FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

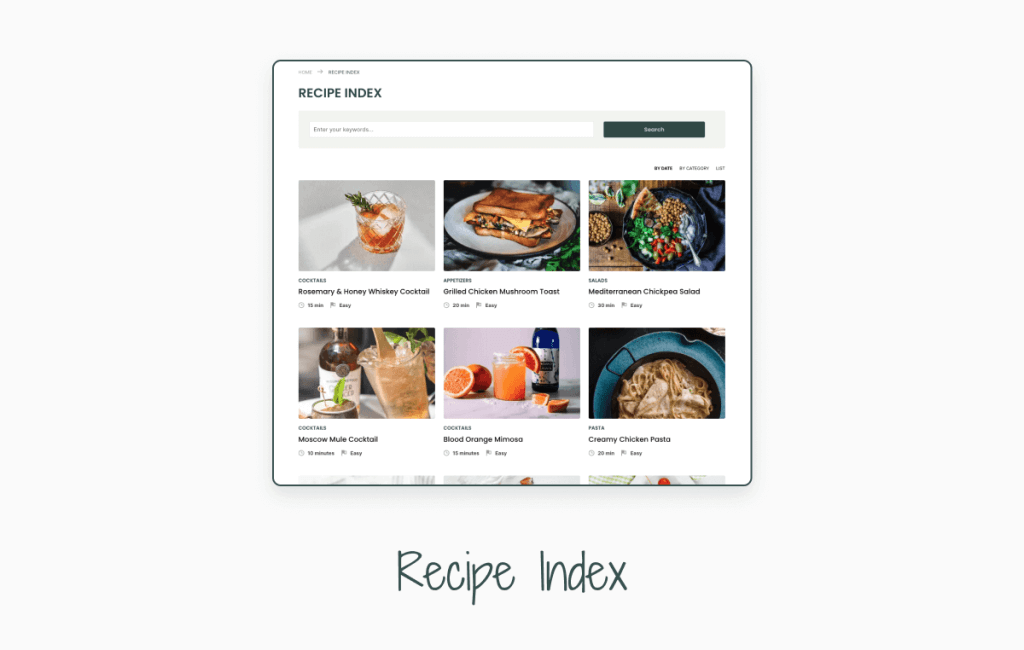
Creating a Recipe Index page like this one from the demo is very easy.

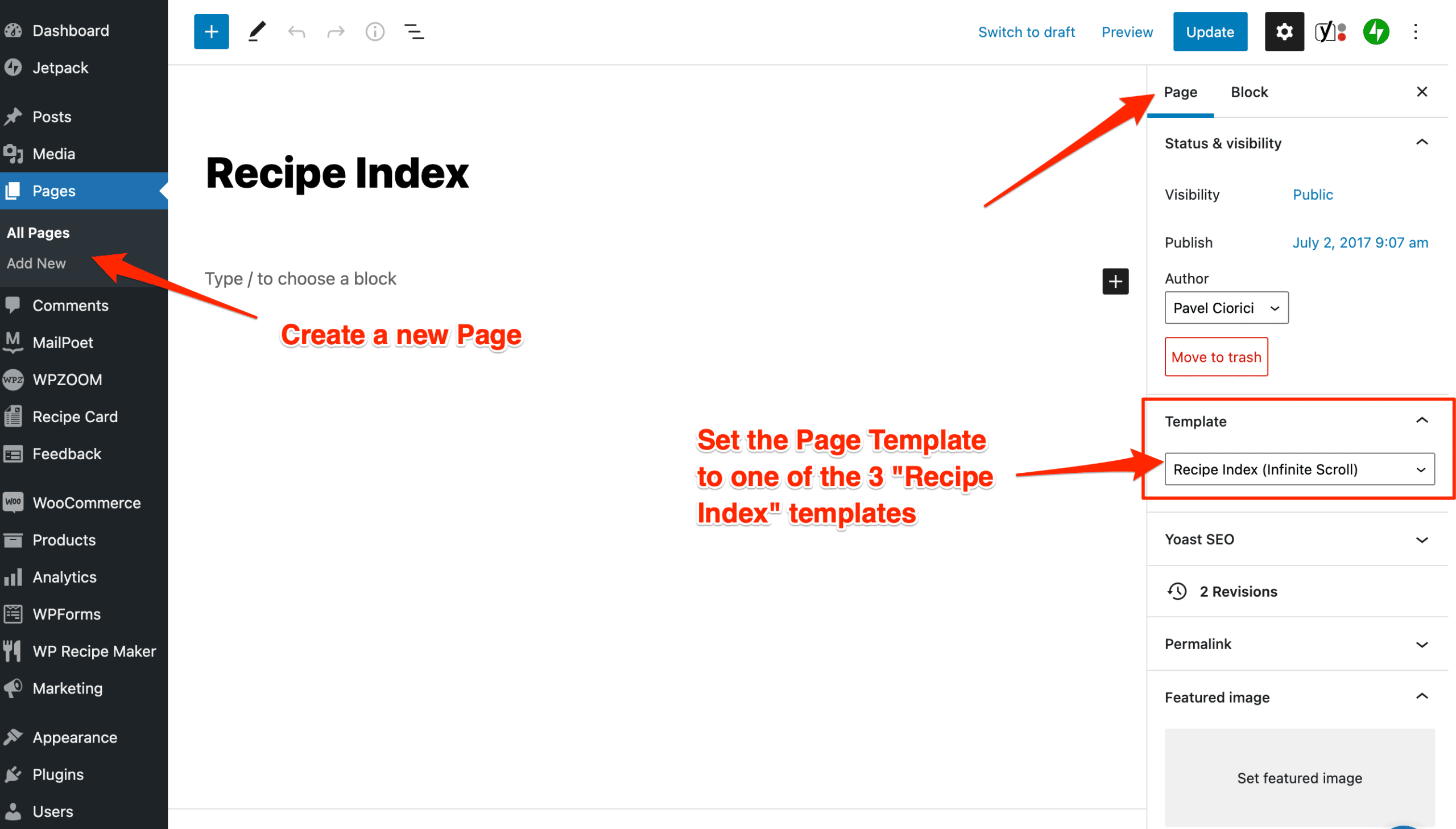
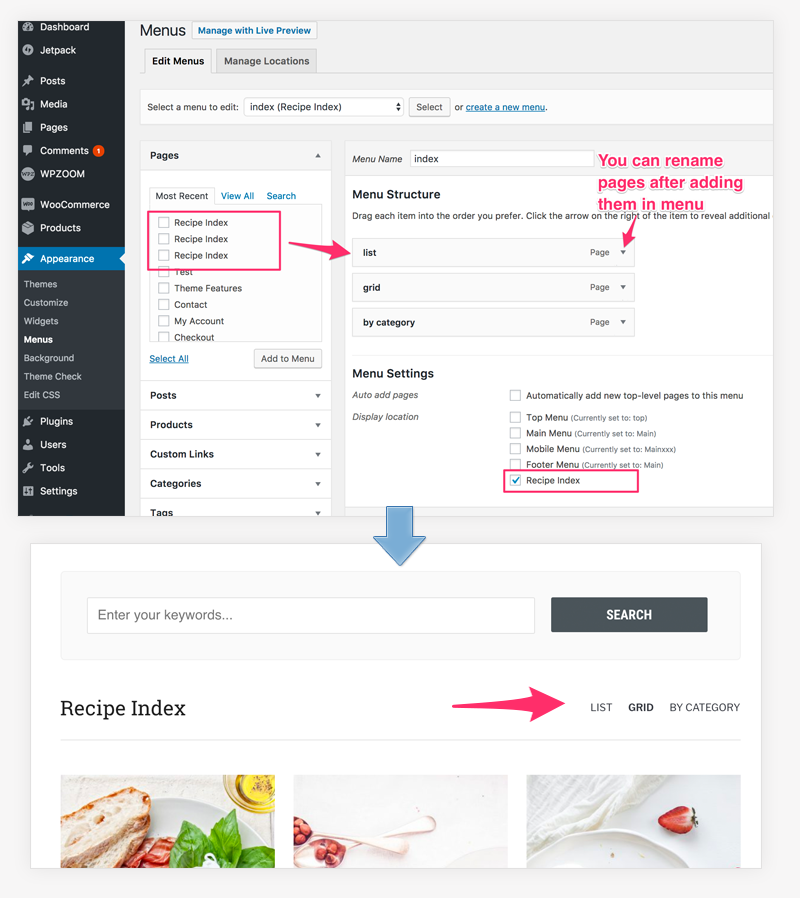
Optionally, you can create 3 different pages with all available Recipe Index Page Templates and then create a Menu with these pages and set this as the Recipe Index menu. This will allow visitors to view your Recipe Index in 3 different styles: list, by date and grouped by category:

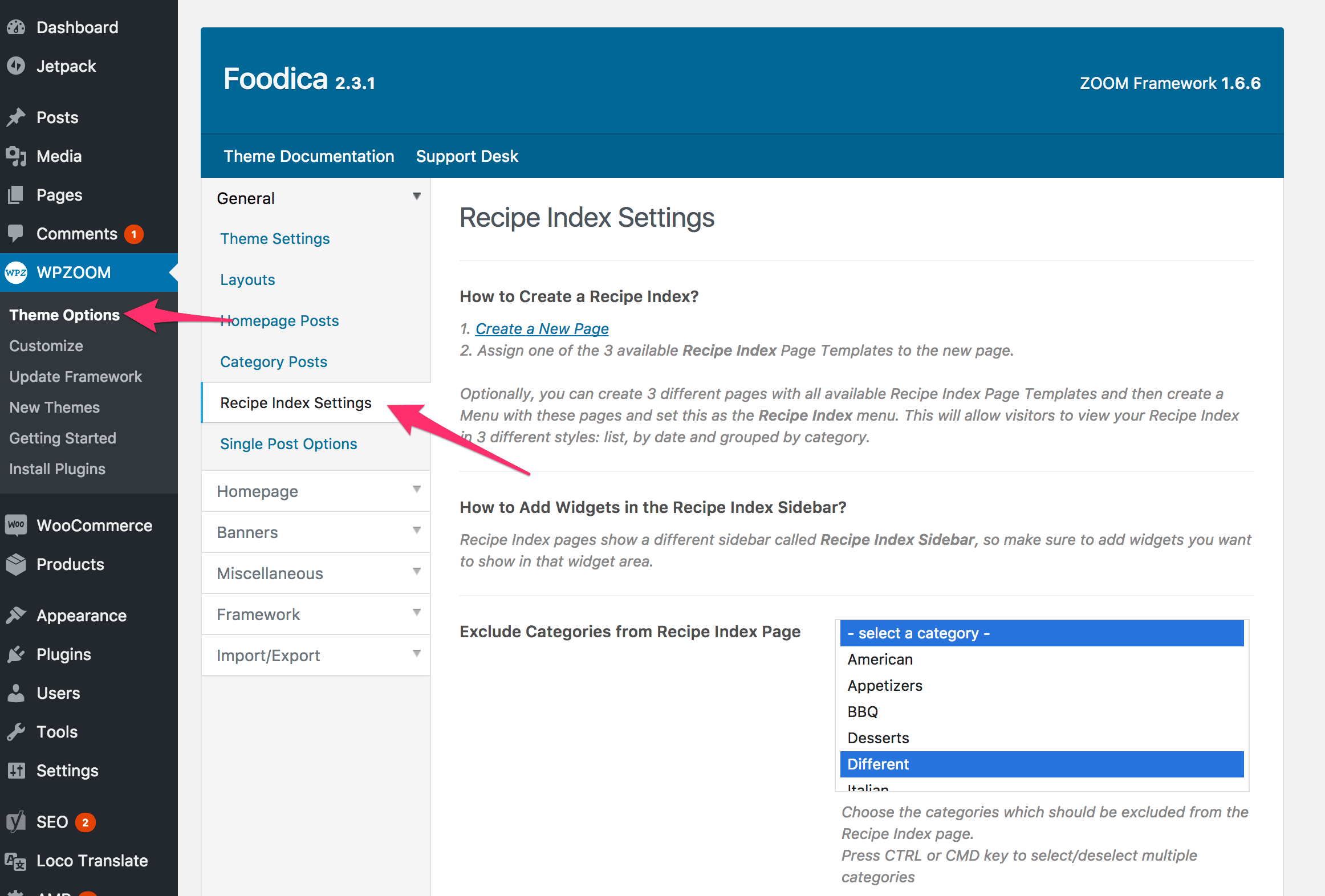
For more option for Recipe Index pages, see Theme Options > Recipe Index Settings: