FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →


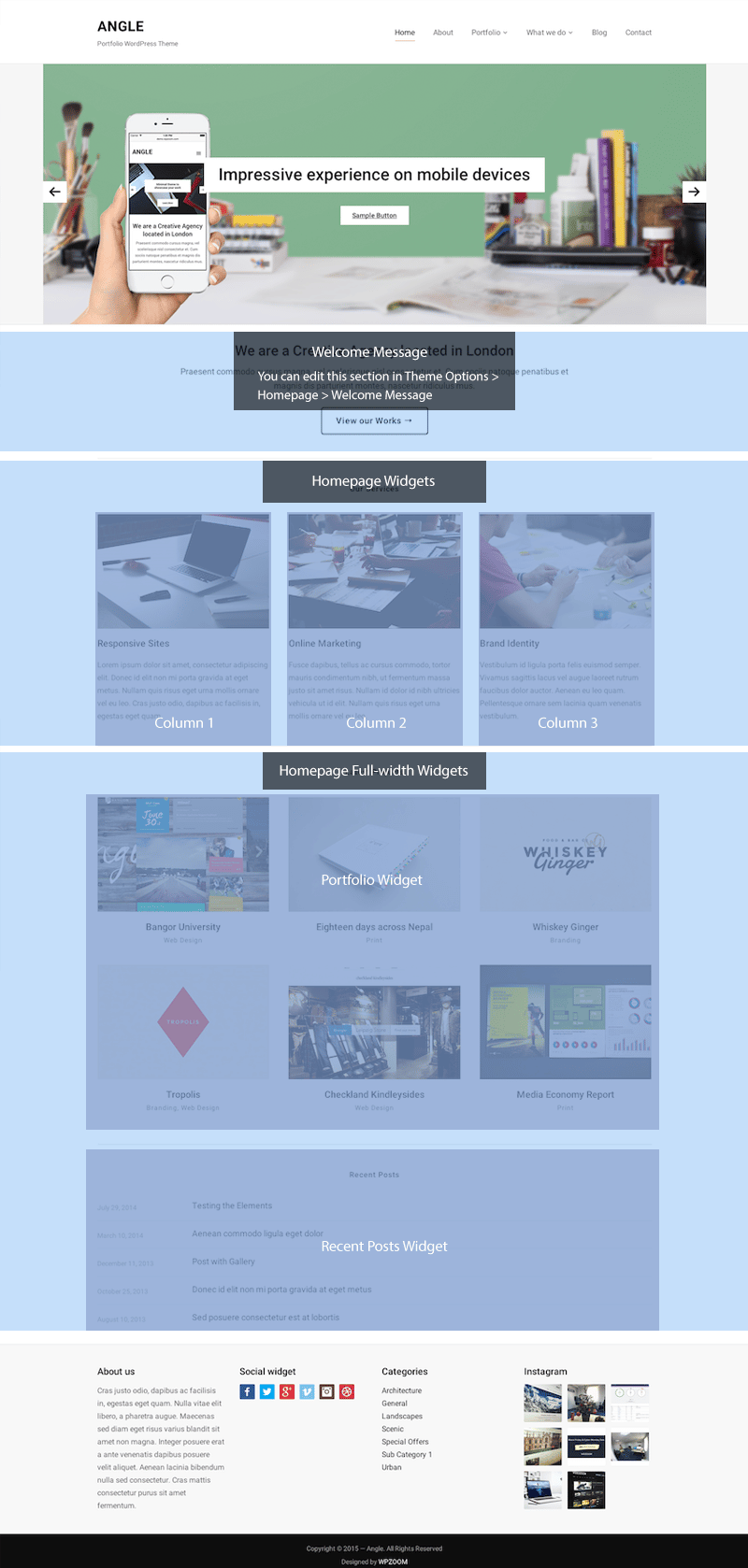
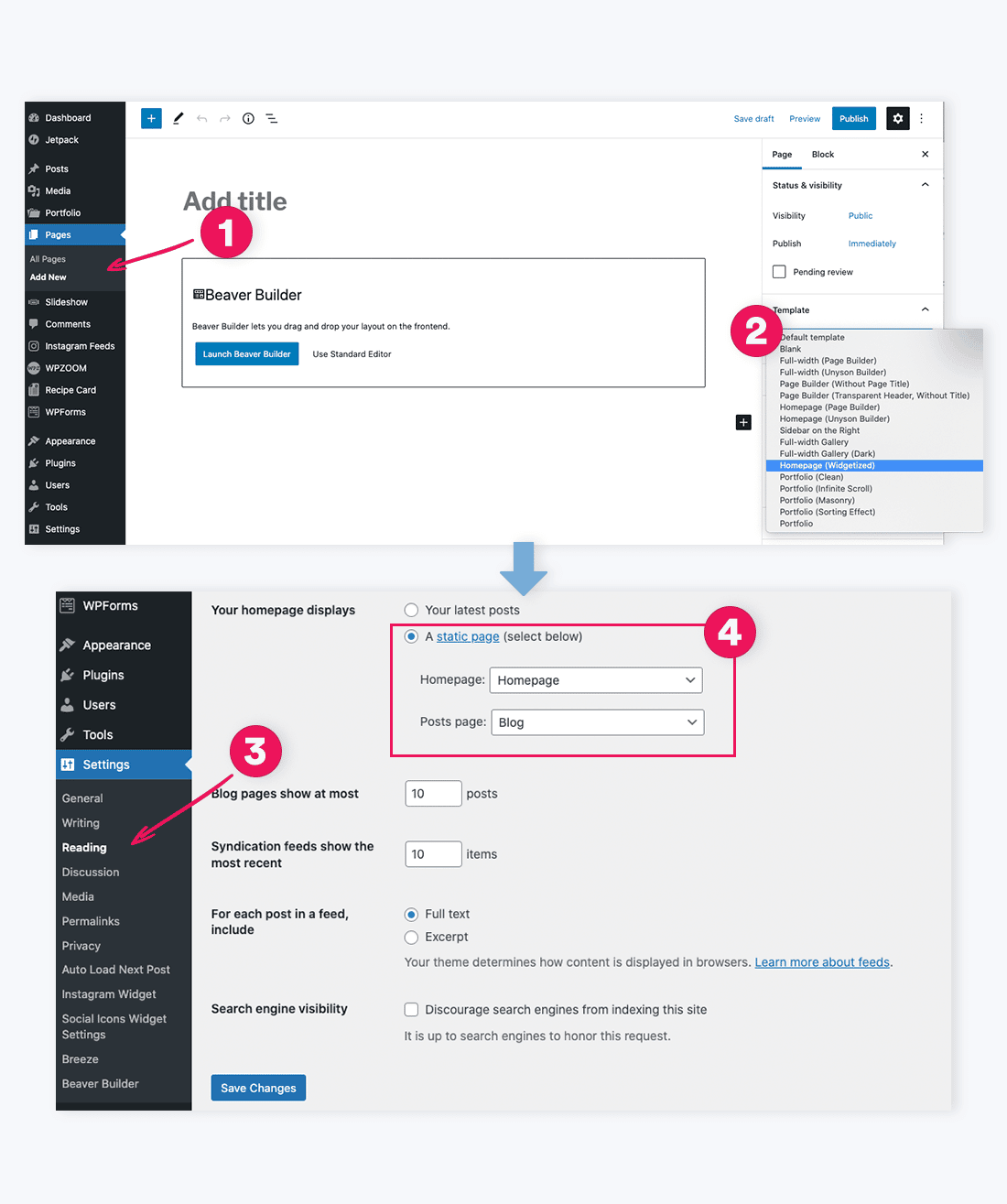
Default homepage layout in Angle theme consists from the slideshow at the top and your latest blog posts, but if you want to change this to the similar layout from the demo, which is based on the Page Template called Homepage (Widgetized), you’ll have to follow these instructions:

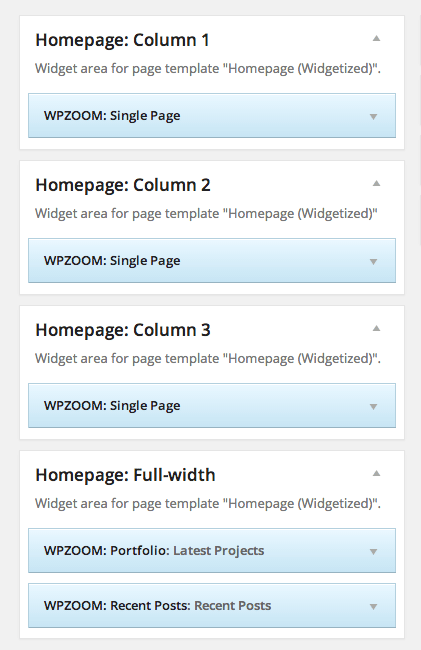
After that go to Appearance > Widgets page in the WordPress Dashboard, and add widgets in the areas which name starts with Homepage, and these will appear in your homepage.
