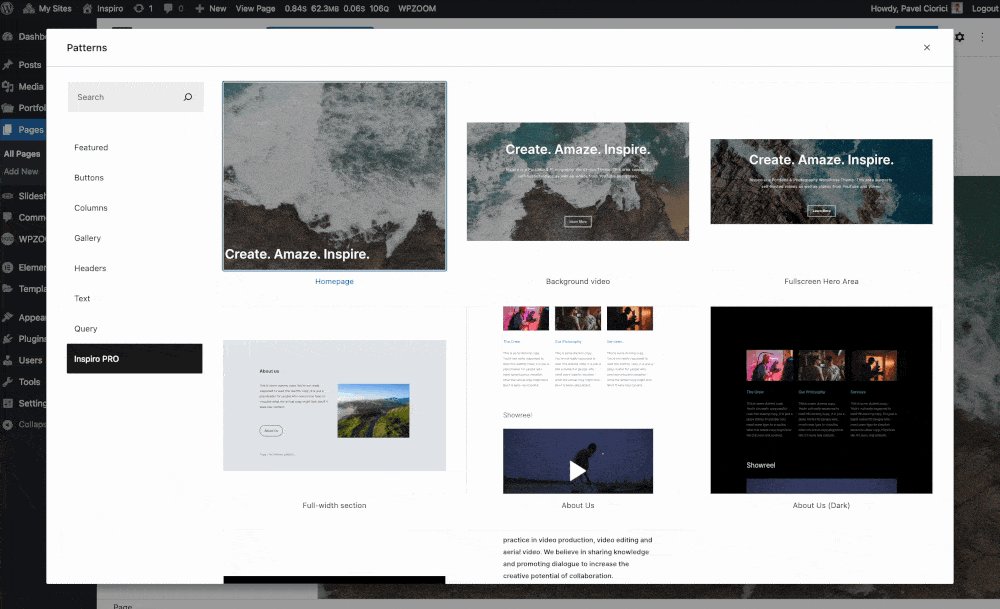
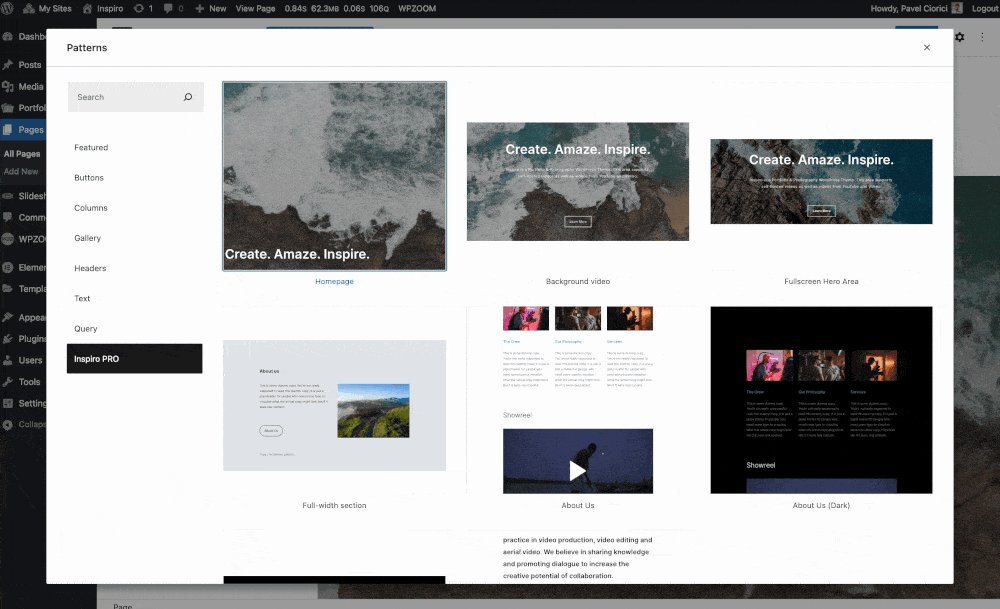
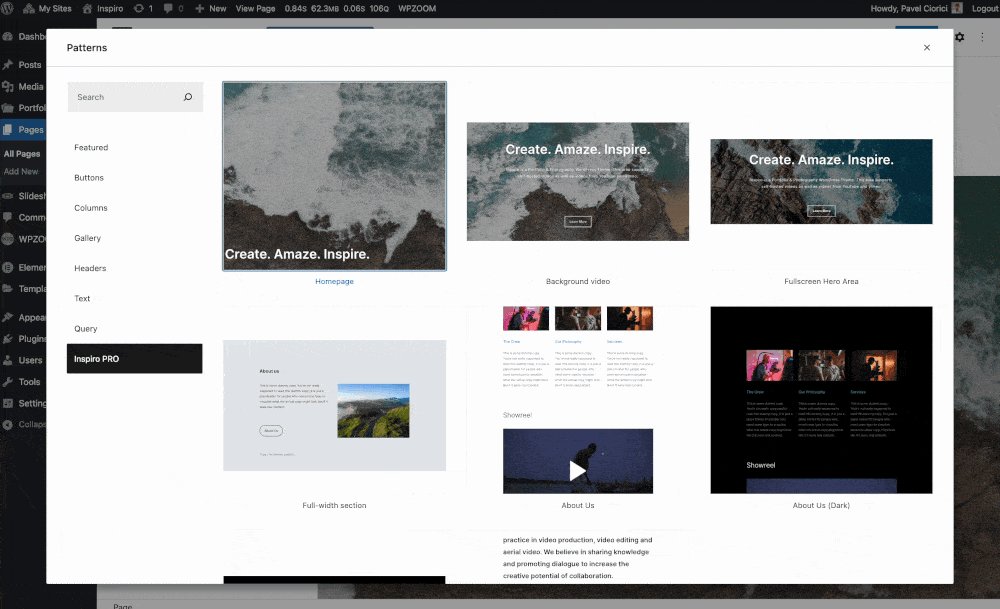
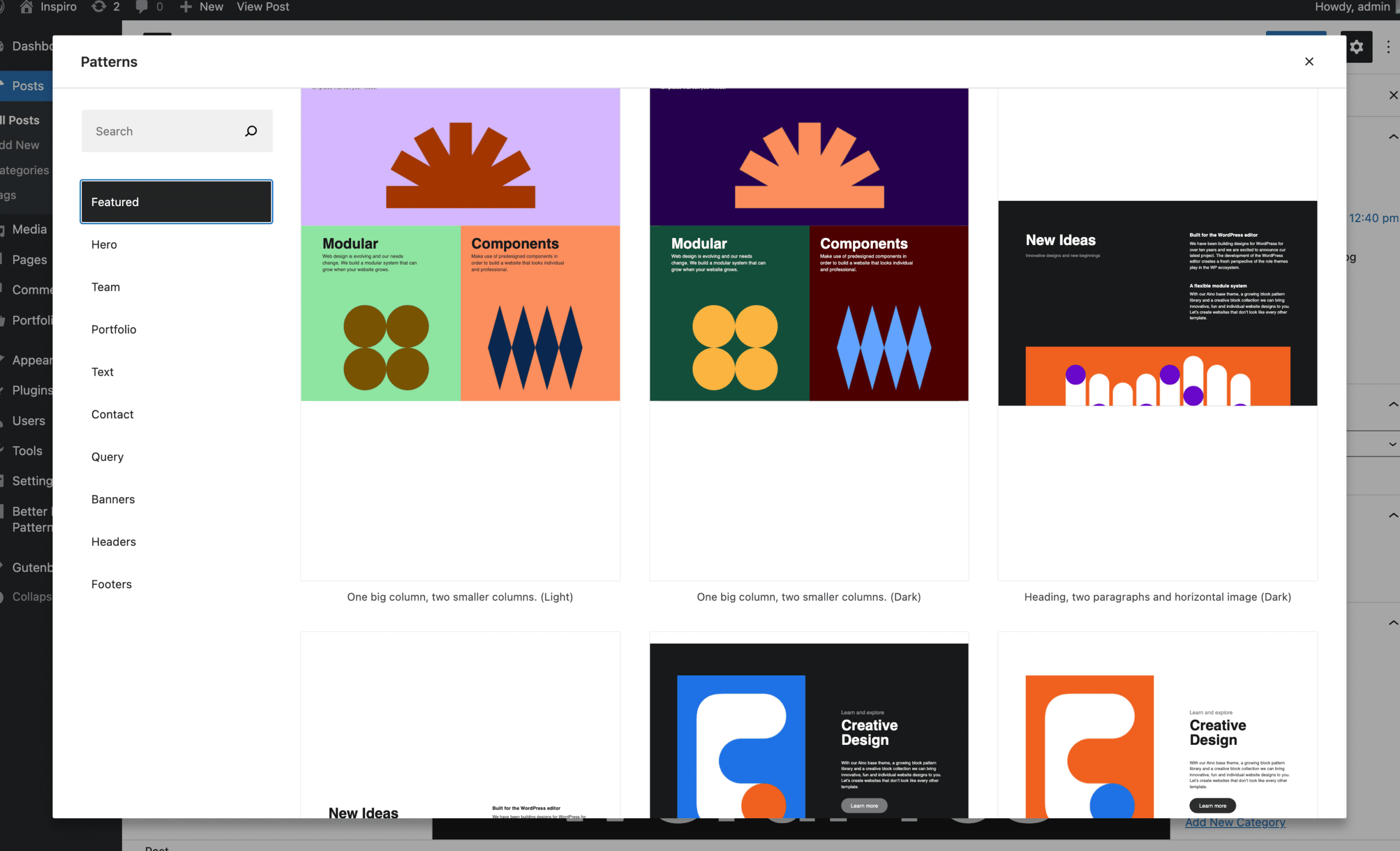
Currently, WordPress provides you access to multiple patterns to add sections or layouts with simple designs in your pages.

