FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
If you have just migrated to the new 2.0 version and the Instagram widget stopped working, you can fix this quickly by replacing the legacy widget with a new Instagram Feed.
⭐️ Instagram Widget PRO allows you to connect multiple Instagram accounts and display your feed in a masonry layout. It also includes a Load More button! ⭐️
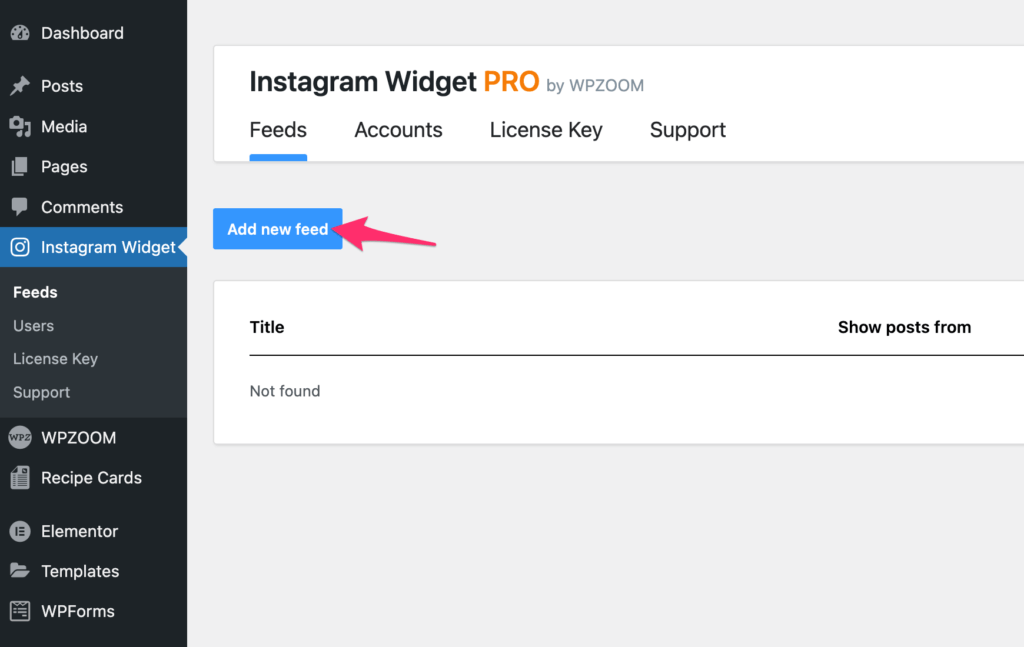
