FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Note: For a more comprehensive article on this topic, check out our guide on How to Increase the PageSpeed Score .
To make your Inspiro site fly, we recommend adding the WP Rocket plugin. This concatenates your CSS and Javascript files resulting in fewer files to load and at a reduced size. It also enables WordPress Cache, which is a process to reduce the number of requests to your website’s database. This makes your website significantly faster by serving static versions of your content and pages to visitors.
So head over to wp-rocket.me and download this useful plugin.
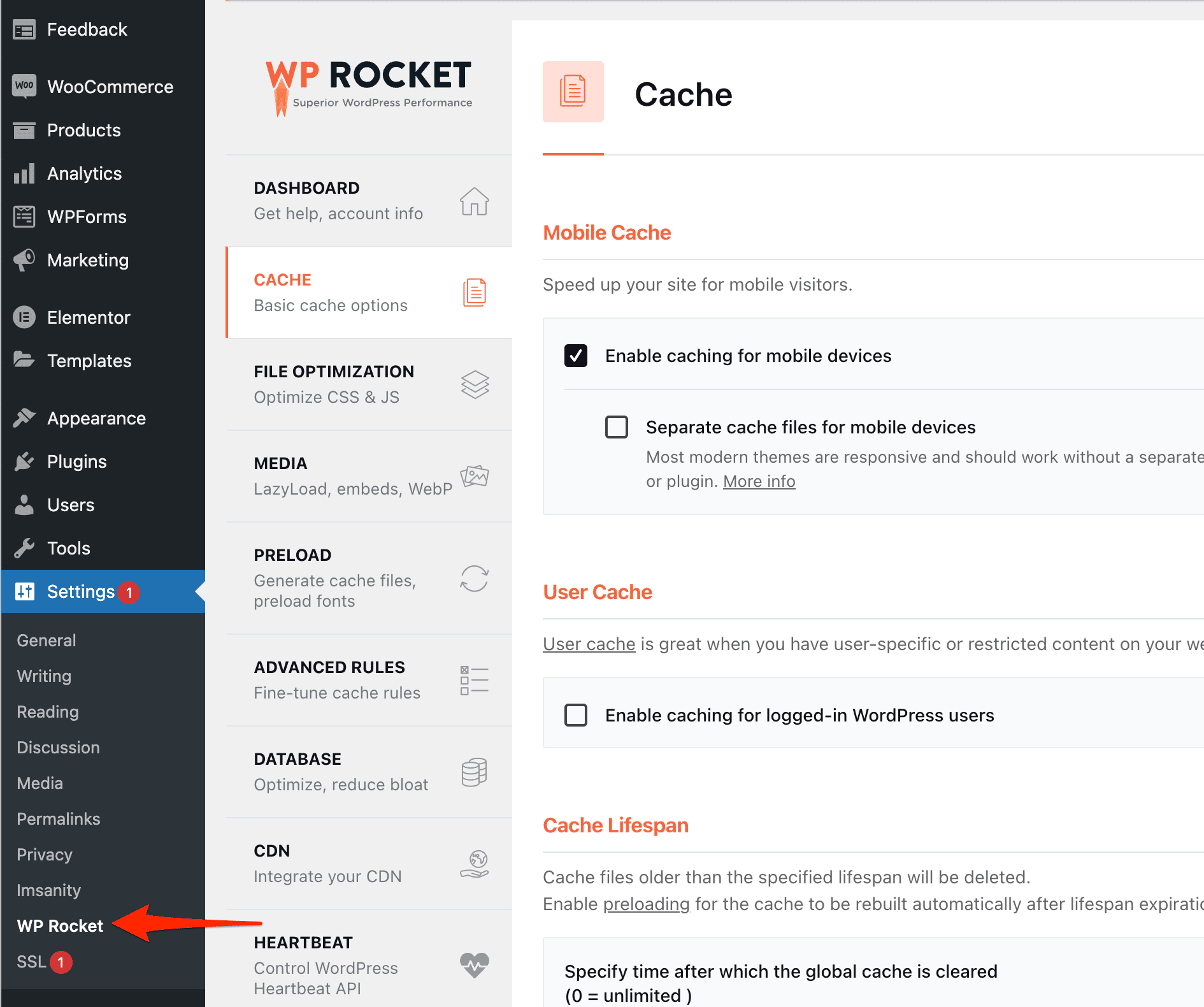
Caching will be automatically enabled once the plugin is activated:

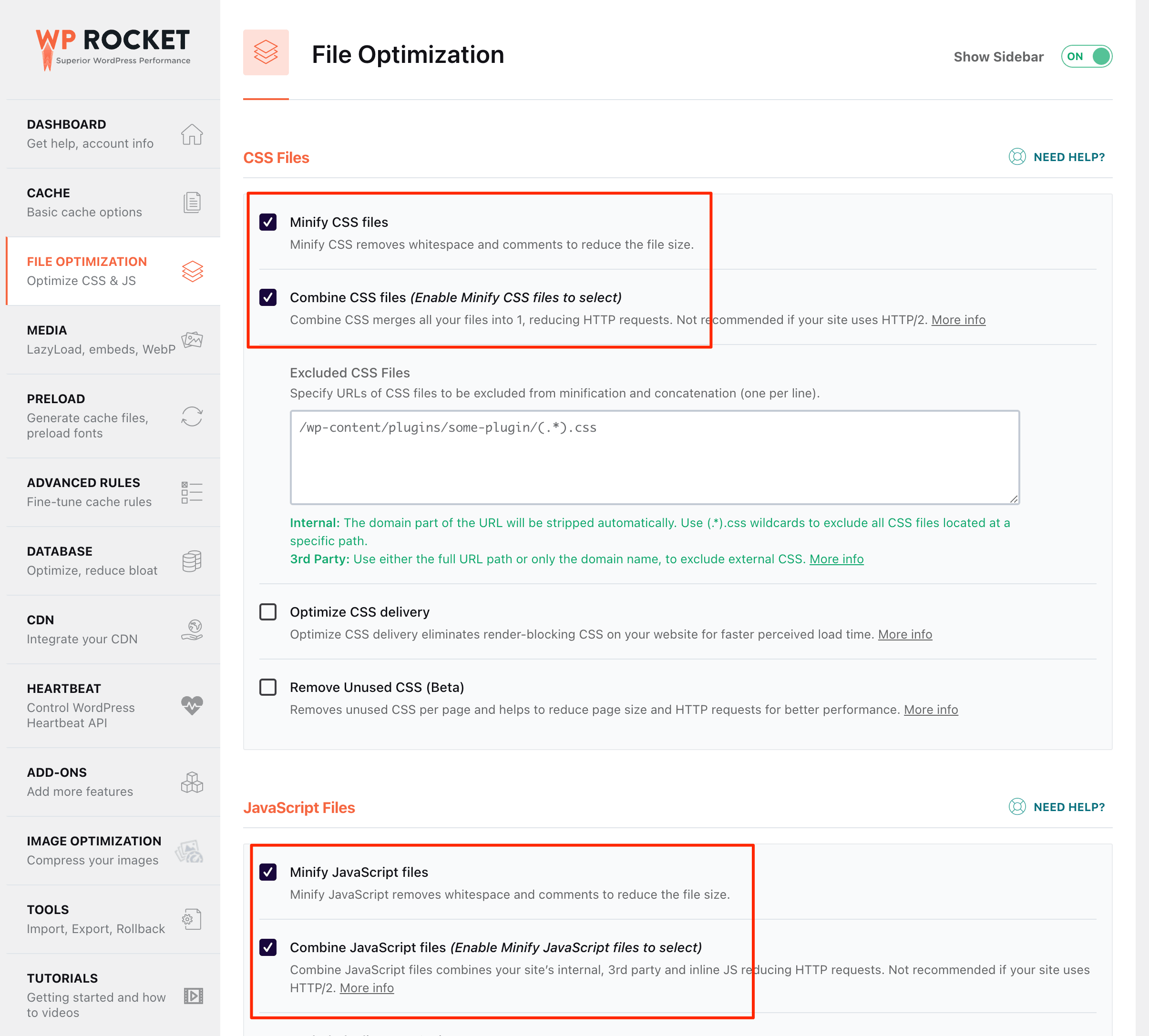
The CSS and JS optimization can be enabled in the File Optimization tab:

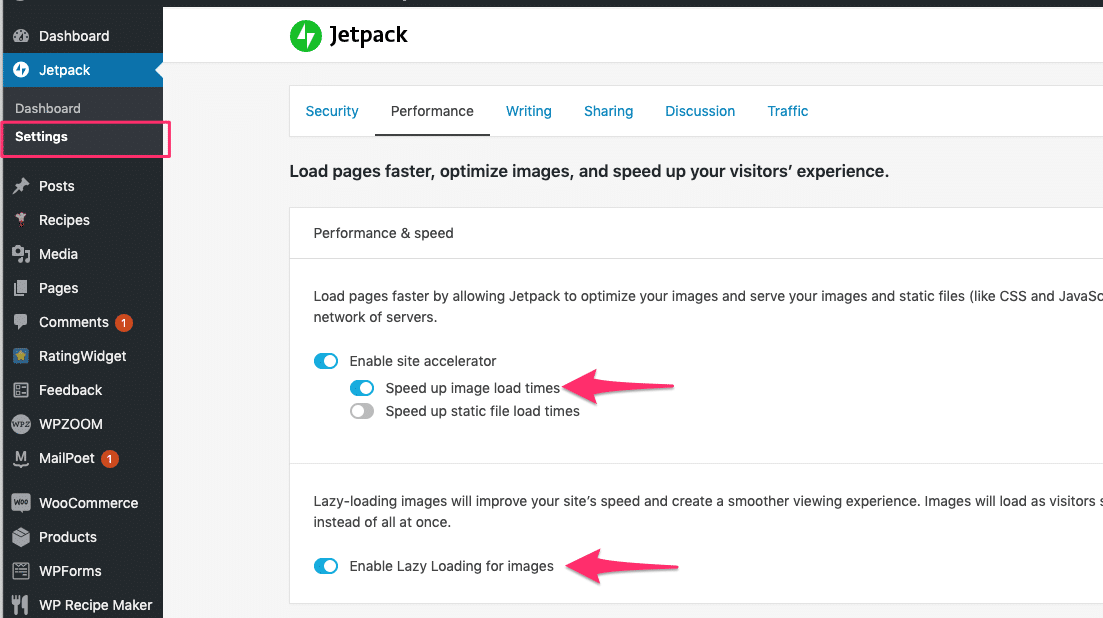
If you install the Jetpack plugin you can also serve images from a global CDN which will help them load faster. Turning on Lazy Loading also prevents the images from being loaded on the page unless they are within the viewport – further improving loading times.

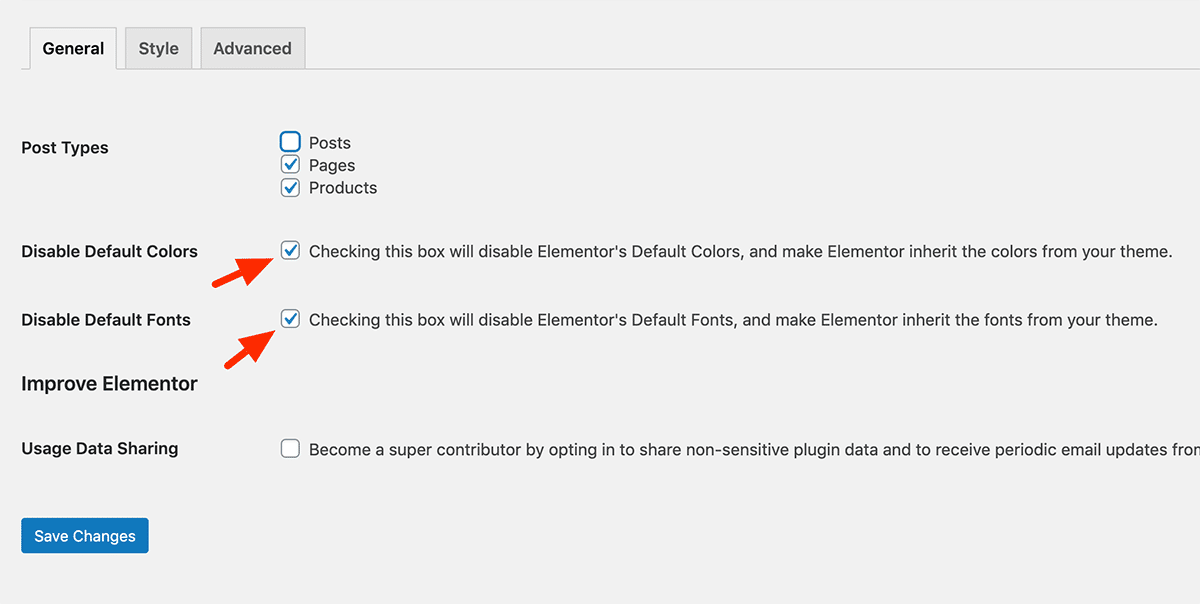
Navigate to Elementor > Settings and make a couple of additional tweaks if you have not done so already. That should remove Roboto and Roboto Slab from being loaded unnecessarily and provide a speed boost.