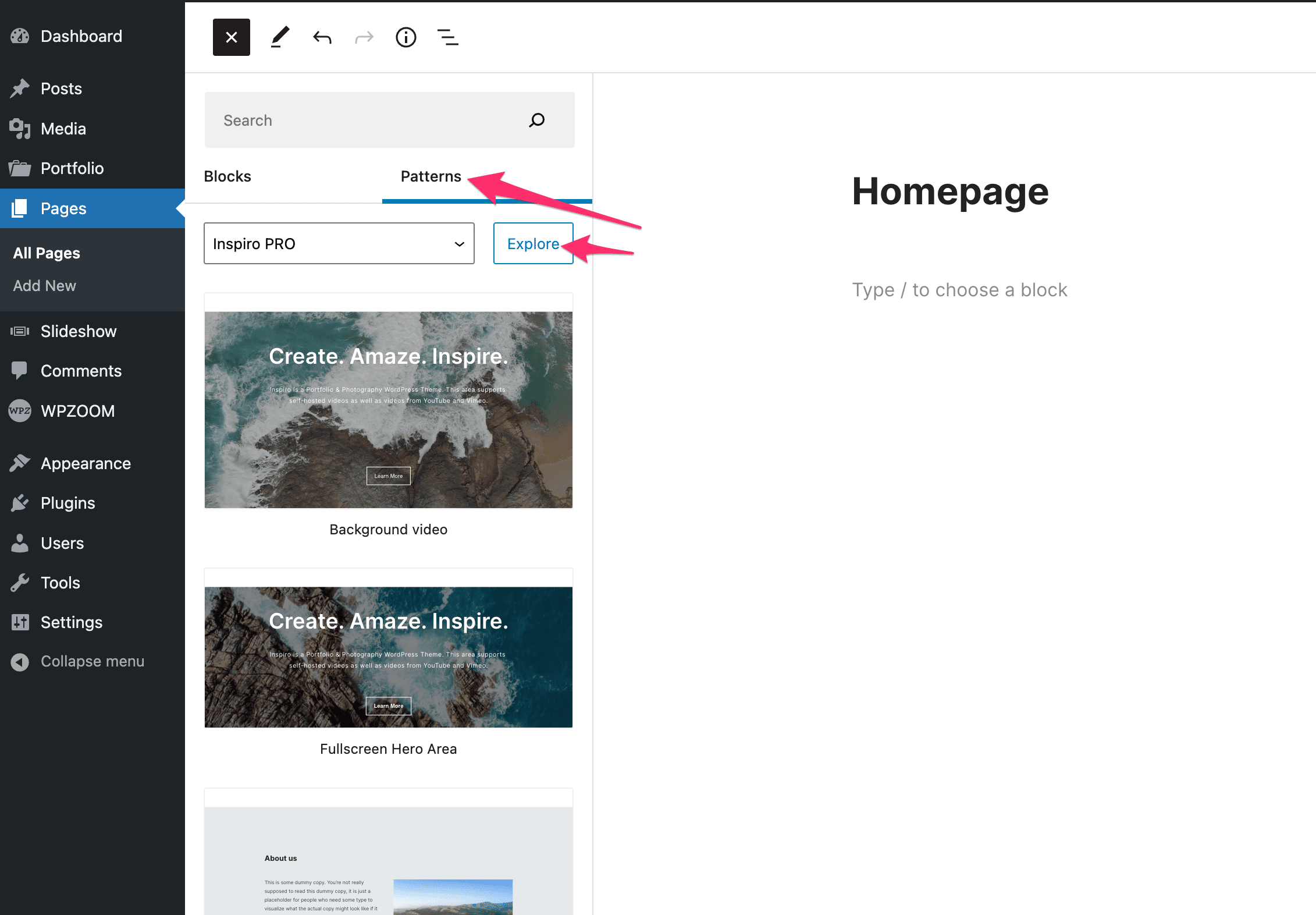
To get to the above screen, you need to click on the “+” button in the top left corner of the editor.
Click on the Patterns tab, then on the Explore button.

More patterns are available at wordpress.org/patterns, but they are not very different than the ones bundled in WordPress and for some, they might be too simple.
Copying a pattern from the Patterns library is a matter of a simple copy & paste shortcut. No plugins or additional steps are required. Just copy the needed pattern and then use the keyboard shortcut to insert it in the editor.
What you can build using Block Patterns
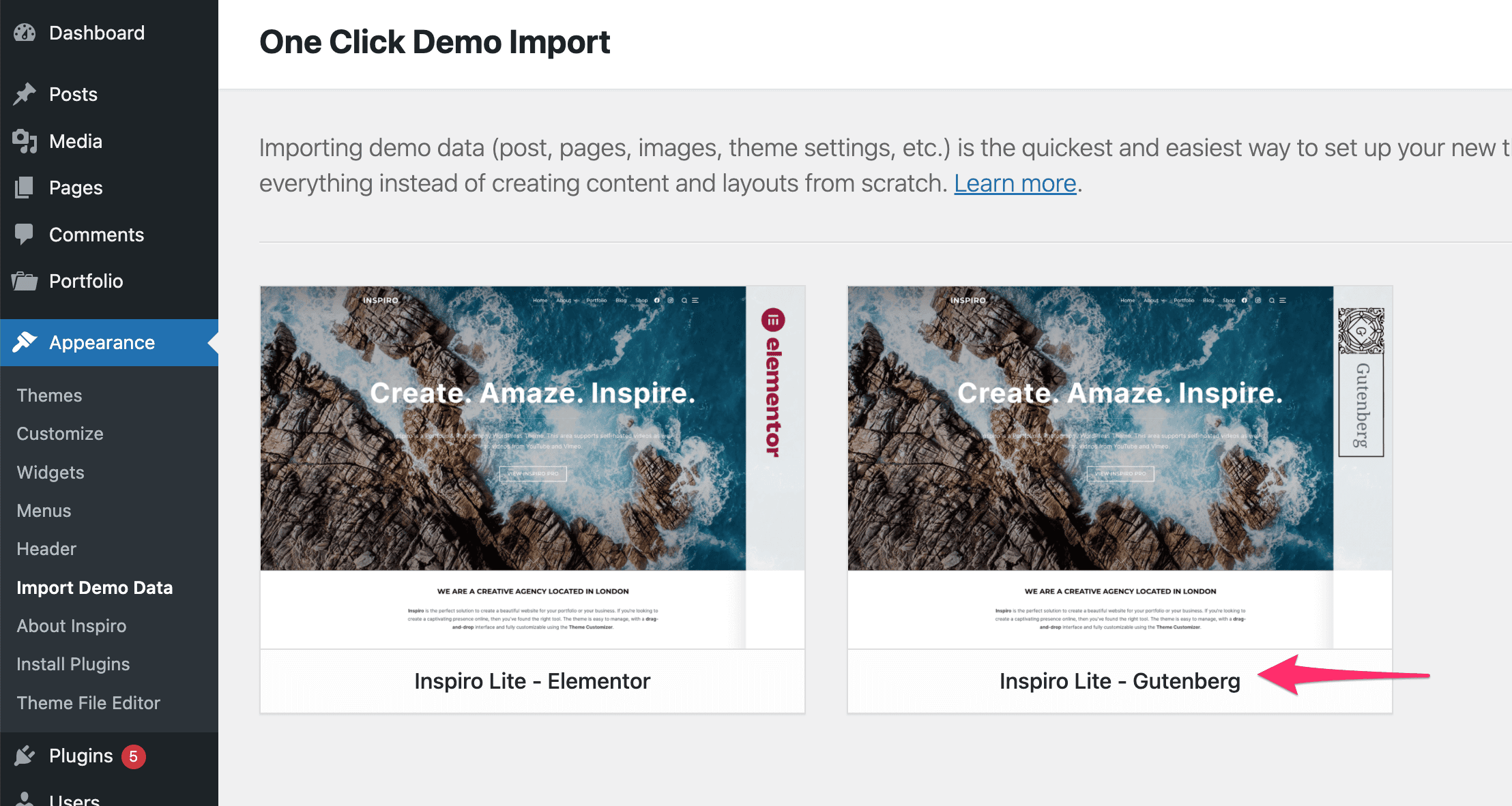
To give you an idea of what’s possible to create using Block Patterns and Gutenberg, take a look at this demo of the Inspiro Lite theme. This demo is entirely built using Gutenberg blocks, so you don’t need any page builder.
We’ve also recently updated both Inspiro PRO and Inspiro Classic themes with a few block patterns. If you’re using any of these themes, simply update it to the latest version to experience built-in Block Patterns.

You can also find other themes with Block Patterns in the official WordPress theme repository.
Aino, a full-site editing theme by Elma Studio features some unique patterns to help build a website with a minimal style:

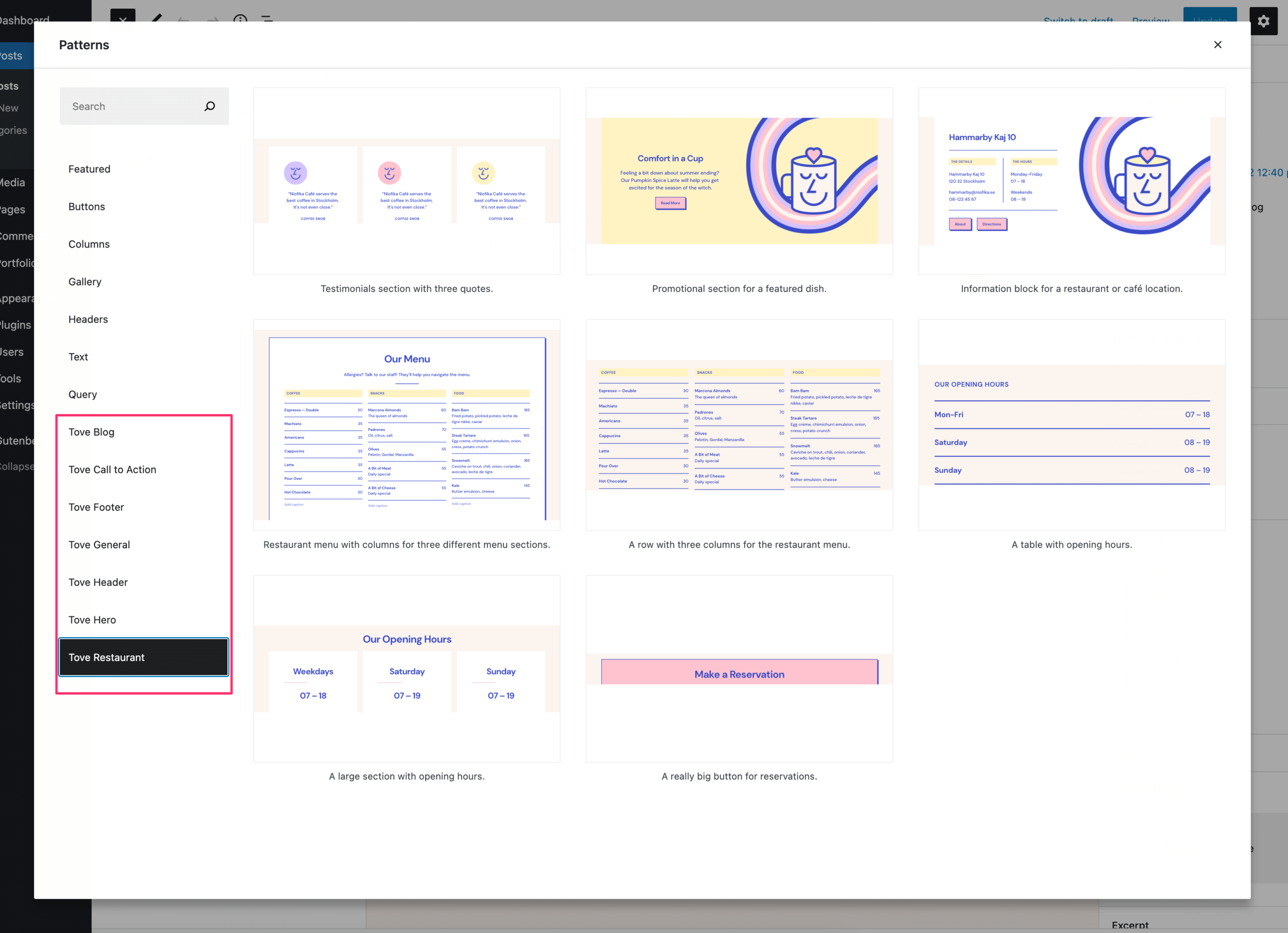
Beautiful block patterns can be also found in another full-site-editing theme Tove designed by Anders Norén:

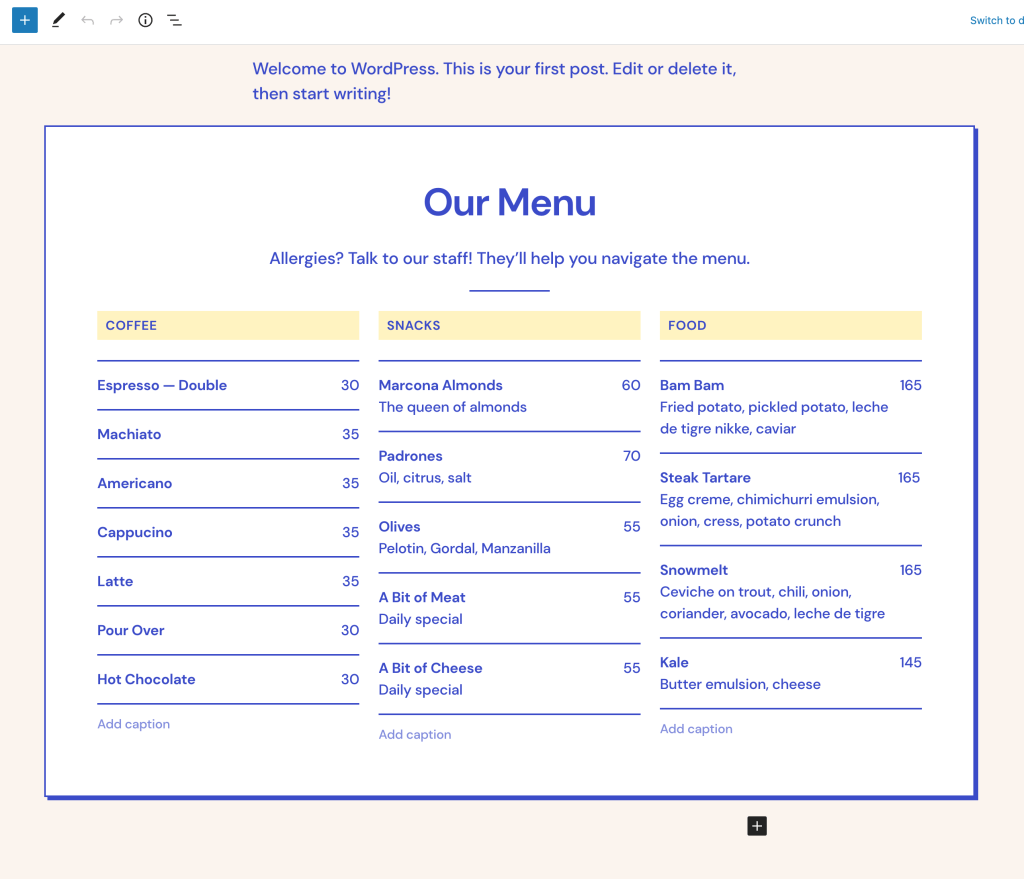
Building a restaurant website? Tove theme can help you do that without any additional plugins:

Recommended Plugins to Enhance the Block Editor
Gutenberg might seem limited when it comes to creating advanced layouts or having control over every detail.
This is where you’ll need to install additional plugins to enhance the editor.
The Eccentric demo of the Inspiro PRO was built using Elementor.