Go to the new Instagram Widget section in the WordPress Dashboard and create a new Instagram feed. You can find detailed instructions in this article.

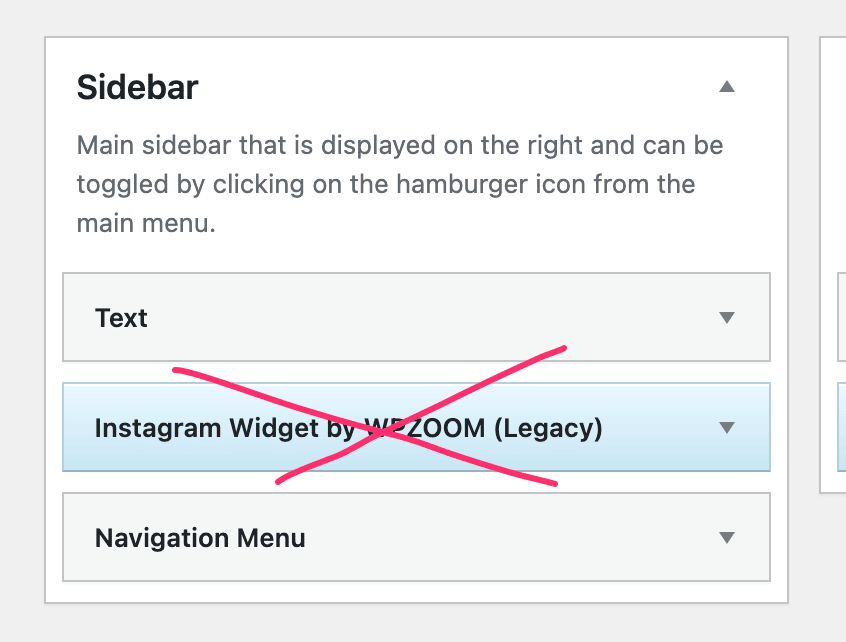
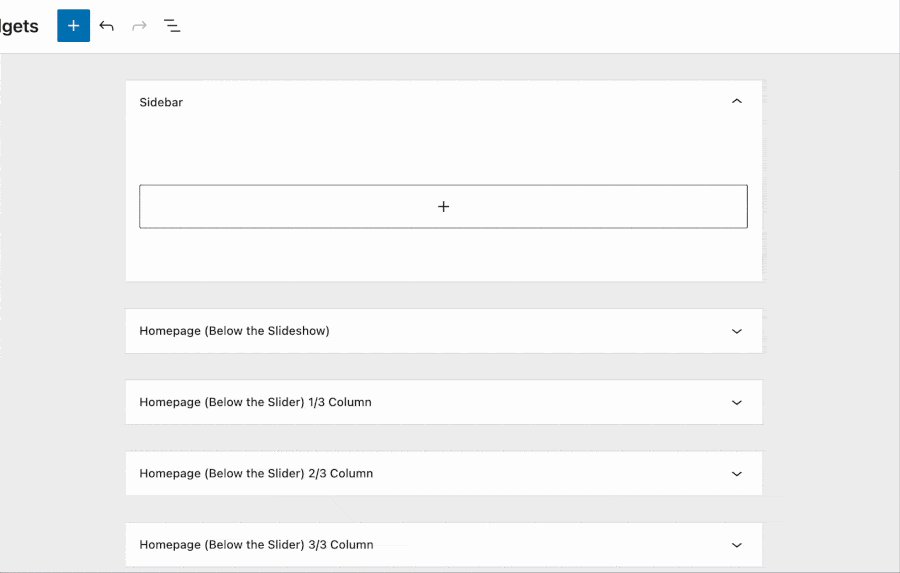
Go to the Widgets page and remove the Instagram Widget (Legacy) from your widgets areas:

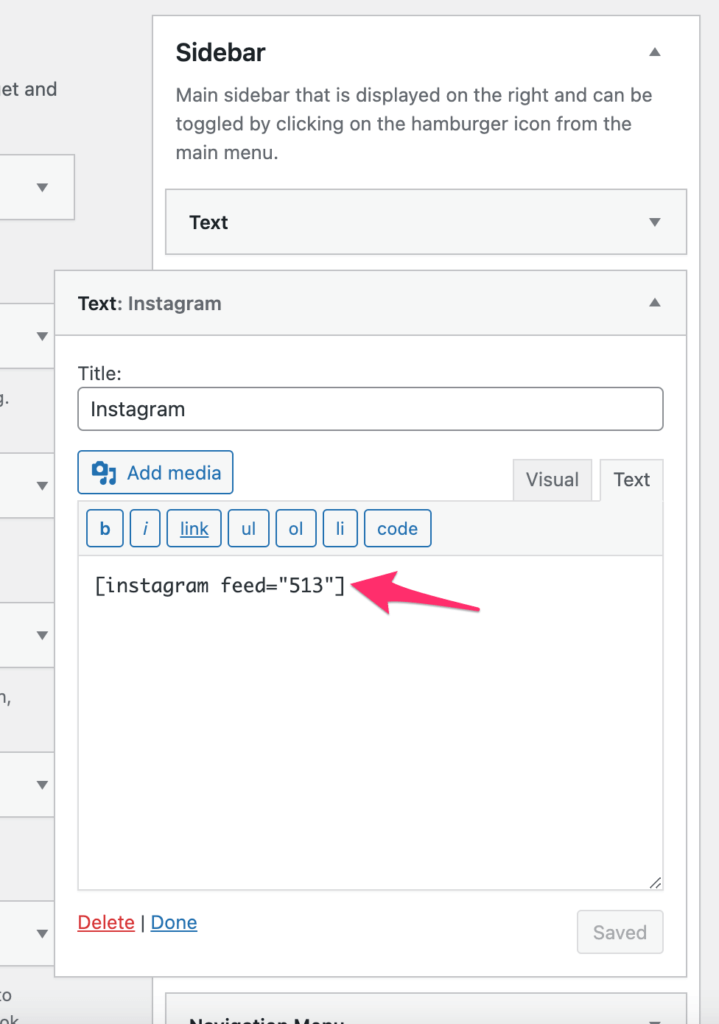
Now add a new Text widget in the same location where the previous widget was located.
In the Text Widget you will need to insert the Shortcode of your new Instagram Feed:

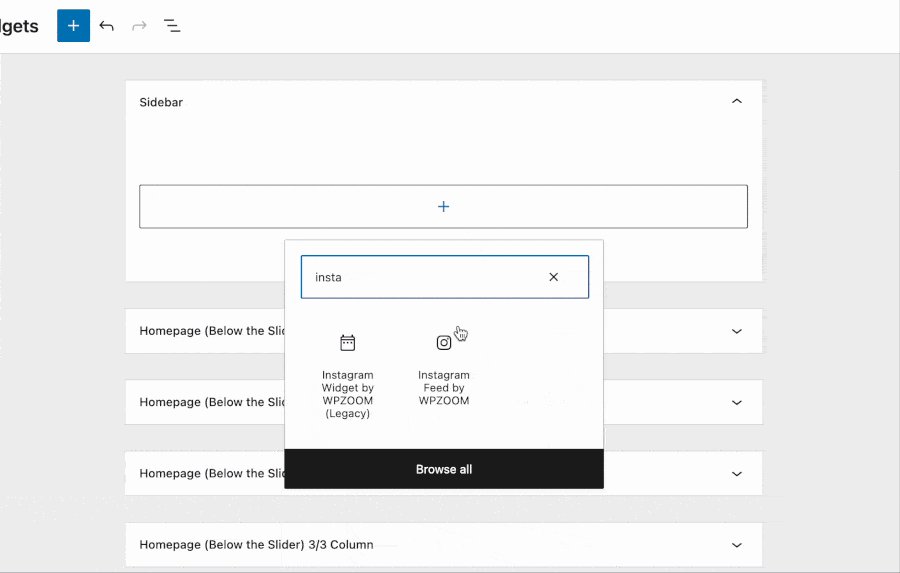
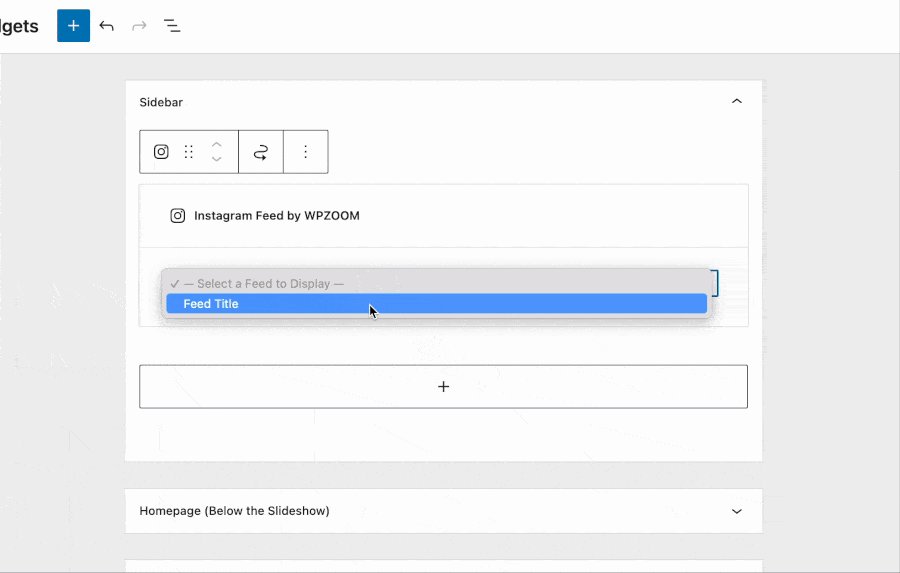
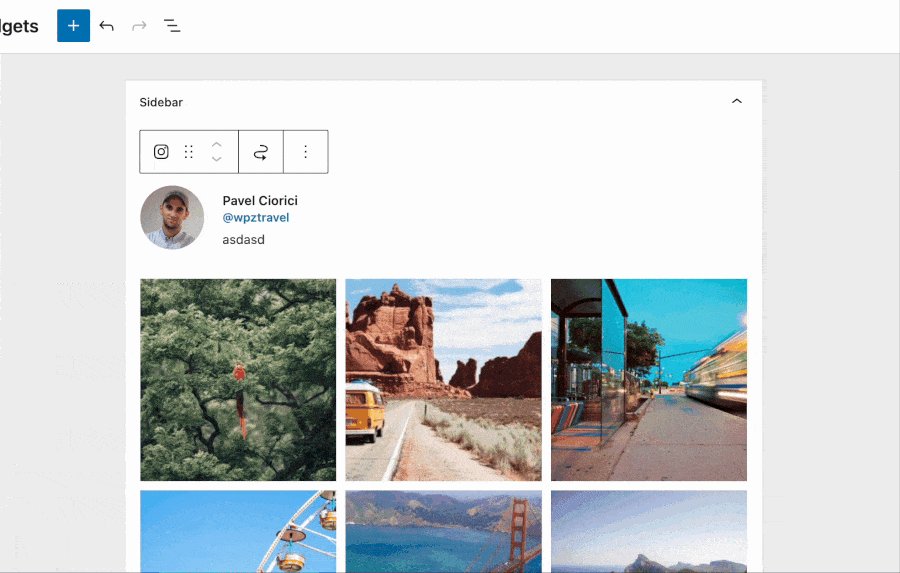
