FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Inspiro Lite 1.8.0 changes the way the hero area is created on the front page.
In older versions of the theme, the hero area appeared automatically on your front page, and it was configurable from the Customizer. In version 1.8.0, we’ve made some changes, and now we’re using a Cover Block to display a fullscreen area with a video in the background.
If you prefer to use the old hero area, editable from the Customizer, just change your front page’s template to one of the following ones:

The hero area at the top appears automatically on your front page. If you have a static page set as your front page and don’t see the hero area, it means that you need to change the Page Template to a different one. For example, the Homepage (Without Hero Area) page template doesn’t include the hero area, so you can replace it with a different section.
The Homepage, Hero Area at the top, is a part of the theme, so it can’t be edited using the Page Builder.
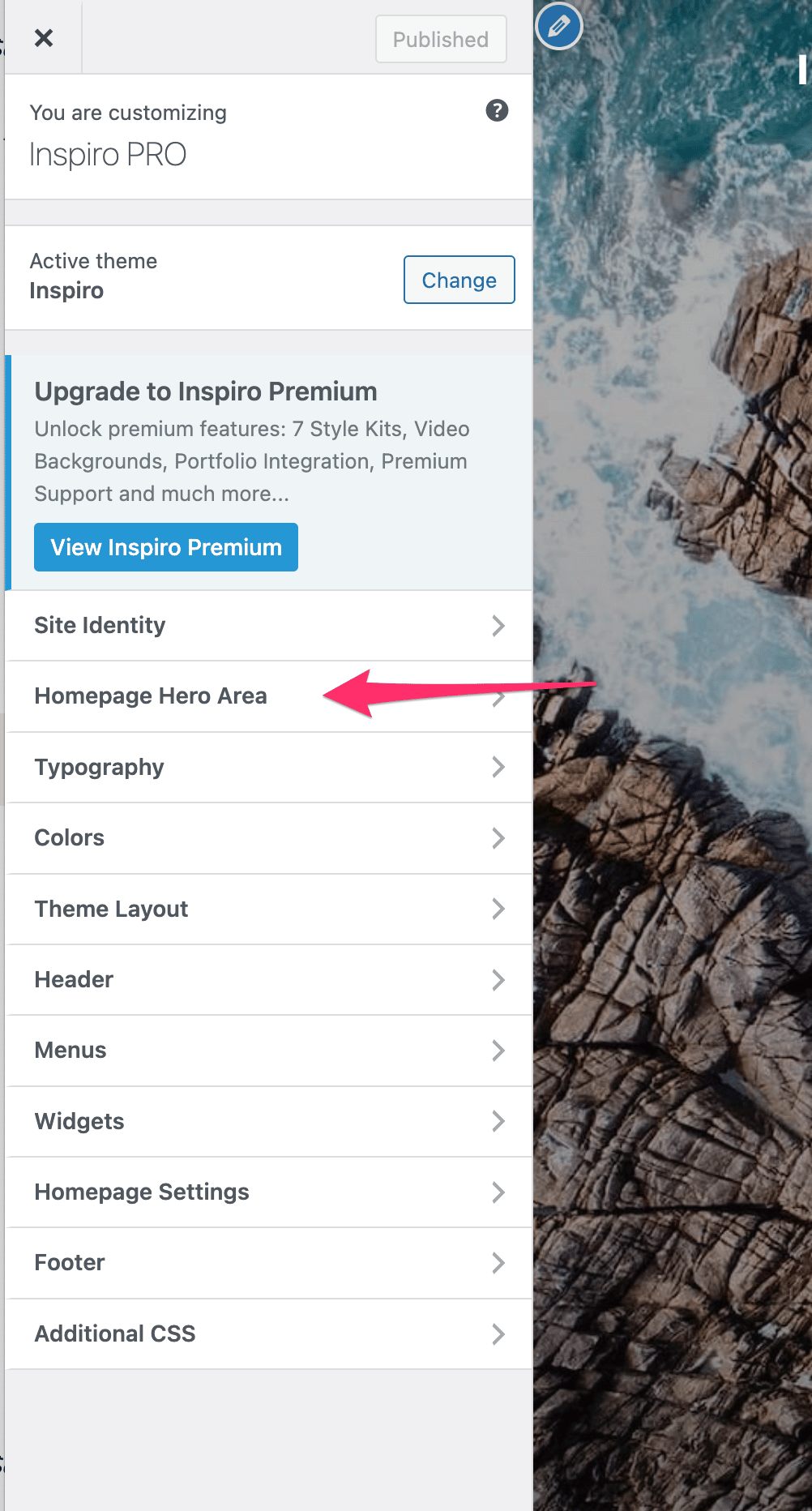
You can edit it from the Customizer > Homepage Hero Area:

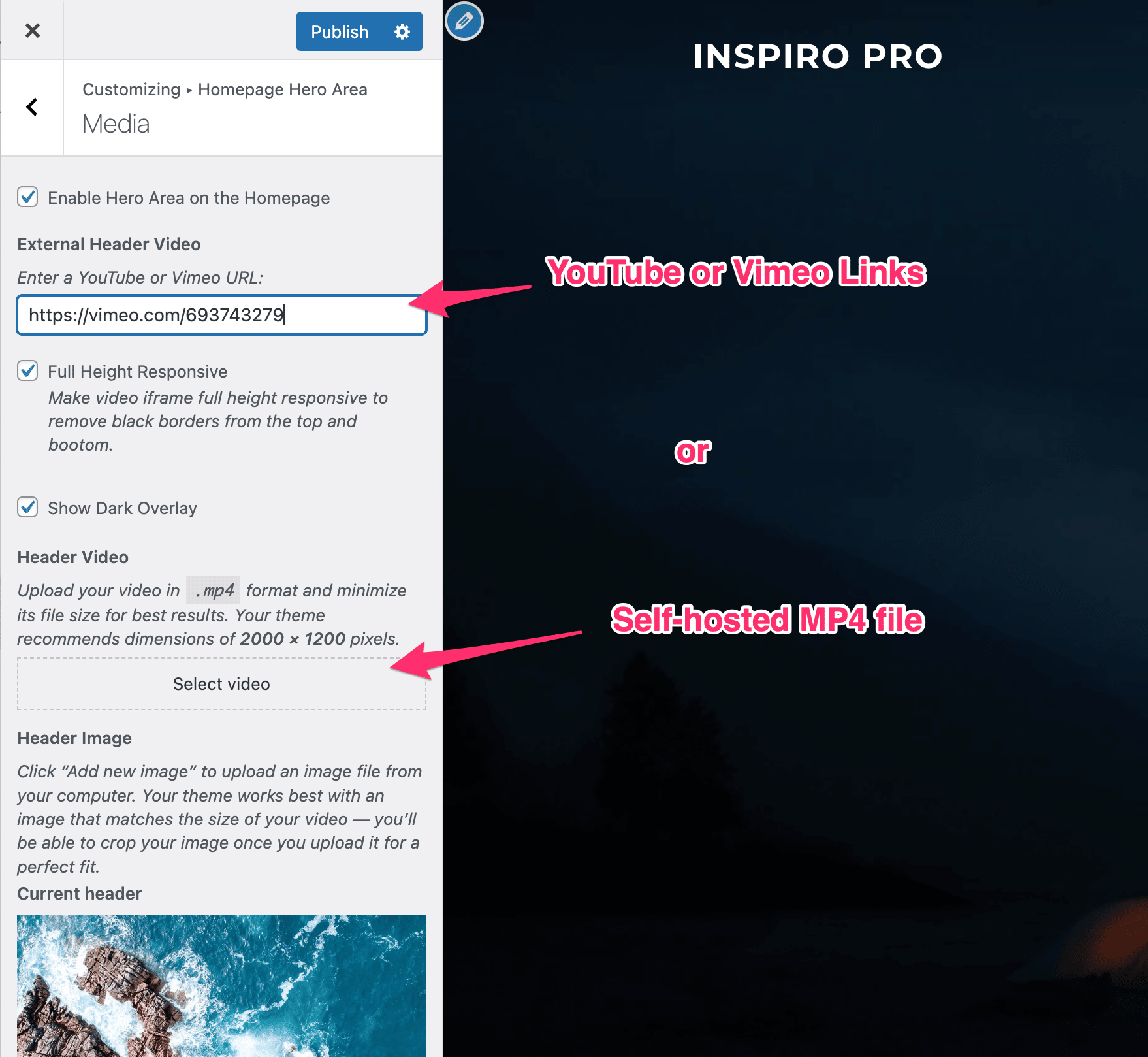
In the Media section, you can configure what the hero area displays: a video or an image.

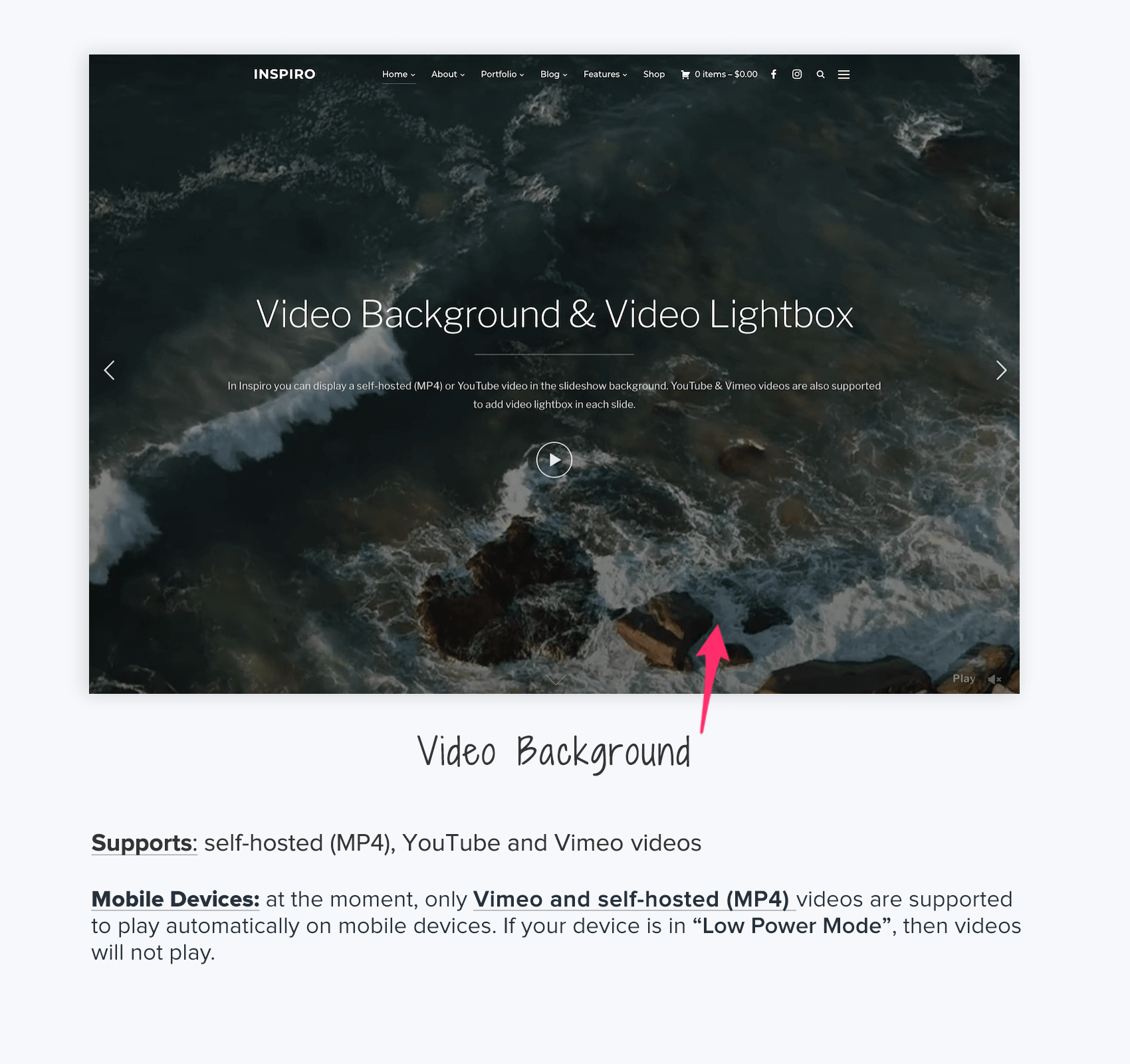
The theme supports Vimeo, YouTube, and self-hosted MP4 video files. Vimeo and MP4 videos will also play on mobile devices, while YouTube videos will not play on mobile devices.

If you want to have more control over the hero area and include additional text or elements, you can replace the hero area with a Cover Block. You can find more details in this article.