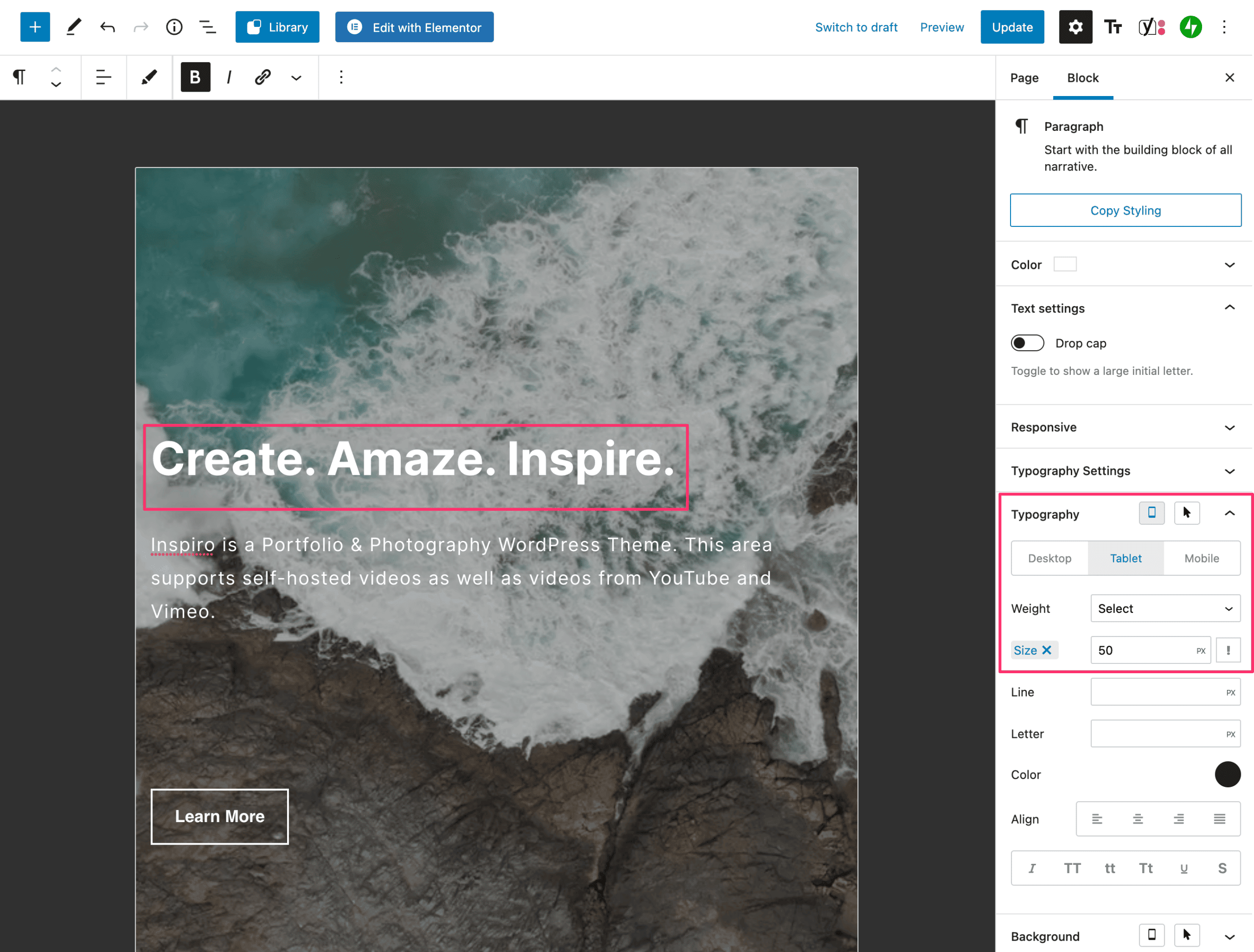
In an attempt to re-create a similar layout using Gutenberg, I had to use the Editor Plus plugin to get control on basic things like responsive font size for headings as text. Such a feature is not available yet in Gutenberg, but I believe it will be added in the future.

The final page created using Gutenberg can be seen here.
Compared to the front page created using Elementor, you might notice that some sections are missing. Still, finding the needed blocks to create sections showing WooCommerce products or a video in the background shouldn’t be a problem.
As the Gutenberg project is both available in WordPress and as a separate plugin, it probably makes sense to install the plugin as well on your website to get access much quicker to new features and improvements. Otherwise, you will need to wait for major WordPress updates to receive Gutenberg updates from the past months.
If you’re looking for specific blocks, make sure to check the block-based plugins section from WordPress.org, as it already includes a dozen of plugins with blocks of any complexity.
My favorite tips when building layouts using Gutenberg
As we’re interacting a lot with the block editor daily when working on our existing themes and plugins or new ones, I want to share with you my favorite “secrets” to build layouts much easier using Gutenberg.
Sometimes I share such tips on my Twitter account, but I will share a few ones here.
