FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →
One thing you will like about the Block Themes is the ability to apply global changes to your website in seconds.
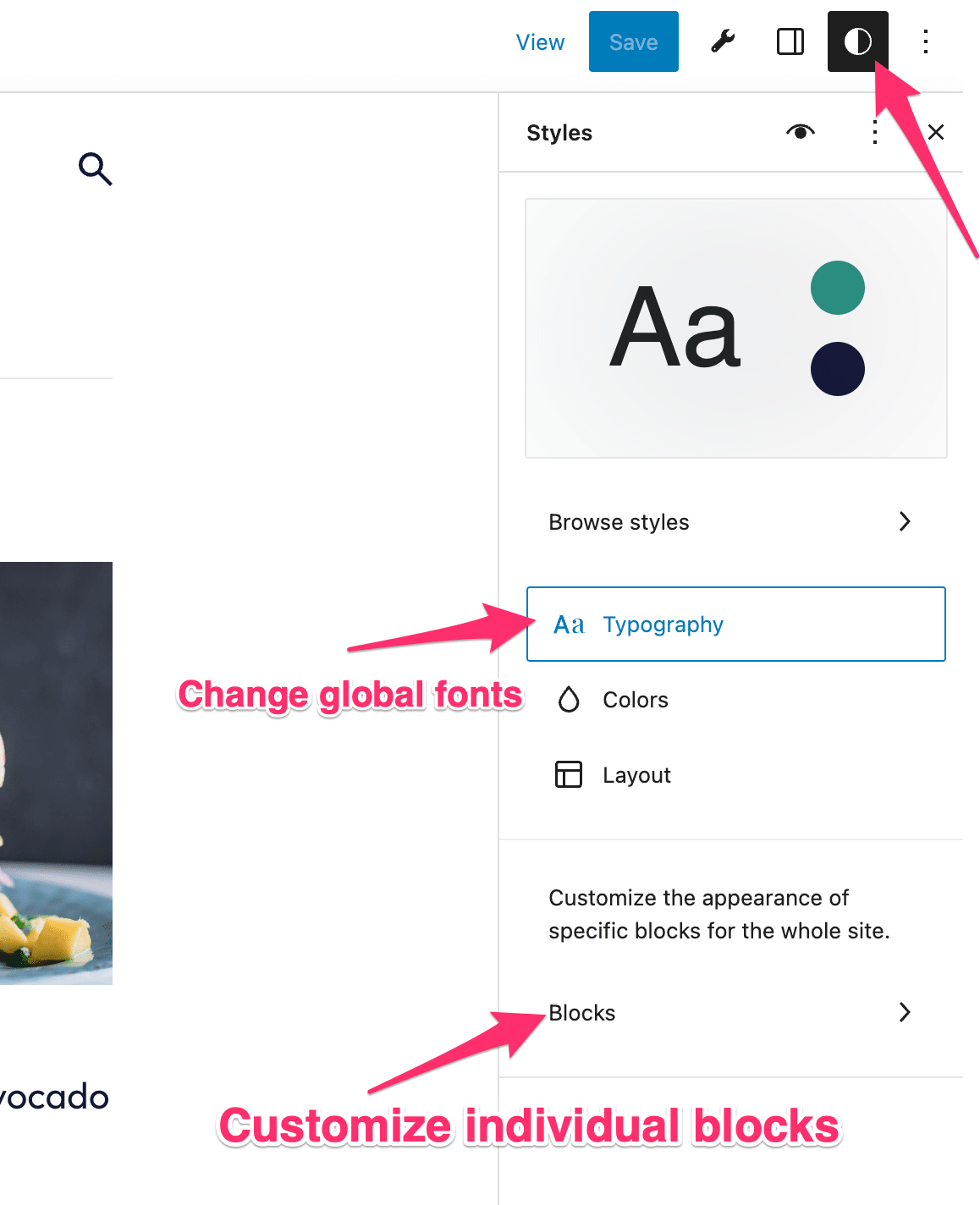
The Styles settings allow you to customize the colors and the fonts in your theme to fit your branding.
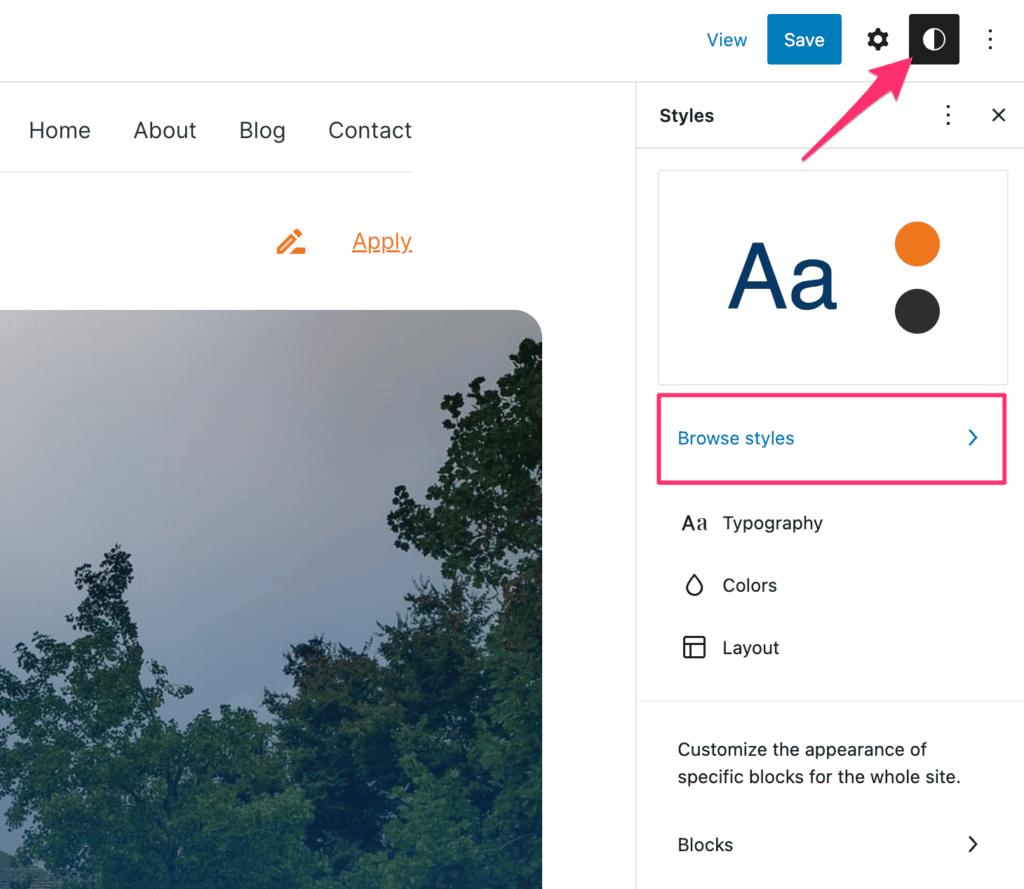
If your theme includes additional style variations, you will see a “Browse styles” option in the Styles panel:

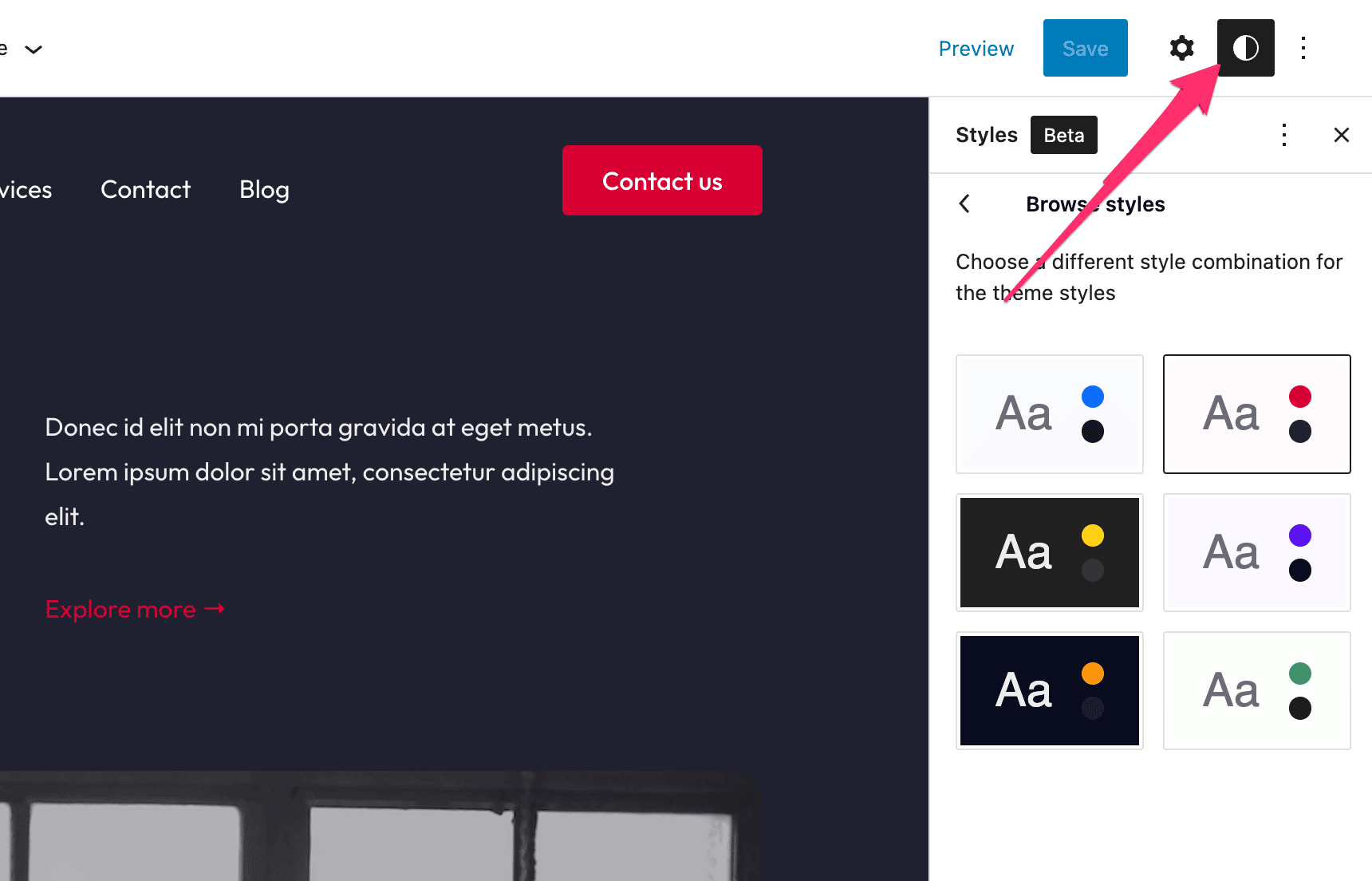
From there you can choose a pre-built style with different colors and fonts:

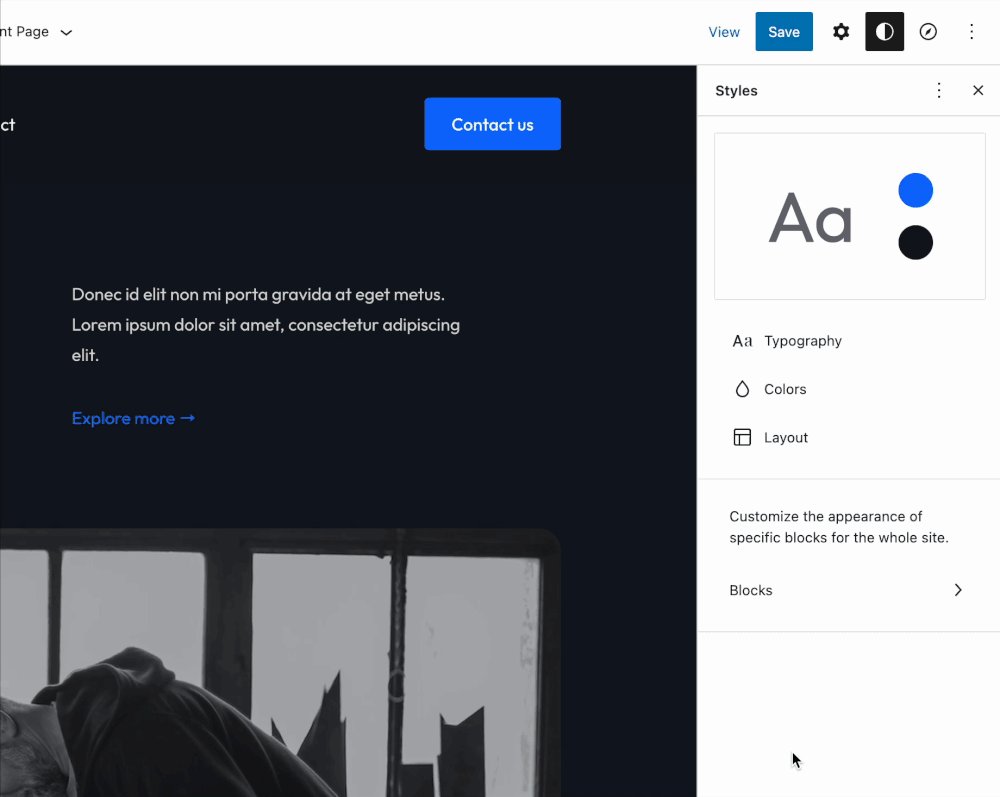
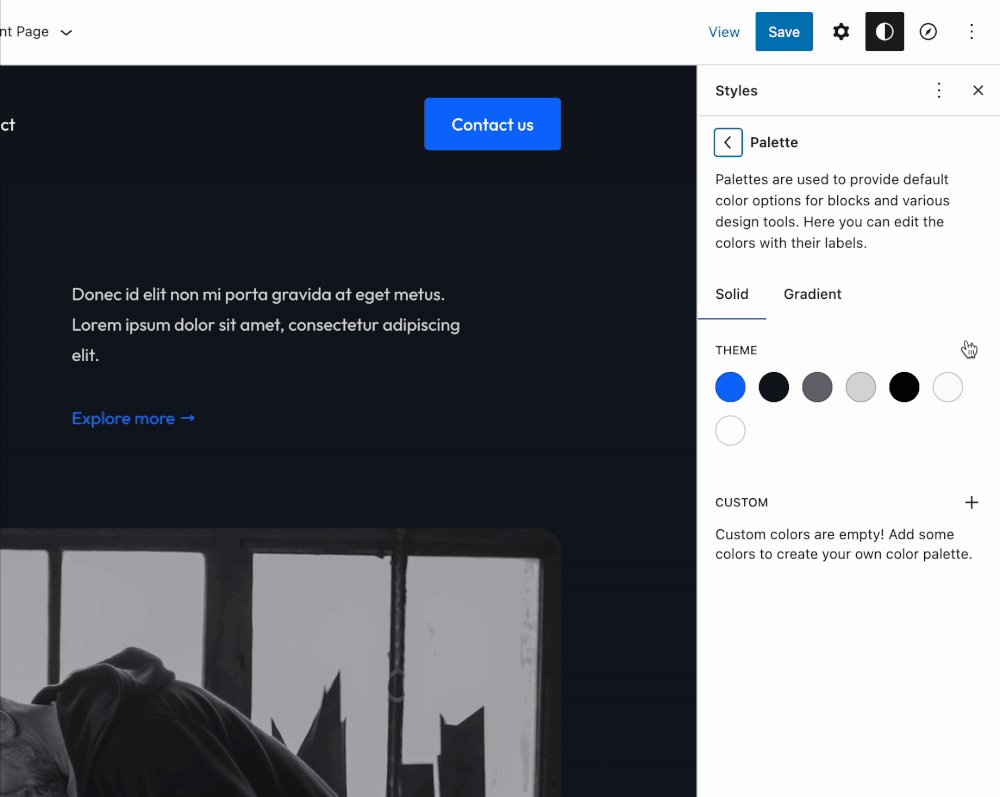
If your theme doesn’t include additional styles or you simply want to make custom changes, you can do that from the Typography and Colors sections:
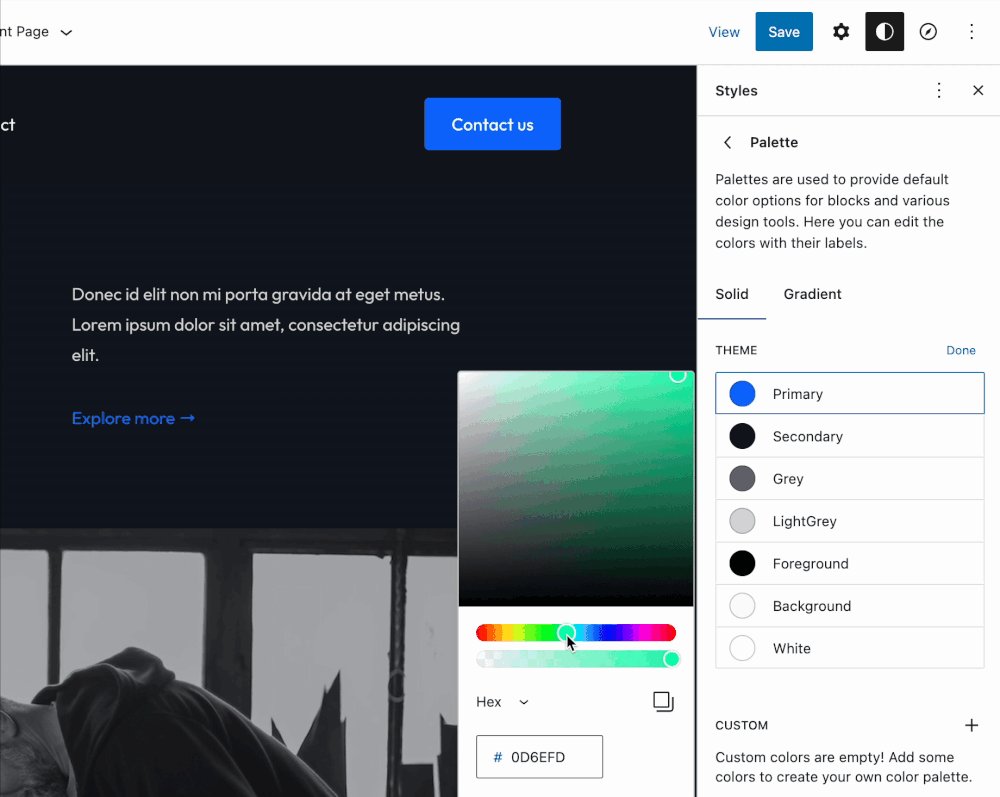
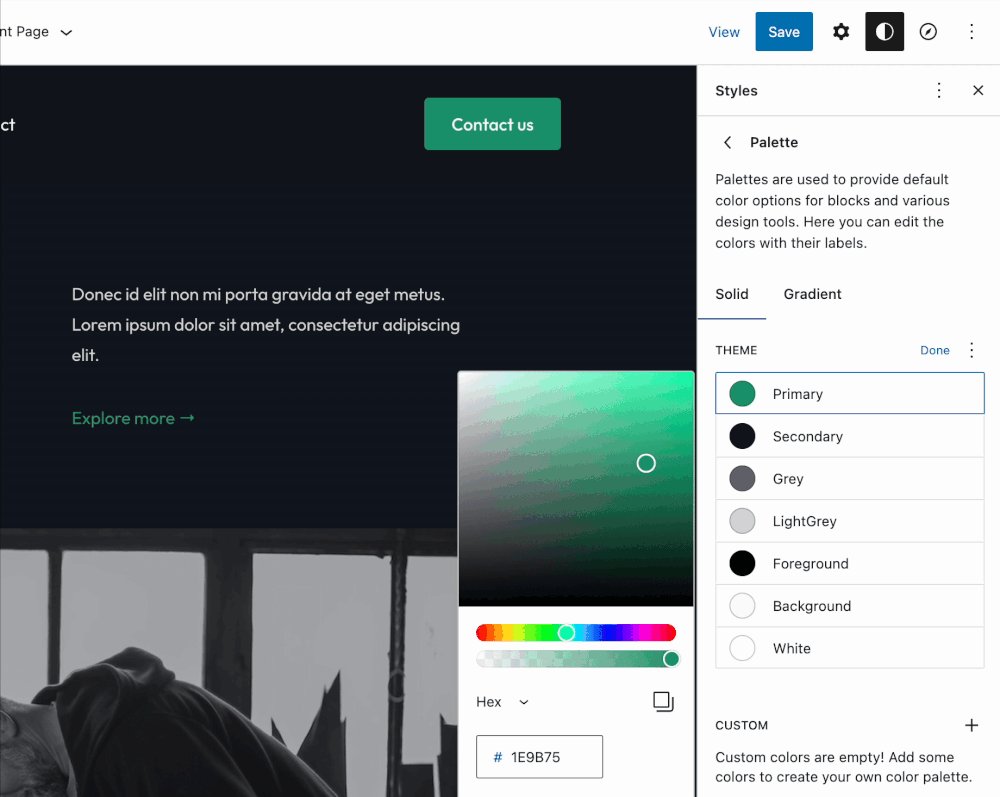
Click on the Colors link, and you can easily edit the theme’s color palette, including the primary blue color:

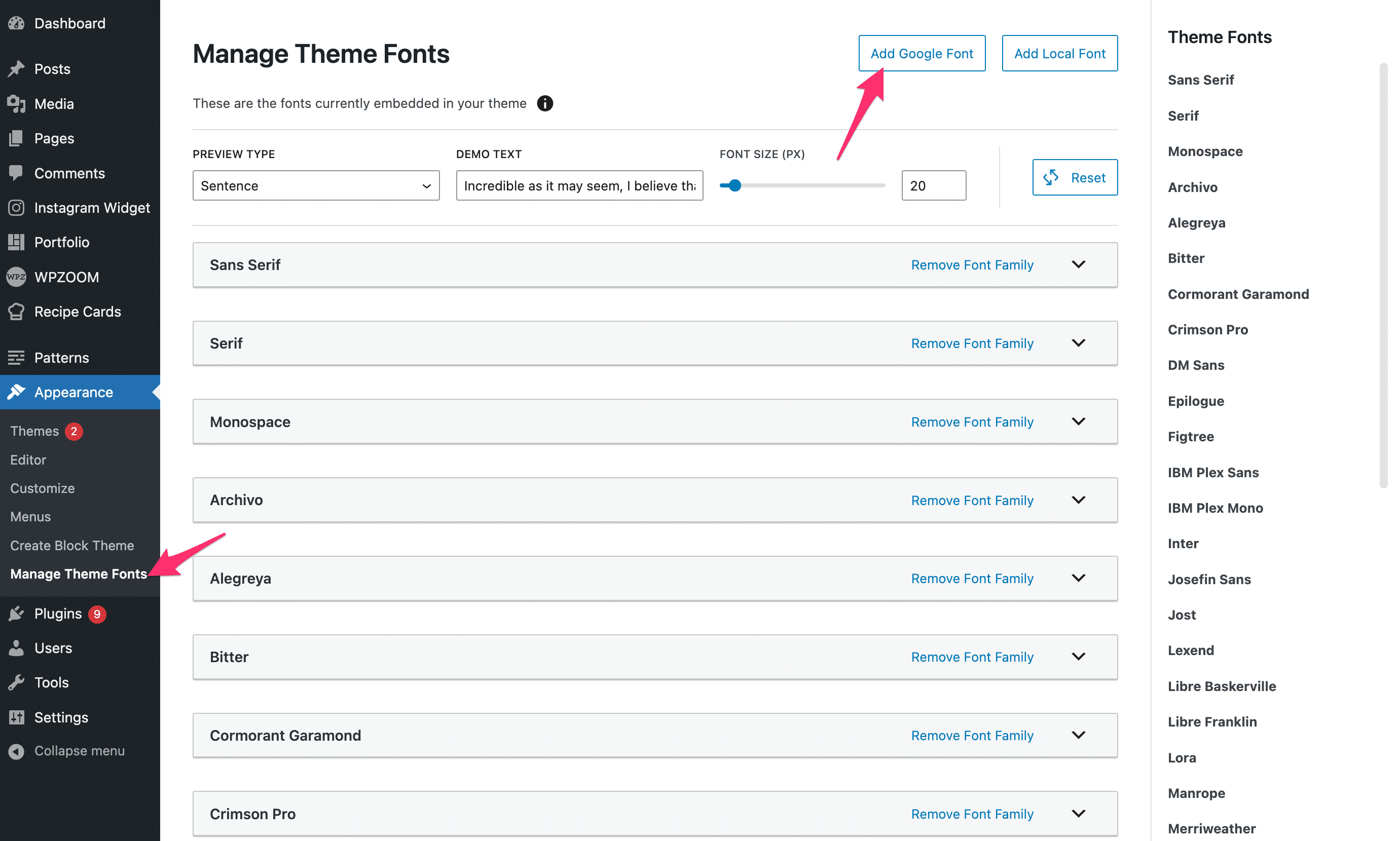
Using the free Create Block Theme you can manage and add new fonts to your theme.

Once new fonts were added, you can go to the Site Editor and assign the new font family to any element you want:
From the Styles panel you can also change fonts globally or for individual block types: