FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
Are you looking to make changes to the theme design?
You can do that by easily modifying the CSS code. If you are new to web development and want to learn more about CSS changes, look at this article.
Simply copy the needed CSS code and add it in the Customizer > Additional CSS.

CSS Snippet for all device sizes:
CSS Snippet only for devices with a smaller screen width of 700px and below (mobile devices):
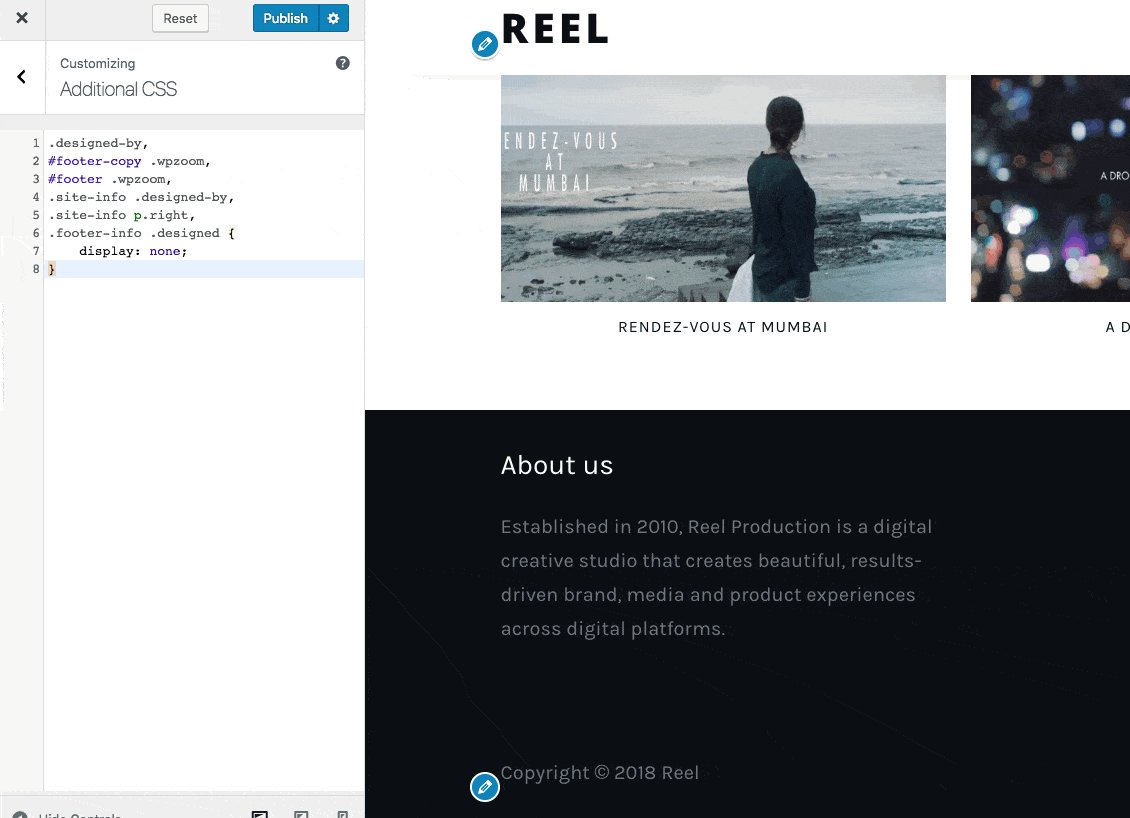
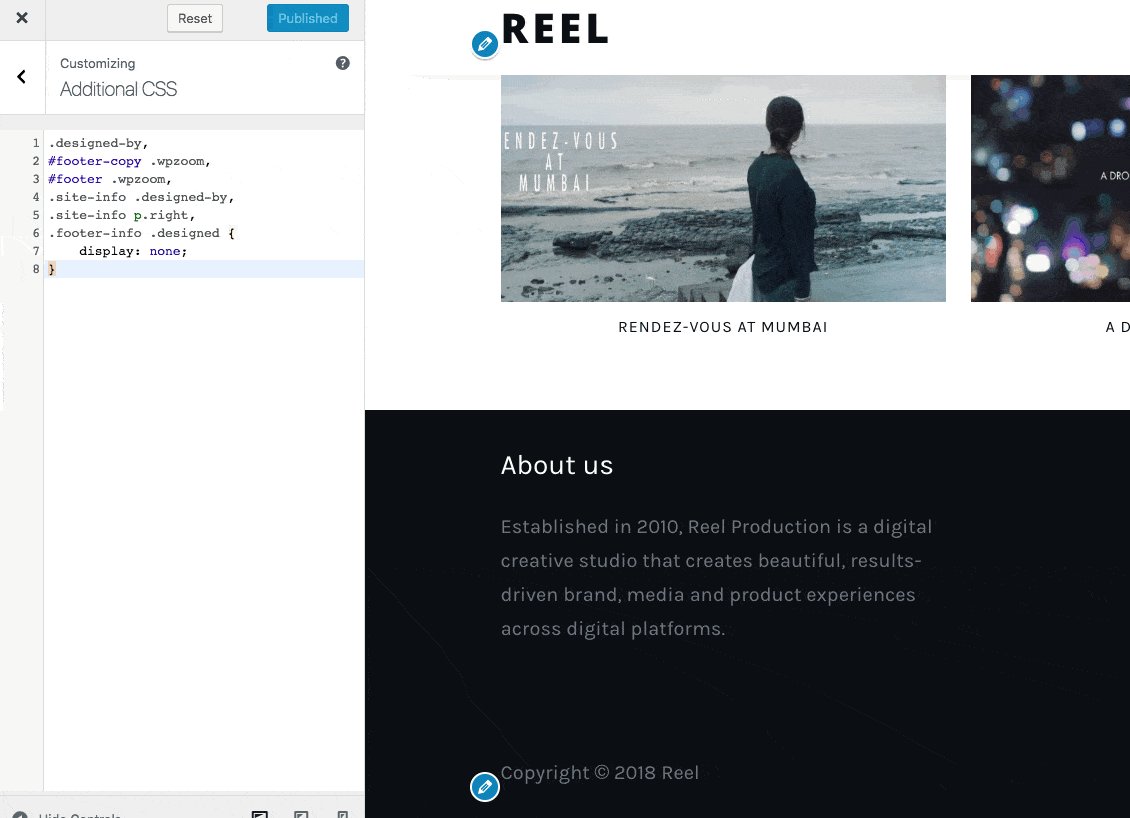
You can remove the text from the footer by adding the following CSS Code code in the Customizer > Additional CSS:
.site-info .copyright span:nth-child(2) {
display: none;
}
Optionally, if you want to remove the text saying “Powered by WordPress”, then use this CSS code:
.site-info .copyright span:nth-child(1) {
display: none;
}
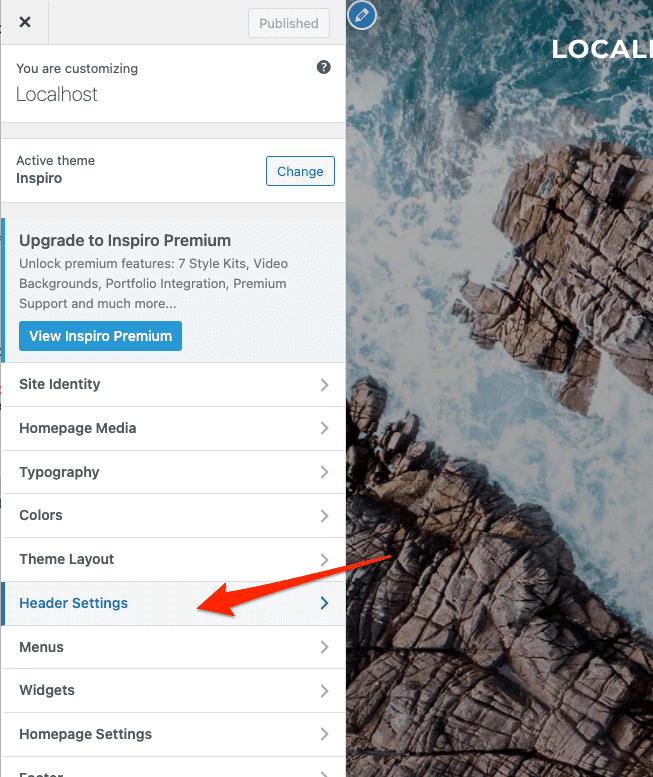
No snippet needed, as this is available as an option in the Customizer > Heading Settings:

To change the background color of the header and sticky menu, add the following code to Appearance -> Customize -> Additional CSS:
More additional color and fonts customization options are available in Inspiro Premium.
Looking for more snippets or help? Make sure to check Inspiro’s WordPress.org Forum and WPZOOM Community Forum.