FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

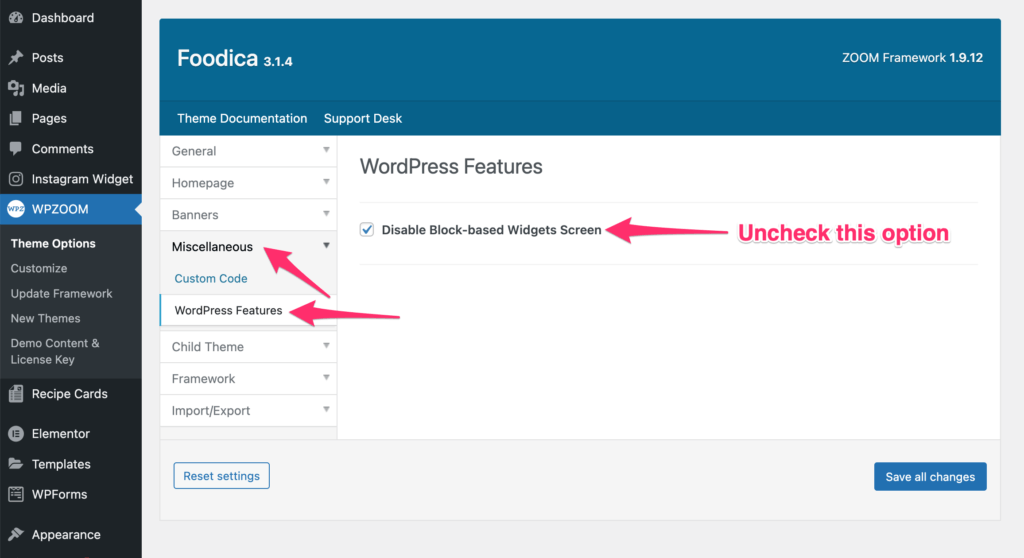
If you’re using the Block Editor (Gutenberg), then it’s very simple to insert the Instagram widget in any pages, posts or even widget areas if you’ve enabled the new Block-based widgets screen.
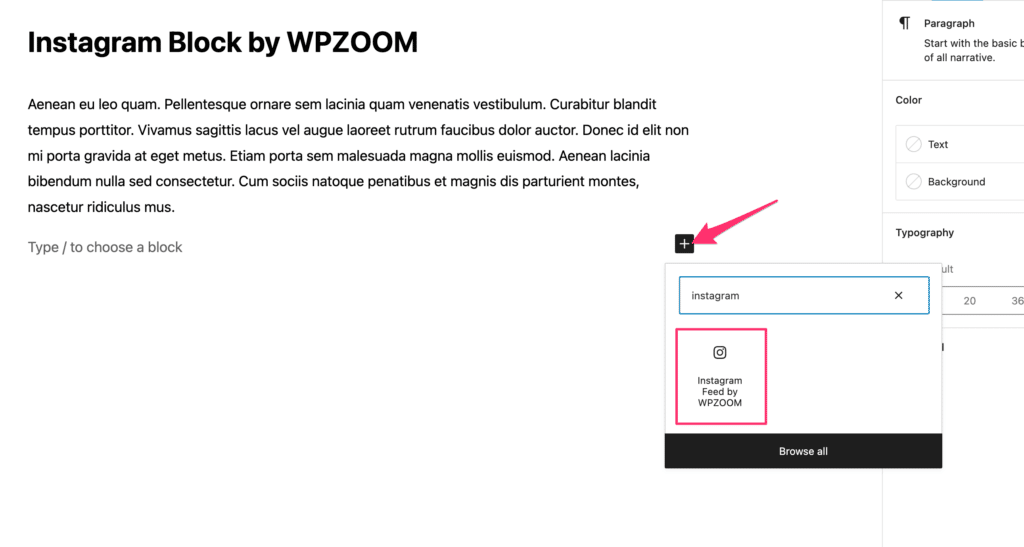
Search for the Instagram Feed by WPZOOM block and add it to your page.

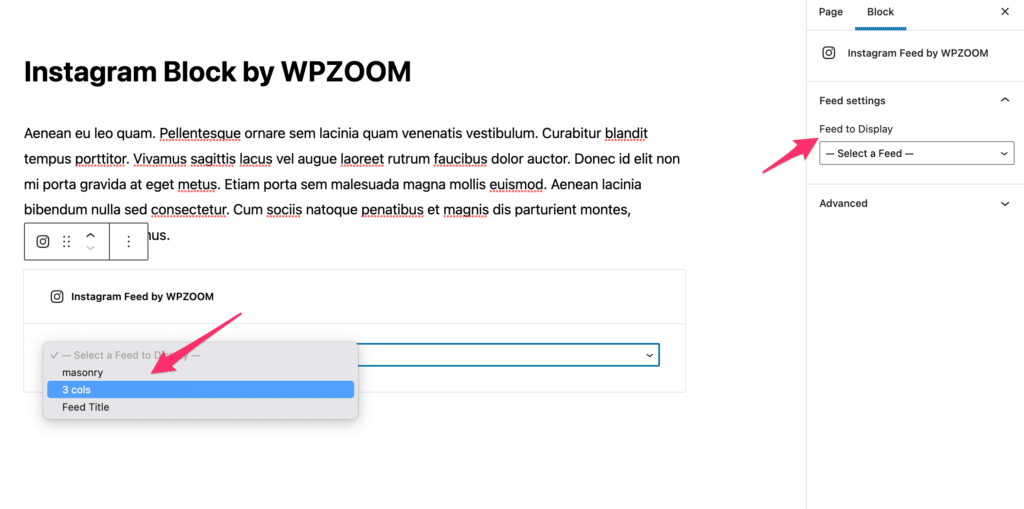
This block is very simple and provides only an option where you can choose which feed you want to display.

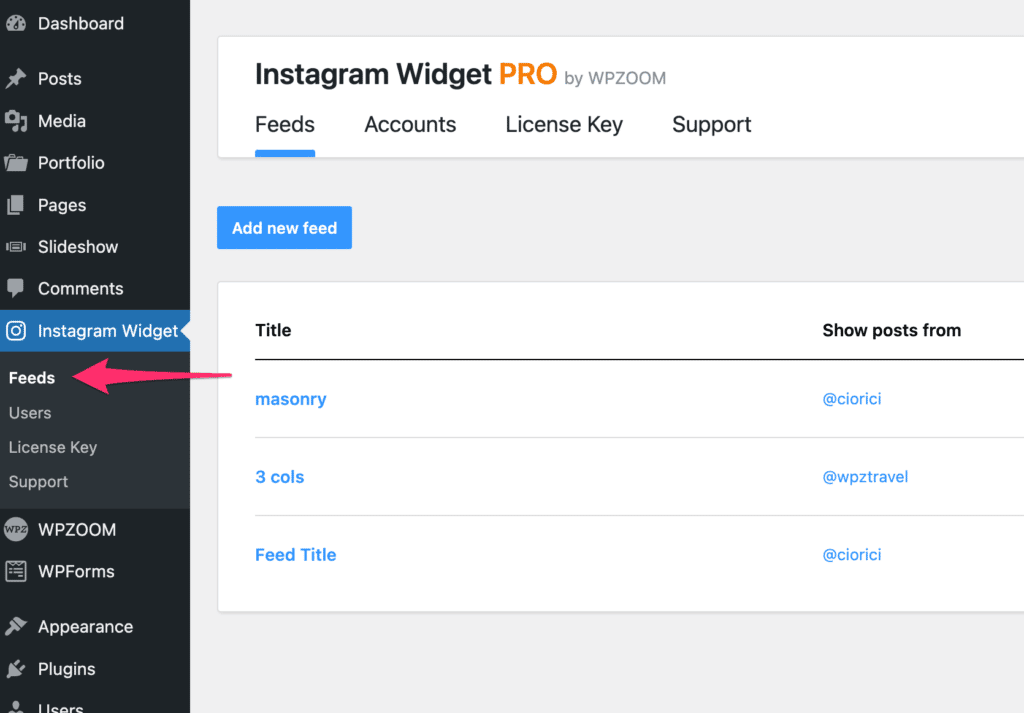
You will need to go to the Instagram Widget section in the Dashboard if you want to make changes to a specific feed.