Keep the Navigator On
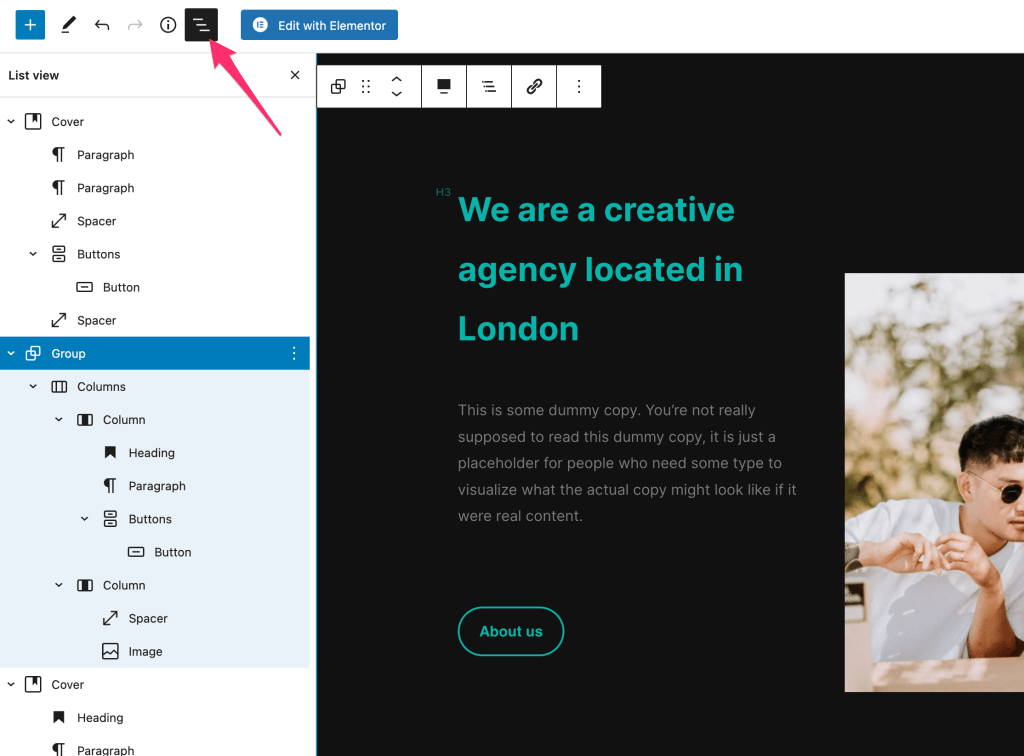
I always like to keep the Navigator (List View) on so I can see much quicker where a specific element is located.

List View gives you a better understanding of your layout, and sometimes it makes it easier to select a specific group or element.
If you’re not grouping elements from each section, I highly recommend doing it.
Full-height Sections
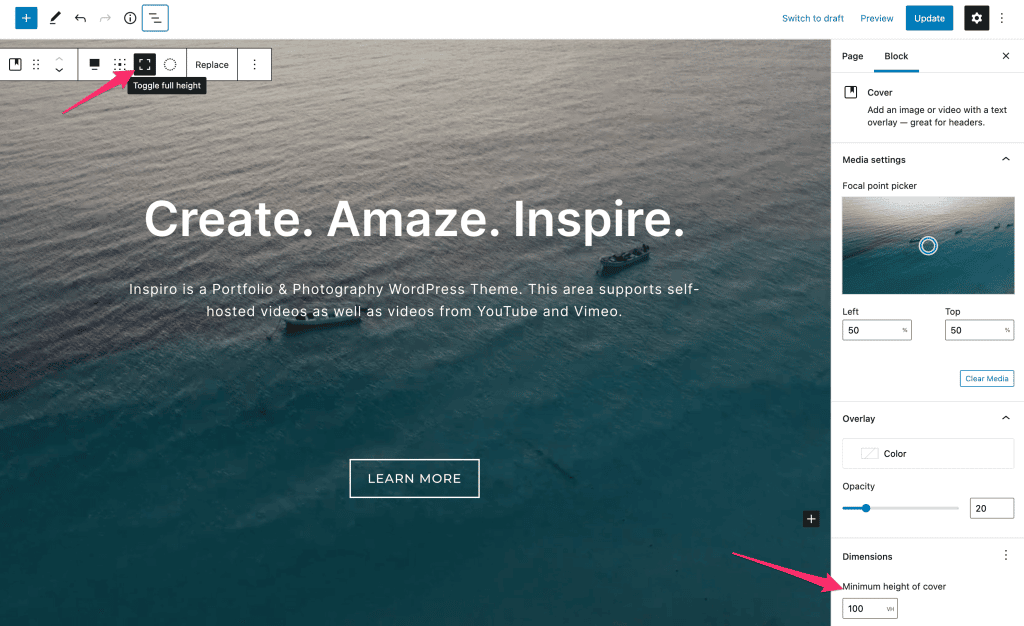
Using the Cover block, you can easily create beautiful full-height sections with an image or video in the background.

Above, you can see that using this block, you can create a very similar section to the hero area in the Inspiro Lite theme.
To get the needed result, you can also play with other settings like Content Position or set a minimum height to this block if you want to preview the block underneath it.
What do you want to build today using Gutenberg?
After reading this article, we hope you’re more familiar with Gutenberg and ready to use the block editor next time you create a new landing page.
If you need a starting point, you can always use the free version of our Inspiro theme which is very block-friendly and includes multiple block patterns.