Using the Block-based Widgets Editor?
You can insert your Instagram Feed using our new block for Gutenberg.

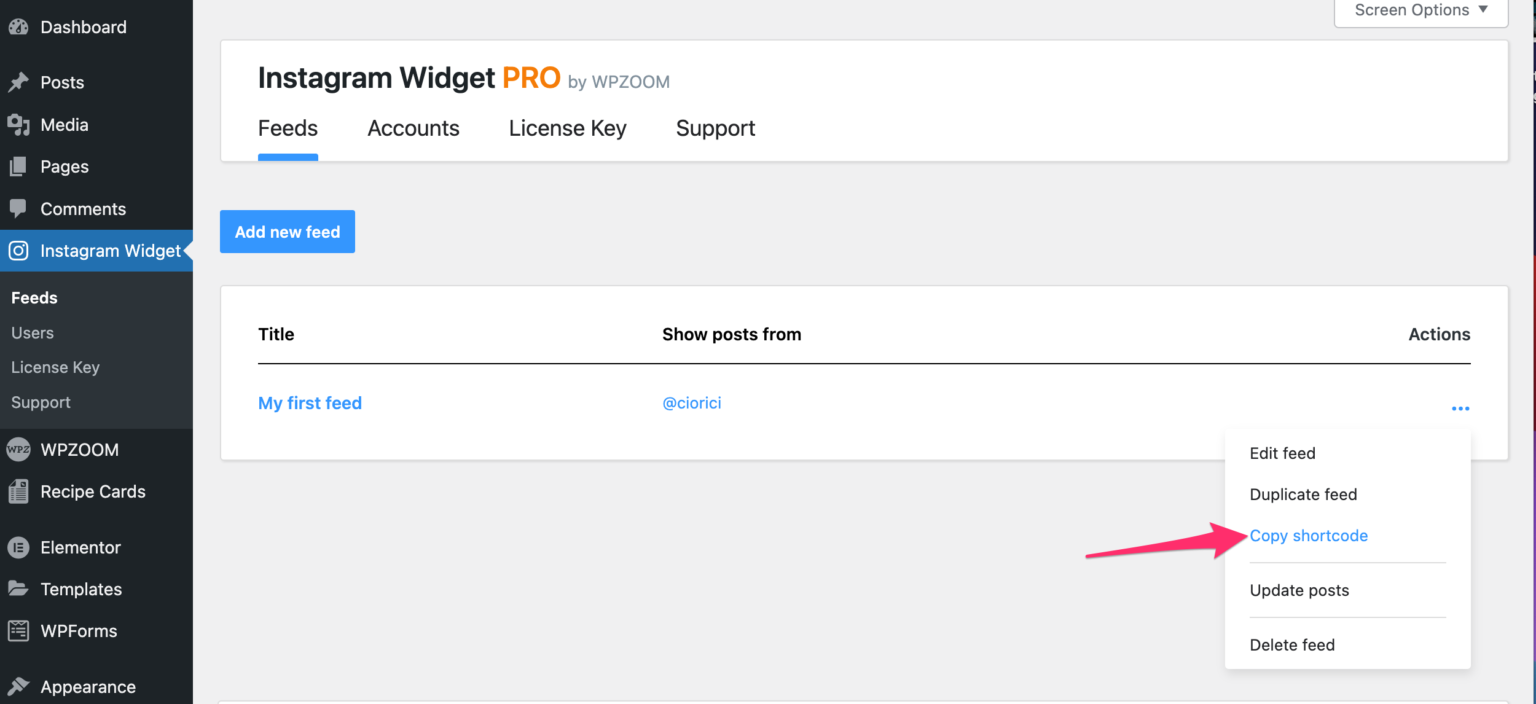
The Shortcode of your feed can be found on the page with all feeds:

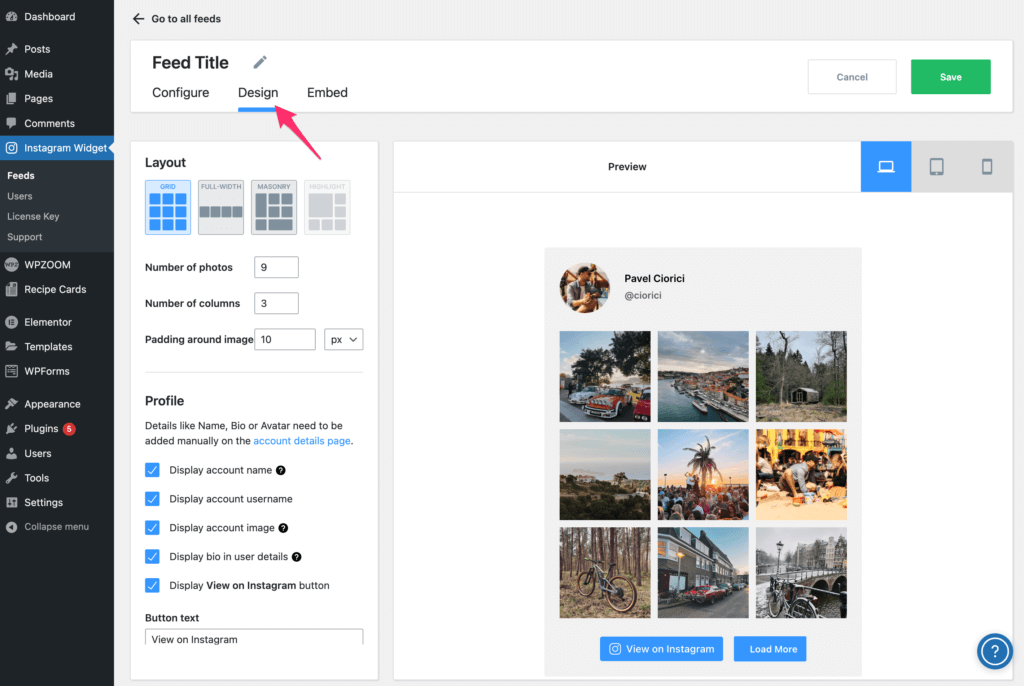
If you will need to make some changes to your feed, you will have to go to the Instagram Widget section and adjust the settings of your feed in the Design section: