
FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Since 2009, we've been making high-quality WordPress themes and plugins. Ease of use and fast support come as standard. Amaze your audience with extraordinary functionality and style today!
Plans & PricingBrowse through our gallery of expertly-crafted premium WordPress themes to find the perfect one for your needs.
With 13 years of experience, we've got features built into every theme we know you're going to love!
Our themes look beautiful on every device. The responsive design fits desktop, tablet and mobile screens so you won’t need to worry about how visitors are accessing your site – it all works out the box.
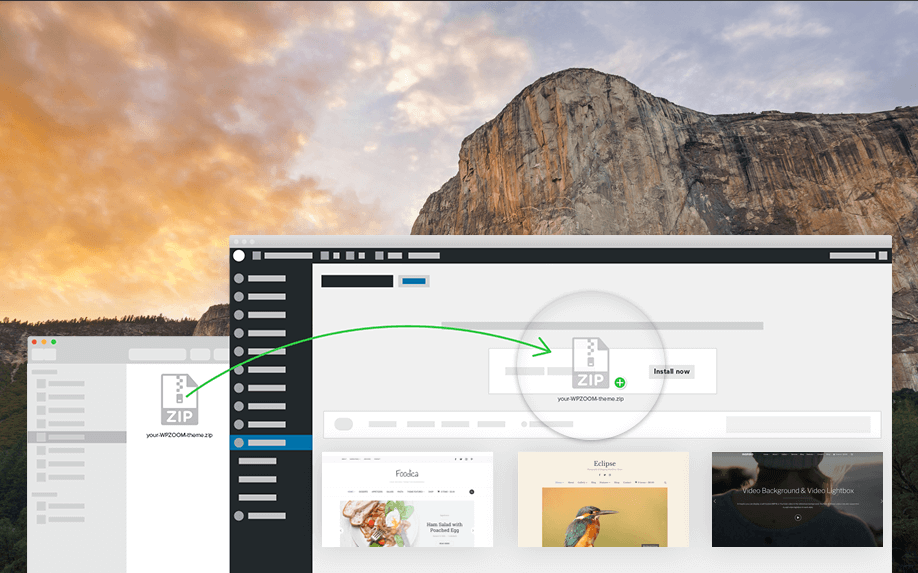
You'll have your new theme up and running in no time thanks to our easy installation process. The theme is well documented with all the information you need.
Replicate the structure, look and content of the theme’s demo page with just one click. Load up the demo's content, widgets and theme options and then customize your site how you want it.
Our themes are coded by our team of professional developers who use the latest web standards to ensure clean, readable and easy-to-modify code.
All our themes are localized, meaning they can be easily translated into any language. We've got tutorials to help you, too.
We're so confident you’ll be happy with our WordPress themes we’re offering a 14-day money back guarantee, so you can purchase risk free.
We work with other developers, to make sure that our themes work great with popular plugins and page builders.
To ensure ongoing compatibility, we run automated tests with many plugins periodically.

Inspiro has all the bells and whistles a web designer can hope for in a comprehensive WP theme. If you know your way around CSS, you can do anything with this theme without having to jump through hoops. If you don’t want to deal with code and just use Inspiro as-is, you will still be able to easily specify a lot of the visual elements, and get a highly polished, professional looking website that fits your brand. WPZOOM tech support is also very helpful and easy to work with. Will recommend their themes to other clients again.

Customer service has also made a big difference in my success using the theme. WPZOOM’s Support Team was always very quick to respond to my support questions, and with their help I was able to do everything I wanted with the site. Going premium was an excellent choice, and one I’ll make again in the future, I’m sure.

“Fully responsive and minimalistic themes are not easy to find. Compass is a perfect match for us, as it is designed with a no-frills mentality. Because of the clean layout, our content will get all the attention, and it will be readable on any device”





Our collection includes popular names like Inspiro, Foodica PRO and many other feature-packed themes which can help you build the website of your dreams!
We may be known for our themes, but we are also the creators of top-rated plugins such as Recipe Card Blocks, Instagram Widget, WPZOOM Portfolio & many others!