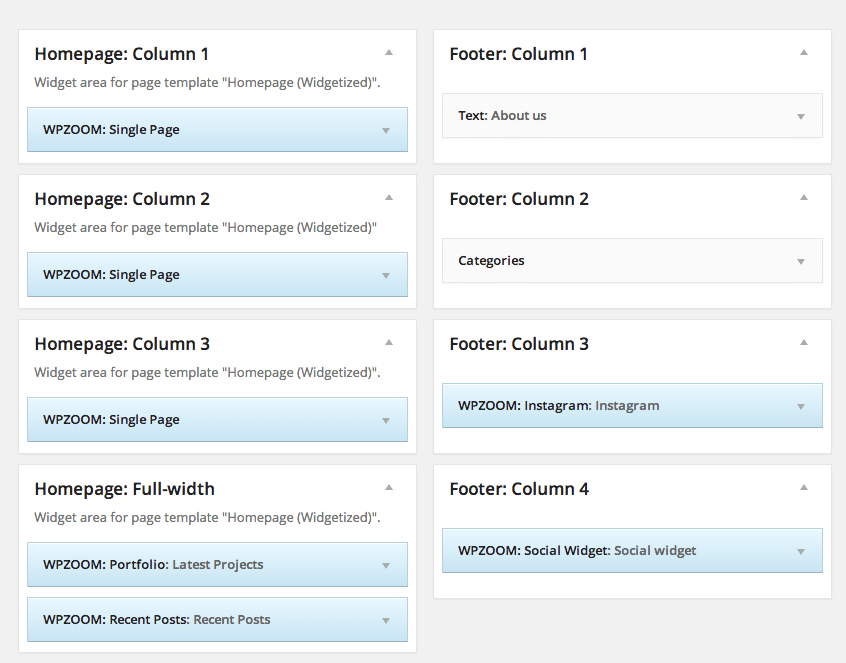
Here is the structure of the widgets from the homepage of the demo:

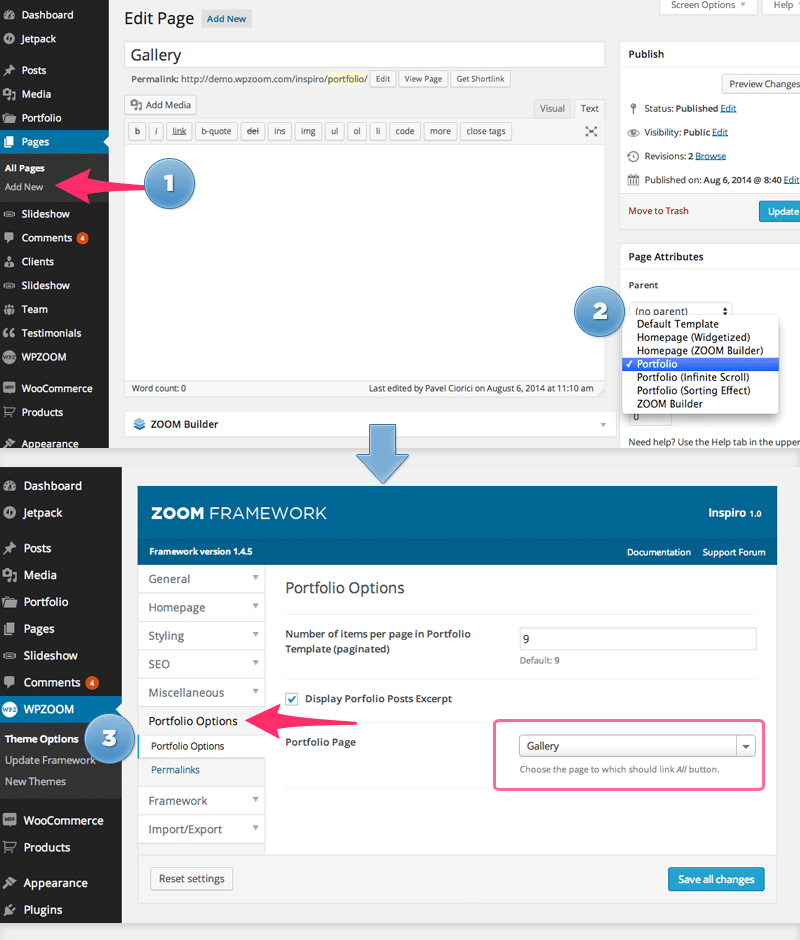
Angle theme includes 2 different page templates for Portfolio page:


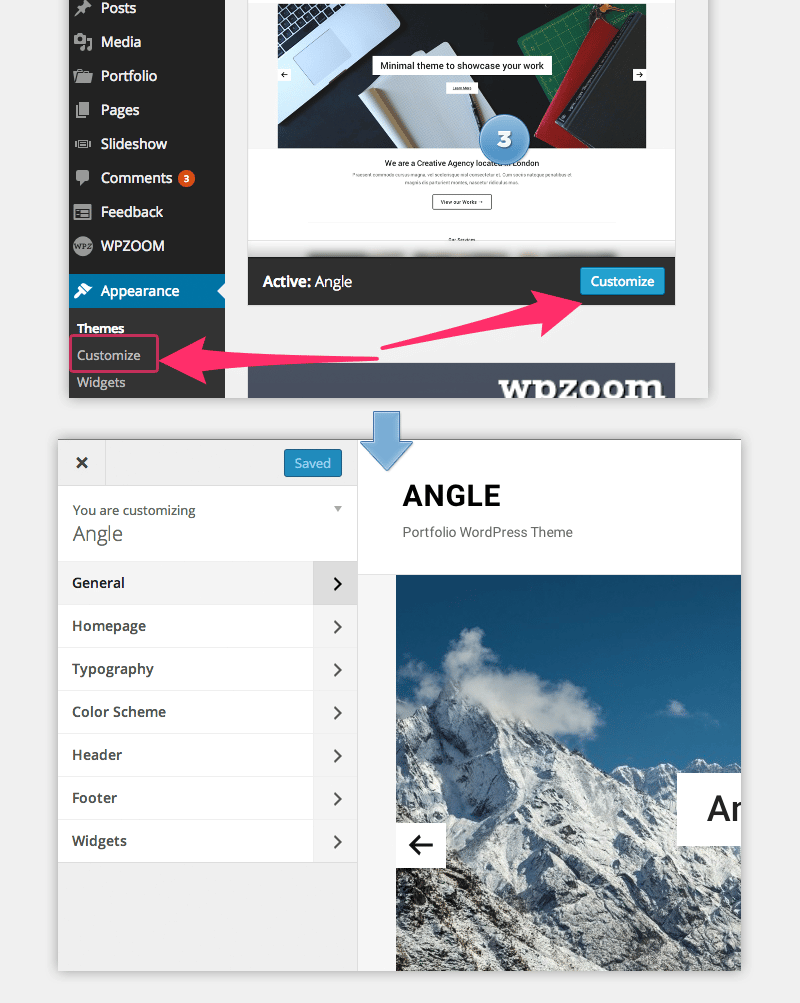
In Angle theme many options can be changed and customized from Theme Customizer. You can access the Customizer from Themes Page.
In General you can upload your own logo image or change site background.
In Homepage you can change the number of columns for widgetized areas from the homepage.

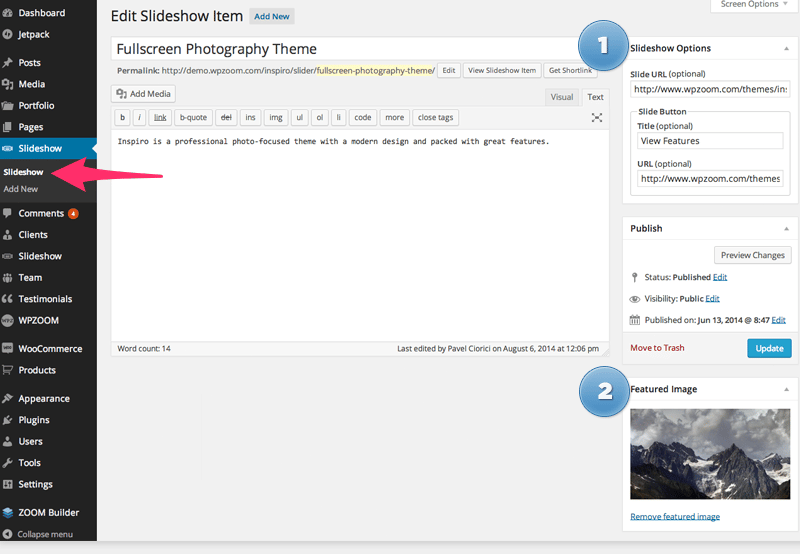
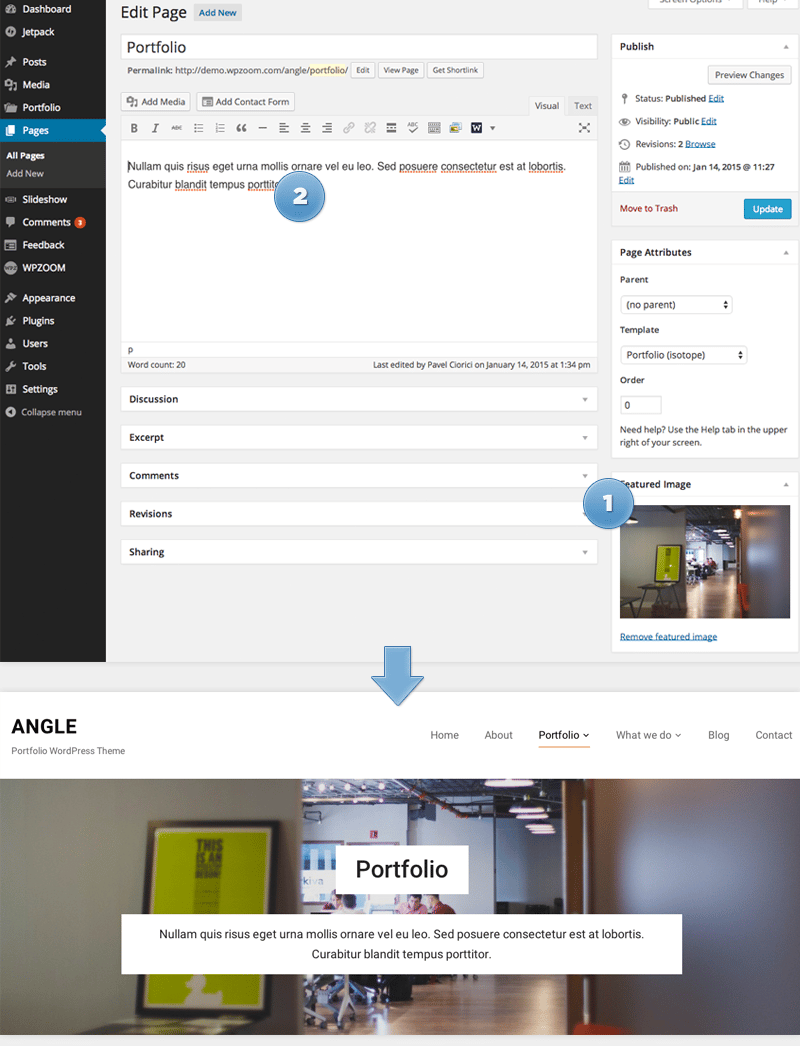
To display a image behind the Page title at the top follow these steps:

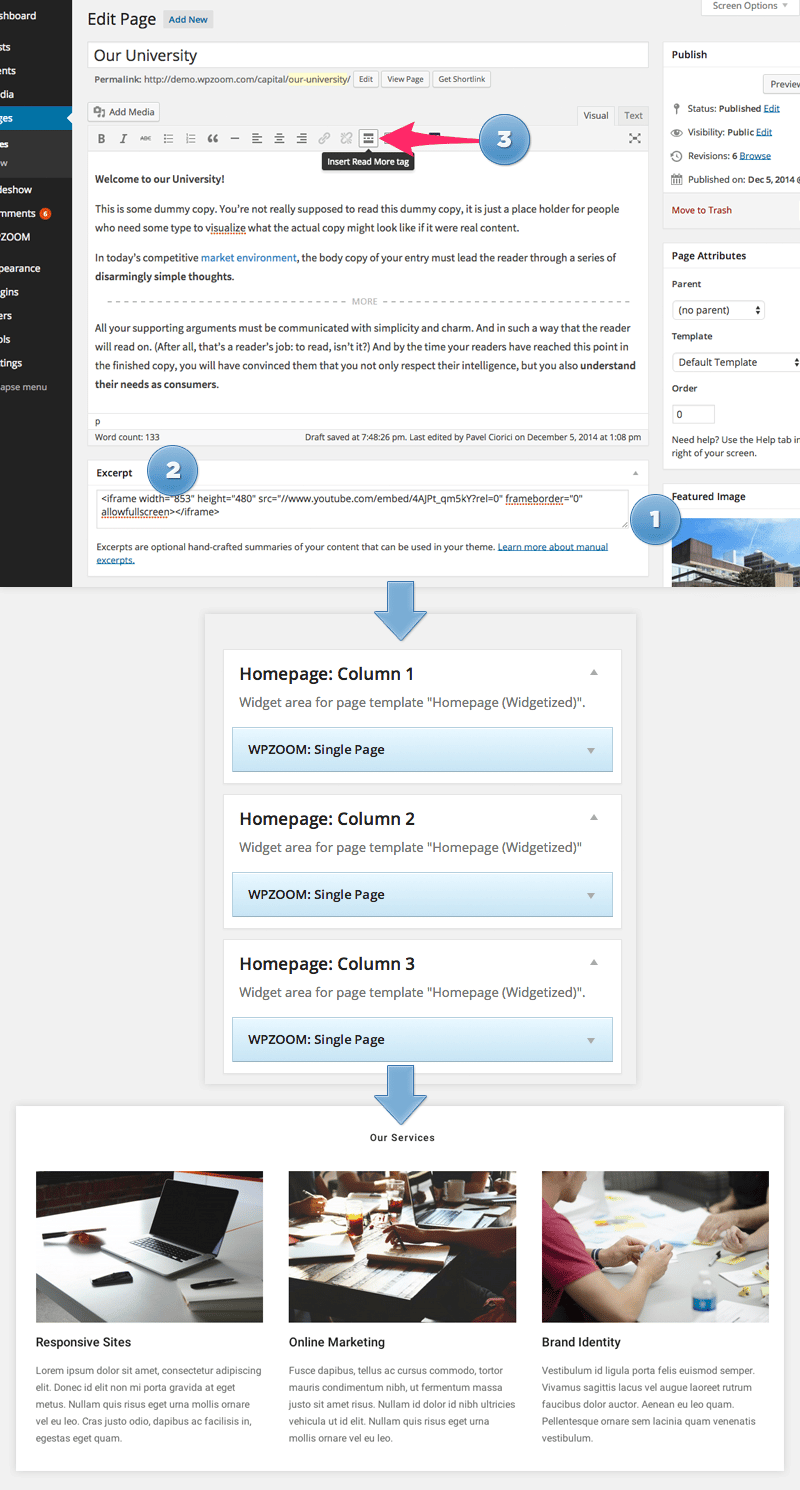
This widget can be added in the Homepage (Widgetized) template via Widgets page, and it allows to feature the content from individual pages.
<!--more--> Read More tag and insert it anywhere you want in the content.To add widgets in this theme, access Appearance -> Widgets menu, and drag widgets to your widgetized areas to activate them.

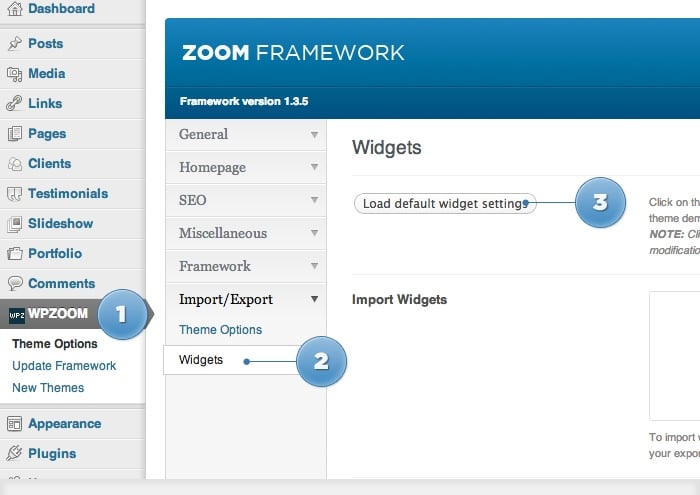
From Theme Options you can load automatically default widgets, exactly as in theme demo. All you have to do is to navigate to Theme Options -> Import/Export -> Widgets and click the button Load default widget settings

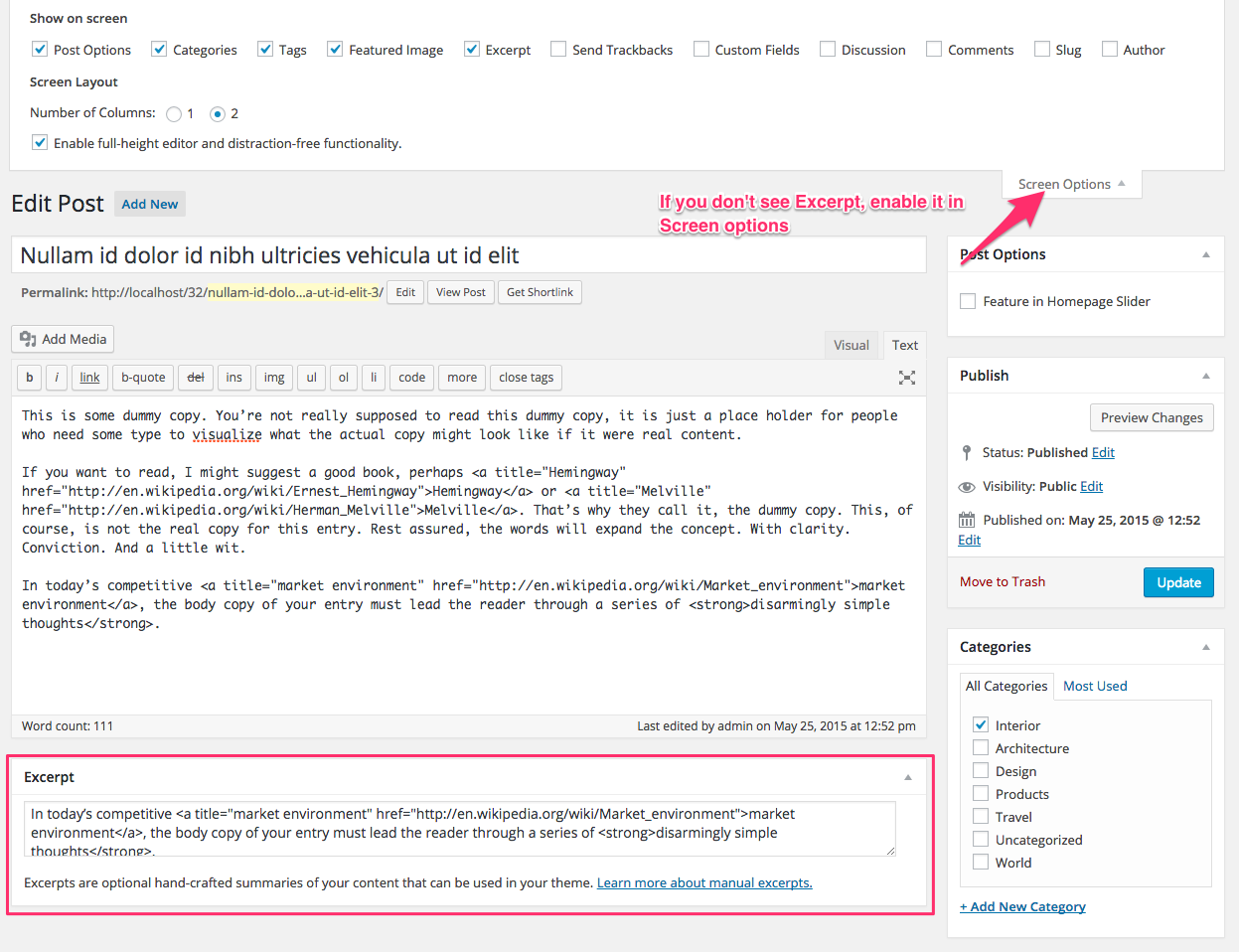
On editing page of a post, look for a field called Excerpt. You can add here summaries for your posts each time you want to adjust manually the length of text which appears in Slider, Recent Articles, Post Archives or when you simply want to have a different text than the automatically picked excerpt.


To add a contact form to a page simply install the WPForms plugin by following these instructions.