
Whether you run an online business or blog, you want to make sure your website stands out and performs better than the competition. One way of making sure of this is by using WPZOOM themes with AMP on your WordPress site.
You also want to make sure AMP isn’t affected by any fancy design elements added to your website. This way, mobile visitors can also enjoy the look and feel of your website and your content.
Since WPZOOM themes are compatible with AMP, you can use any AMP plugin for WordPress and it works seamlessly with any WPZOOM theme. In this article, we’ll show you step-by-step how to set up AMP for WPZOOM themes and add AMP to your site. We’ll also explain how you can extend AMP functionality with WPZOOM themes.
WPZOOM with AMP
AMP stands for Accelerated Mobile Pages which is an open-source project from Google. AMP is important for loading web pages faster and improving the overall user experience for mobile users.
Basically, AMP creates a “light” version of your posts and pages on your website and serves them to mobile users visiting your site. This way, pages created with AMP load quickly, giving site visitors a more enjoyable and engaging experience. In addition to this, AMP lets you serve any content to users while keeping page load speeds and response times in check.
Let’s briefly go over some use case scenarios of using AMP with WPZOOM themes:
- For food blogs. Food blog owners can use AMP with WPZOOM themes to make it easier for people to read through simple blog posts. You can use the Foodica theme to display your blog posts in a visually appealing and performance-optimized way.
- For online magazine websites. Using WPZOOM themes with AMP, online magazine websites can make their site responsive and fast while making sure it looks great. Using the Foodica theme by WPZOOM, online magazine website owners can make their food magazine look unique and make it easier for visitors to go through their content.
