
FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Since 2009, we've been making high-quality WordPress themes and plugins. Ease of use and fast support come as standard. Amaze your audience with extraordinary functionality and style today!
Plans & PricingBrowse through our gallery of expertly-crafted premium WordPress themes to find the perfect one for your needs.
With 13 years of experience, we've got features built into every theme we know you're going to love!
Our themes look beautiful on every device. The responsive design fits desktop, tablet and mobile screens so you won’t need to worry about how visitors are accessing your site – it all works out the box.
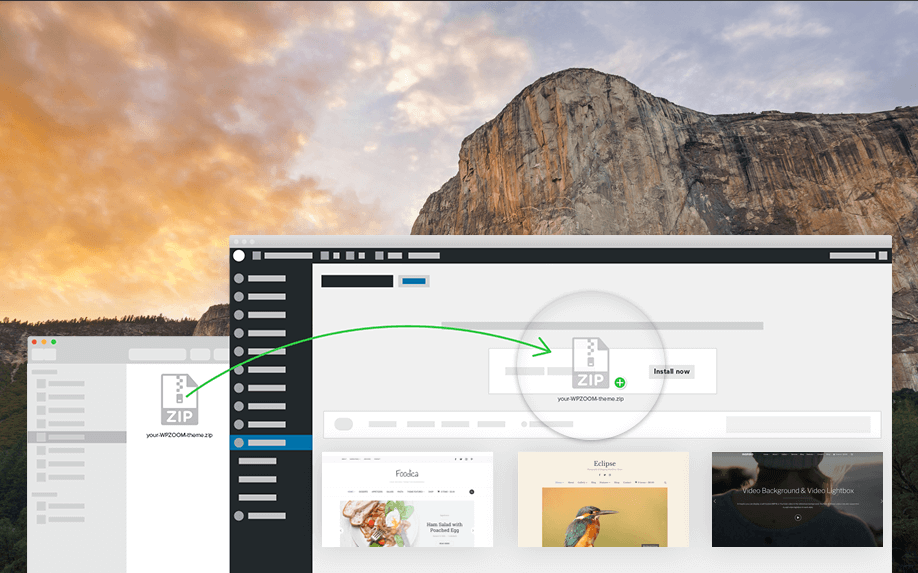
You'll have your new theme up and running in no time thanks to our easy installation process. The theme is well documented with all the information you need.
Replicate the structure, look and content of the theme’s demo page with just one click. Load up the demo's content, widgets and theme options and then customize your site how you want it.
Our themes are coded by our team of professional developers who use the latest web standards to ensure clean, readable and easy-to-modify code.
All our themes are localized, meaning they can be easily translated into any language. We've got tutorials to help you, too.
We're so confident you’ll be happy with our WordPress themes we’re offering a 14-day money back guarantee, so you can purchase risk free.
We work with other developers, to make sure that our themes work great with popular plugins and page builders.
To ensure ongoing compatibility, we run automated tests with many plugins periodically.

I cannot say enough nice things about WPZOOM, from their consistent release of elegant and contemporary themes, to their professionalism and prompt and courteous customer service.
I have five websites all running WPZOOM themes and I am two-hundred percent pleased with every one of them.
I am planning to stick with them for the long haul!

The best service I have ever gotten from developers. Great customer service to top it off.
Foodica has transformed the way I blog for the better. Paying for a WordPress theme is completely worth it – especially if you’re not a true techie. It streamlines the process of building a site and saves so much time. Plus, it looks great.
All of the compliments I get on my blog started after I installed Foodica





Our collection includes popular names like Inspiro, Foodica PRO and many other feature-packed themes which can help you build the website of your dreams!
We may be known for our themes, but we are also the creators of top-rated plugins such as Recipe Card Blocks, Instagram Widget, WPZOOM Portfolio & many others!