FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

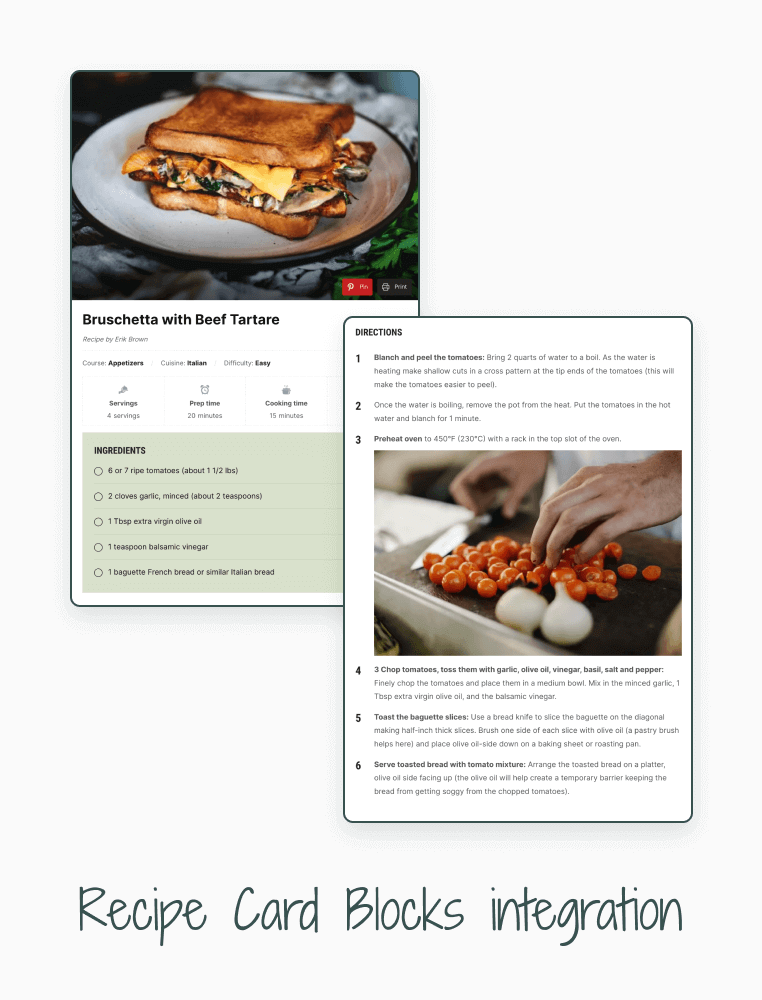
You can add recipe cards to your posts using our Recipe Card Blocks plugin.
The plugin is available for free, but there is a PRO version available with more features, such as:
– Adjustable Servings
– Star Rating
– 4 Recipe Designs & Color customization
view all PRO features.
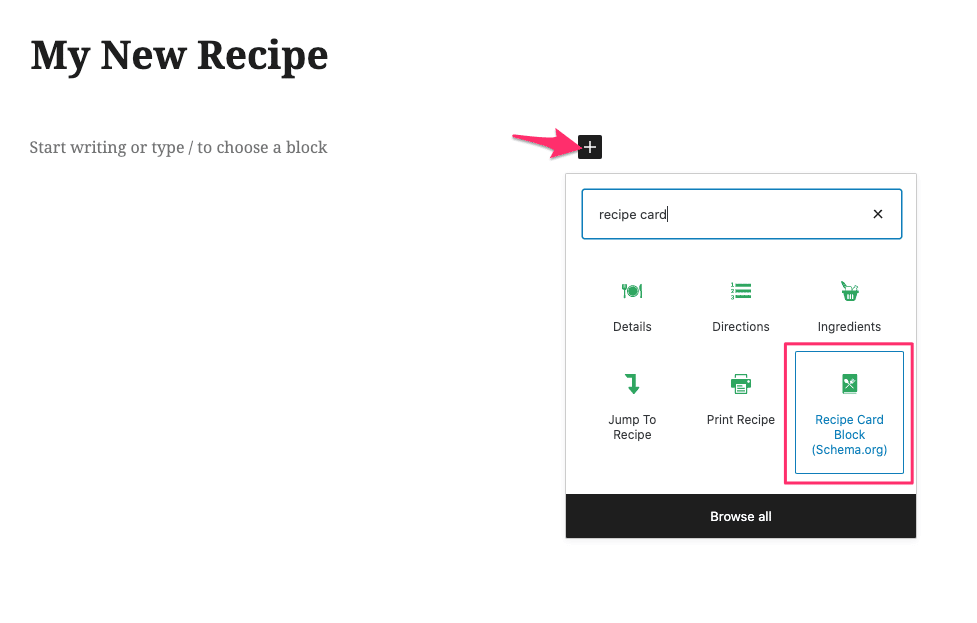
If you want to create recipes that include Structured Data markup (Schema.org or Rich Snippets) add the Recipe Card Block (Schema.org) to your posts:

This block can be inserted just once in a post in order to avoid conflicts in the Structured Data markup needed to make your recipes compatible with Schema.org.
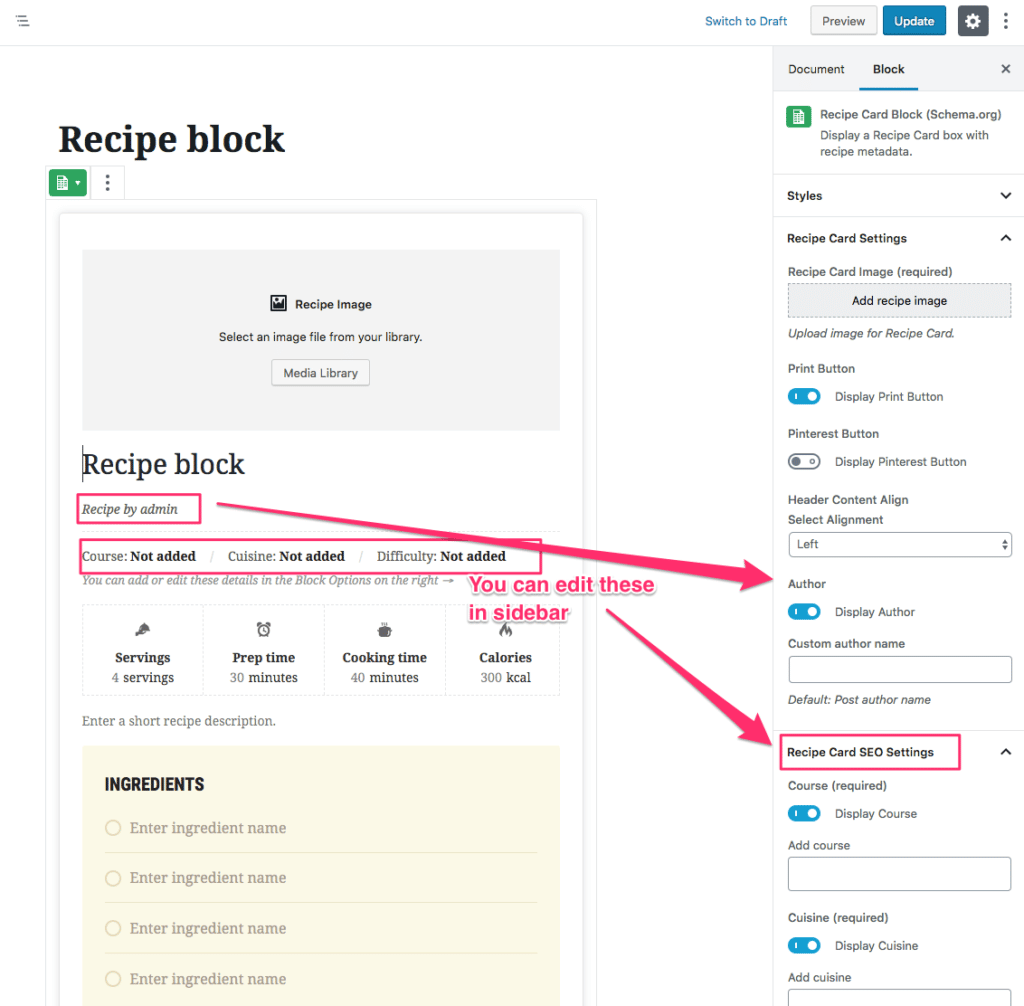
Some details of the recipe can be added directly in the block (Ingredients, Directions, etc.), while other details can be entered in the right sidebar with block details (Difficulty, Cuisine, etc.):

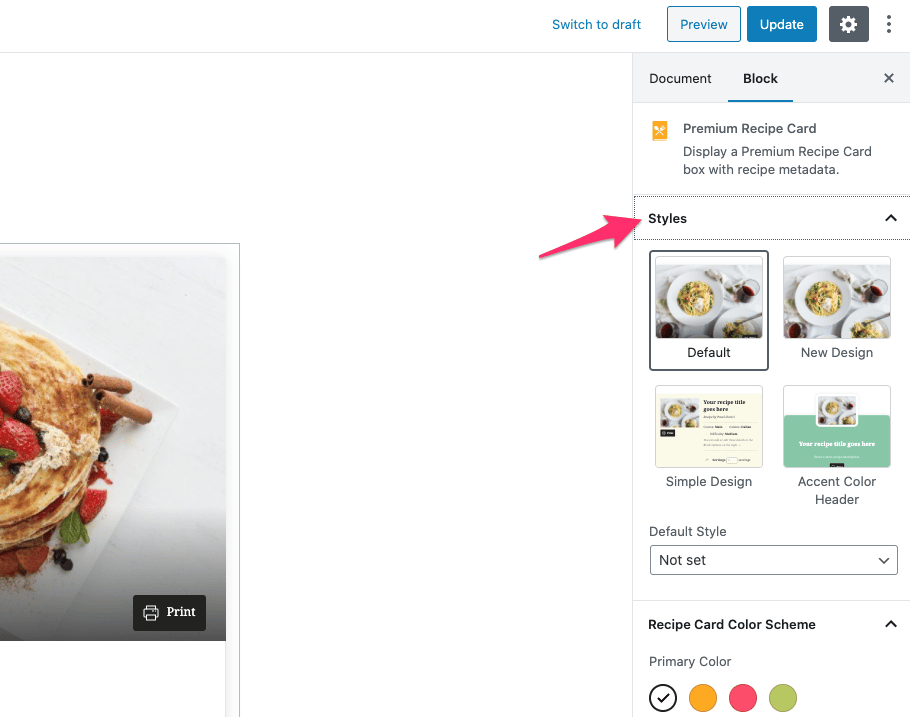
The design of the Recipe Card block can be changed from the Styles section in the block settings:

You can also choose a specific design to be your default design on the Settings page.
The documentation of the Recipe Card Blocks plugin can be found here.