- For recipe websites. Foodica is also a perfect fit for showcasing recipe cards in an easy-to-read manner. It also has full AMP support which means that you can use the WPZOOM theme with AMP for creating recipe cards and recipe guides easily on your website. This lets mobile visitors on your website easily go through all your content, without having to worry about slow page speed.
WPZOOM themes are designed from the ground up to work with AMP in a performance-optimized way. The best part is that there’s a theme for just about every type of website!
How to setup AMP for WPZOOM themes
As a WordPress website owner, it’s very simple to set up AMP for WPZOOM themes on your site. This way, mobile visitors on your website won’t have to wait for the page to load or wait for content to load.
Before we get started, here’s what you need to set up AMP for WPZOOM themes on your WordPress site:
- A WordPress site that is already set up and ready to go.
- One of the WPZOOM themes (we’re using the Foodica theme!)
- The AMP plugin for WordPress.
Step #1: Get the AMP plugin for WordPress
If you haven’t done so already, get the AMP plugin for WordPress and install it on your WordPress site. Once that’s done, activate the plugin so that we can start configuring different settings.
It’s free to download and provides all the basic AMP functions you will need on your WordPress site with WPZOOM themes.
Step #2: Configure plugin’s settings
Navigate to Dashboard → AMP → Settings to access the settings and start setting up AMP for your site.

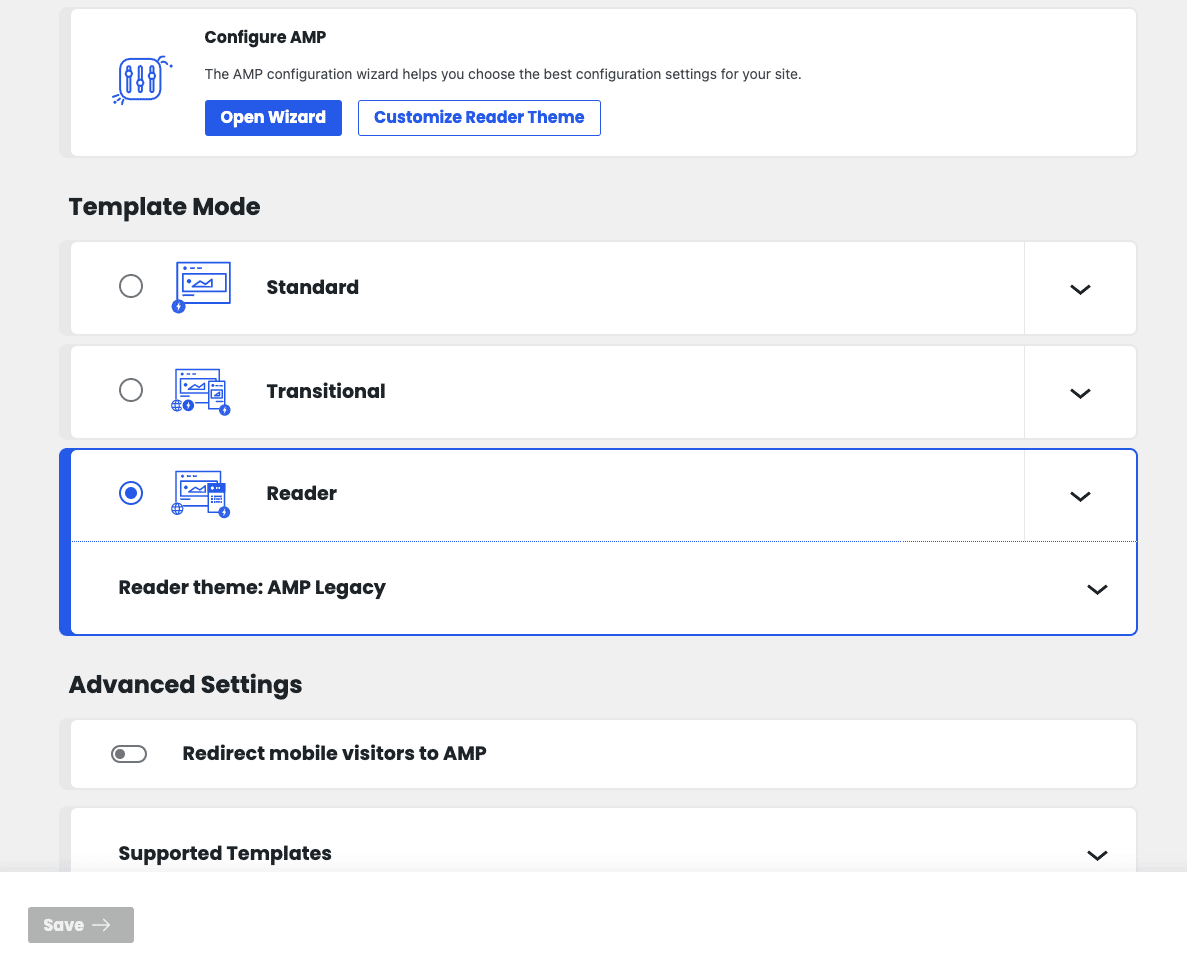
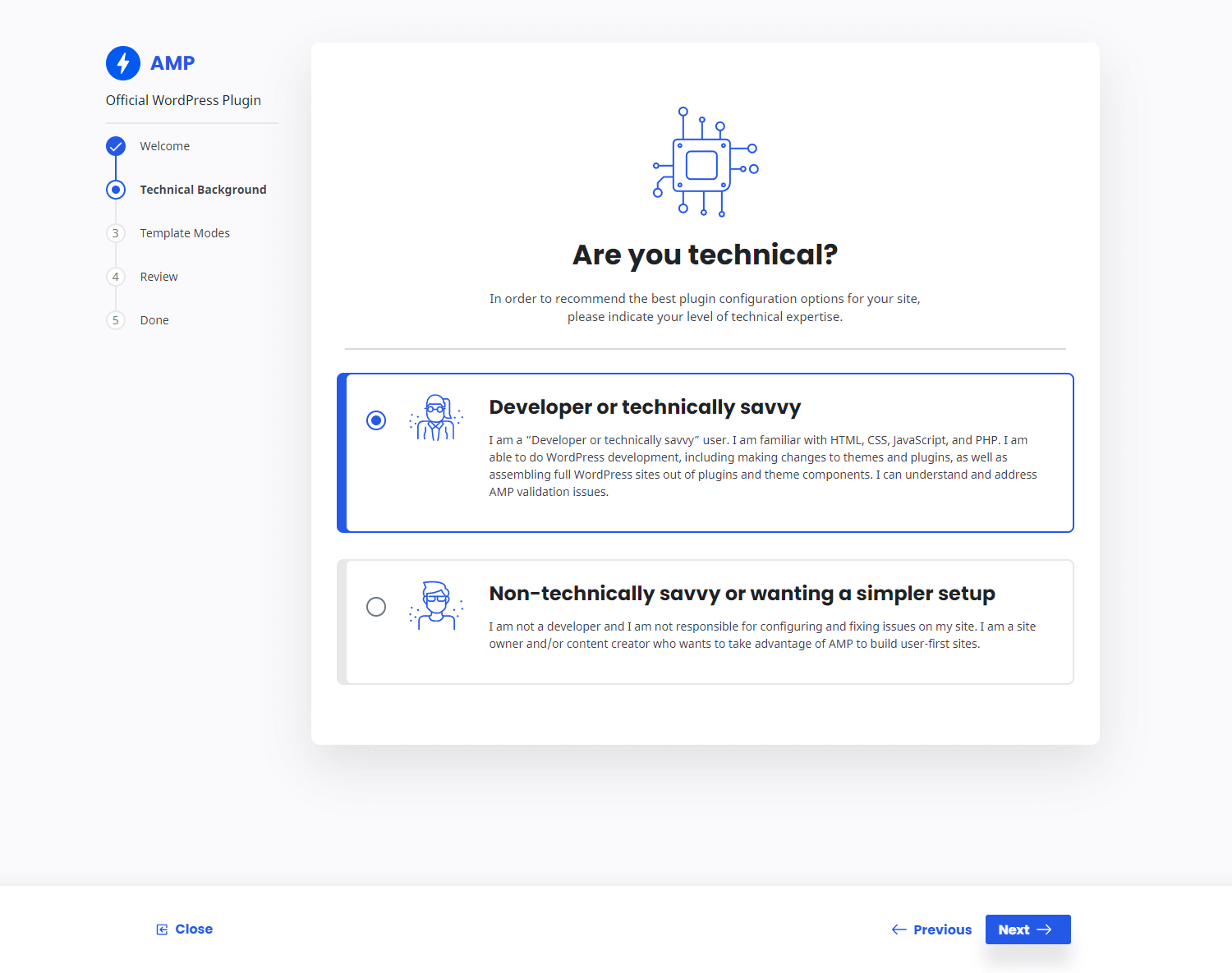
Click the Open Wizard button to start the configuration process. Next, go through and set up all the six steps.
In the Technical Background step, it lets you choose the level of detail you require whether you’re a developer or a simple user.

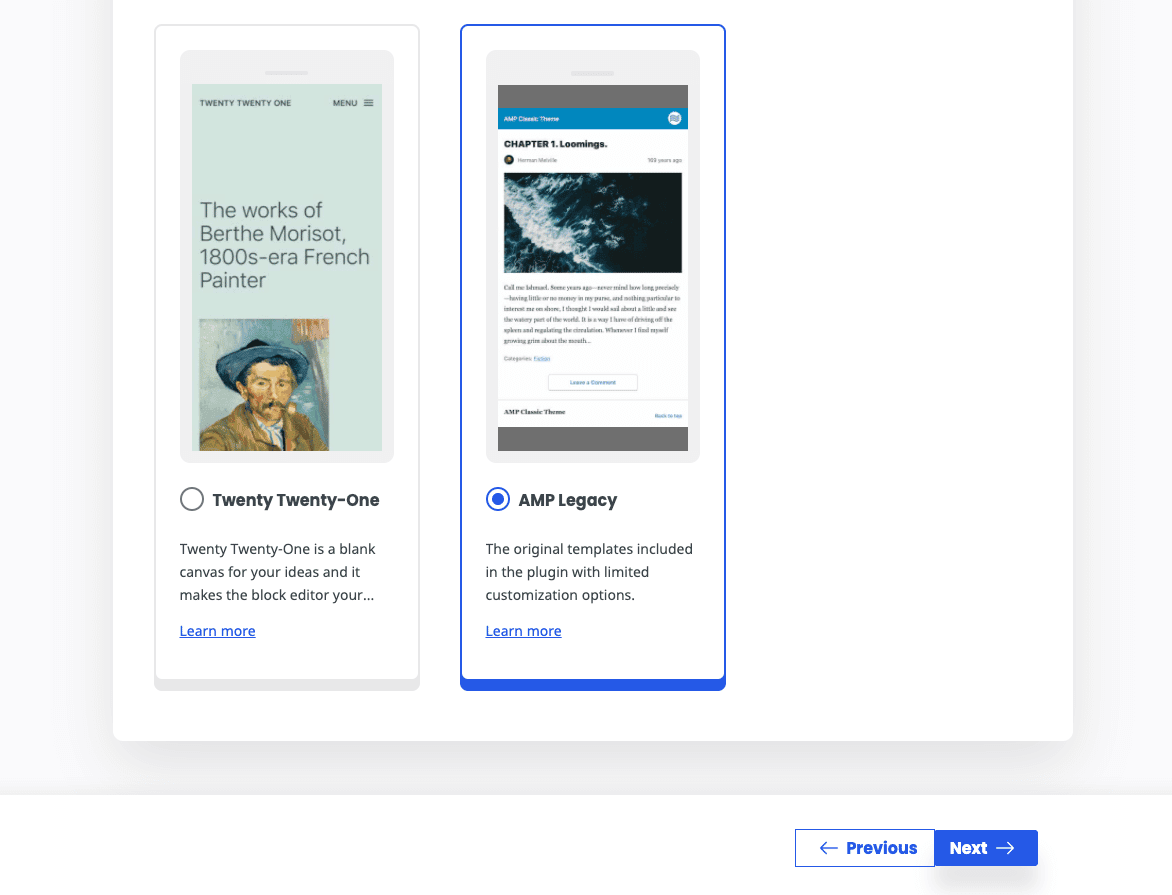
Next, select the template from the three options: Standard, Transactional, or Reader. For the WPZOOM Themes, we recommend choosing the Reader mode. Click Next to go to the Theme Selection step. We recommend choosing the AMP Legacy theme.

After this, click on the Next button to review the settings you have applied so far.
Step #3: Preview
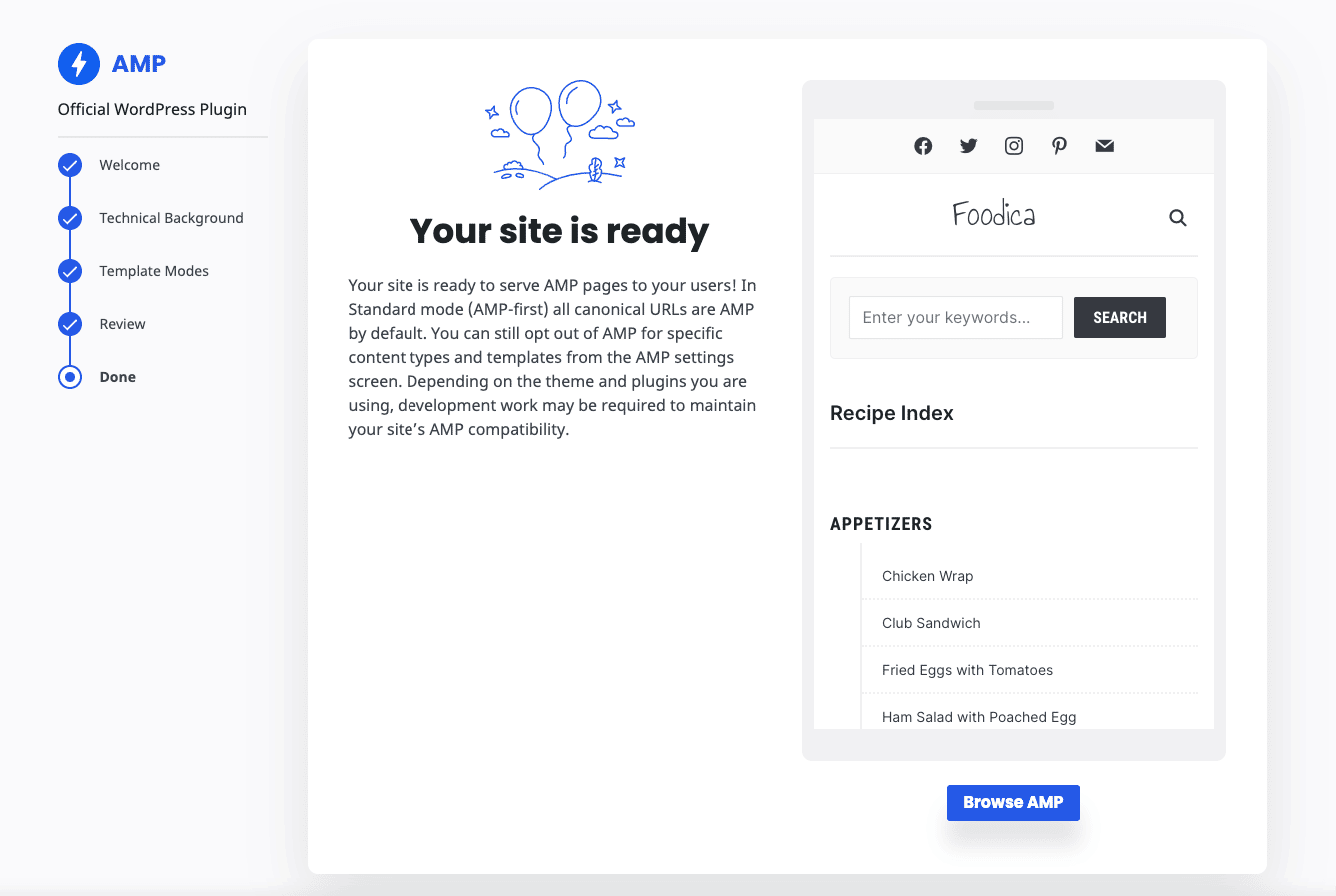
Now AMP is enabled throughout your site. You’ll be able to preview it directly in the AMP plugin setup screen:

Once you’re done click the Finish button to continue.
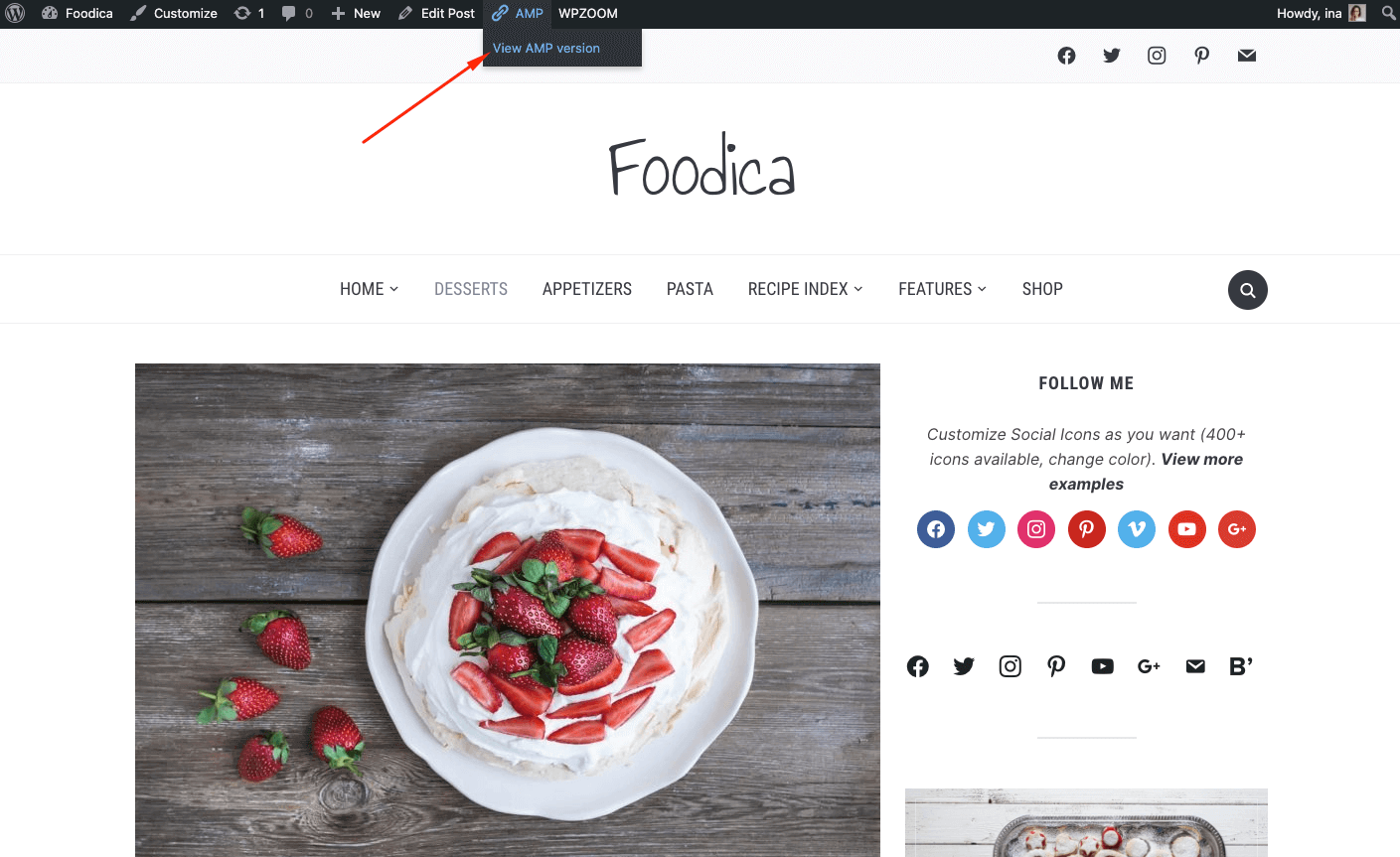
Now, when you go to each of your blog posts you will have the option to preview the AMP version of the post in the WP Admin Toolbar:

Bonus: Extend AMP features with WPZOOM themes
If you’re thinking about adding additional functionality to AMP with WPZOOM themes on your WordPress site, you can do that using the AMP for WP plugin.
This lets you add extra functionality and gives you options to change how AMP content looks on your site, add social buttons to AMP content, add AdSense ads, and enable AMP for all pages on your WordPress site.

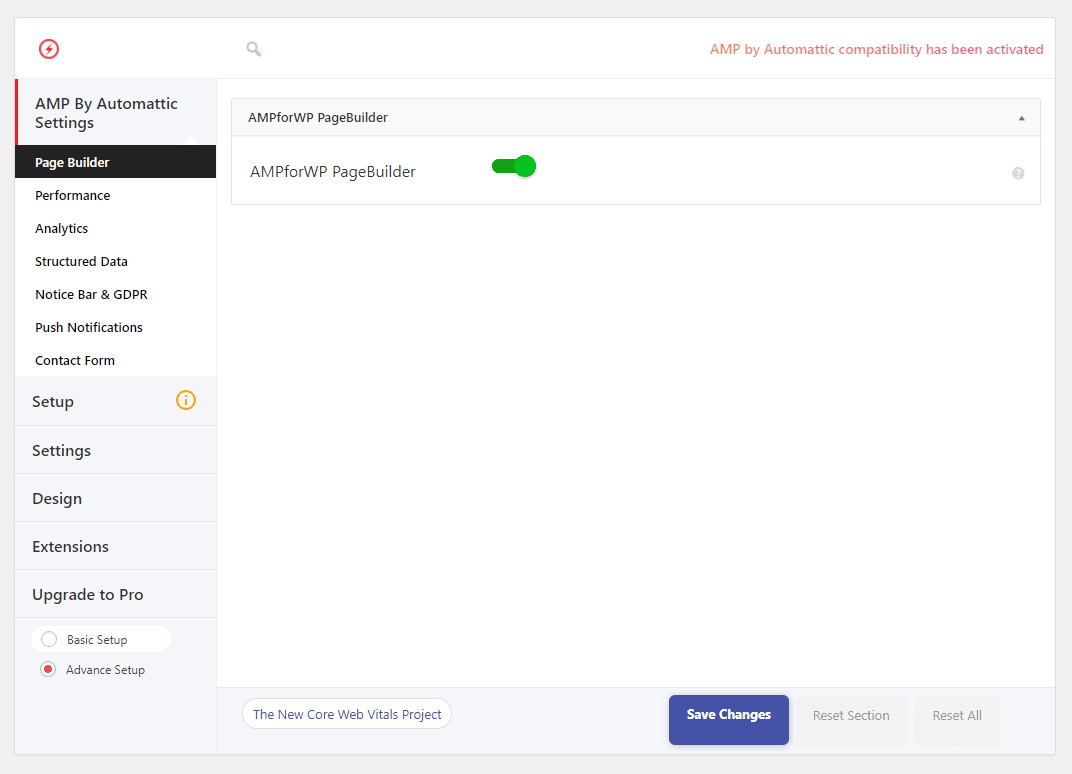
Start by installing and activating the AMP for WP plugin on your WordPress site. Now you will see a new AMP tab in the WordPress admin panel menu. This is where you can access the newly added AMP options.
Customize AMP pages
You can customize AMP pages by configuring different color and layout options. This way, you can personalize your AMP pages according to your brand’s unique style. It’s also a great way to boost engagement and helps make your website stand out from the competition.
It’s important to note that you need the previously mentioned AMP plugin for WordPress installed and activated so that you can start customizing the design of AMP pages.

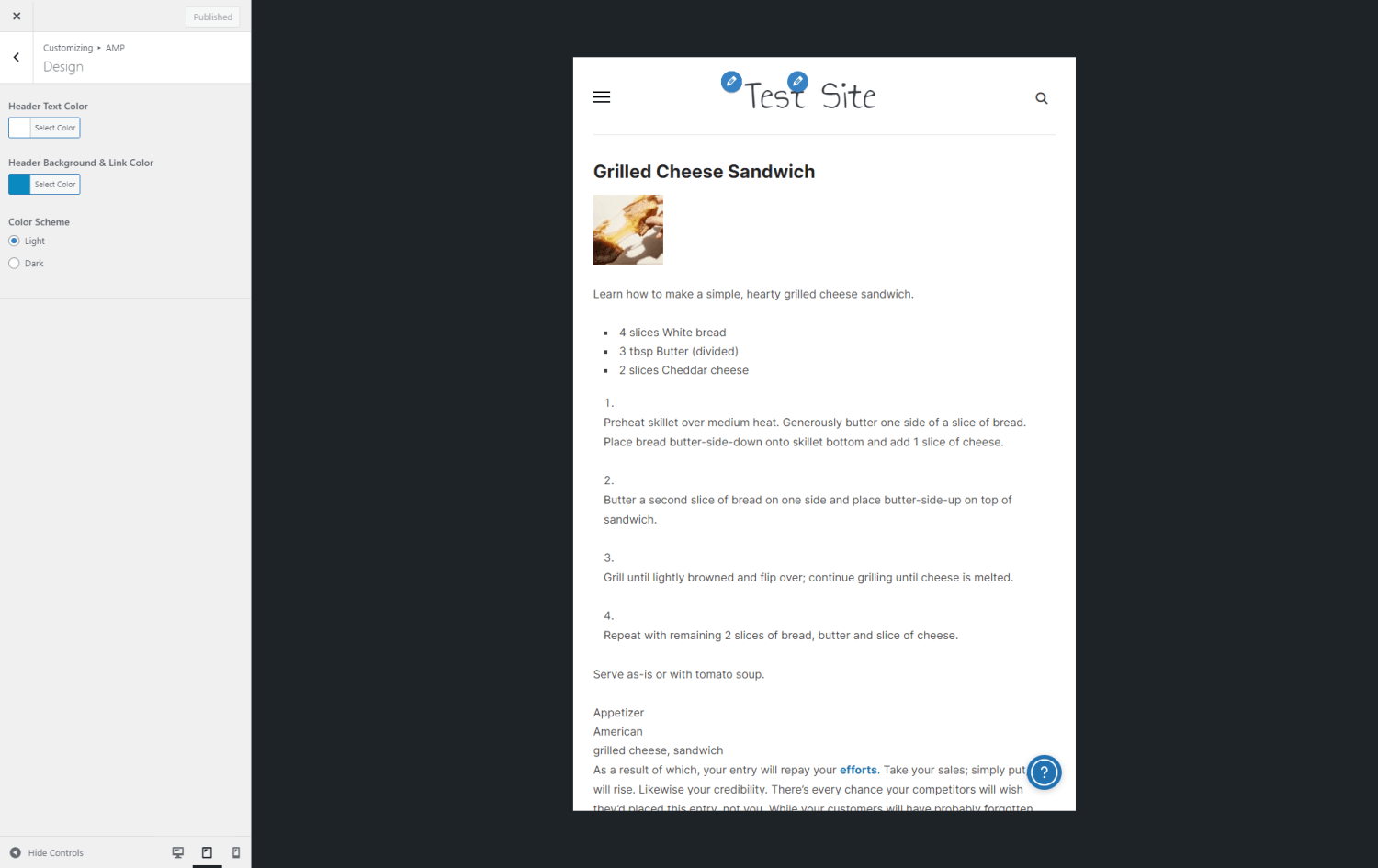
Start by navigating to Appearance → AMP from the WordPress admin panel. Here, you can change the Header Text Color and Header Background & Link Color. You can also change the Color Scheme to either Light or Black.
In addition to this, if you have multiple design elements added to your website, you can enable and disable all of them from here. This can help you understand what content needs to be on your webpage to optimize the page loading speed and response time.
Display ads on AMP pages
Displaying ads on your website can be a great way to generate additional revenue. Adding AMP to your website will attract new visitors to your site. This means that you can take advantage of the engagement on your website by displaying Google’s AdSense ads on web pages.
You can do that using the AMP for WP plugin, just navigate to the AMP tab from your WordPress admin panel and click the Advertisement button to configure various AdSense blocks on your webpages.
Add social buttons to AMP pages
Adding social buttons to AMP pages is a great way to let visitors connect with you on other platforms. This also helps boost engagement and attract new site visitors. Using the AMP for WP plugin, you can add or remove social media icons from your AMP web pages.
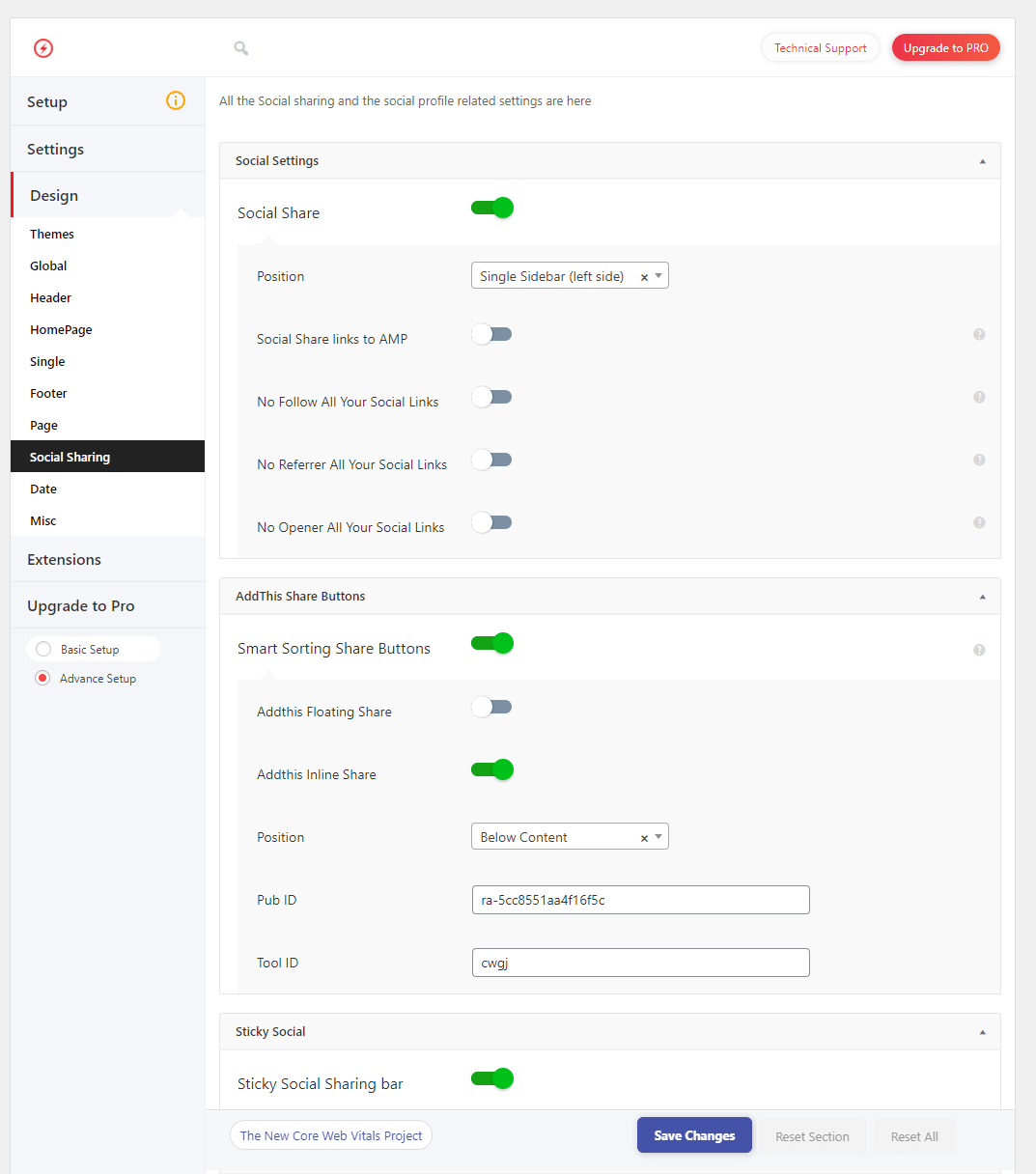
Start by navigating to the AMP tab from the WordPress admin panel to access the various AMP options. Next, click on the Social Sharing option under the Design menu to access the different social buttons customization options.

Enable social media buttons on your AMP pages by selecting the slider next to Social Share under the Social Settings sections.
You can also select the social media buttons you want to add to your AMP pages that include popular options such as Facebook, Twitter, Email, Pinterest, LinkedIn, and many more. Once you’re done, click the Save Changes button to continue.
This adds social media icons to your AMP pages that can help increase engagement on your posts and pages.
Enable AMP for all pages
Enabling AMP for all pages on your WordPress site helps enhance the user experience for mobile visitors. This means that they can experience faster page loading times throughout your WordPress website. They won’t be limited to blog posts only or your site’s homepage.

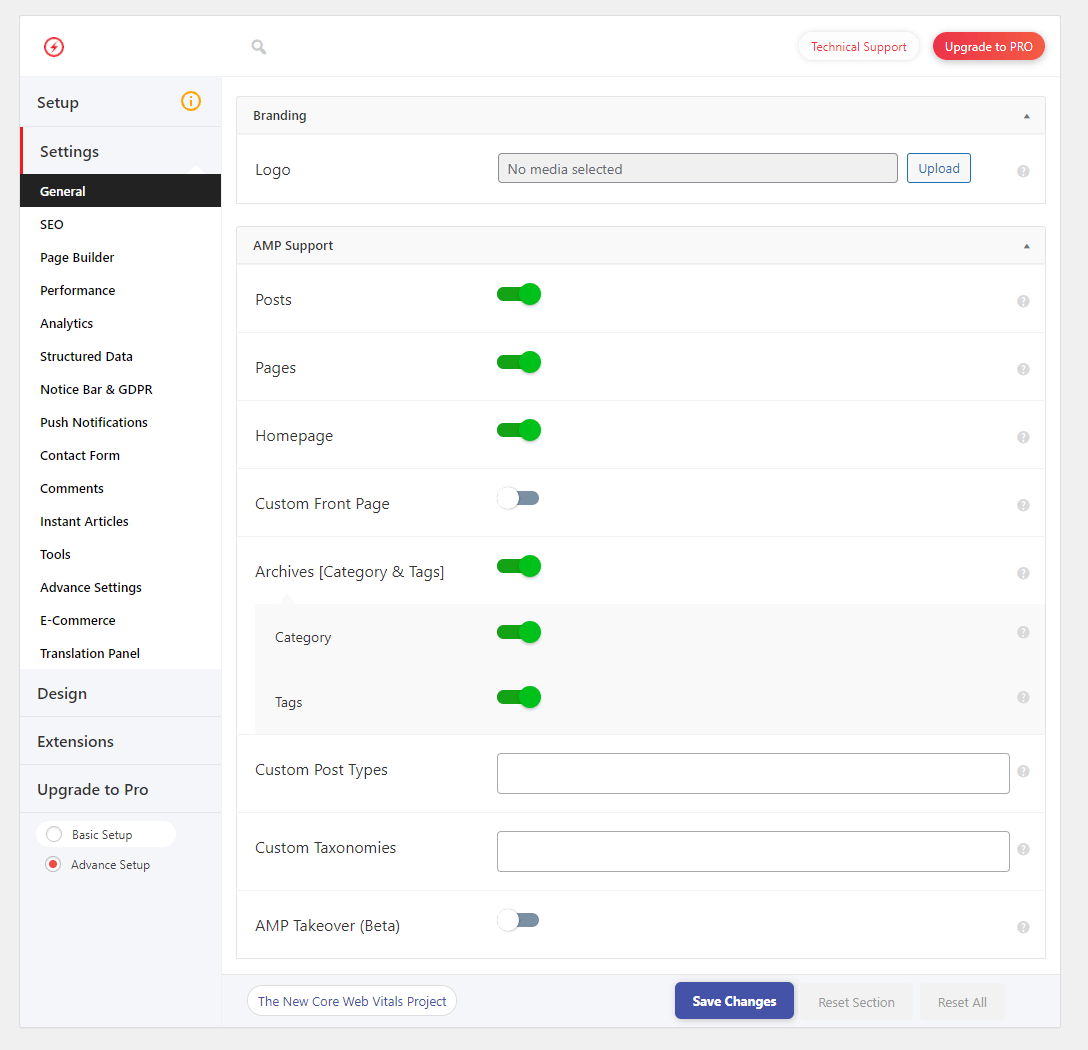
The AMP for WP plugin lets users enable AMP for Posts, Pages, Homepage, Custom FrontPage, and Archives[Category & Tags]. Just navigate to the General tab under the Settings section from the AMP tab using the WordPress admin panel. Once you’re done selecting and adding your options, click the Save Changes button to continue.
This will enable AMP for all pages on your WordPress site. Now, mobile visitors will have a much more enjoyable experience browsing and consuming content on your site.
Add menus to AMP pages
Menus offer simple navigation on your WordPress site which makes it easier for visitors to browse through multiple pages on your website.

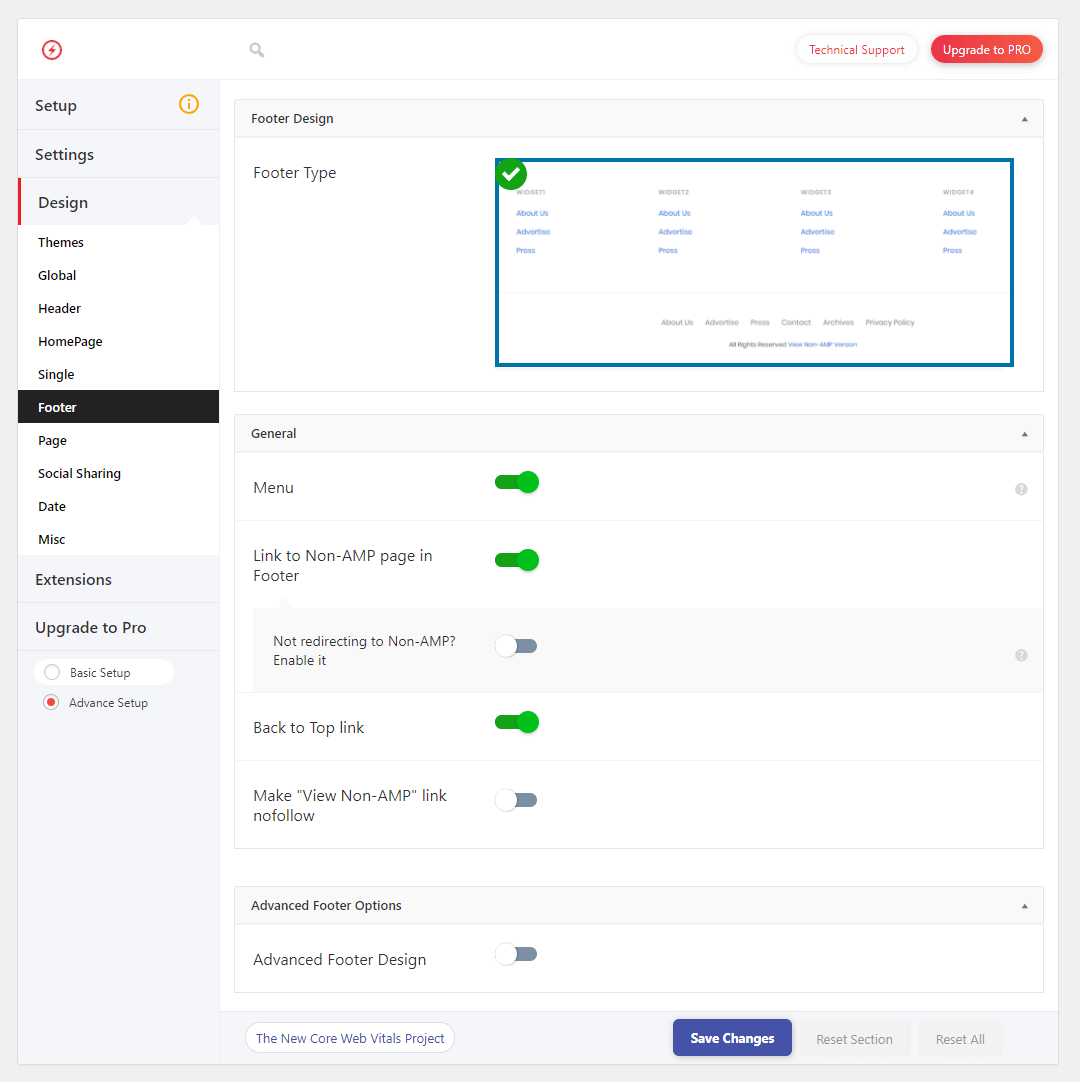
The AMP for WP plugin lets users enable AMP for WordPress menus, as well. All you need to do is enable the Menu checkbox slider from the Footer tab under the Design settings. This will enable AMP for all WordPress menus on your site.
Conclusion
WPZOOM offers AMP-compatible themes. You can make your website look unique and attractive while also keeping page speed and loading times down.
Using the AMP plugin for WordPress and the AMP for WP plugin, you can enhance the user experience for mobile visitors on your WordPress site. This is a great way to boost engagement and gain new site visitors quickly.
Ready to start adding AMP functionality to your WordPress site while also making it look attractive and professional? Get WPZOOM themes today!